グラデーションとは
今回は、Illustratorでグラデーションをかける方法をご紹介します。
そもそもグラデーションとは?
ひとことで言うと「段階的な変化」です。
その変化が色だったり、明るさだったり、
グラデーションには、様々な意味の「段階的な変化」があります。
今回は色のグラデーションをかける方法についてご紹介していきましょう。
イラレのグラデーションの作り方
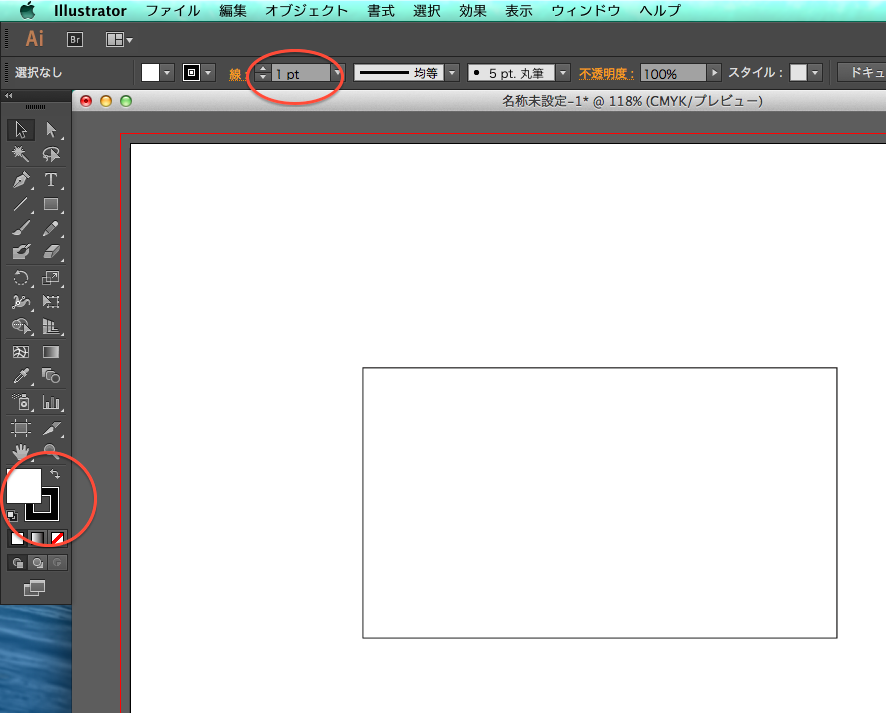
1.長方形ツールを使って、適当な大きさの図形を描きます。
ここでは「塗り」のカラーをホワイト、「線」のカラーを黒に、
さらに線の太さを1ptに設定していきます。
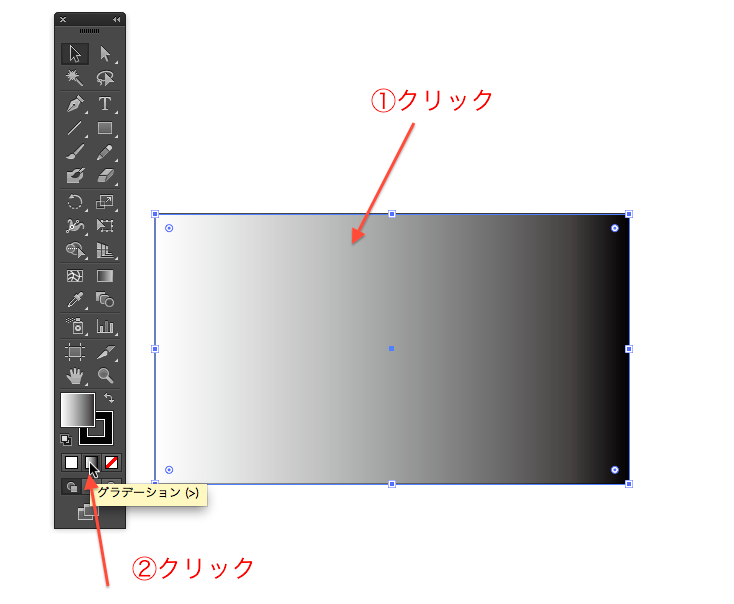
2.描画した長方形を選択した状態で、塗りパネルを前面に出しておき、
ツールパネル下部にあるグラデーションボタンをクリックします。
すると、グラデーションが図形の「塗り」に反映されます。
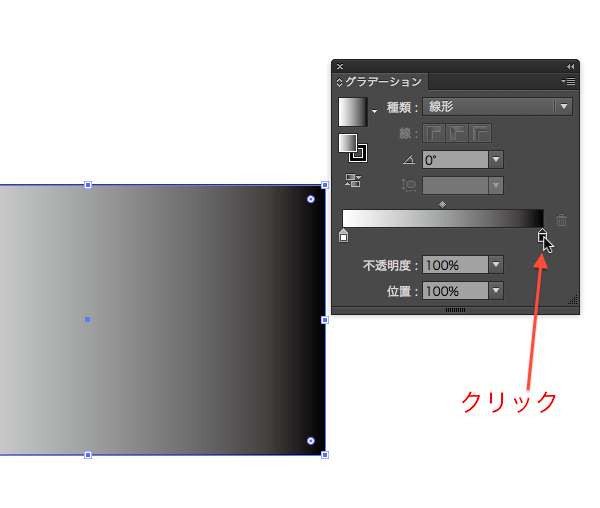
3.上部メニュー「ウインドウ」—「グラデーション」の順にクリックし、
