描画モードとは?
描画モードとは、2枚以上の重なり合う図形、写真など、
それらのカラーを混ぜ合わせる方法であります。
透明パネルなどで普段見るけど、
なかなか理解しづらいところですよね。
今回は、この描画モードについてご紹介していきます。
描画モードの適用方法
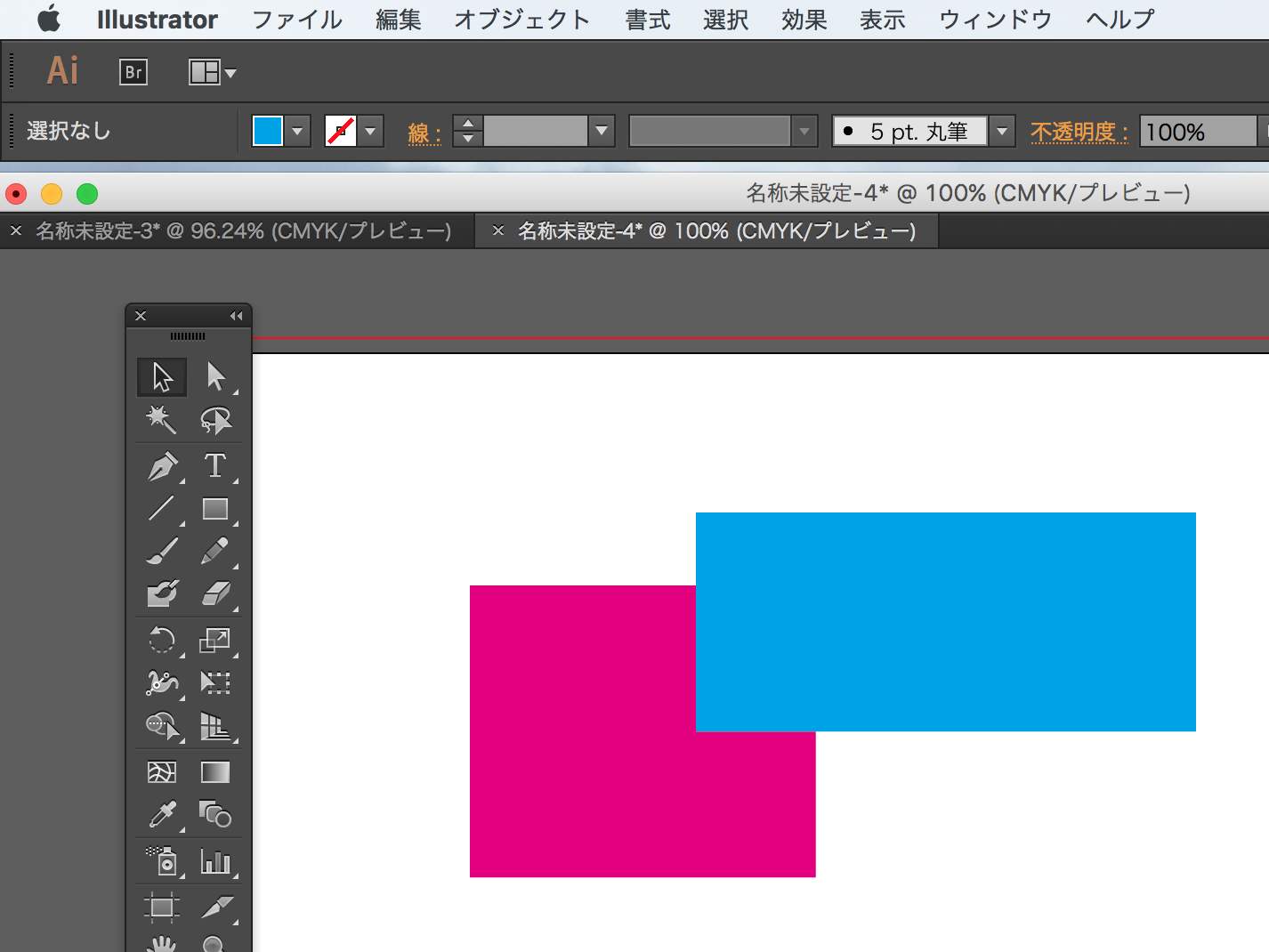
1.任意の色違いの図形2枚を作り、下図のように重ね合わせます。
