文字のアウトライン化とは?
チラシなどを制作し、クライアントに納品した際、
文字化けや、意図しないフォントに変換されたりして、
困ったことはありませんか?
それは、制作物に使用したフォントが、
クライアントのPCに入っていないからであり、
特殊なフォントを使用した際によく起こります。
PCやOSに依存することなく、 正しくフォントを表示するには、
どうすればいいでしょうか?
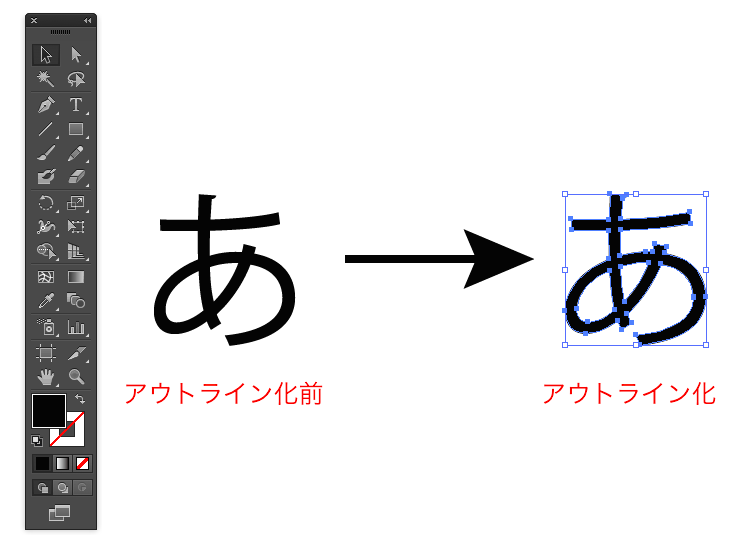
それは、フォントを使わない=文字を図形化(パス化)することです。
文字を図形化(パス化)することを、文字のアウトライン化と言います。
この「文字のアウトライン化」について説明していきます。
文字のアウトライン化する方法
それでは、実際に文字をアウトライン化していきましょう。
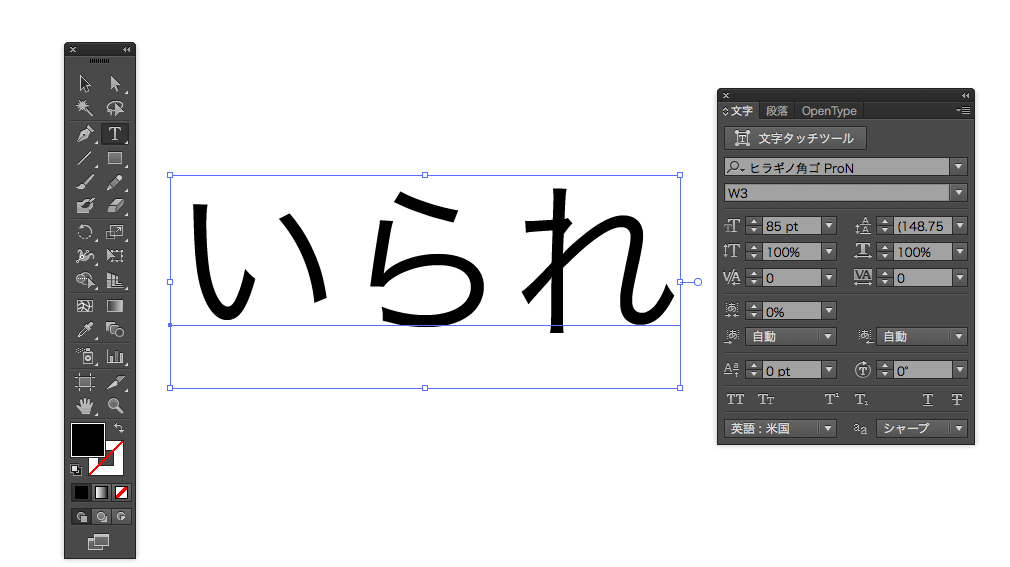
1.まず、Illustratorの文字ツールで、
アウトライン化する文字を入力していきます。
アウトライン化する前に、フォントファミリ、フォントスタイル、
フォントサイズ、水平比率、カーニング・・・等々、
