レイヤーは、パーツや目的ごとに管理しよう!
イラストレーターでチラシ等を作成していくと、
レイヤーが10個、20個・・・と、どんどん大きくなっていきます。
作品を完成したものの、そこから修正が入った場合、
レイヤーがバラバラで良く分からないレイヤー名のままだと、
余計なレイヤーを知らず知らず動かしたり、
非常に面倒なことになってしまいます。
そこで今回は、Illustratorクリエイター能力認定試験の
スタンダードのサンプル問題(第2部実践問題)を参考に、
レイヤー管理のコツをご紹介していきます。
【Illustratorクリエイター能力認定試験】
http://www.sikaku.gr.jp/ns/il/
複数のレイヤーを管理するコツ
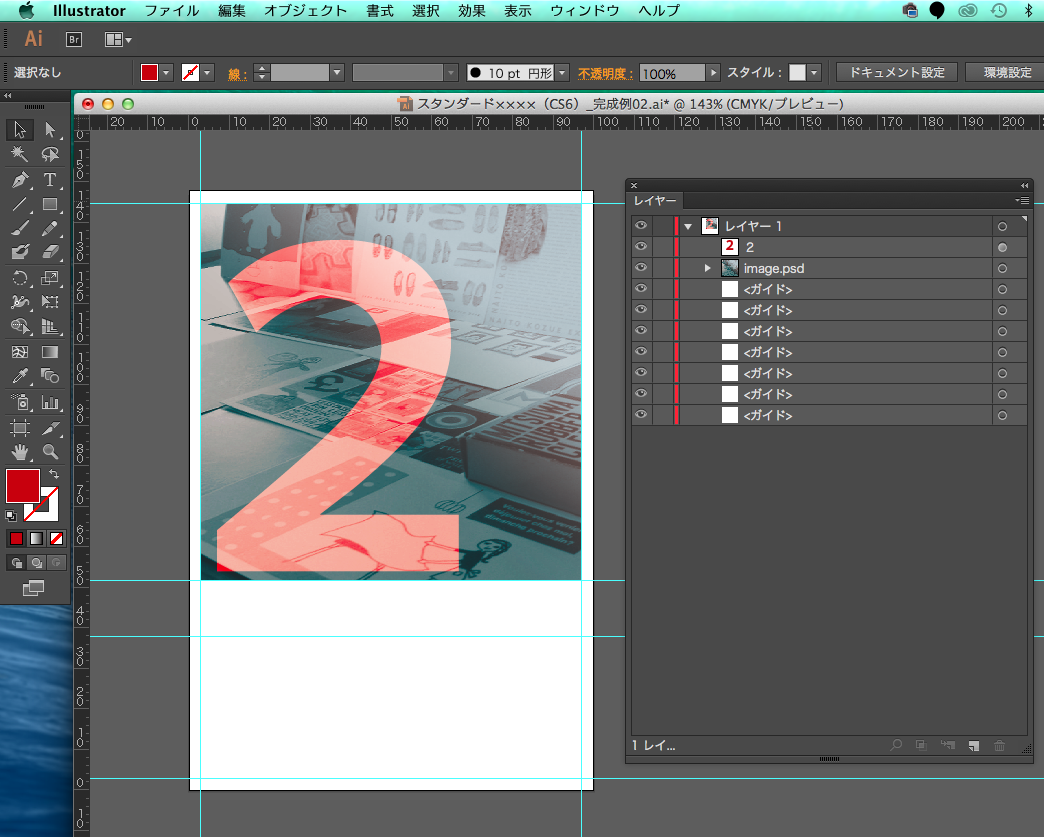
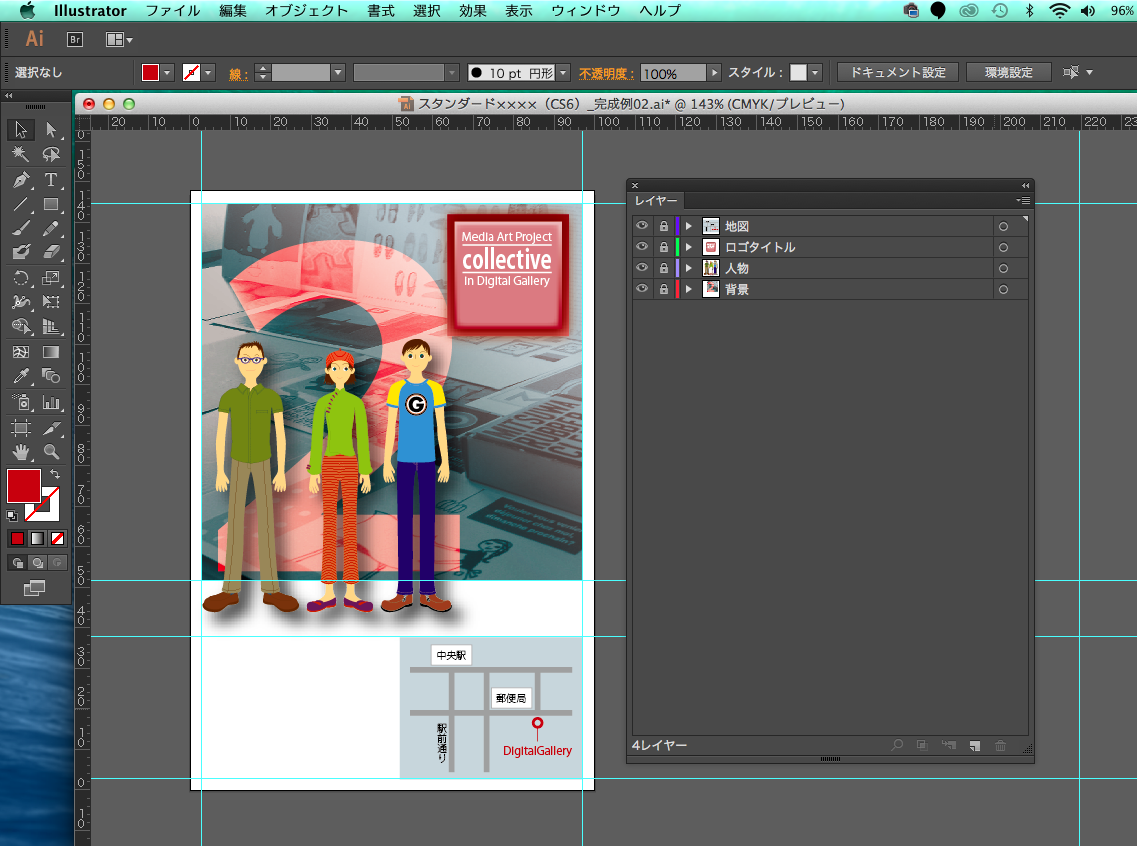
1.まず、背景の部分を制作し、