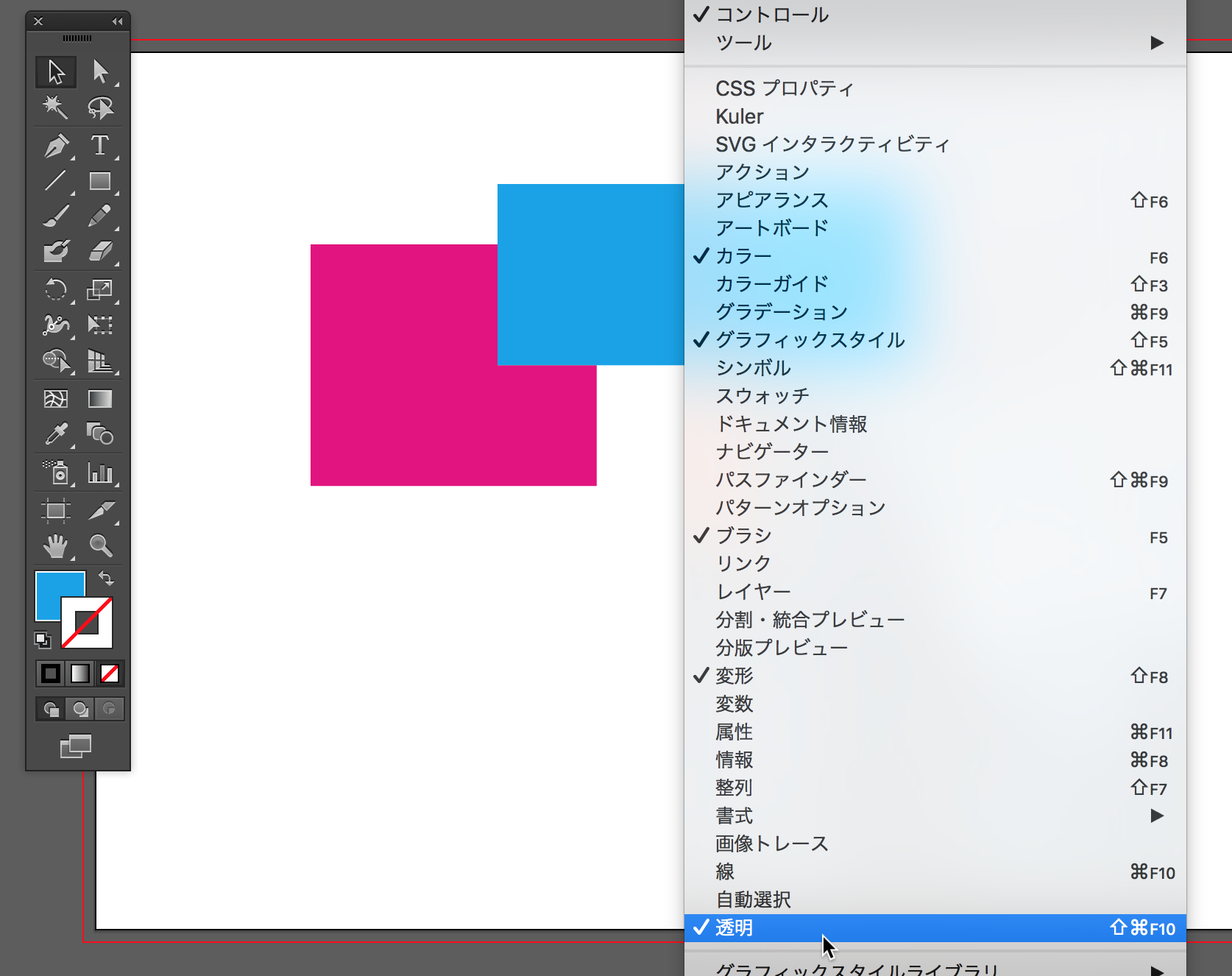
2.「ウィンドウ」-「透明」の順にクリックし、
透明パネルを表示させます。
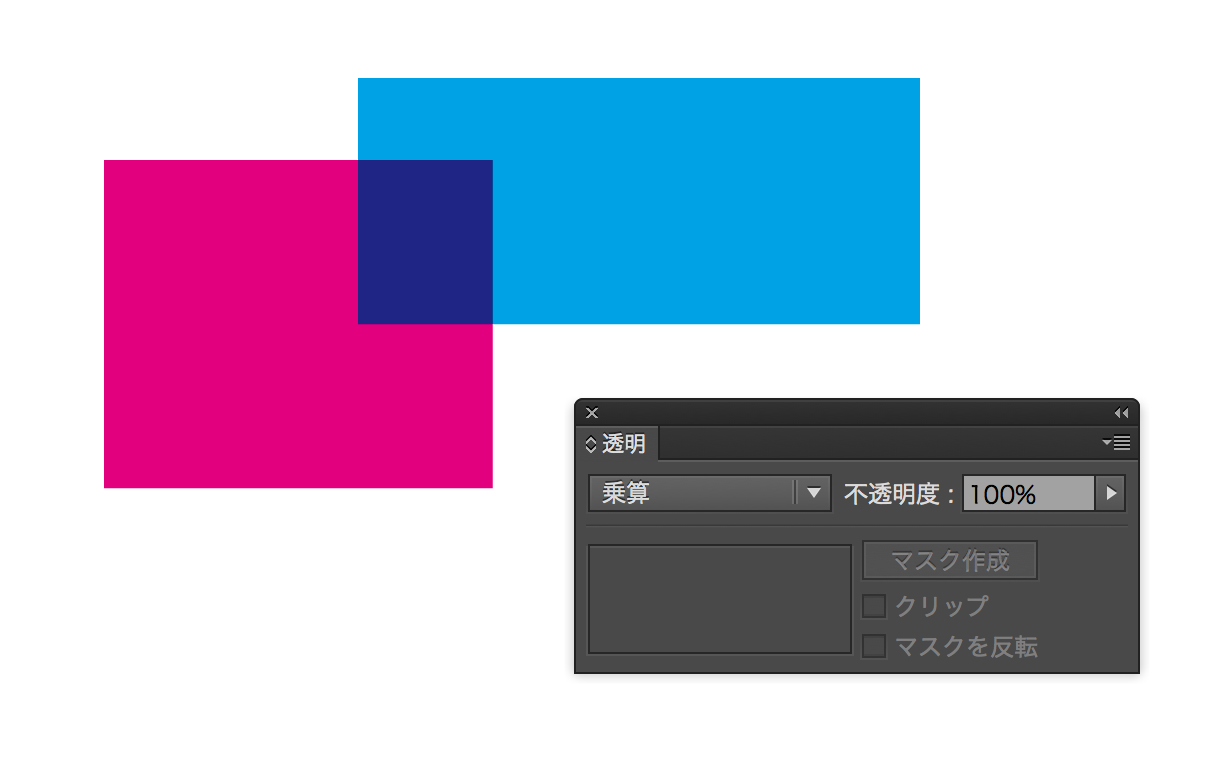
3.こちらが、透明パネルです。
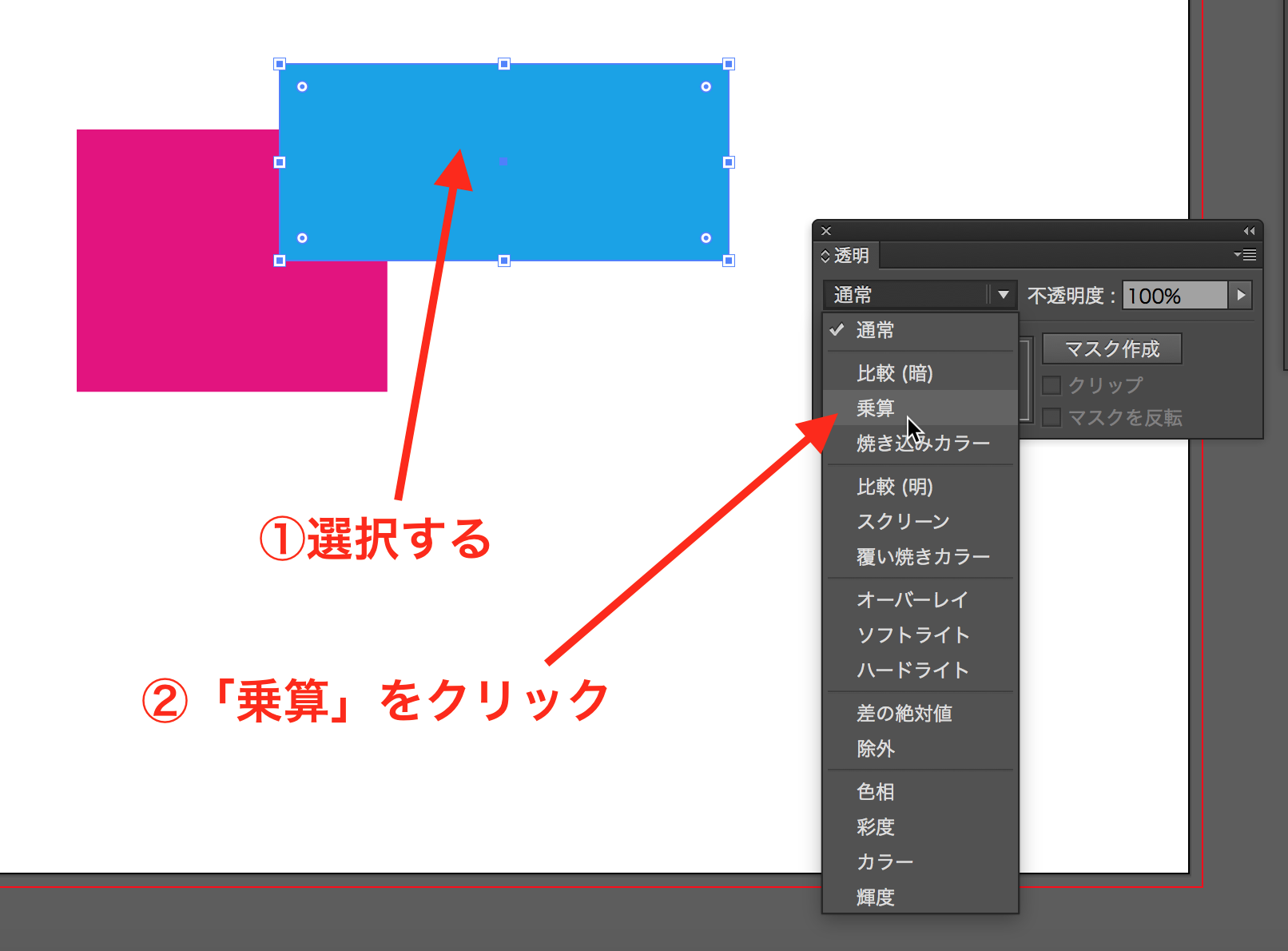
4.2枚重ね合わせた図形のうち、最前面の図形を選択し、
透明パネルより「乗算」を選択します。
