ドロップシャドウとは?
ドロップシャドウとは、文字に影をつけることです。
フォトショップで使うことも多いですが、
今回は、イラストレーターでのドロップシャドウの使い方について、
学んでいきましょう。
ドロップシャドウの使用方法
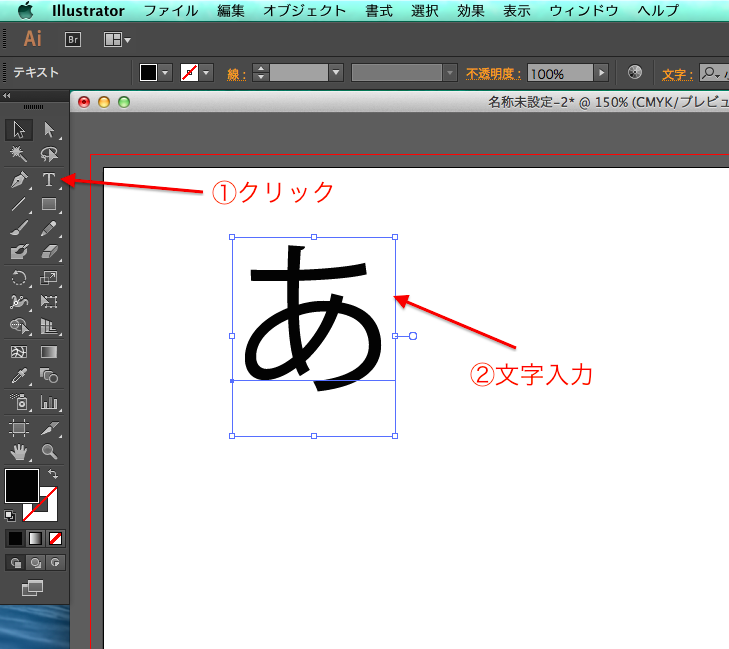
1.ツールパネル「文字ツール」を使って、
アートボード上にて、適当に文字を入力します。
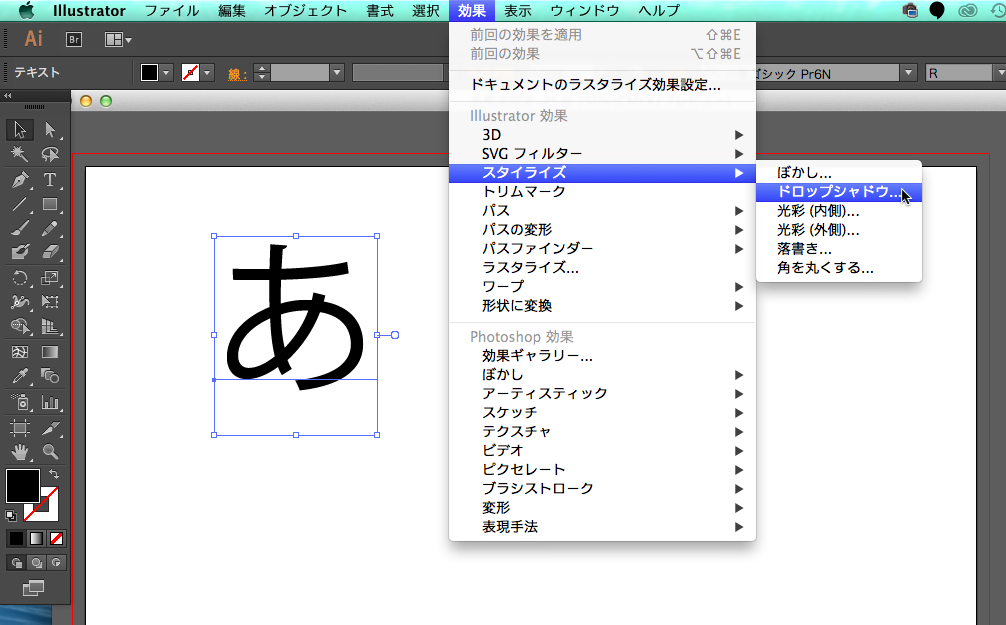
2.上部メニュー「効果」—「スタイライズ」ー「ドロップシャドウ」
この順にクリックします。
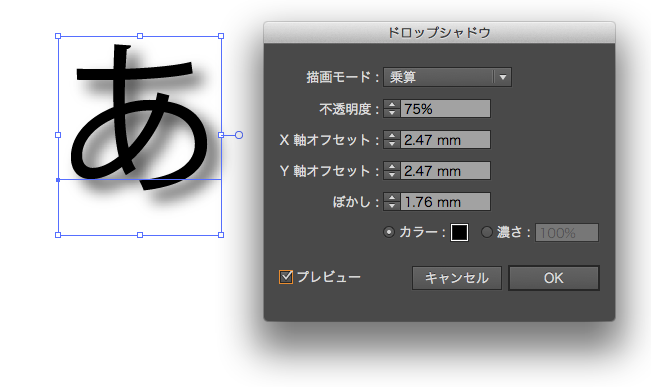
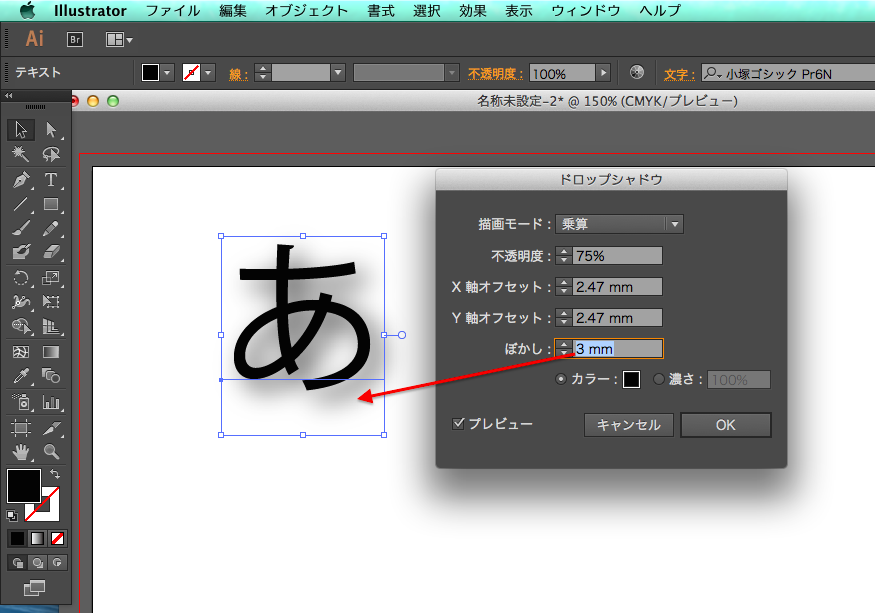
3.ドロップシャドウのダイアログが出てきました。