ひとつのレイヤーにグループ化します。
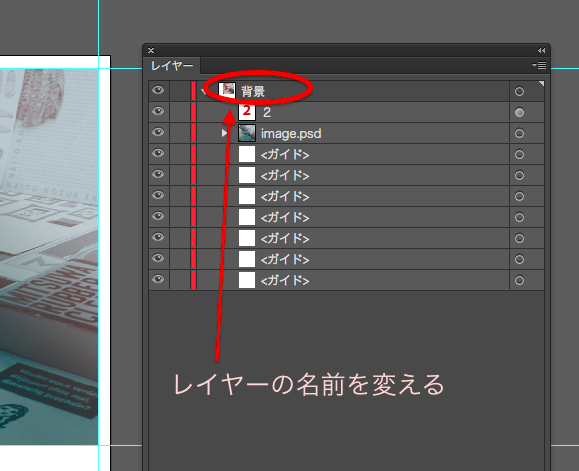
2.グループ化したレイヤーの名前を「背景」と変更します。
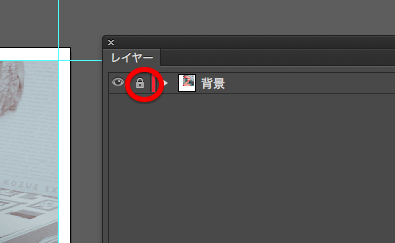
3.「背景」レイヤーは、誤操作しないように、ロックしておきます。
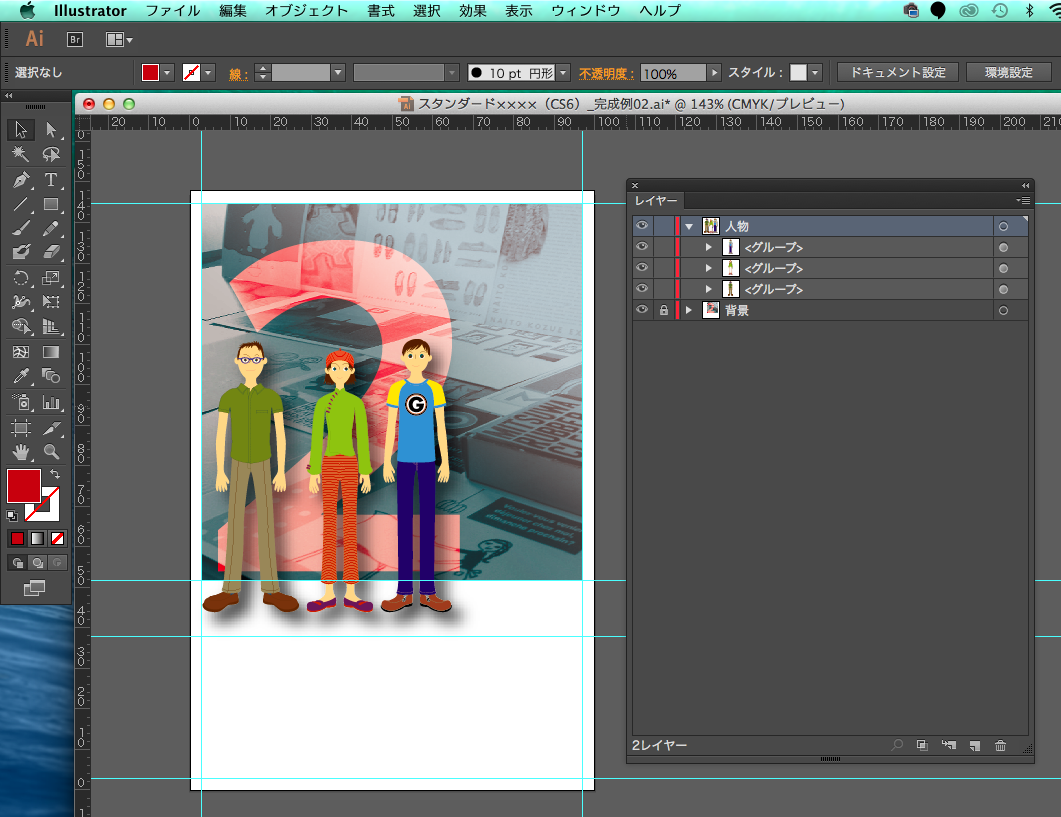
4.次に、人物に関するイラストを配置し、