5.すると、重ね合わせた部分の色が変化しました。
これは上の色(青色)が、下の色(赤)と色を掛け合わせた結果です。
この掛け合わせた色の正体は何か?乗算とは?
その辺りについて、ご紹介していきます。
描画モードの種類について
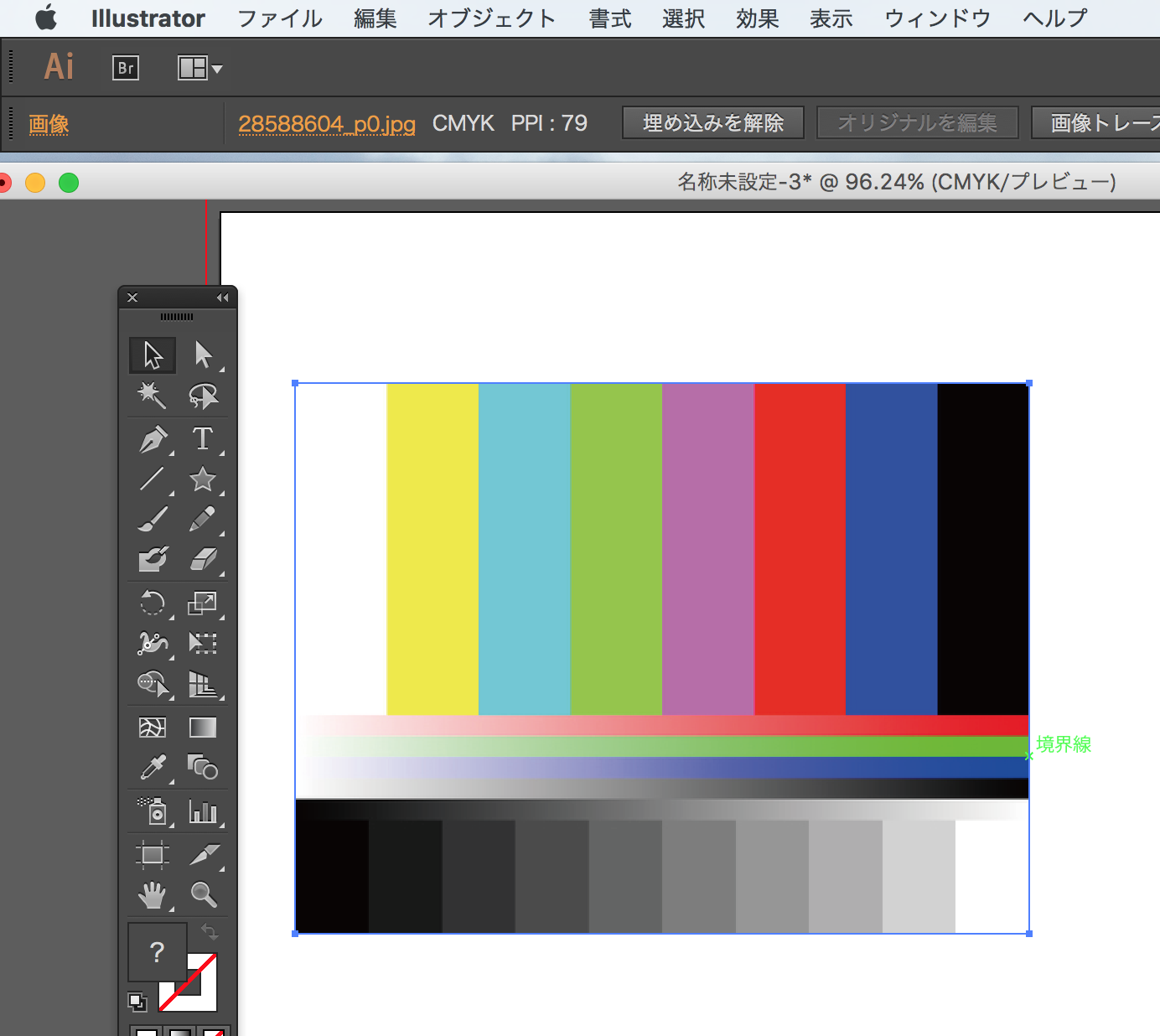
今回はサンプルとして、
下図のようなカラーバーを用意しました。
このカラーバーの上に色を乗せて、
そのオブジェクトの描画モードを変えていきます。