このままOKボタンをクリックします。
OKボタンをクリックする前に「プレビュー」にチェックを入れると、
文字にドロップシャドウを適用したプレビューを
確認することができます。
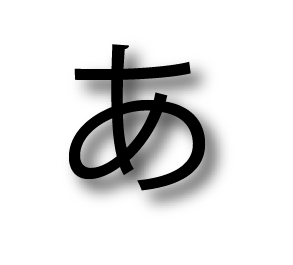
4.文字にドロップシャドウが適用されました。
ドロップシャドウの詳細設定
ドロップシャドウのダイアログの
各項目について、ご紹介していきましょう。
1.まずは「描画モード」について。
描画モードとは、下のレイヤーに対してどのような合成をするかを
設定する機能です。
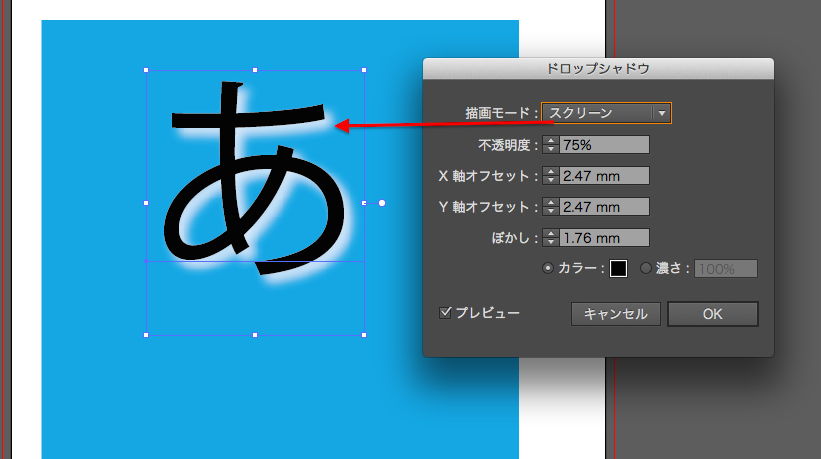
例えば、描画モードを「スクリーン」にしてみました。
こちらは背景が青で、
黒のドロップシャドウにスクリーンを適用した例です。
