「線」を使って矢印を描きます
Illustratorで矢印を描く場合、
例えばこのように考えていらっしゃいますか?
・ペンツールなどを使って三角形(矢印の先端部分)を描く。
・まっすぐな直線を描く。
・三角形と直線のパスを、パスファインダーなどで結合する。
(もしくは、三角形と直線のパスをグループ化する)
確かに上記の手順でも制作することができますが、
左右不対称のような、いびつな矢印の形になってしまうことがあります。
なので、イラレの機能を使って、正確な矢印を描画しましょう。
今回は「線パネル」の機能を使って、矢印を描いていきます。
イラストレーターで矢印を作る方法
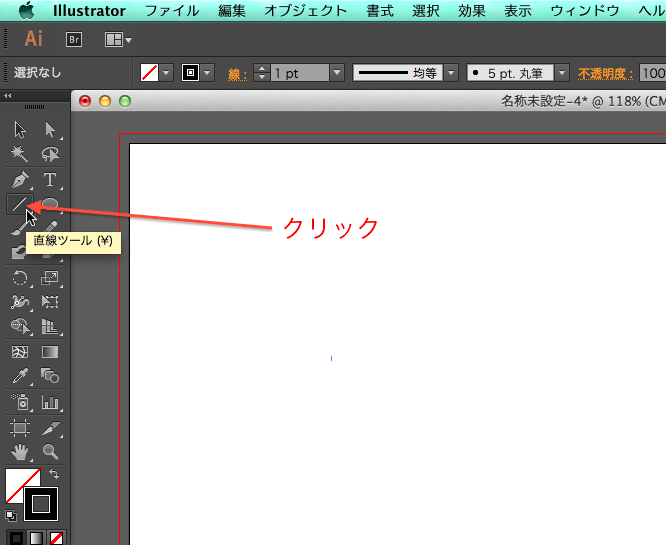
1.ツールパネルより「直線ツール」をクリックします。
(ツールパネルの「ペンツール」でも構いません)