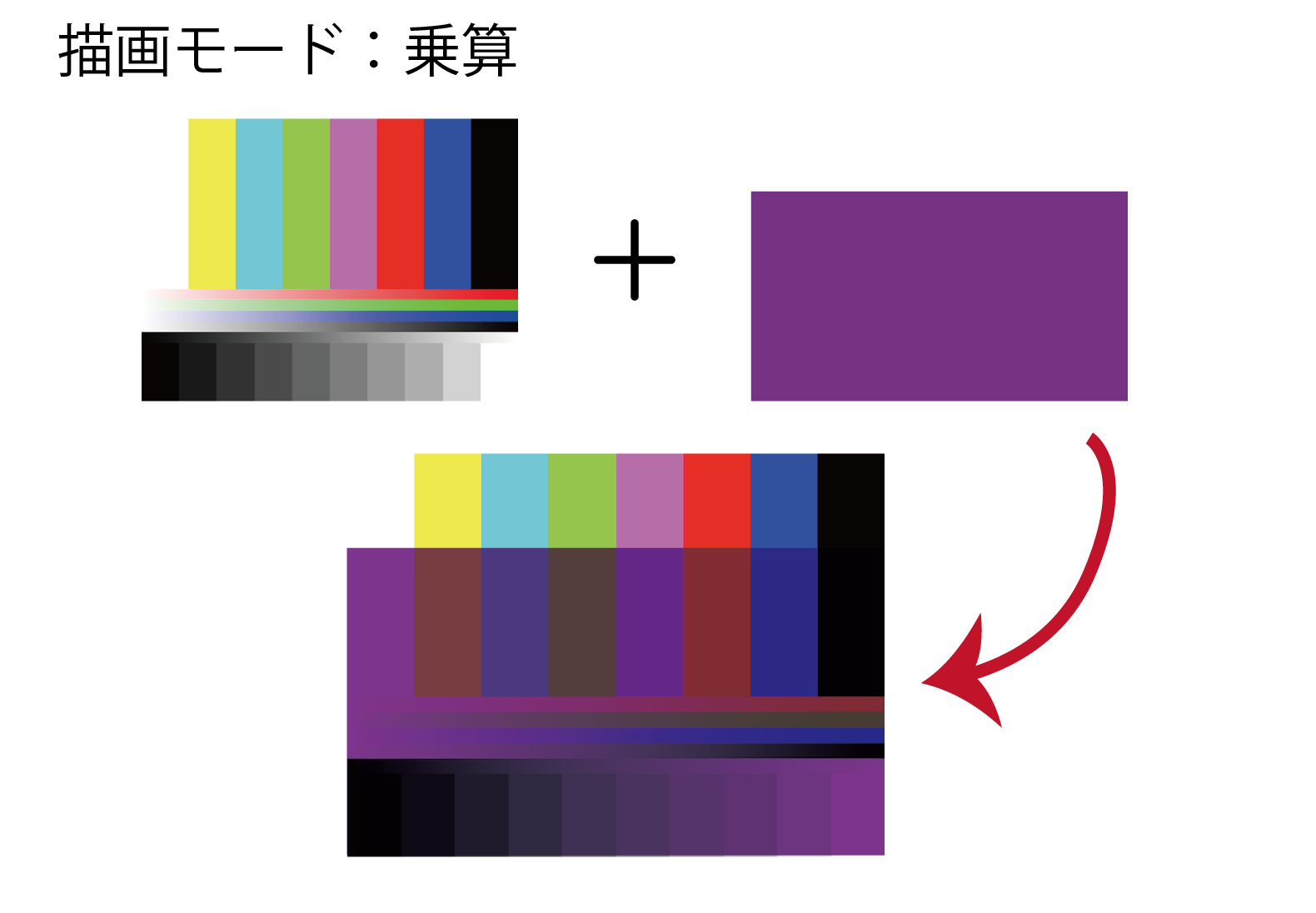
【乗算】
後ろの色と、手前の色(紫色)を掛け合わせた結果です。
カラーのセロハンテープを乗せたイメージや、
水彩の絵の具を塗ったイメージをご想像下さい。
掛け合わせて、黒に近づいていきます。
カラーバーの白の部分は、紫色のままで変わっていませんよね?
つまり、後ろの白は「何もない状態」だということです。
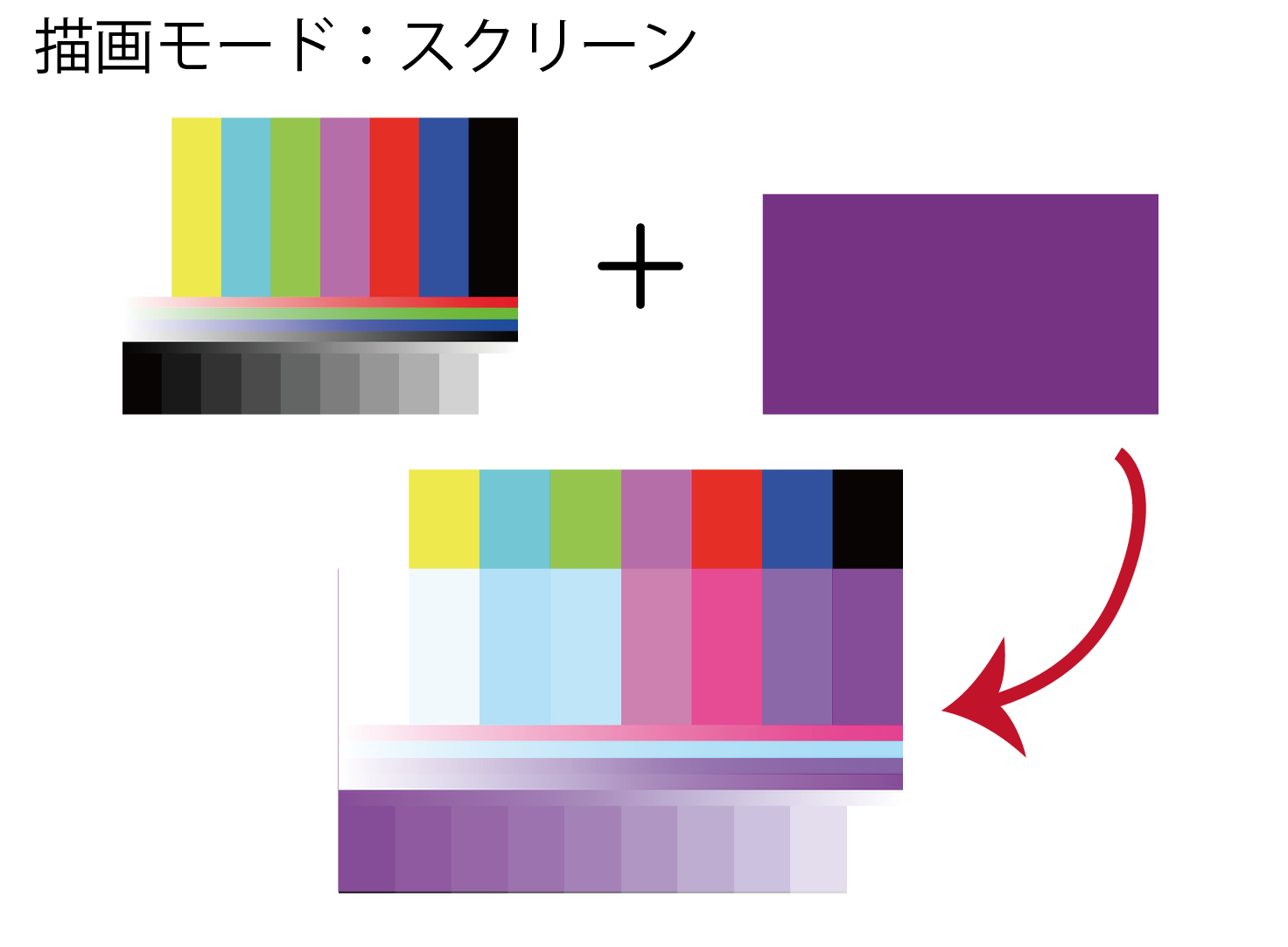
