パスファインダーが使えると、作業は倍速になる!
今回は「パスファインダー」をご紹介します。
パスファインダーとは、重なり合ったオブジェクトを、
バラバラにしたり、つなげたりする機能です。
それでは、パスファインダーの機能をご紹介していきます。
パスファインダーの準備
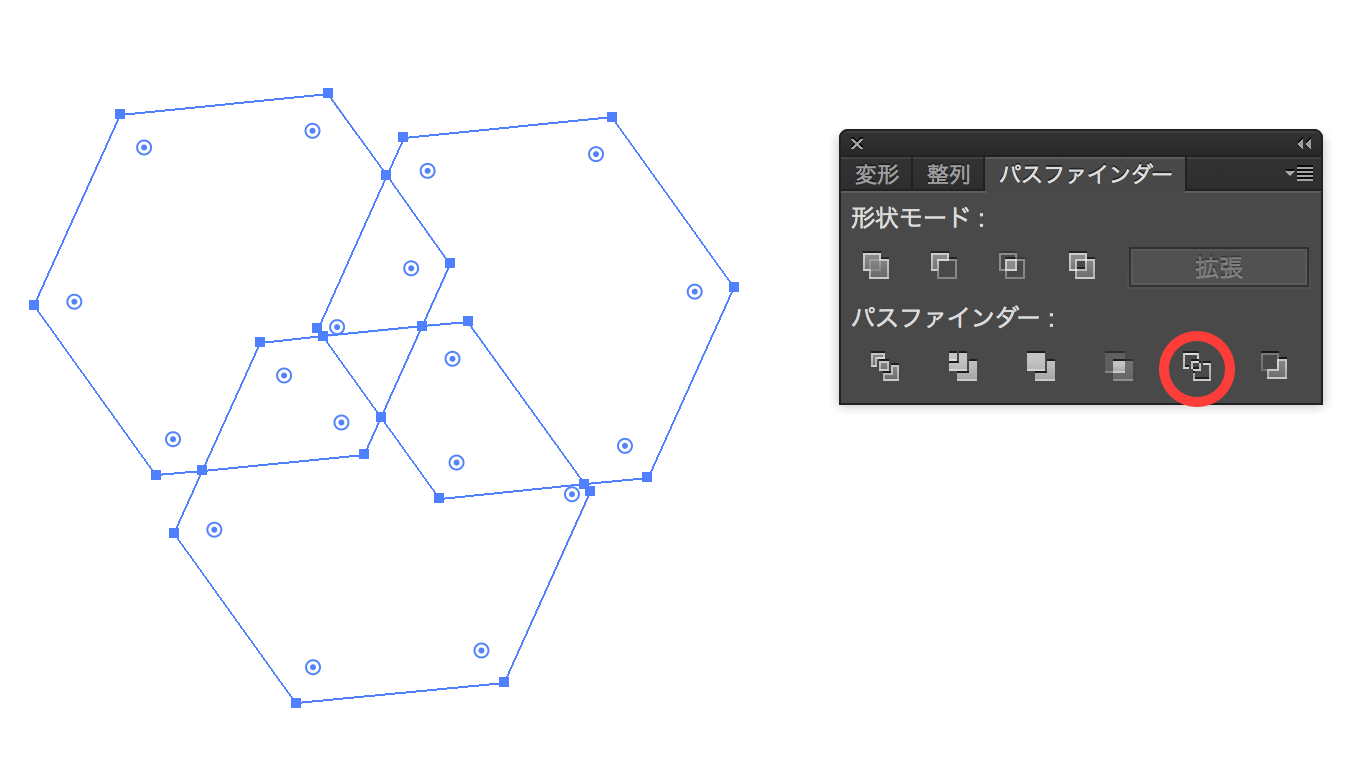
1.今回は、六角形の図形を3枚重ねて、色分けし、
それをサンプルにしました。