グラデーションパネルを表示させます。
グラデーションパネルの中央右にある黒の分岐点をクリックします。
(分岐点とは、グラデーションの色が変化する点です)
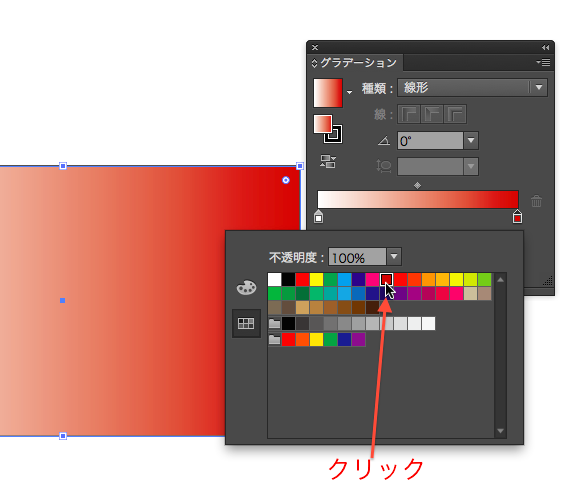
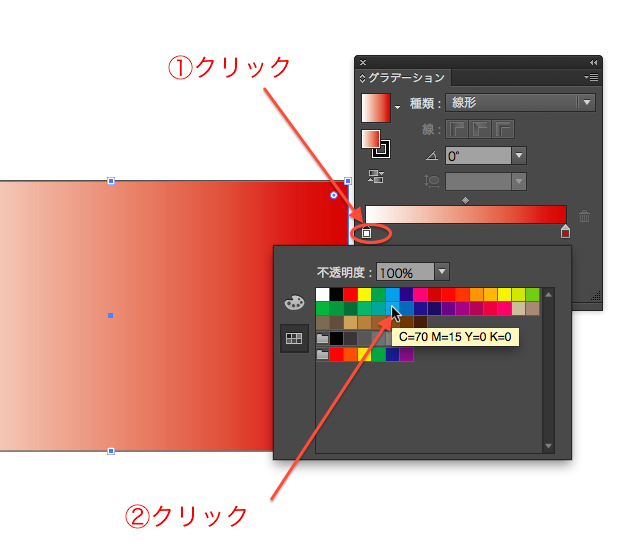
4.分岐点をクリックすると、スウォッチカラーが表示されます。
好きな色を選びますが、ここでは赤色を選択します。
5.グラデーションパネル内の分岐点の逆側である、白の分岐点をクリックし、
カラーを変えます。ここでは、水色を選びます。
6.左側の分岐点の色が水色になり、右側が赤色になるように、
グラデーションがかかった状態になります。
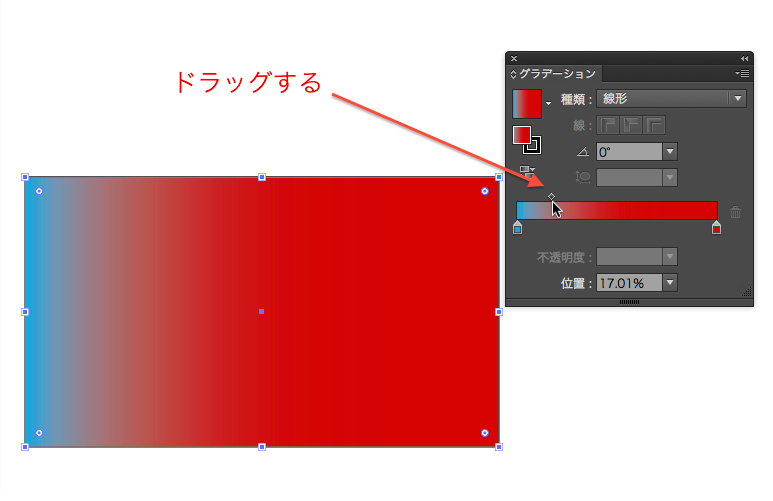
7.水色の分岐点と、赤色の分岐点の間にある小さいゴマのようなもの
つまり「グラデーションスライダー」を左方向にドラッグします。
すると、赤色の占める面積が大きくなりました。
(グラデーションスライダーとは、
分岐点と分岐点の中間位置にあたるものです)
