「読み込み」で、Photoshopへ!
おそらく、皆さん一度は、
イラレとフォトショの使い分けについて
考えたことがあるのではないでしょうか?
これは個人の感覚にも依るところがあるのですが、
Illustratorは、パスを自由自在に描いたり、
文字組み作業に適したソフトウェアです。
一方、Photoshopは、高度な画像処理を行うことに、
とても適したソフトであると認識しています。
そして、Photoshopで制作している時など、
「イラレで作ったイラストのデータをフォトショで読み込みたい!」
といったシーンがよくあります。
今回はそのような、イラレのデータ(.ai)を、
フォトショ(.psd)に読み込む方法についてご紹介していきます。
IllustratorのデータをPhotoshopで読み込む方法
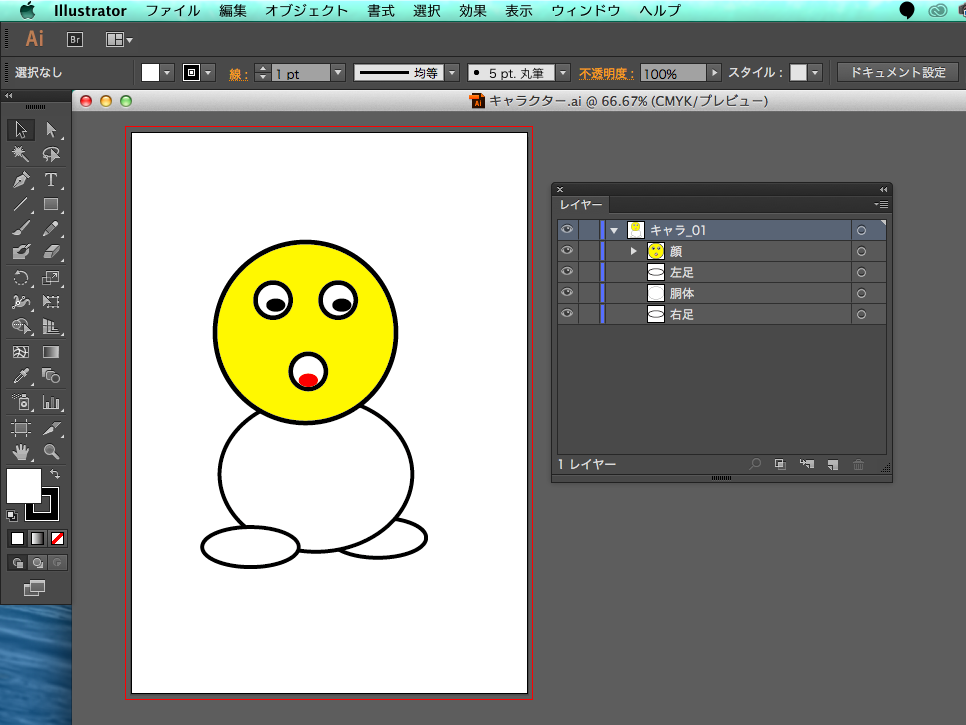