これらの文字に関する設定を確定しておいて下さい。
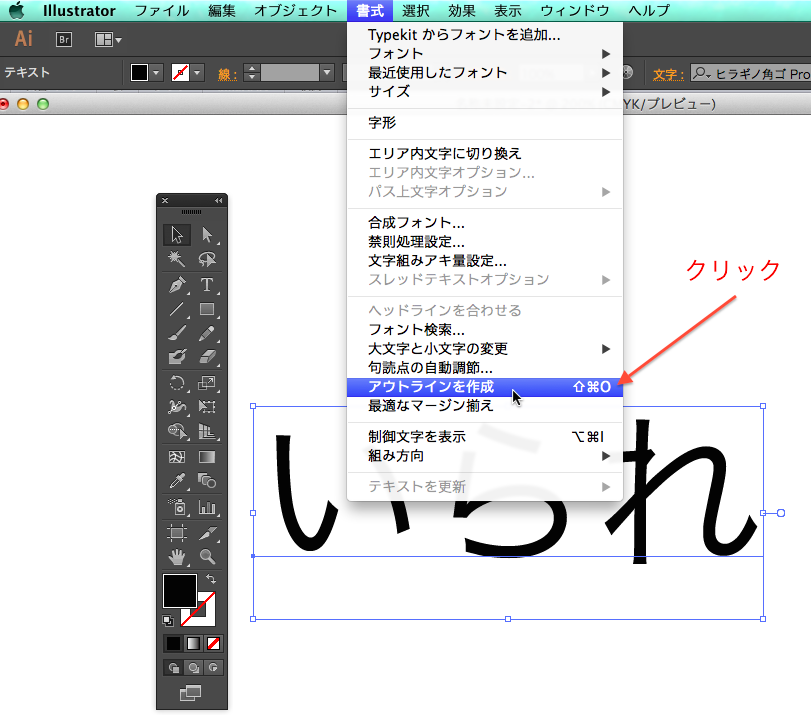
2.メニュー「書式」—「アウトラインを作成」を押下します。
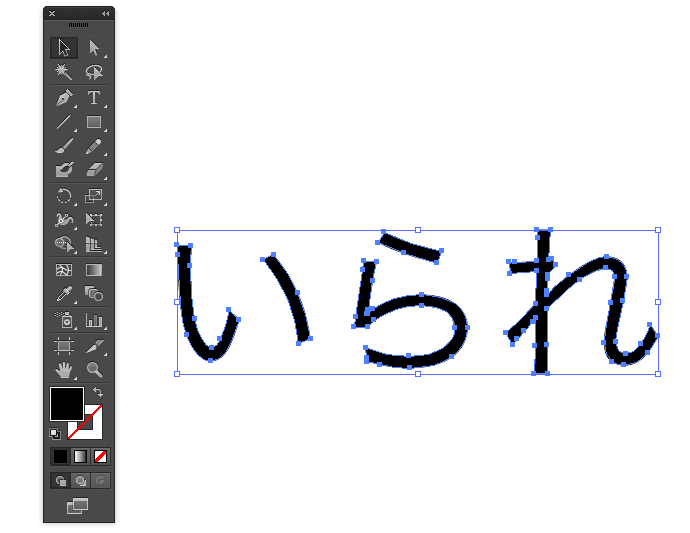
3.すると、文字がパスに変換されます(図形化されます)。
以上で、文字のアウトライン化は完了です。
また、フォントを選択し、右クリック—「アウトラインを作成」
こちらでも、同様にアウトライン化することができます。
文字をアウトライン化し、自作フォントをデザインしよう
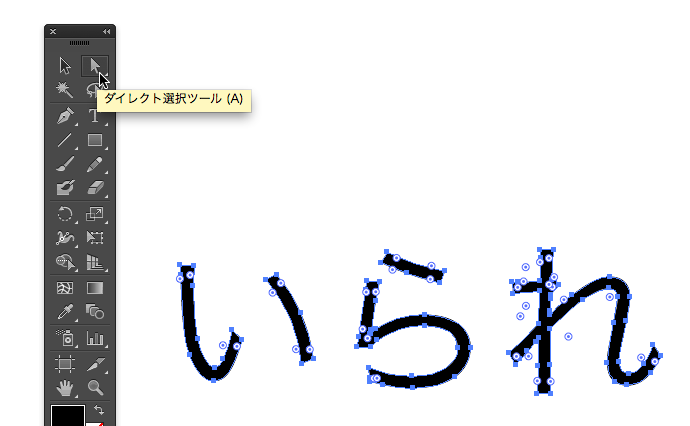
1.ツールパネルより、「ダイレクト選択ツール」をクリックします。
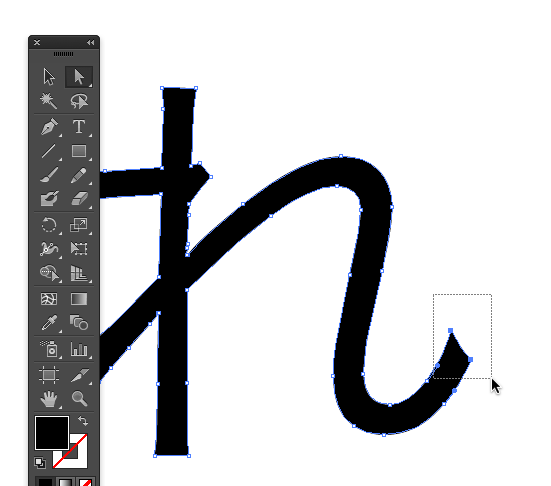
2.「ダイレクト選択ツール」で、文字の1部分を選択します。
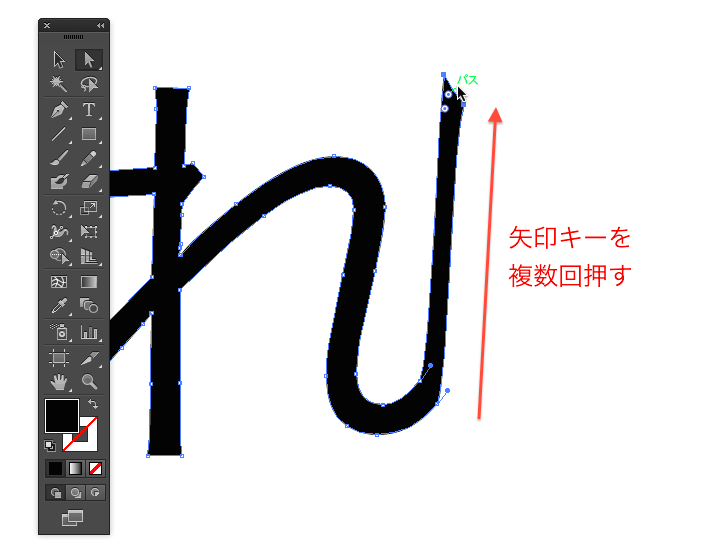
3.キーボードの矢印上【↑】ボタンを数回押します。
すると、選択された部分が伸びます。
また、「ダイレクト選択ツール」でアンカーポイントを選択し、