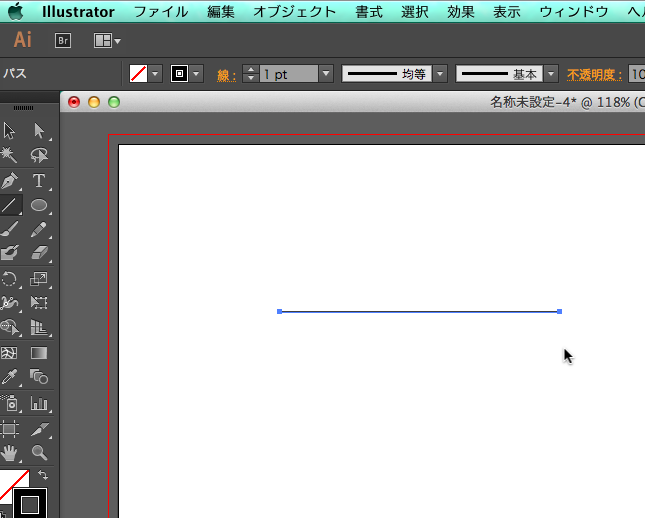
2.まっすぐな直線を描きます。
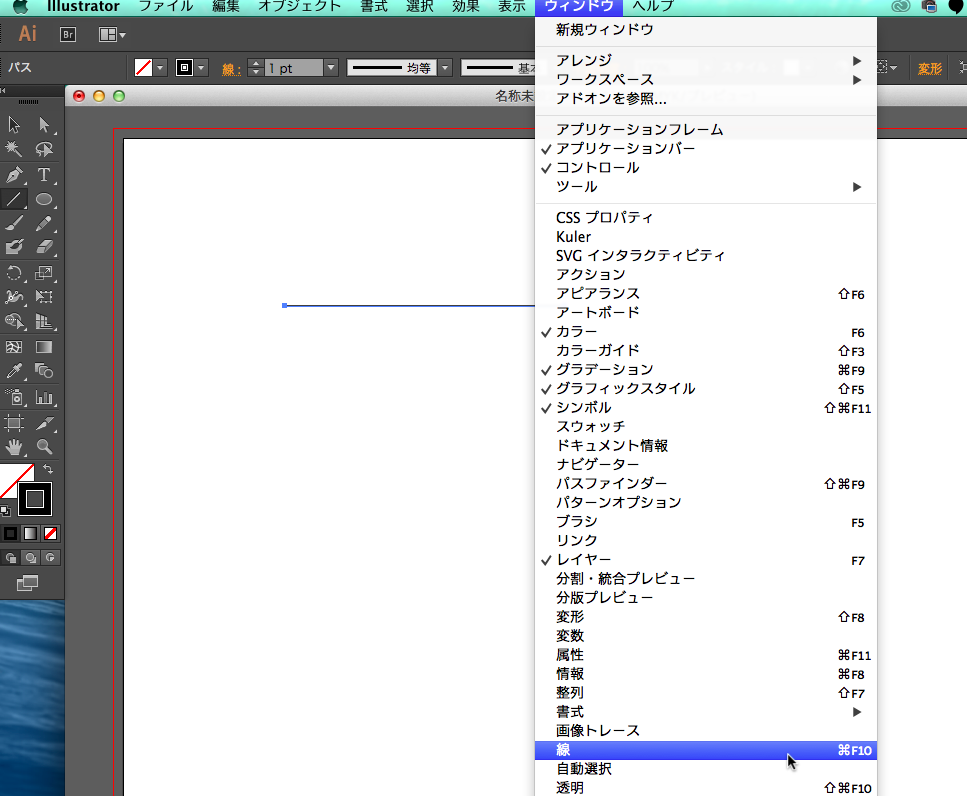
3.上部メニュー「ウインドウ」—「線」の順にクリックし、
線パネルを表示します。
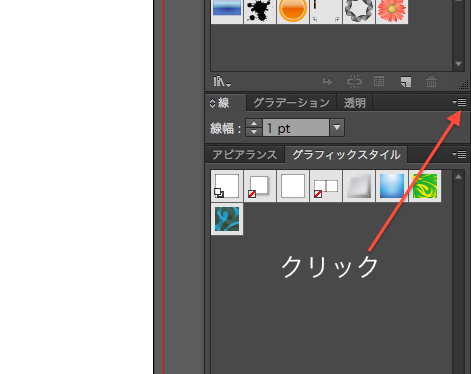
4.線幅のみの線パネルが表示されました。
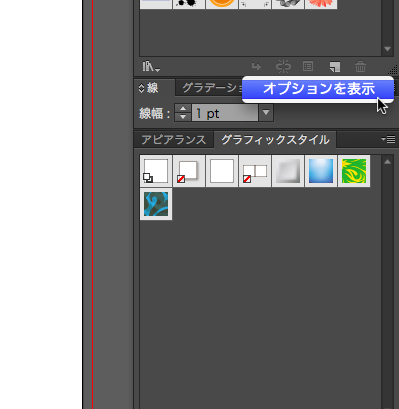
ここで線パネルの右上にあるボタン(下図参照)をクリックします。
5.ボタンをクリックすると「オプションを表示」項目が
表示されますので、クリックします。
6.すると、線幅以外の様々な形状をいじる項目が表示されました。
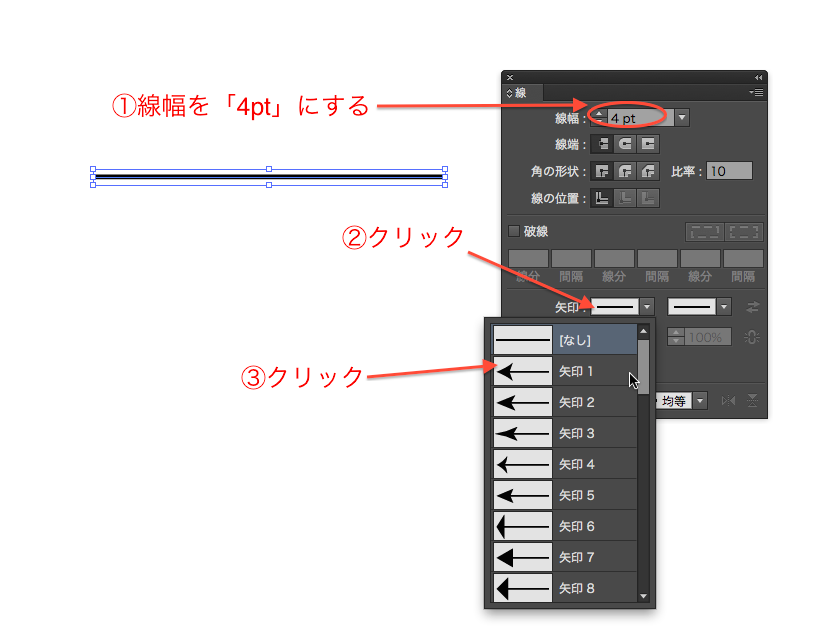