1.Illustratorで、キャラクターを制作します。
今回はパスのみで制作し、塗りと線のカラーなどを、
適当に塗っていきます。
2.レイヤーは、このように分かれています。
また、「顔」レイヤーは、目や口など顔のパーツを、
グループ化しています。
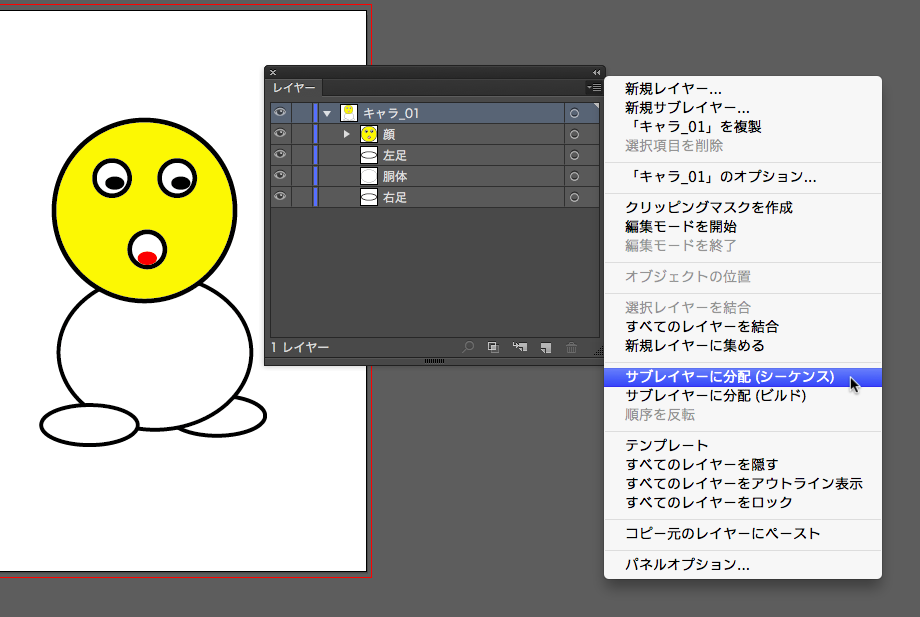
3.すべてのレイヤーを選択した状態で、
レイヤーパネル右上のメニューから、
「サブレイヤーに分配(シーケンス)」をクリックします。
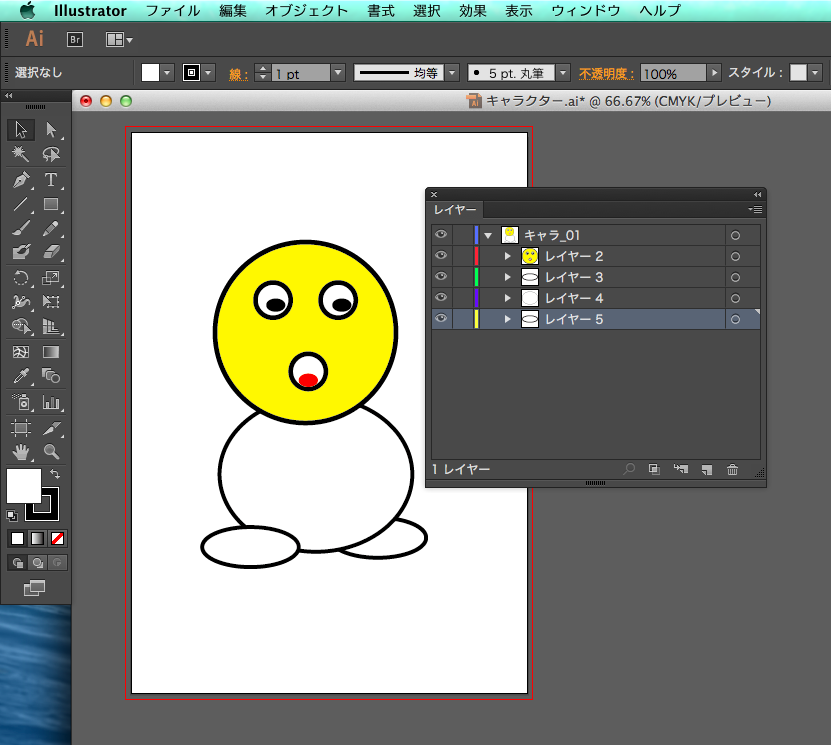
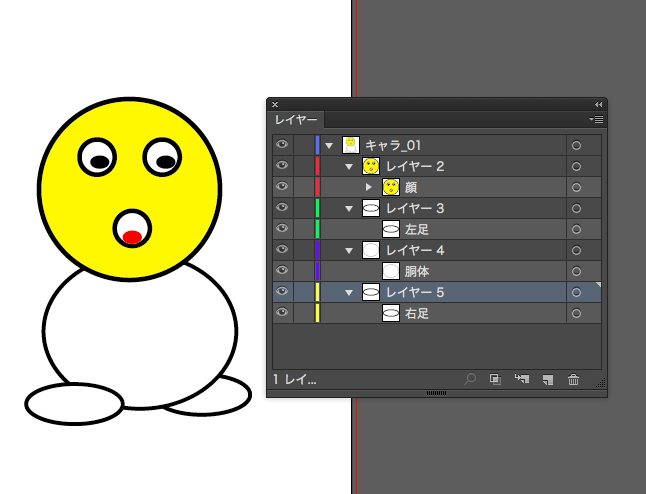
4.するとサブレイヤーの名称が、
「レイヤー2」「レイヤー3」・・・のように、変わりました。