青に黒を重ねると白っぽくなります。
(スクリーンとは・・・乗算の逆。色を重ねていくと白に近づく。)
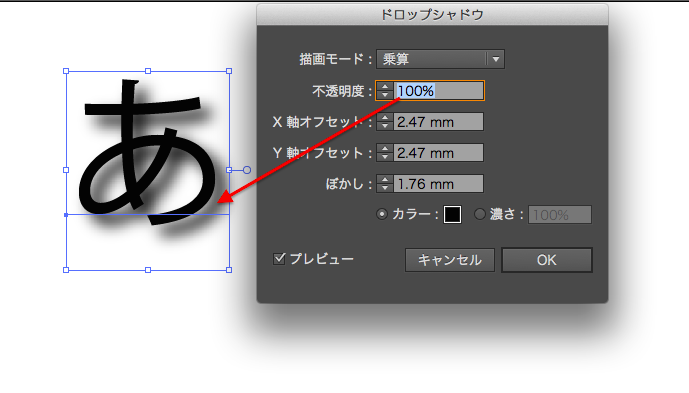
2.次は「不透明度」です。
これは数値が少なくなるにつれて、透明になっていくものです。
(例えば不透明度が50%であれば、半分の透明度)
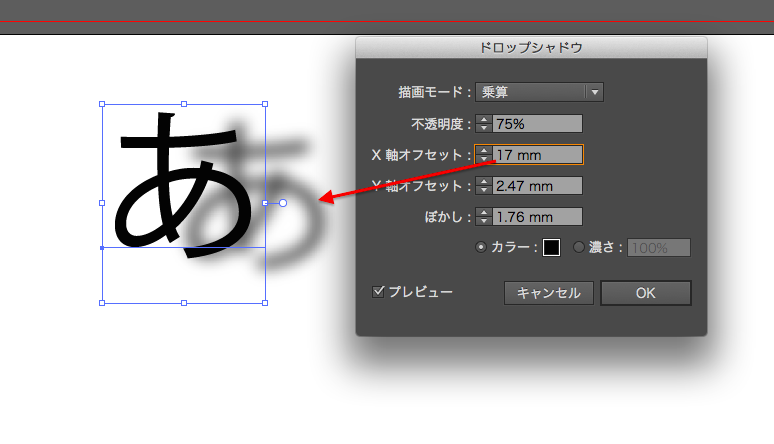
3.次に「X軸オフセット」です。
イラストレーターでは、X軸とは水平方向を指します。
この数値が上がるごとに、ドロップシャドウが右にズレていきます。
逆に、数値をマイナス方向に持っていくと、
ドロップシャドウが左方向へ移動していきます。
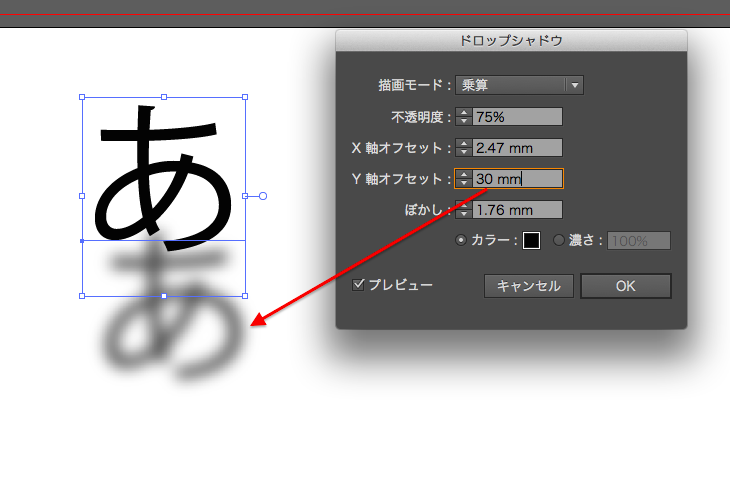
4.次に「Y軸オフセット」です。