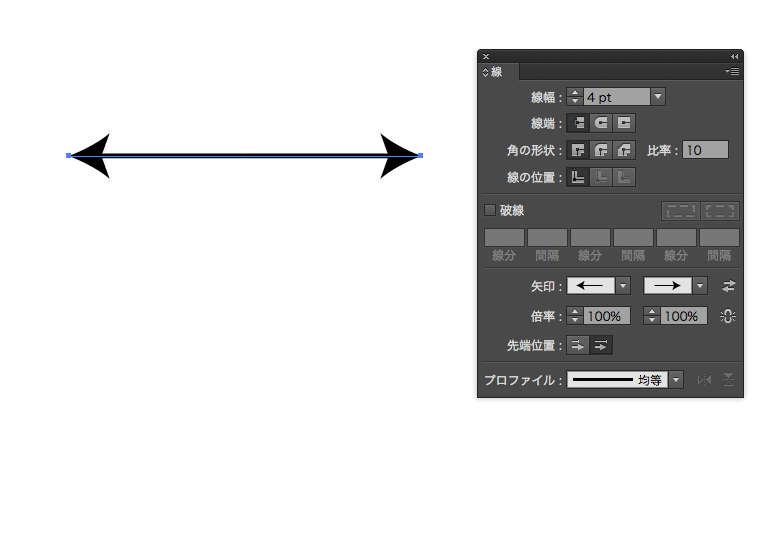
7.描いた直線を選択した状態で、線幅を4ptにして、少し太くします。
続いて線パネル中央にある矢印のプルダウン(2つあるうちの左側)を
クリックし、さらに「矢印1」をクリックします。
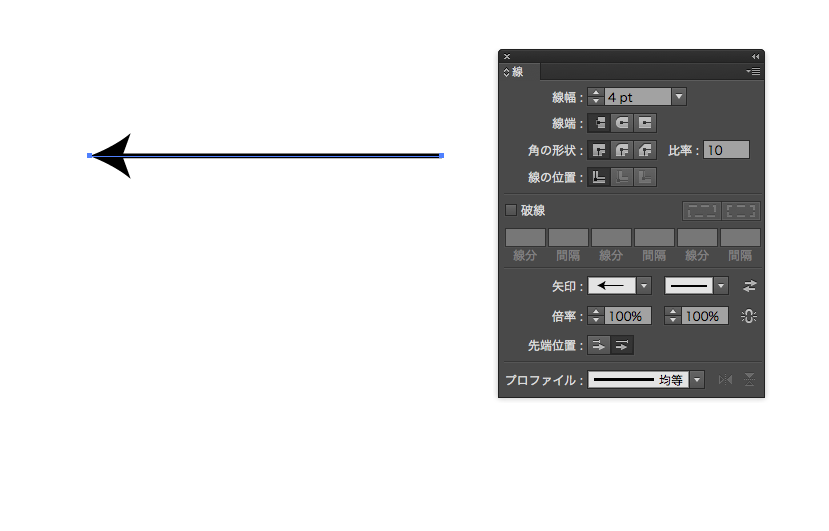
8.すると、直線の左側が矢印になりました。
(描いた始点の部分が矢印になりました)
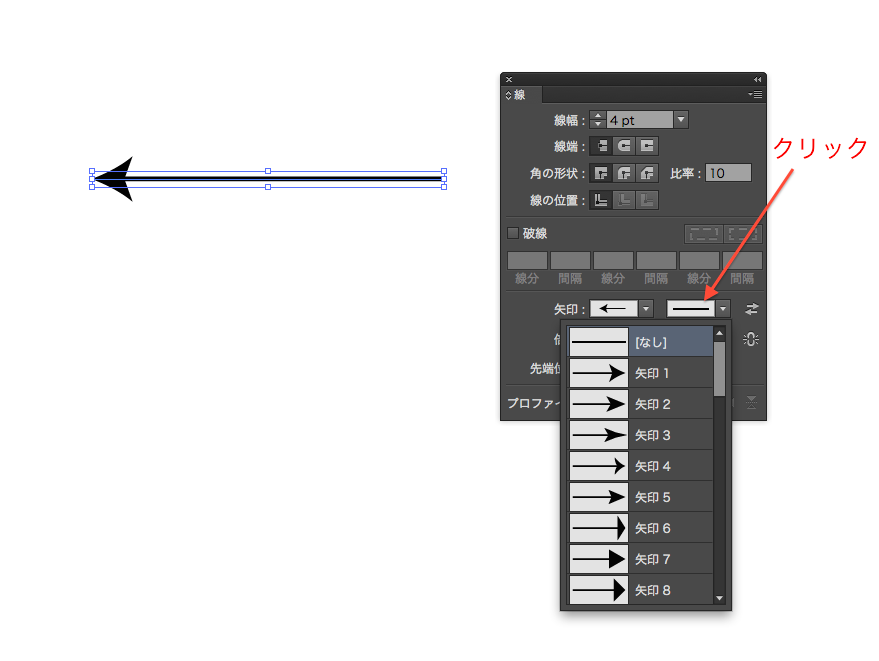
9.矢印のプルダウンメニューの右側をクリックをして、
こちらも「矢印1」で選択してみましょう。
10.すると、直線のもう一方(描いた直線の終点にあたる箇所)にも、
矢印が適用されました。