【スクリーン】
乗算の逆です。
重ねれば重ねるほど、白に近づいていきます。
カラーバーの白は、もともと白なので変化なしです。
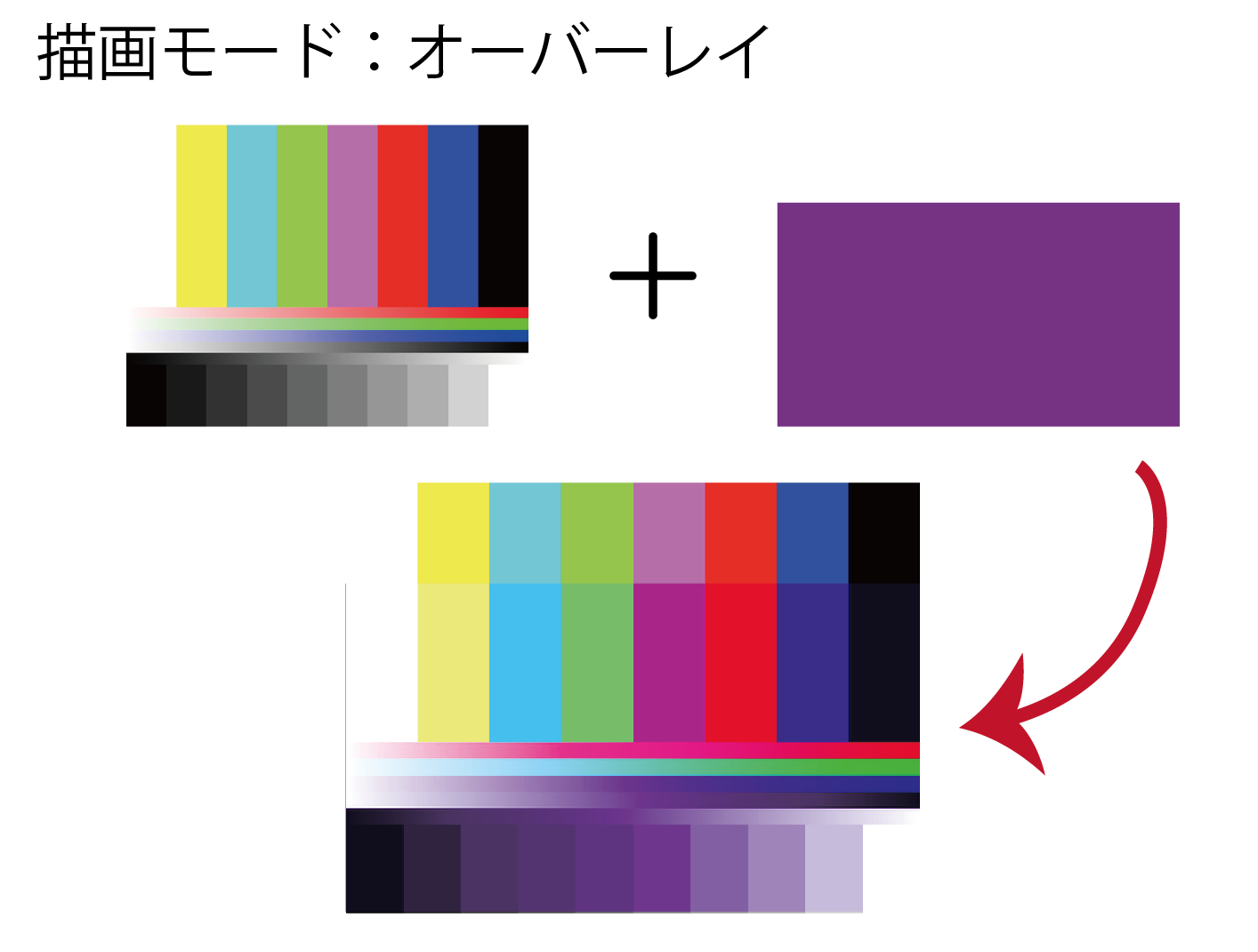
【オーバーレイ】
明るさの度合いで、乗算かスクリーンか、どちらかの効果が出るものです。
輝度が50%グレーよりも明るいものがスクリーン、
50%よりも暗いものが乗算に振り分けられます。