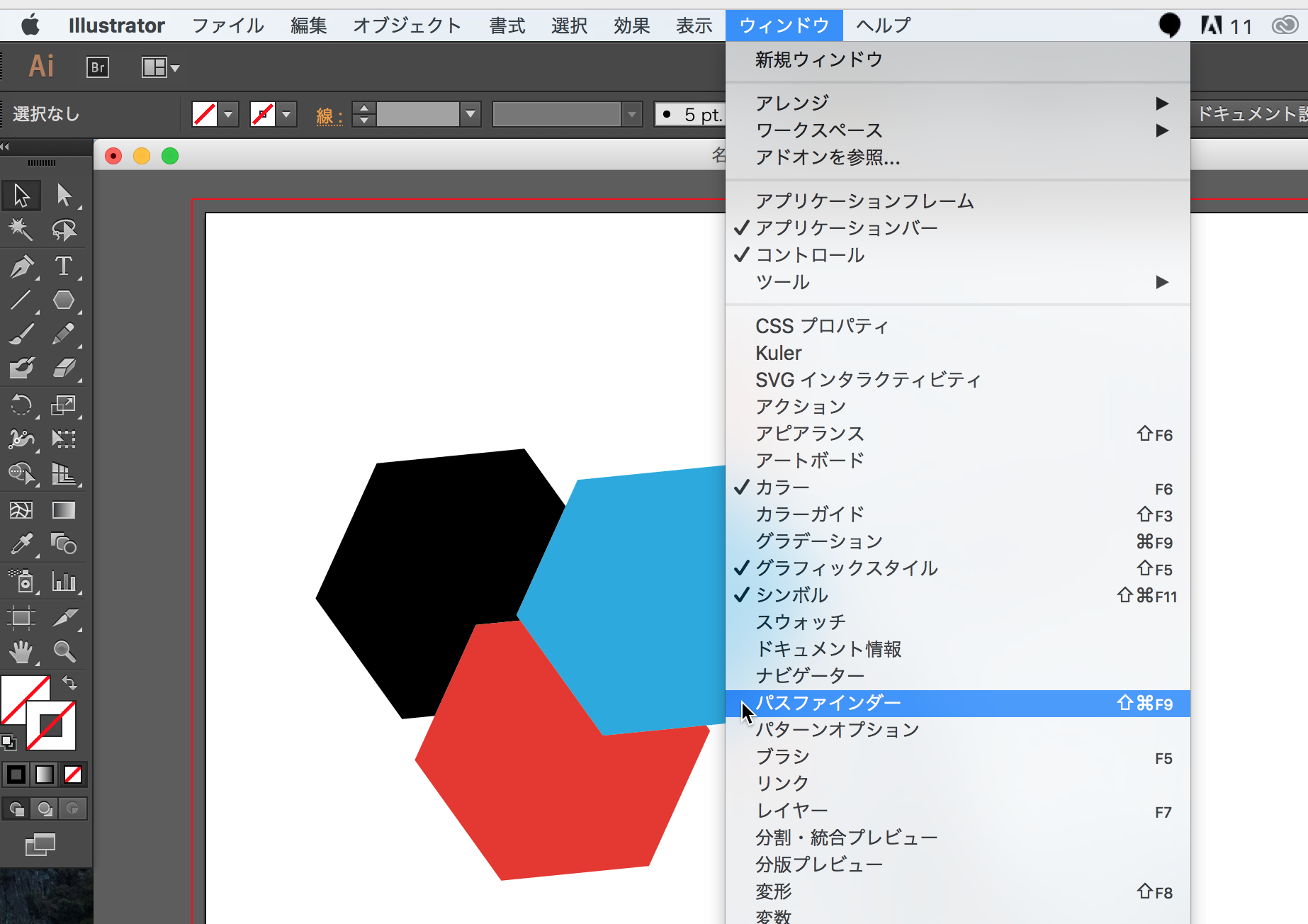
2.パスファインダーのパネルは、
上部メニュー「ウィンドウ」-「パスファインダー」の順に
クリックします。
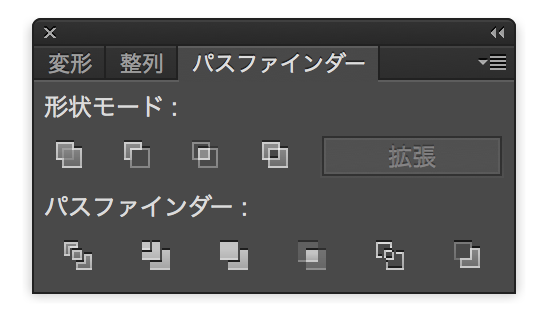
3.こちらが、パスファインダーのパネルです。
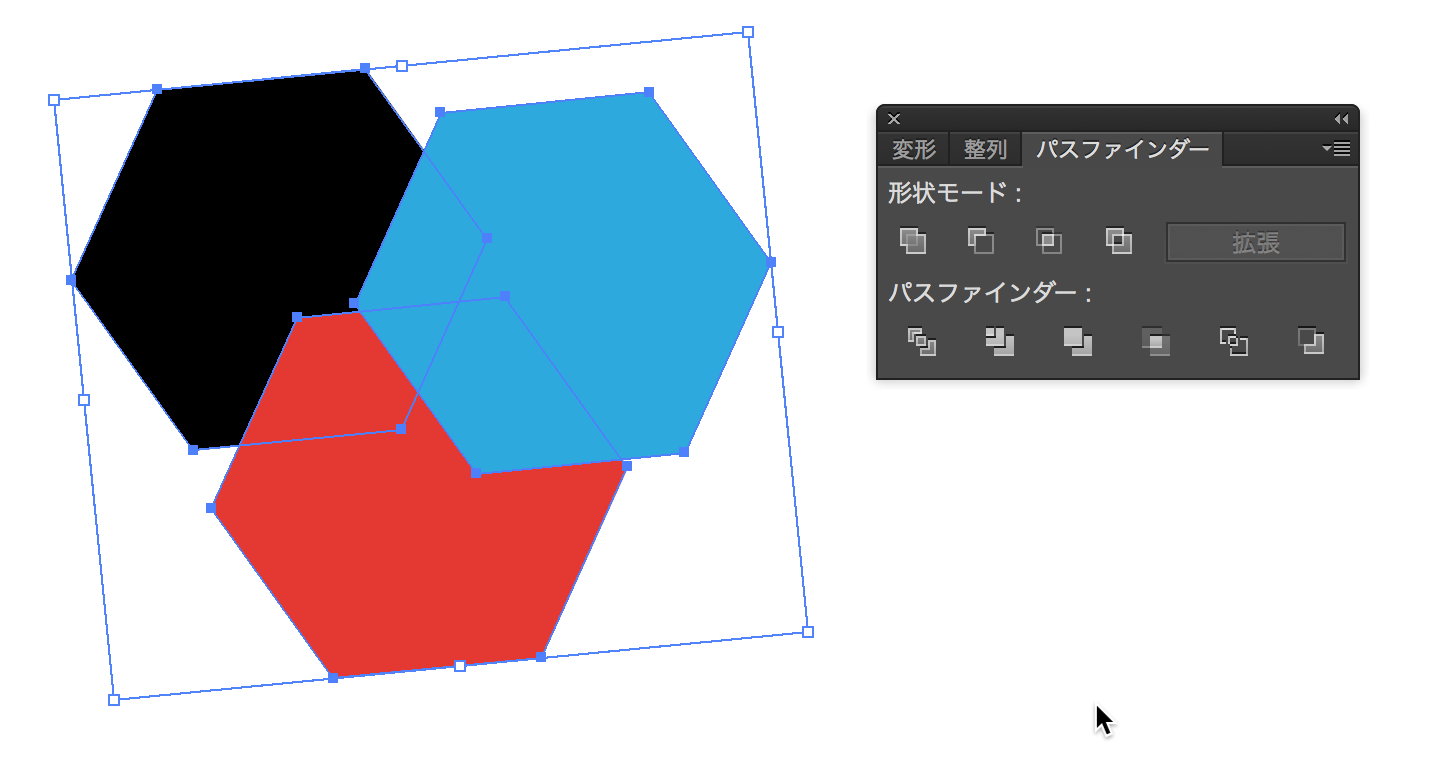