こちらもひとつのレイヤーにグループ化します。
先ほどと同様、グループ化したレイヤー名を「人物」に変えます。
5.レイヤーのカラーが背景と赤同士でかぶっているので、
「人物」レイヤーをダブルクリックし、
レイヤーオプションダイアログ内にてカラーを変更します。
このように、レイヤーのカラーがダブってしまったら、
カラーを変更していきましょう。
6.このようにしておきます。
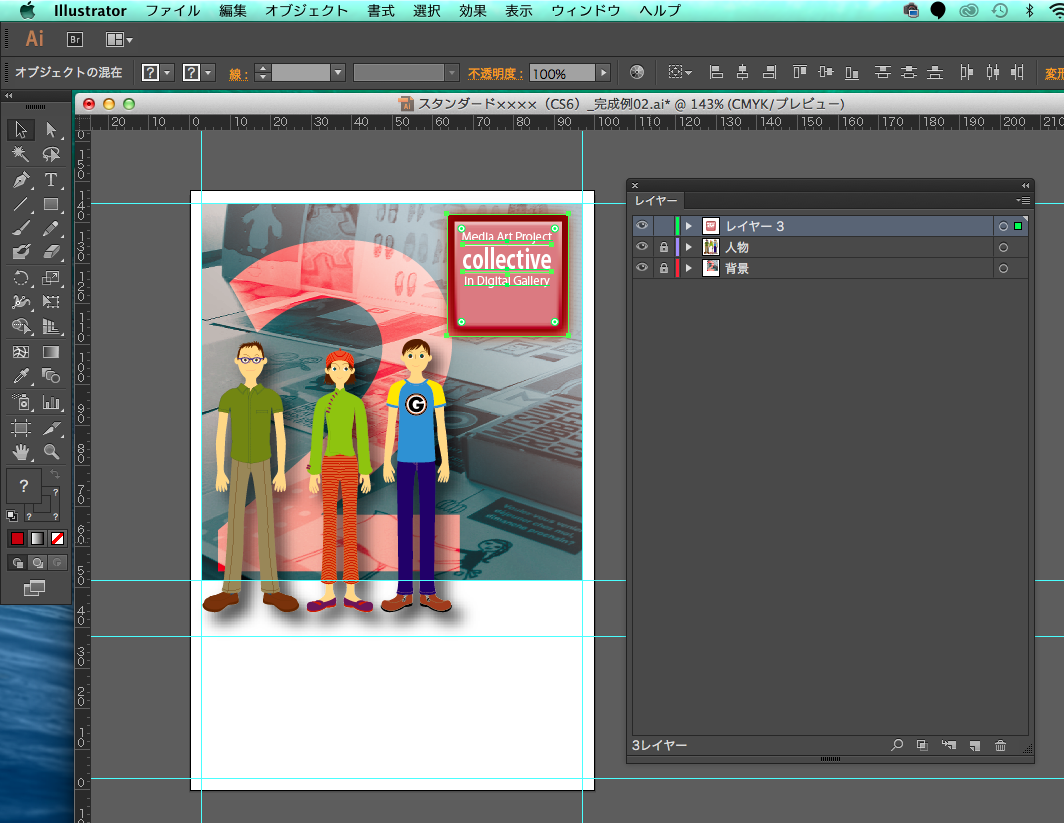
7.次に、アートボード右上の部分にロゴタイトルを挿入します。
8.同様にグループ化し、レイヤー名を変えていきます。
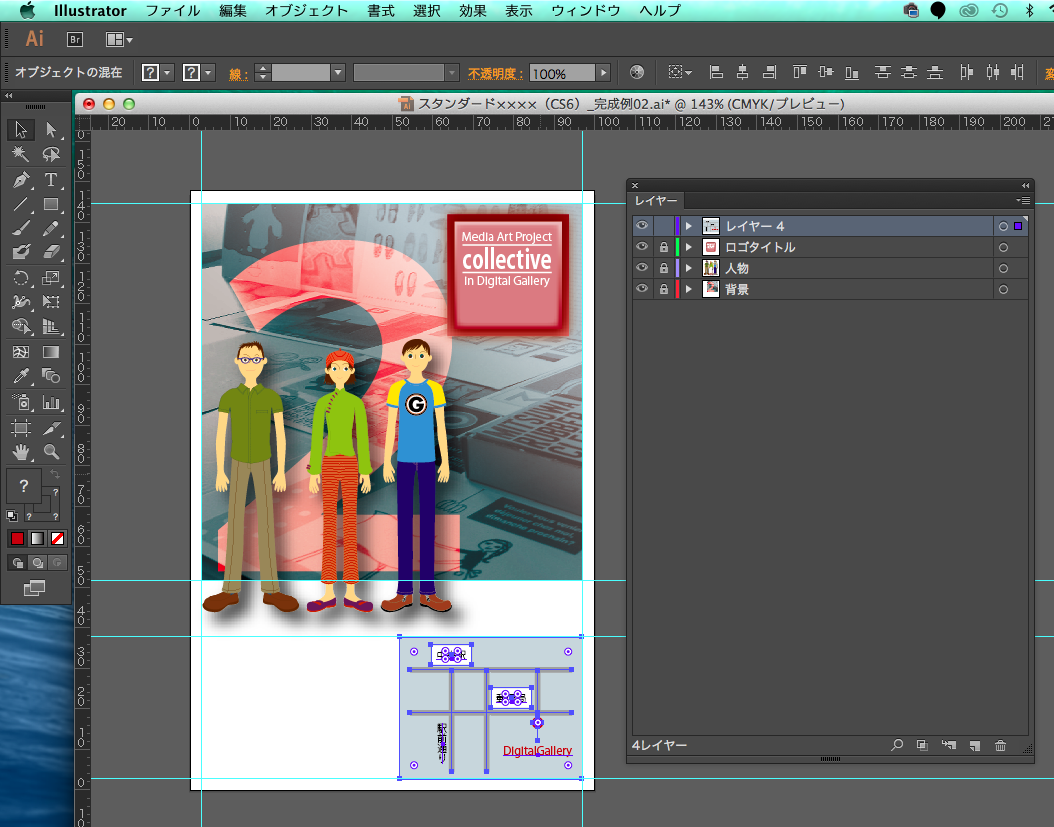
9.次に、アートボード右下の空いている部分に、
地図を挿入します。
10.こちらも、グループ化したレイヤー名を
「地図」に変更していきます。
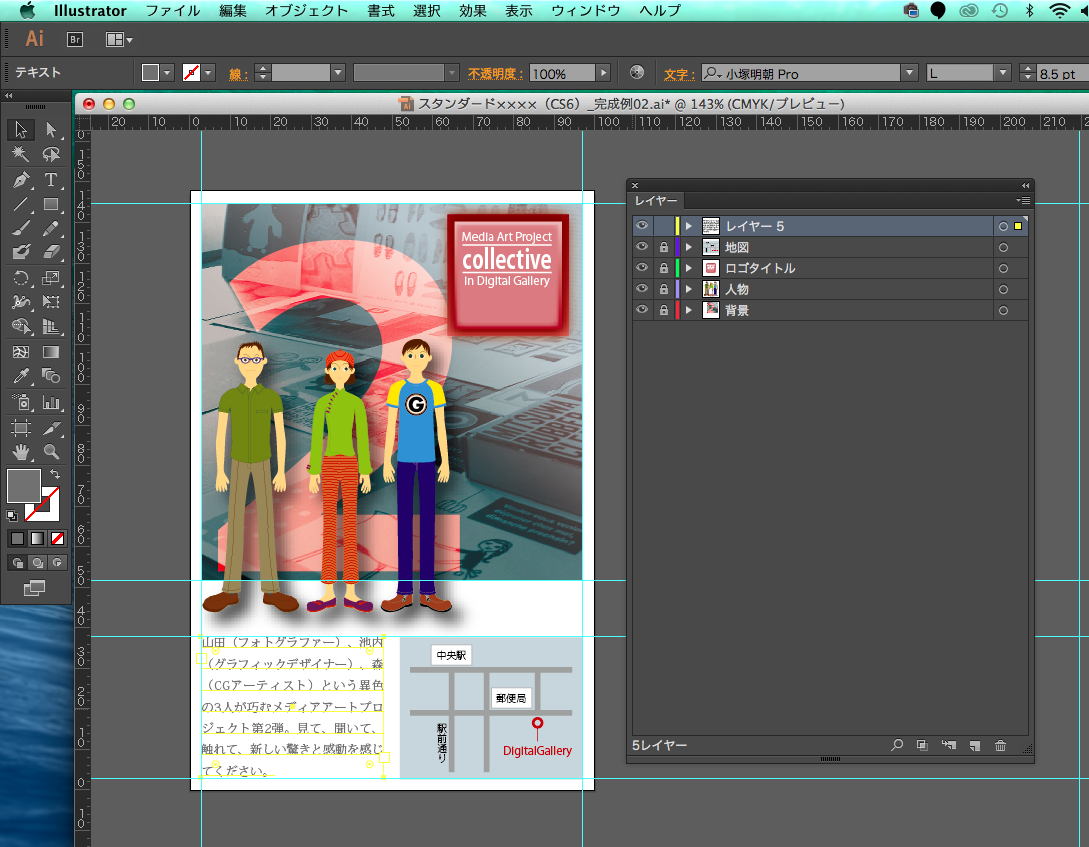