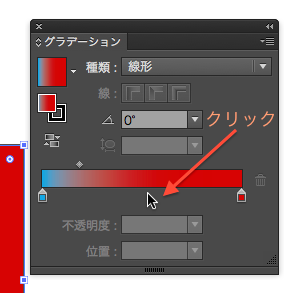
8.さらに、分岐点と分岐点の間(下図参照)をクリックしてみましょう。
9.分岐点がひとつ増えて、3つになりました。
分岐点が増えるに従って、グラデーションスライダーもひとつ増えます。
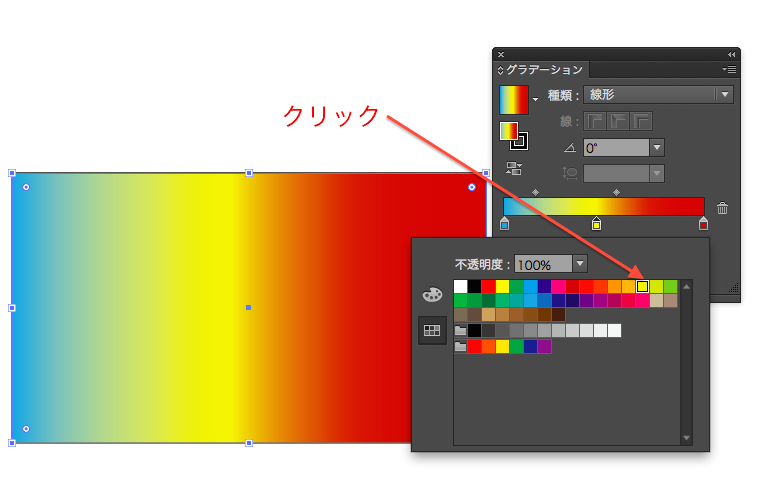
10.ひとつ増えた分岐点も、色を黄色に変えてみましょう。
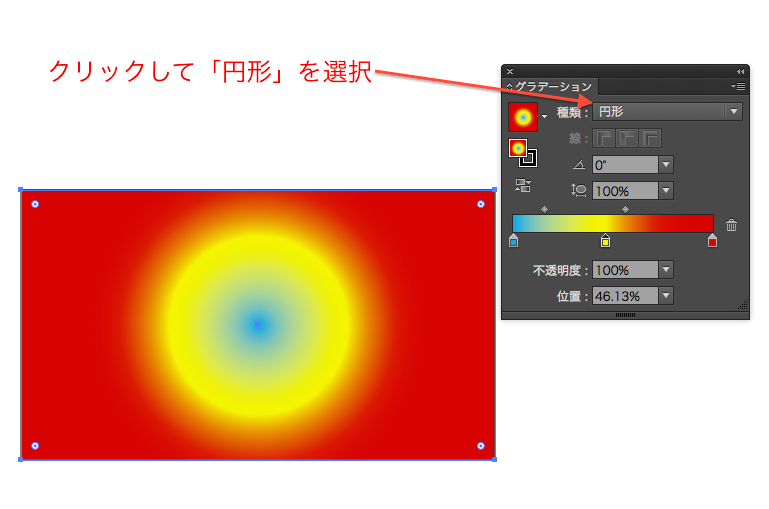
11.また、グラデーションパネル内にある「種類」のリストをクリックし、
そのリストの中から「円形」を選択します。
すると、中心から外側に広がる円形のグラデーションになりました。
グラデーションのまとめ
いかがでしょうか?
色のグラデーションの作り方についてご紹介しました。
今回は色のみでしたが、慣れてきたら、
明暗や透明度についても変化をかけてみましょう。
(グラデーションパネルの「不透明度」で変えられます)
グラデーションのコツは、違和感の無い、さりげない色の変化です。
色を極端に変化しないようにすることを心掛けていきましょう。