イラストレーターでは、Y軸は垂直方向を指します。
数値を足していくと、ドロップシャドウが下方向へシフトします。
逆に、数値をマイナス方向へ持っていくと、
ドロップシャドウが上方向へシフトしていきます。
5.「ぼかし」の設定です。
数値を上げるごとに、ドロップシャドウがどんどんボケていきます。
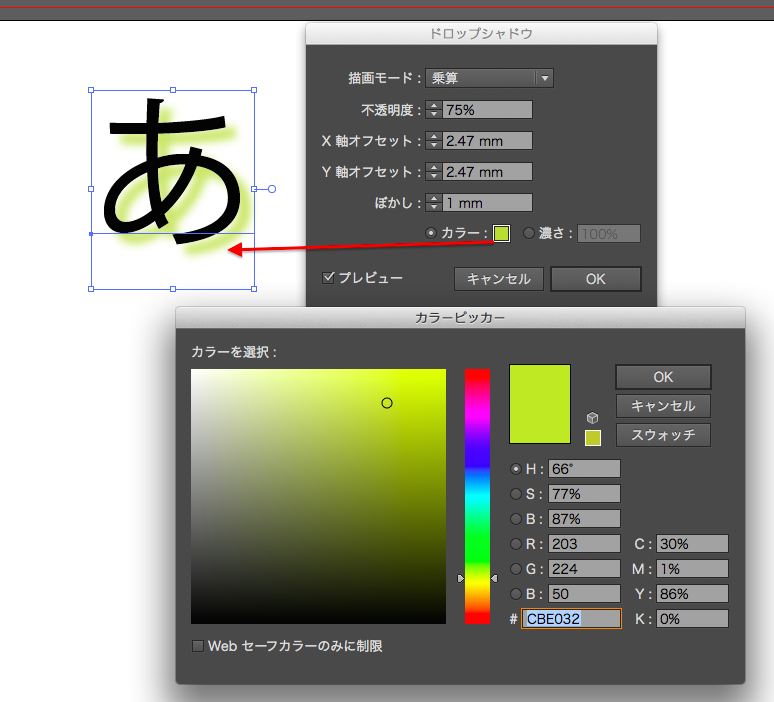
6.カラーのパレットをクリックすると、
カラーピッカーが表示されます。
下図のように、任意のカラーを指定すると、
ドロップシャドウの色が変わります。
ドロップシャドウのまとめ
いかがでしょうか?
ドロップシャドウは、単に影をつけるだけでなく、
ドロップシャドウダイアログで細かく設定することによって、
デザインに幅が出てきます。
特にオフセットのバランスと、描画モードについては、
どんどん練習していきましょう!