4.基本的には、2枚以上の重なり合うオブジェクトを選択し、
パスファインダー内のボタンをクリックします。
パスファインダーの各機能
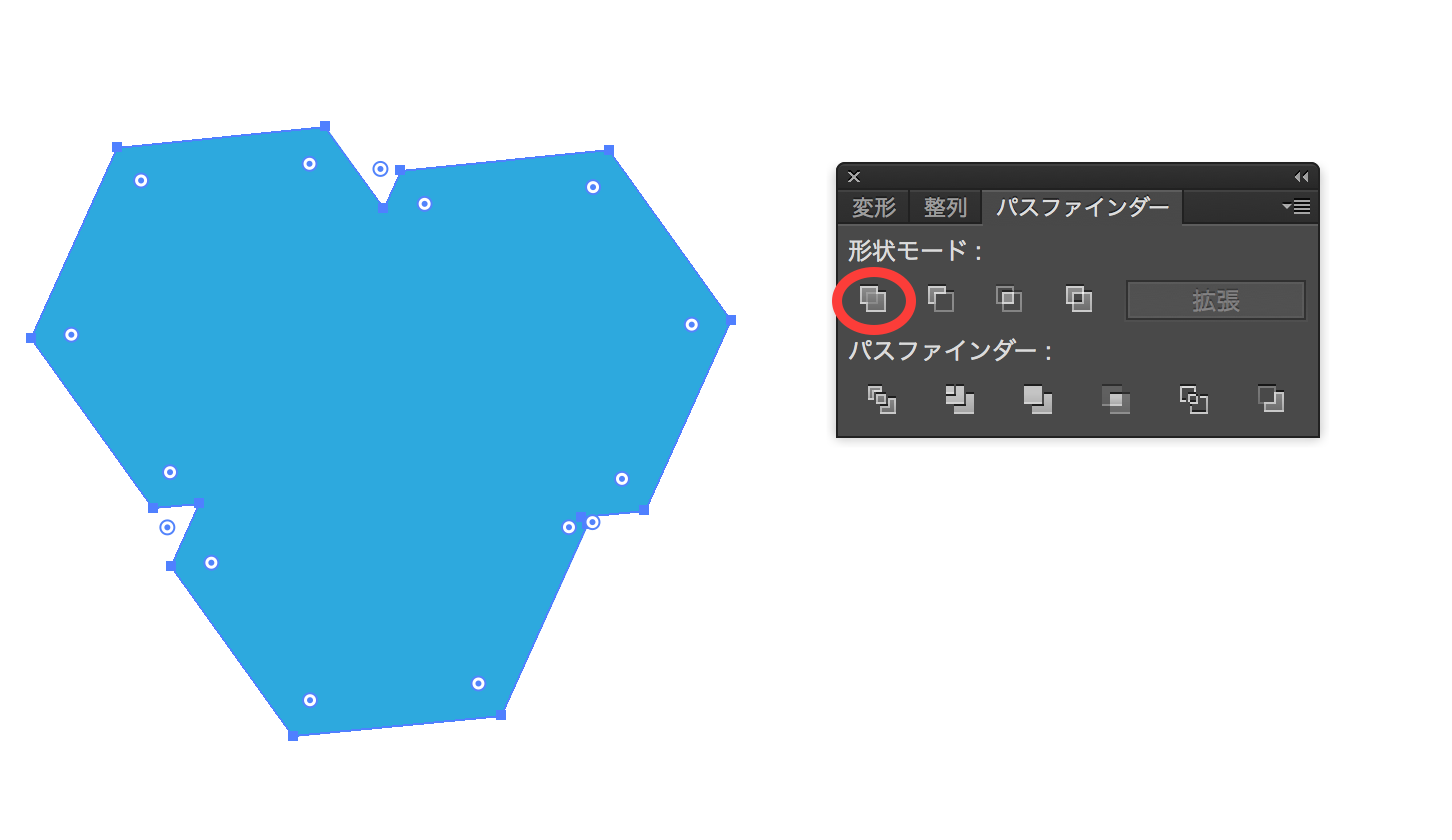
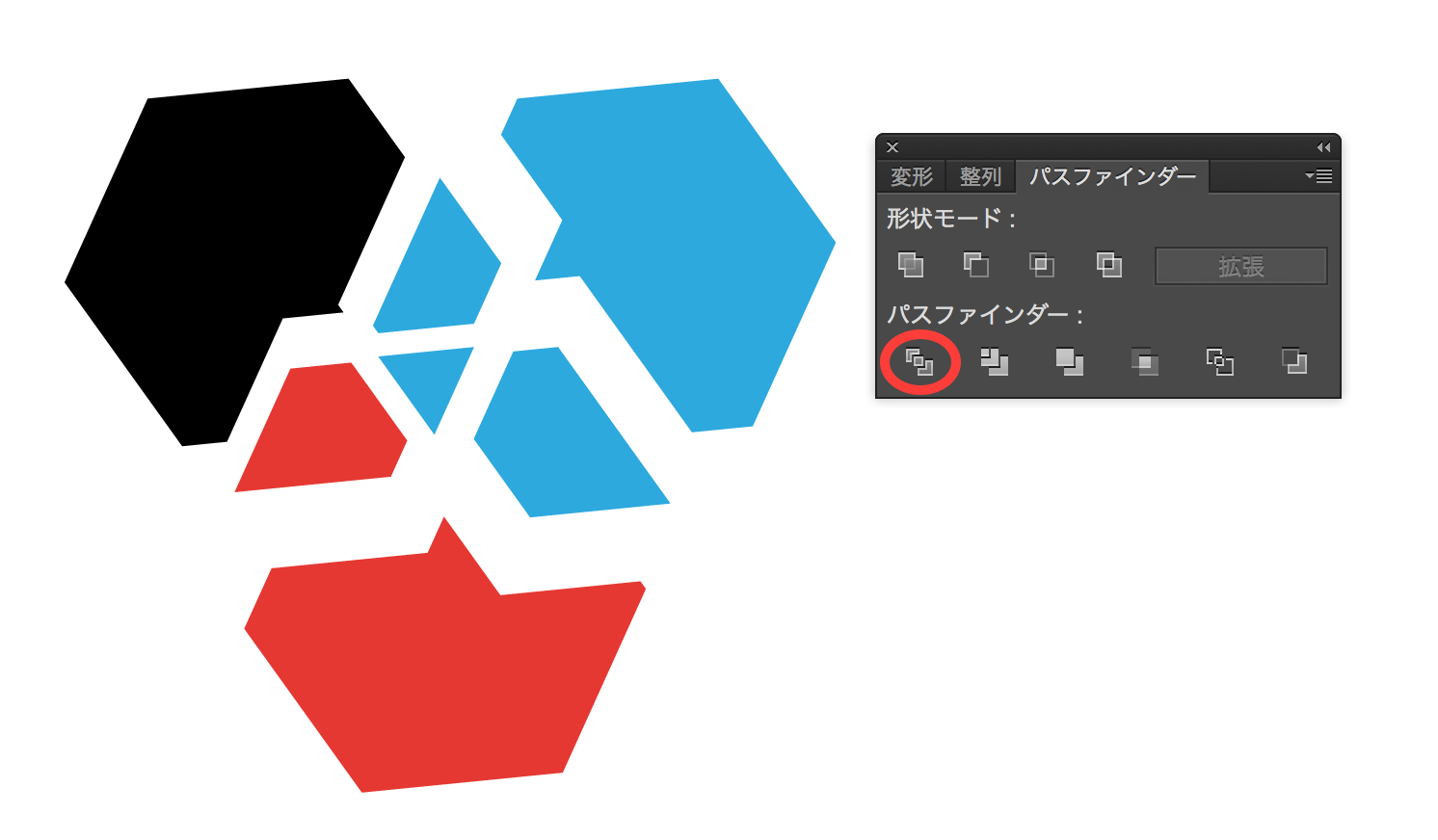
【合体】
選択して重なり合うオブジェクトが、
すべて一つにつながりました。
楕円形を重ね合わせて、雲を作る時などの描画をする際は