11.最後に、アートボード左下の空いている部分に、
テキストを挿入します。
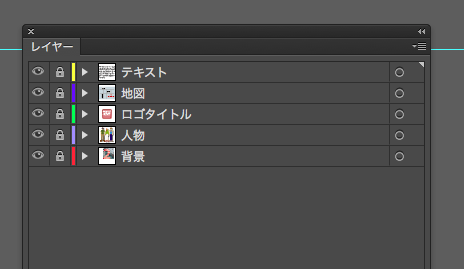
12.このように、グループ化したレイヤーが5つあります。
それぞれ、内容を見なくても理解できるように、
分かりやすいレイヤー名を記載しています。
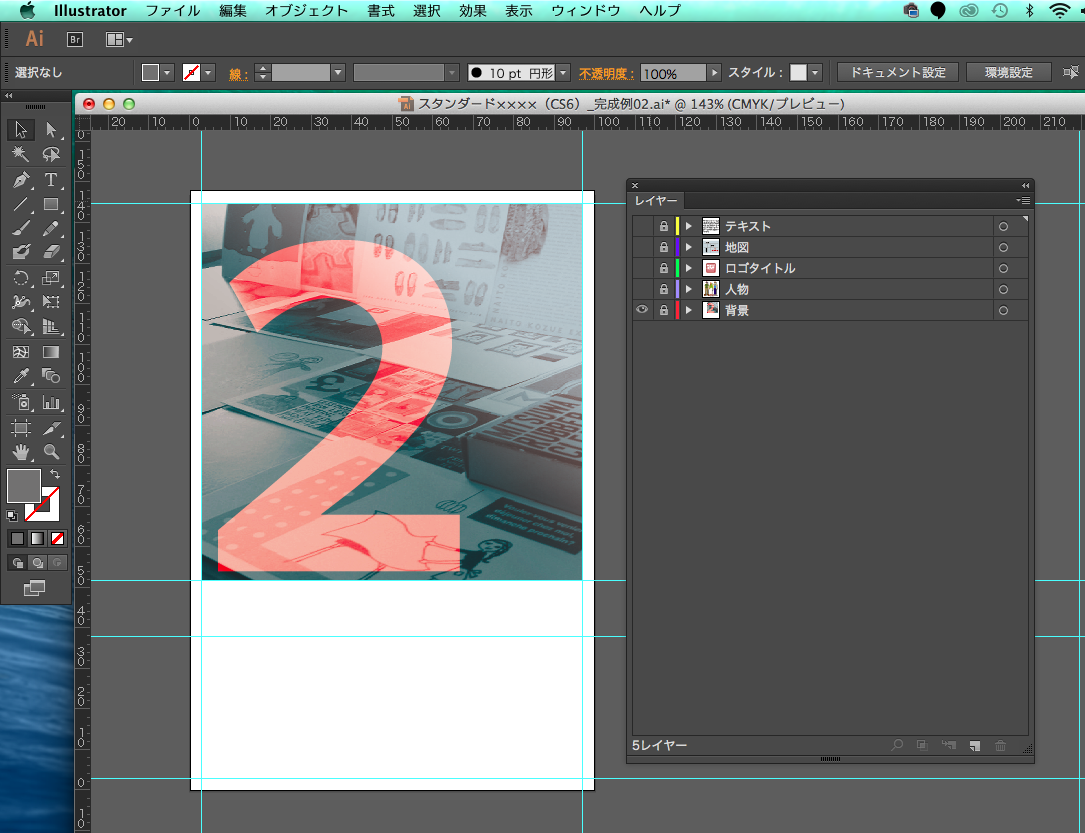