下図の場合は、紫が50%グレーよりも暗いので、
乗算に扱いになります。
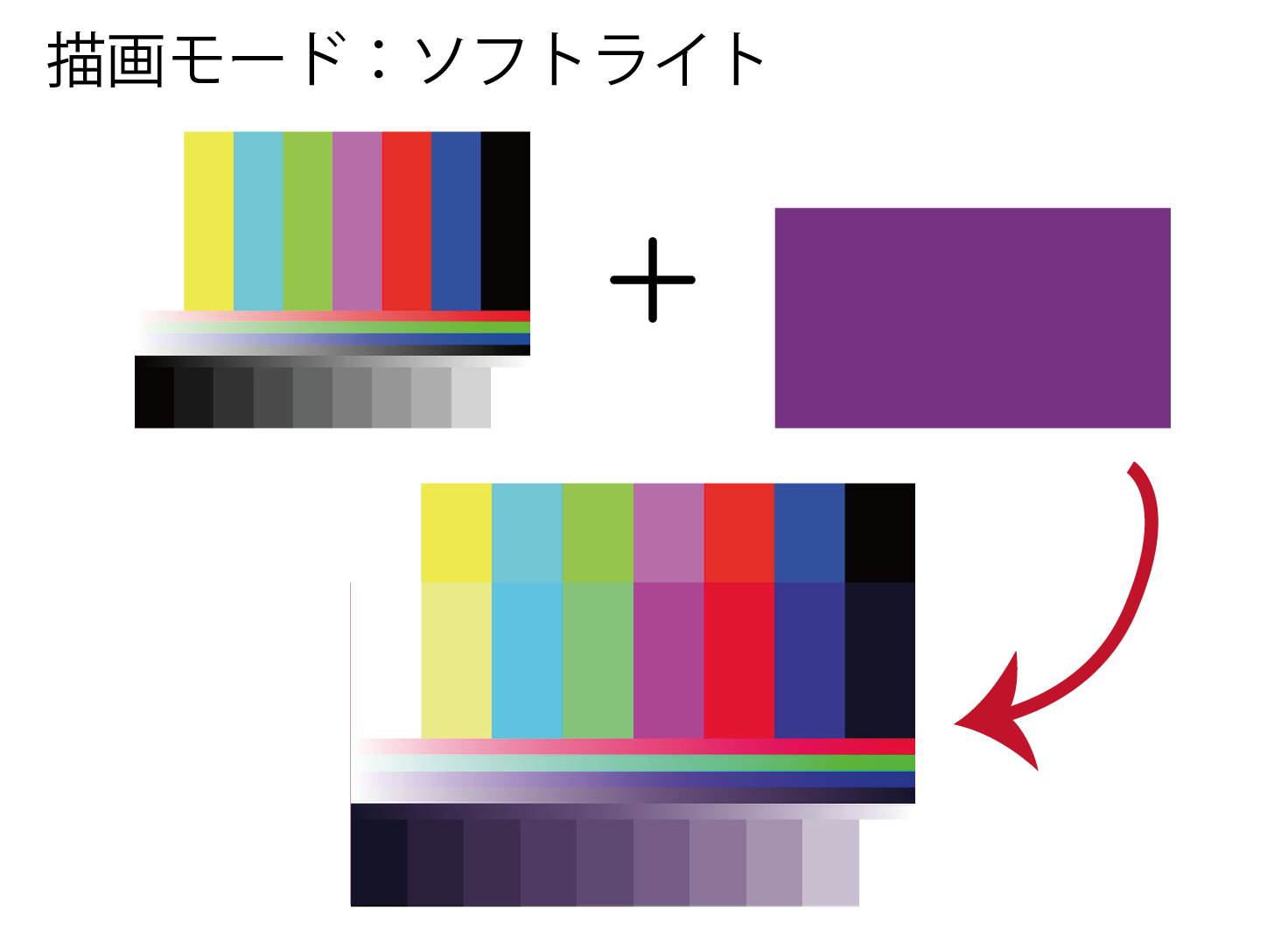
【ソフトライト】
オーバーレイと同じ効果ですが、
オーバーレイよりも柔らかい印象になります。
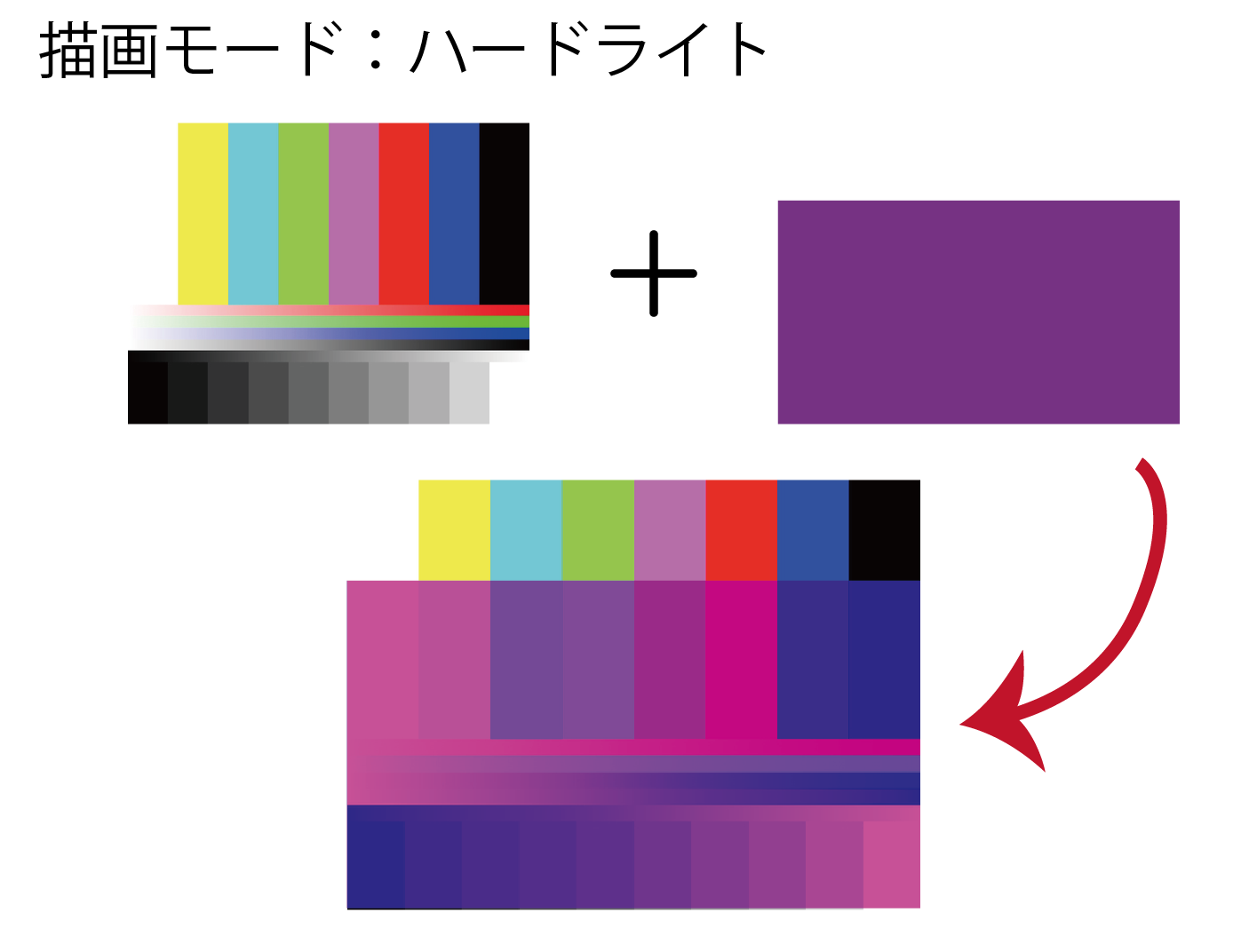
【ハードライト】
こちらもオーバーレイと同じ効果ですが、
オーバーレイよりも強い印象です。