とても便利です。
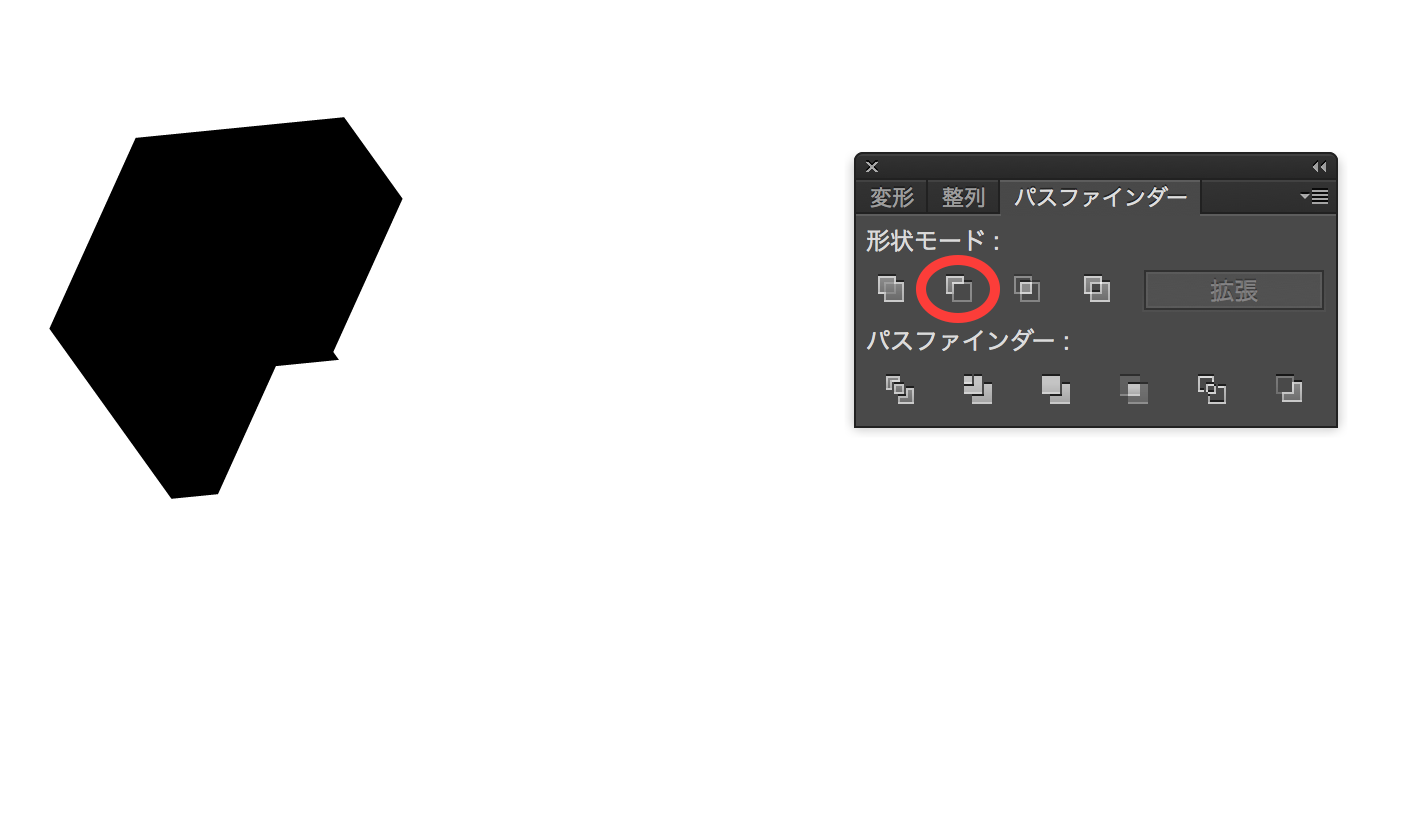
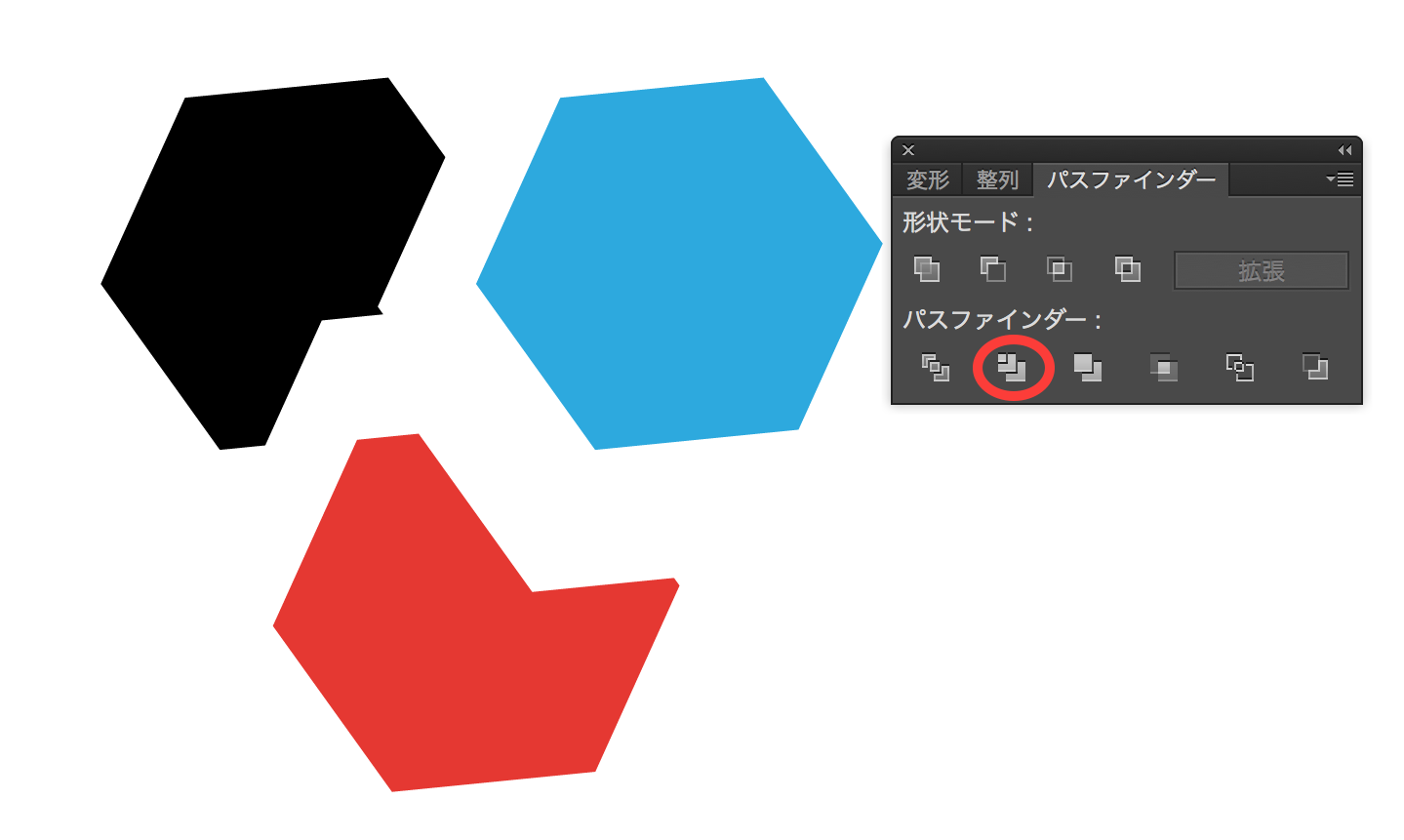
【前面オブジェクトで型抜き】
3枚のうち、一番背後になるオブジェクトが残り、
それより前面オブジェクトで型抜きされました。
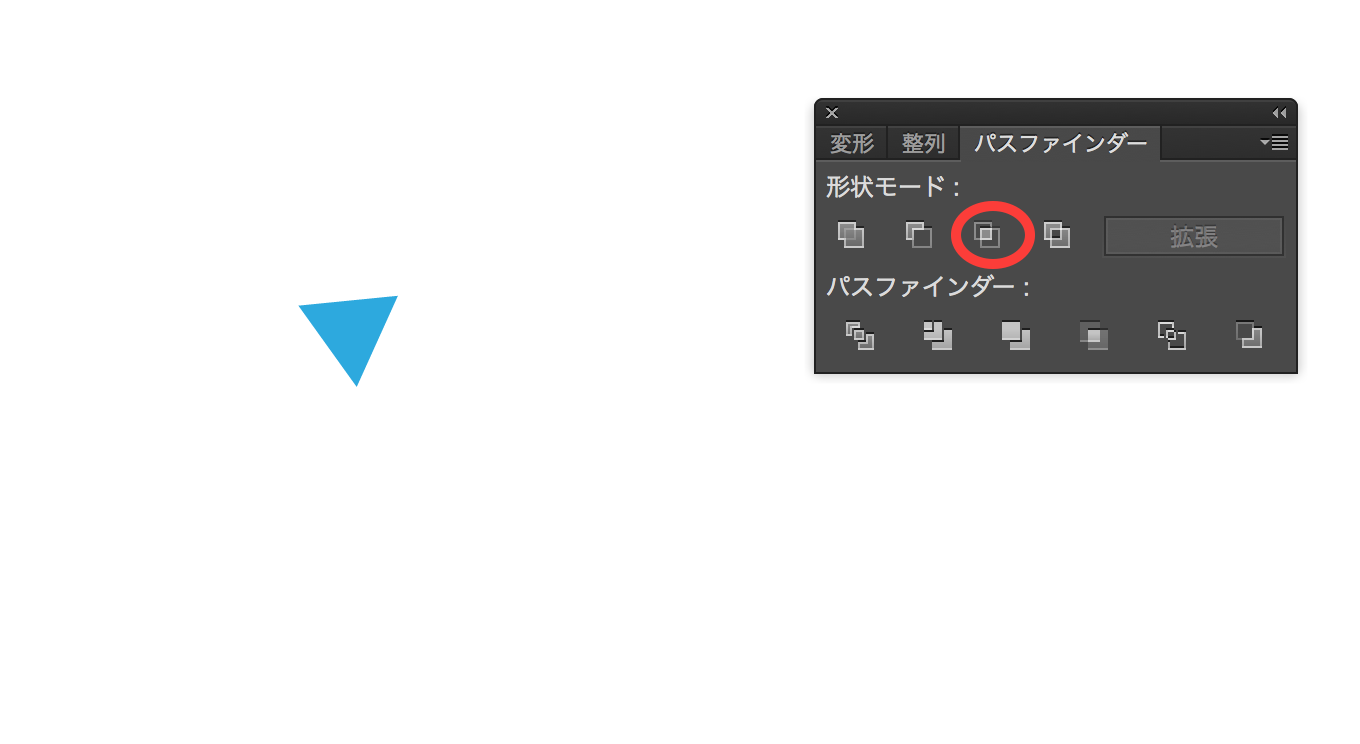
【形状エリアを交差】