13.それぞれのレイヤーを単独で確認してみましょう。
こちらは「背景」レイヤーのみの様子です。
(その他のレイヤーは非表示にしています)
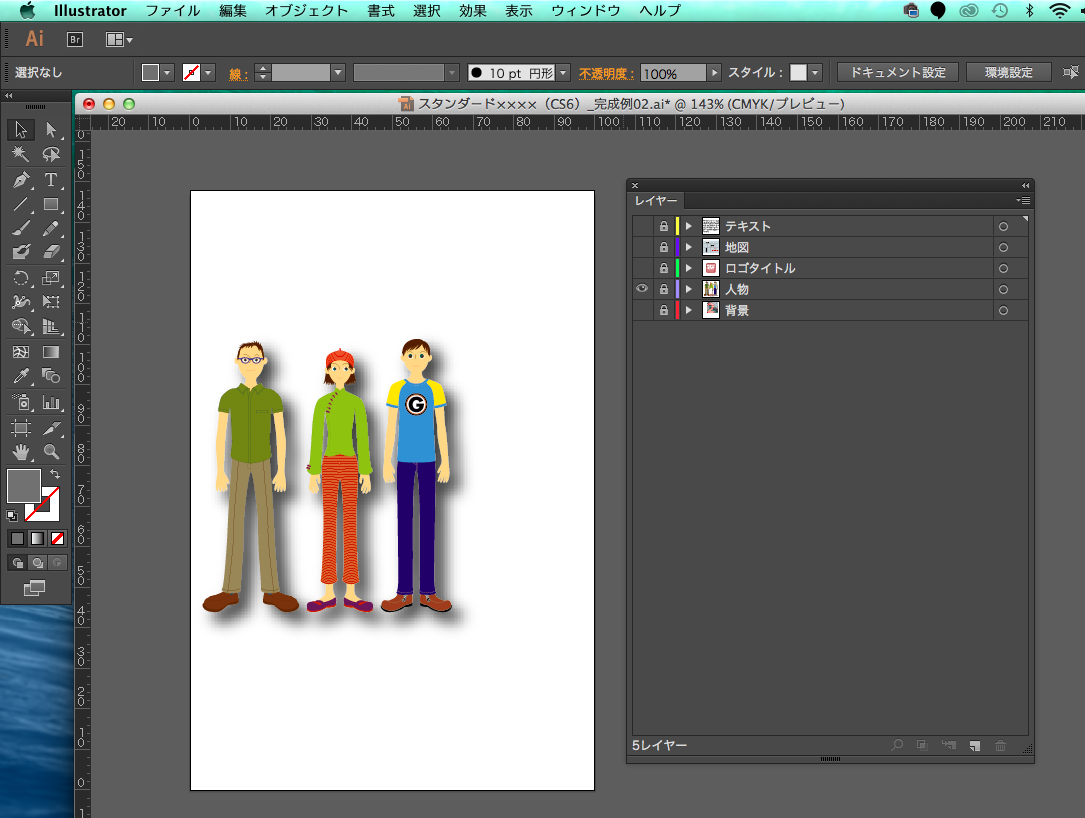
「人物レイヤー」のみの表示です。
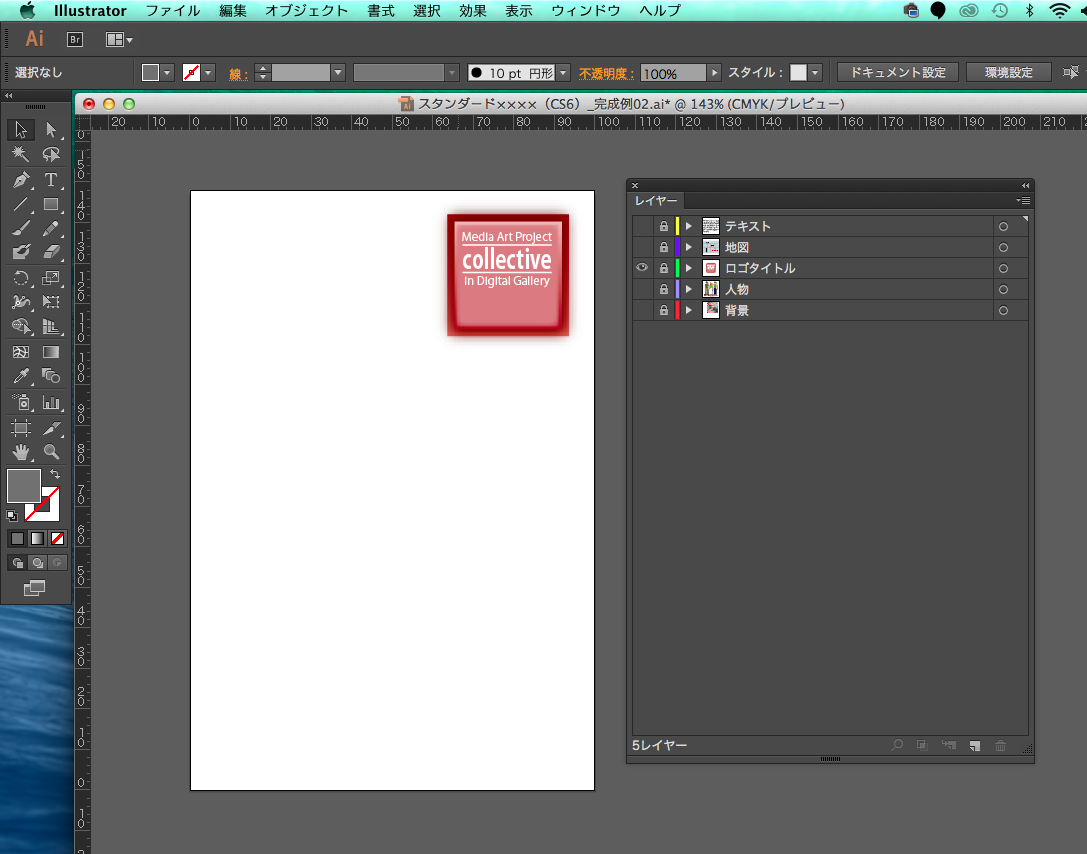
「ロゴタイトル」のみの表示です。
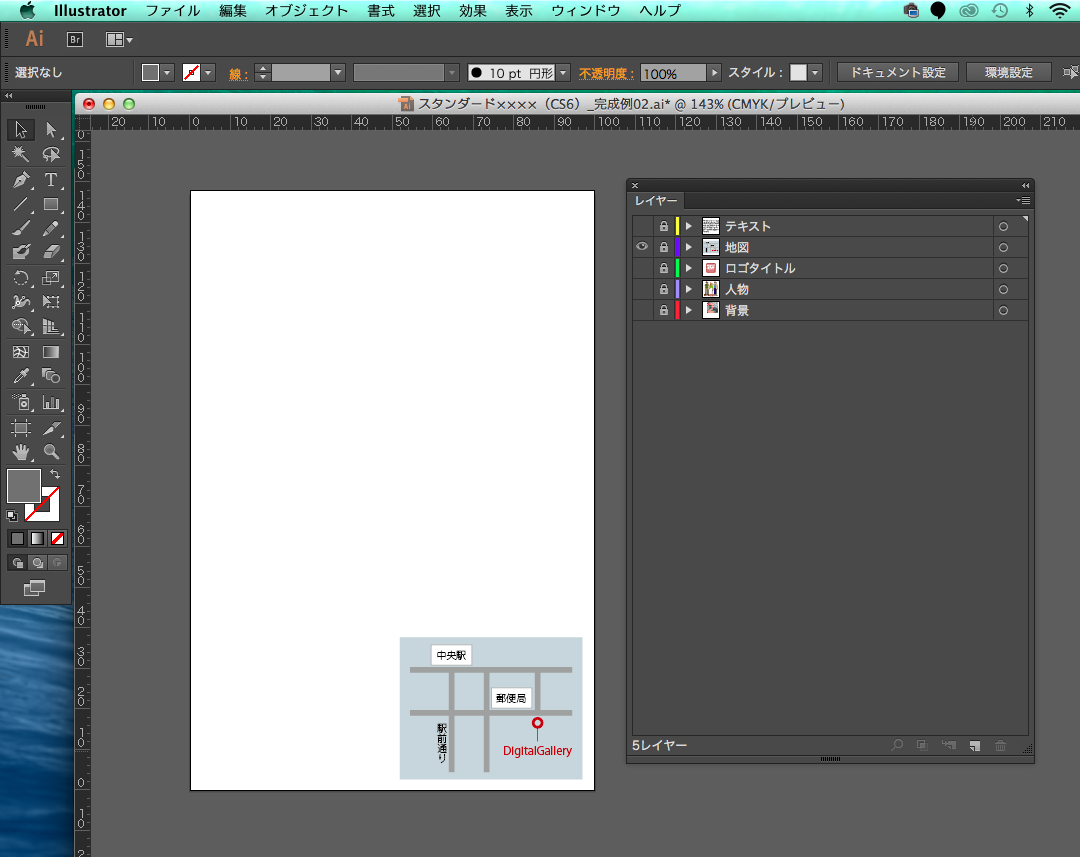