ですので、コントラストのある表現ができます。
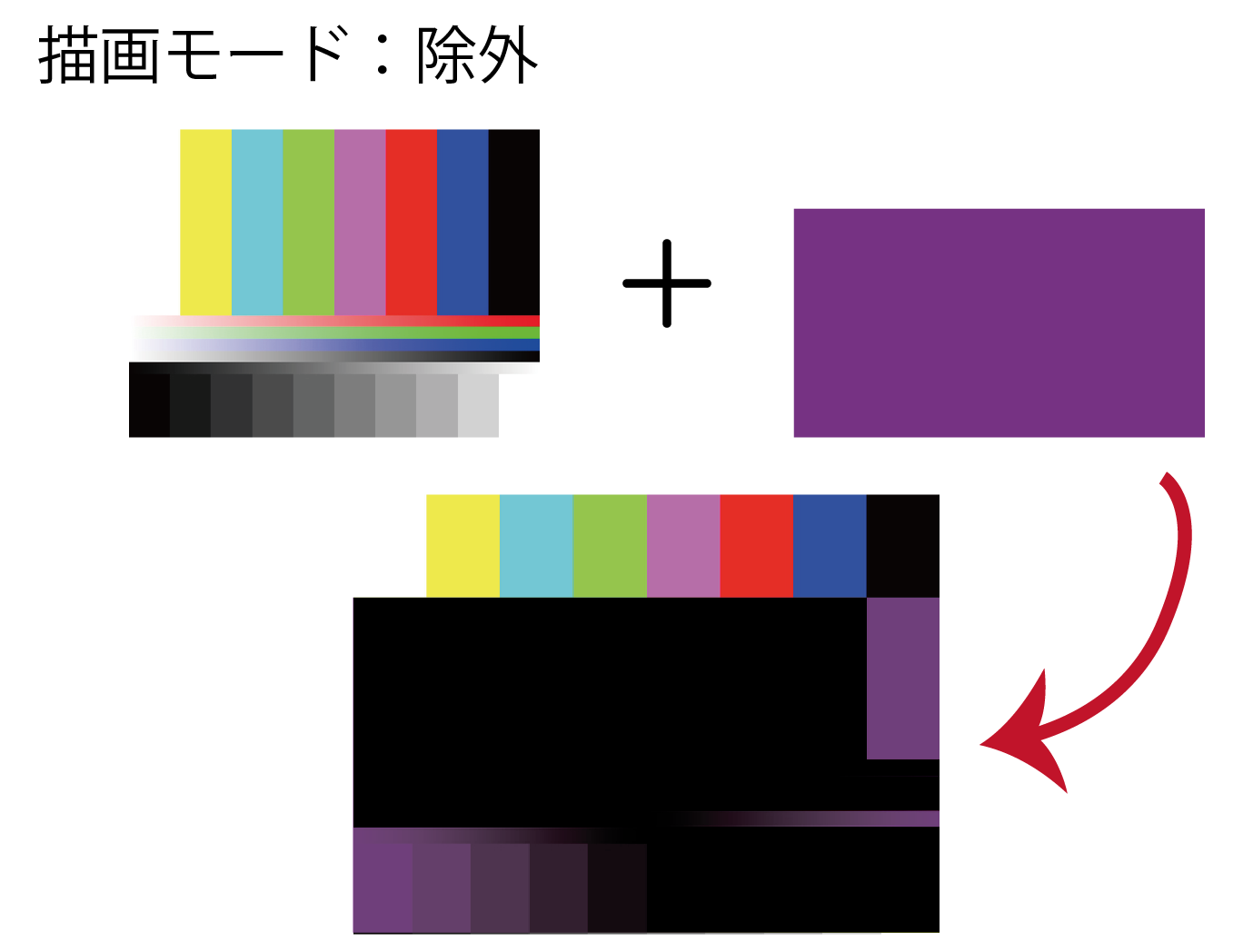
【除外】
カラーチャンネルの明るさの大きい方から小さい方の
数値が引かれた結果です。
カラーバー下のグレースケールを確認するとわかりやすいです。
中間色のコントラストが若干弱くなります。
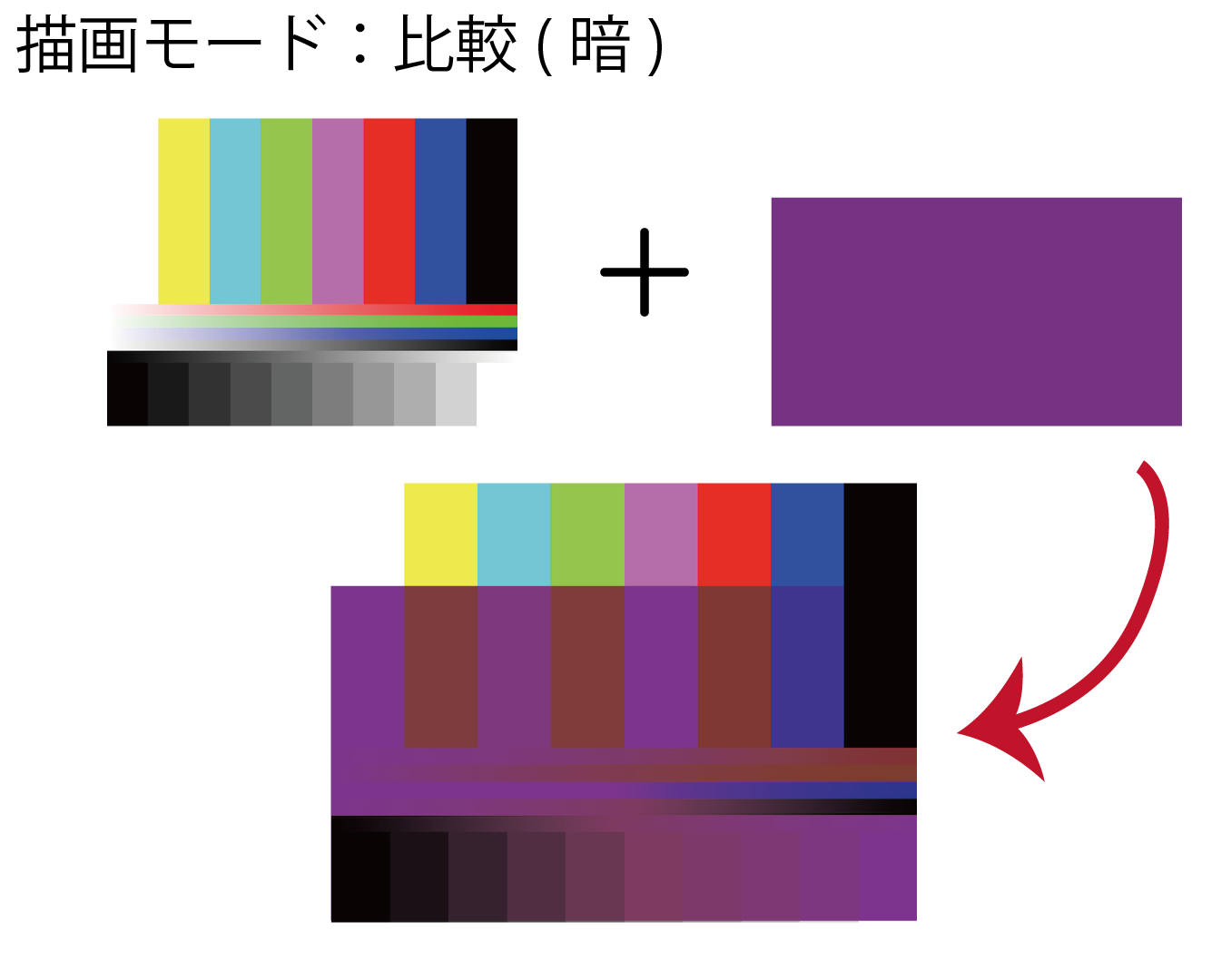
【比較(暗)】
2枚の絵の色をRGBもしくはCMYKで比較して、