三枚すべてが交差する部分だけが残ります。
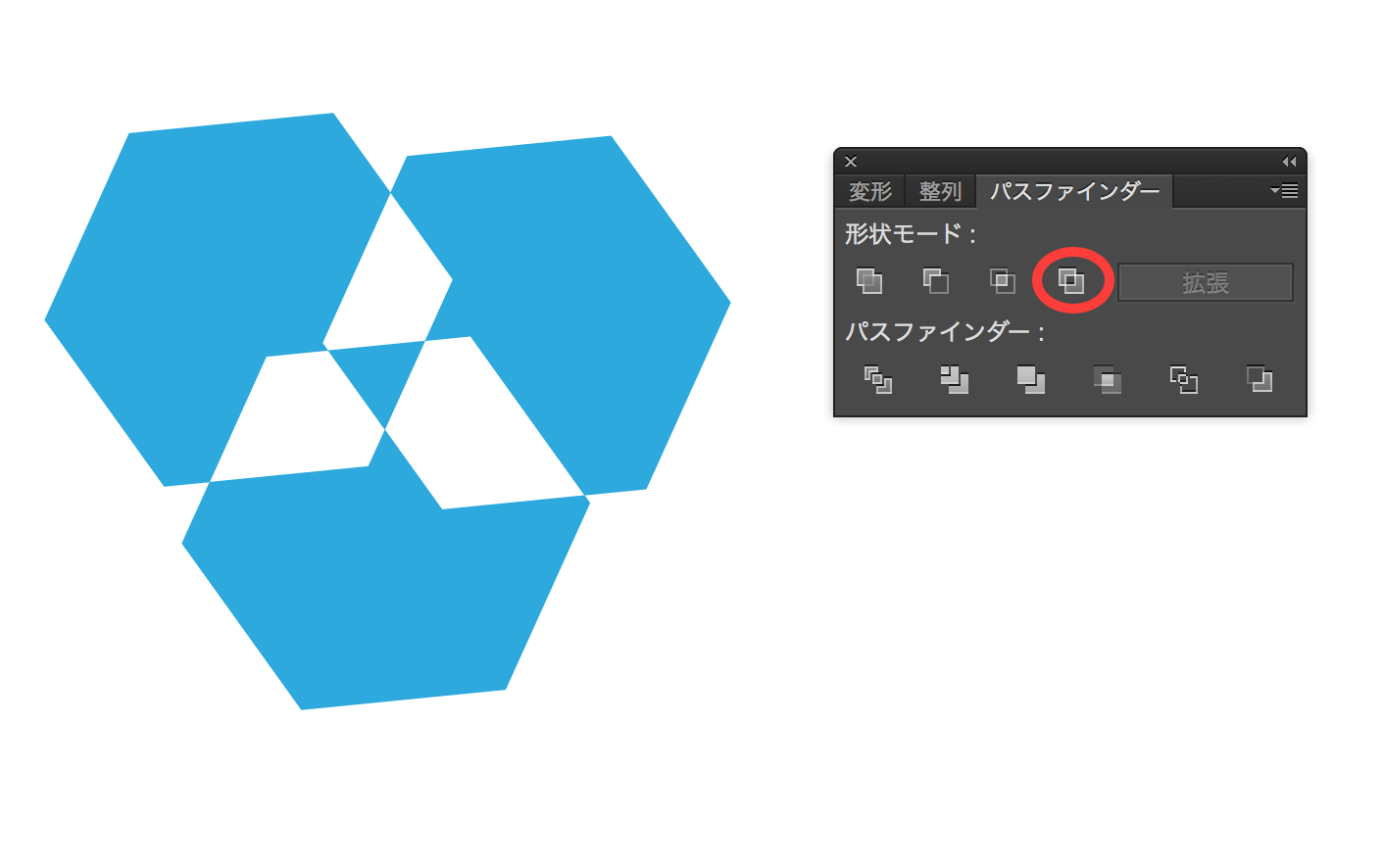
【重なり合う形状エリアを除外】
2枚重なる場所が型抜きされます。
また、3枚すべて重なる場所は残ります。
ロゴの作成をする際に便利な機能です。
【分割】
交差する境界線すべてが切られます。
下図のようにバラバラになります。
こちらも、ロゴを作る際に便利です。
【刈り込み】