「地図」レイヤーのみの表示です。
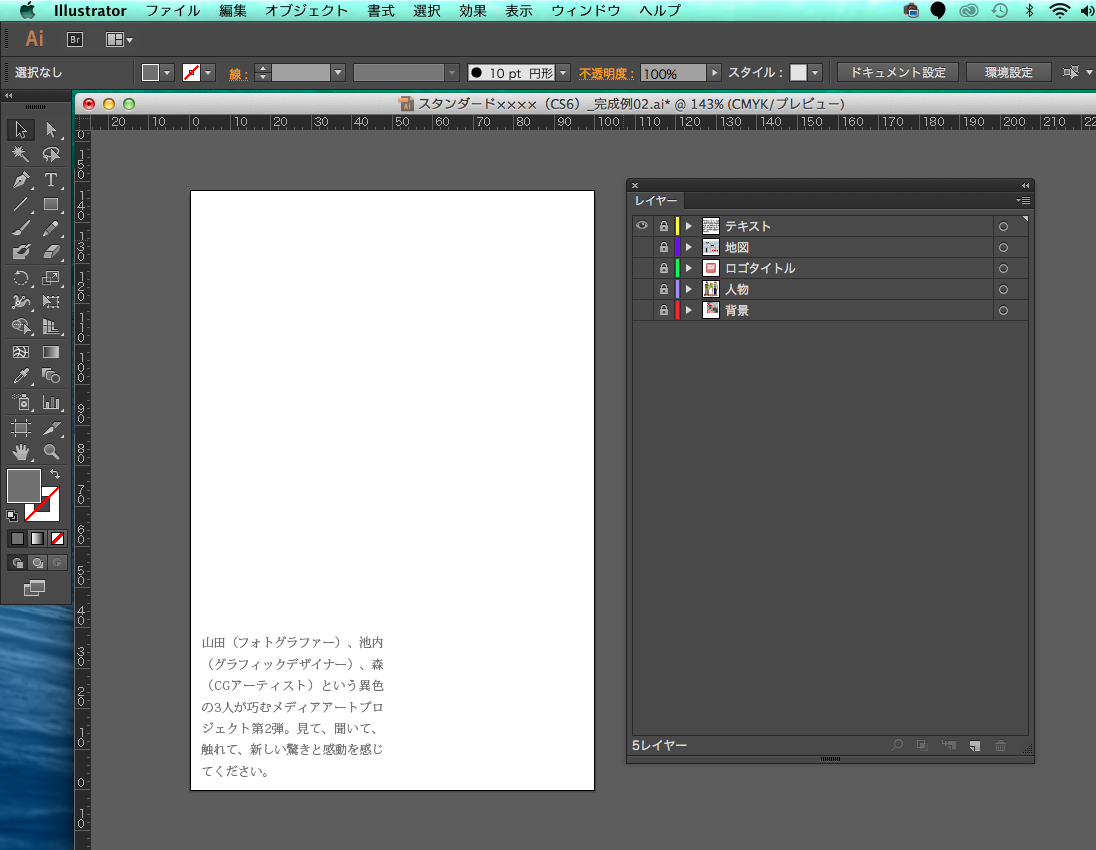
「テキスト」レイヤーのみの表示です。
レイヤー管理のまとめ
いかがでしたでしょうか?
このように、パーツごとにレイヤーを分けると、
とても分かりやすくて、修正しやすいので、
チームワークのような、複数人での作業の際に、とても有効です。
チームワークで制作する際は、ぜひお試し下さいね。