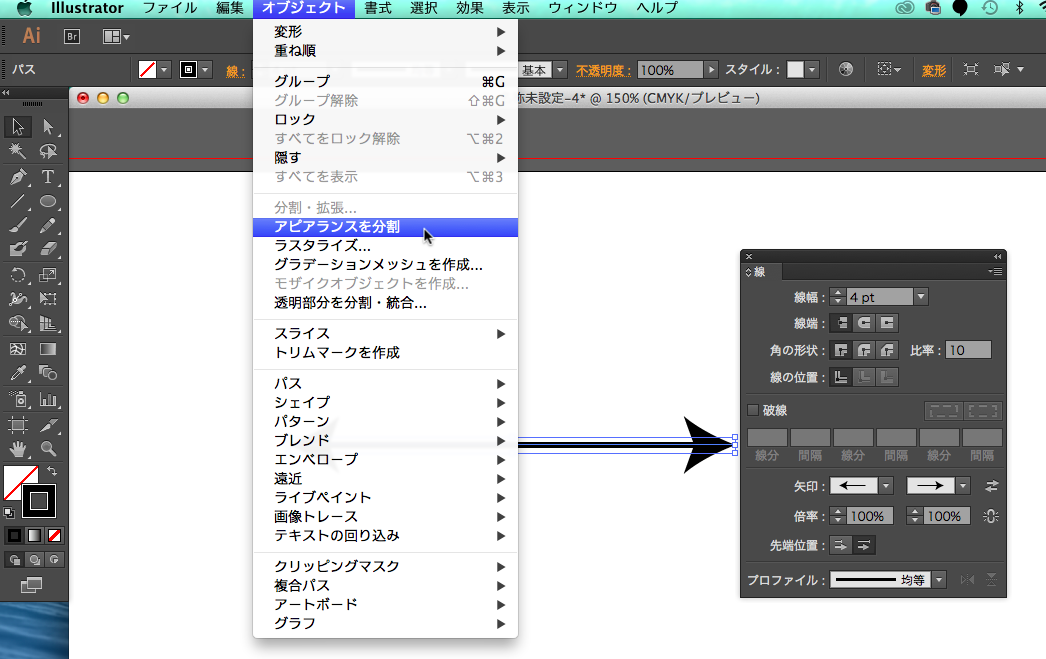
11.描いた矢印をアウトライン化しましょう。
矢印を選択した状態で、
上部メニュー「オブジェクト」—「アピアランスを分割」の順にクリックします。
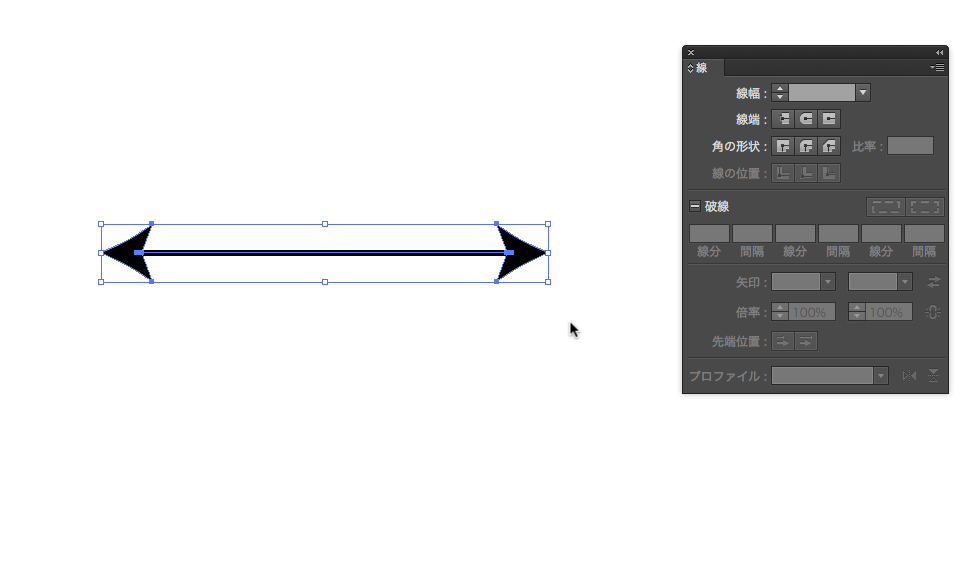
12.直線と両端の矢印が、アウトライン化されました。
あとは好みで形状を変えてみるなど、デザインしてみましょう。
矢印の作り方のまとめ
いかがでしょうか?
サクッと簡単に矢印を作成できる方法をご紹介いたしました。
線パネルの「倍率」の数字を上げると矢印の先端部分が大きくなり、
先端位置のボタンをクリックすると、
「矢の先端をパスの終点から配置」にするなど、
様々な形状にすることができます。
細かくカスタマイズして、自分のオリジナルの矢印を
デザインしてみて下さいね。