一番上のオブジェクトは無傷で残り、
それより後ろのオブジェクトは、その前面のオブジェクトで
型抜きされます。
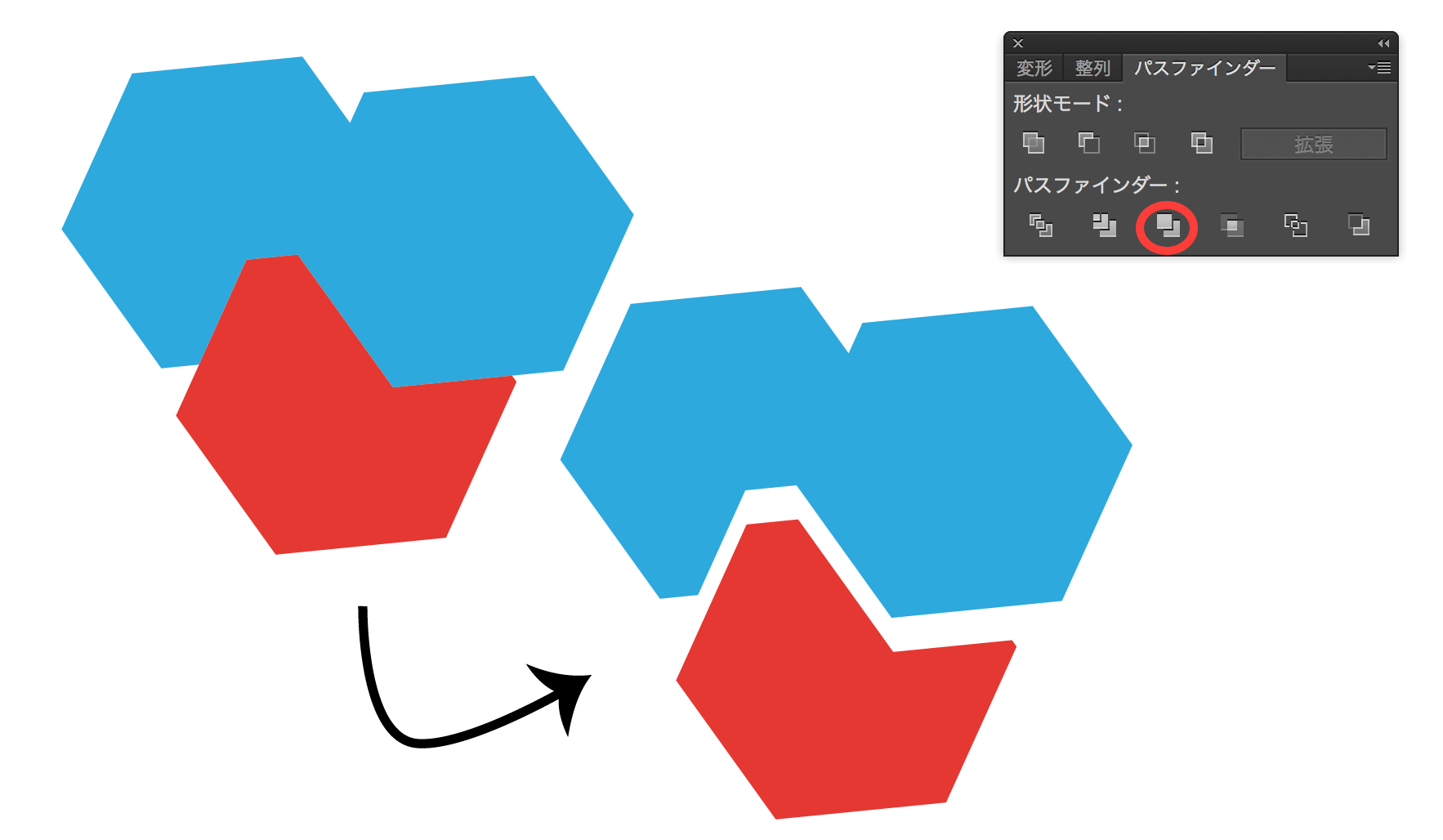
【合流】
説明上、この箇所だけ色をブルー2枚に変えました。
色が共通する部分が合体し、色分けで分割されます。
色を活用したロゴを作る際に、とても便利です。
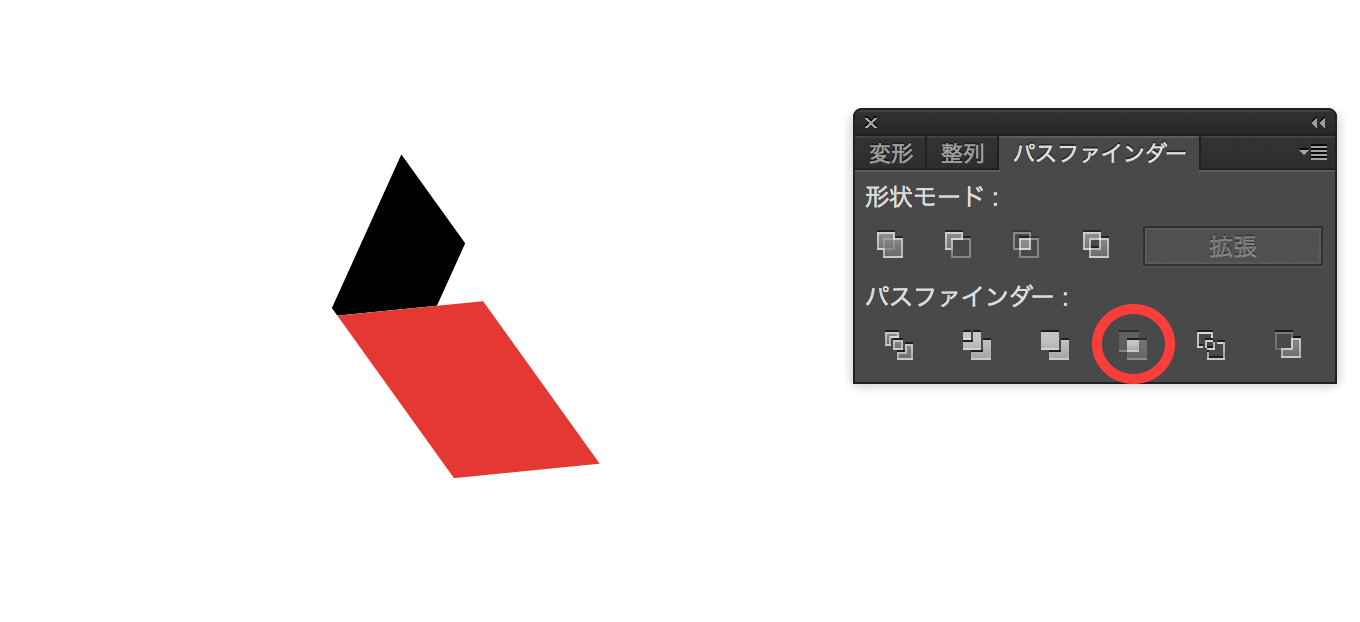