暗い方を採用する方法です。
もちろん、黒の部分は何も変化がありません。

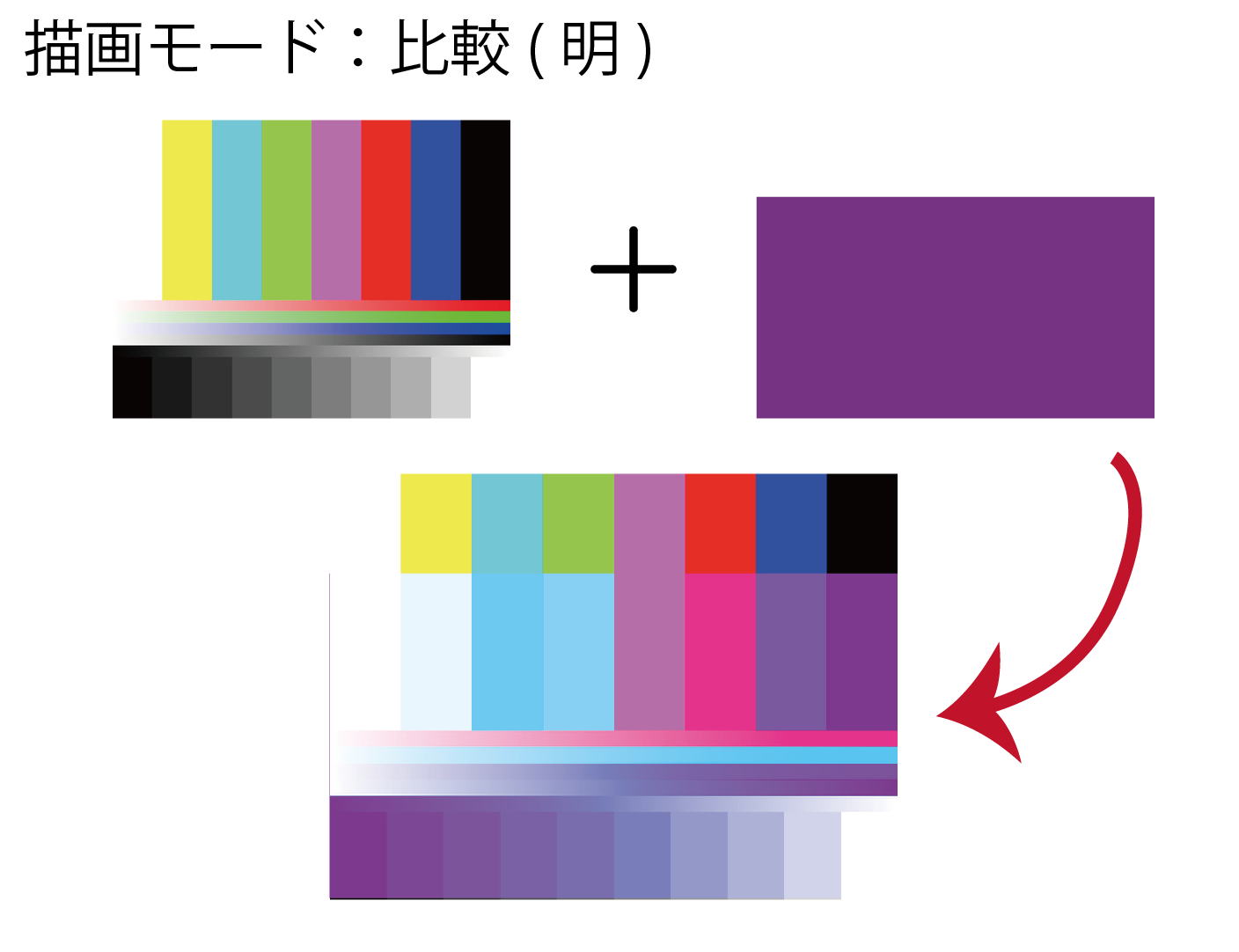
【比較(明)】
「比較(暗)」の逆です。
こちらは、白色に変化がありません。
描画モードのまとめ
いかがでしたでしょうか?
様々な描画モードの中で、
いくつか代表的な描画モードをご紹介していきました。
これらの描画モードを駆使して、
デザインの引き出しを作ってくださいね。