上方向にドラッグしても同様です。
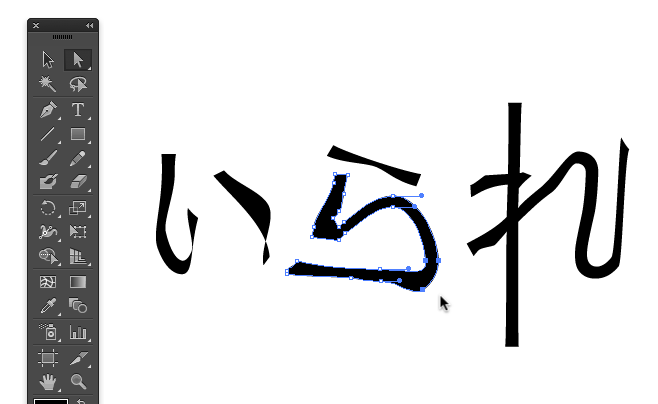
4.下図のように「ダイレクト選択ツール」で、色んな箇所を伸ばしたりして、
自作のフォントを仕上げていきます。
文字をアウトライン化する際の注意点
オリジナルフォントを制作したり、文字化けを防いだりすることができる
様々なシーンで何かと便利なアウトライン化ですが、
1点気をつけなければならない注意点がありまして、
それは、アウトライン化した後は、文字を編集することができない点です。
そりゃそうですよね、文字を図形化するのですから・・・。
ですので、アウトライン化するデータを作成する場合は、
アウトライン化直前のデータを別名保存しておくと、
いざ修正作業になった場合にフォローできます。
文字のアウトライン化まとめ
これまでお伝えしたことを、まとめてみましょう。
・文字をアウトライン化することは、文字を図形化(パス化)すること。
・ 「ダイレクト選択ツール」で、オリジナルのフォントにデザイン。
・ アウトライン化した後は、文字を編集することができない。
以上、様々なシーンでお試し下さい。