【切り抜き】
前面のオブジェクトの描画で切り抜きされます。
【アウトライン】
描画すべてがアウトラインになります。
(オープンパスになります)
さらに、オブジェクトが分割されます
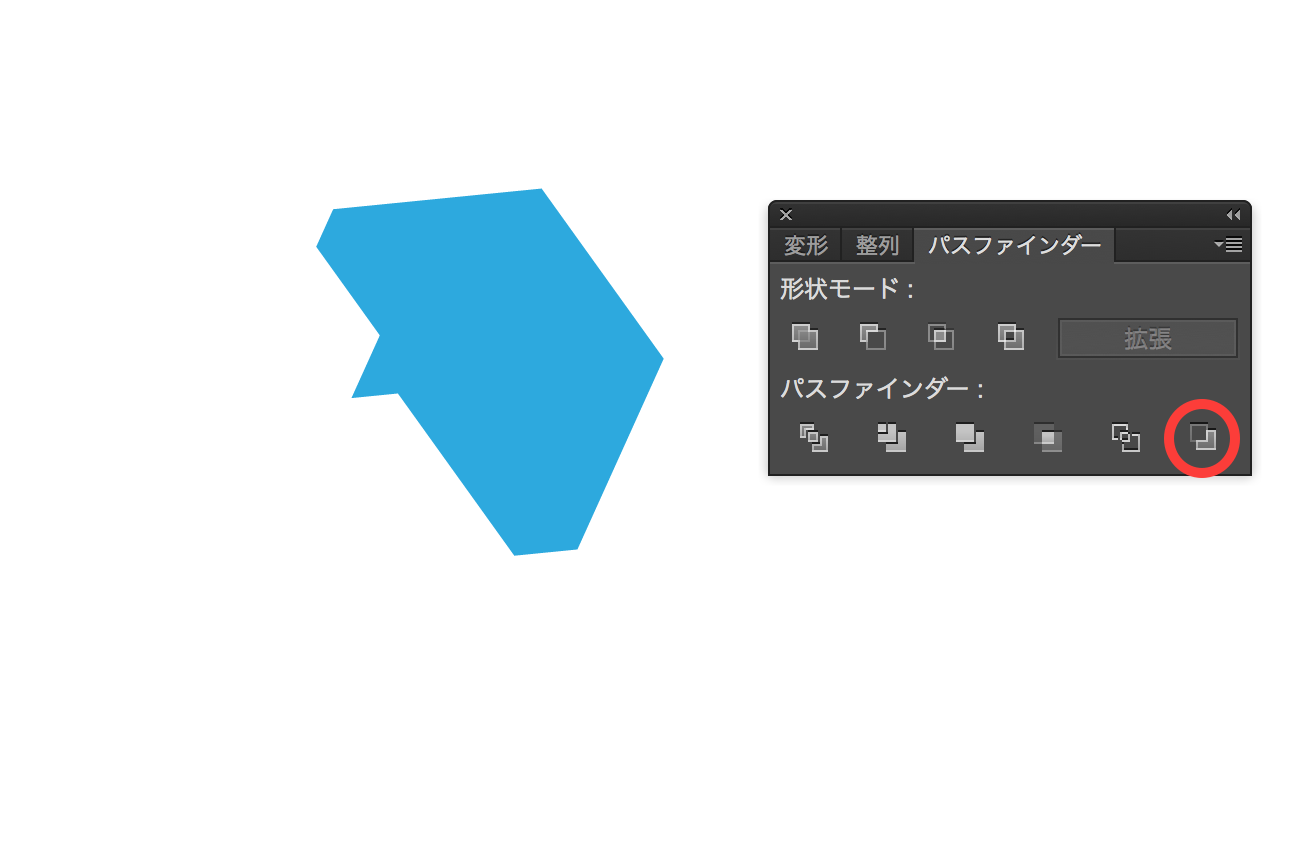
【背面オブジェクトで型抜き】
背面のオブジェクトを元に、
前面のオブジェクトがくり抜きされます。
パスファインダーのまとめ
いかがでしたでしょうか?
基本的に、パスファインダーは、
「2枚以上のオブジェクトを使って何かをする」
といった認識で作業すると、分かりやすいかと思います。
パスファインダーは、使っていないとなかなか慣れません。
なので、今後は制作の際に意識しながら、
積極的にパスファインダーを活用していきましょう。
パスファインダーを使っていくと、
思いもよらないデザインのアイデアが思いつくようになります。
これが、初心者脱出のポイントかもしれませんね。