「レイヤー3」の中に左足、「レイヤー4」の中に胴体・・・といった具合に、
サブレイヤーが自動的に作成された状態になっています。
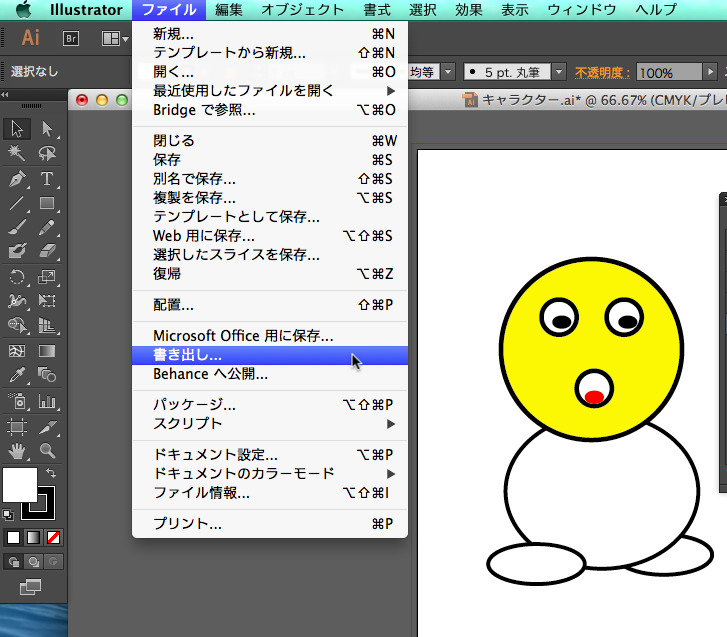
5.上部メニュー「ファイル」—「書き出し」をクリックします。
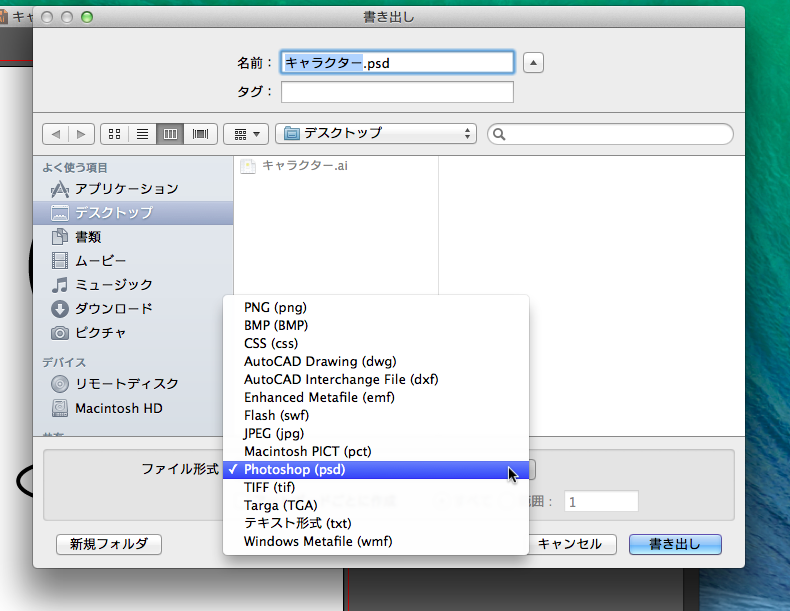
6.任意の保存先を指定し、ファイル名を記載し、
書き出し時のファイル形式は「Photoshop(psd)」を選択し、
「書き出し」ボタンをクリックします。
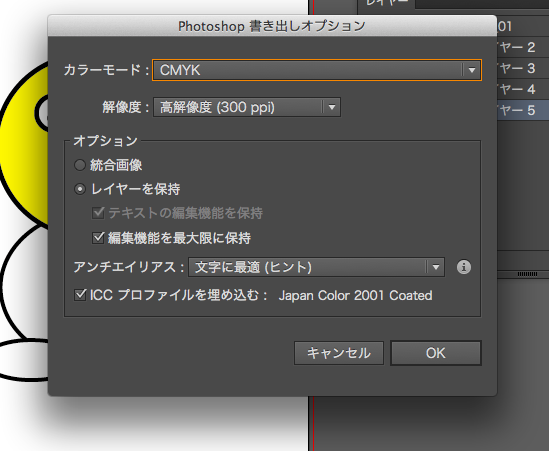
7.すると、「Photoshop書き出しオプション」が表示されますので、
任意のカラーモード、解像度、オプション等、指定していきます。

8.任意の保存先に、psdファイルが作成されました。
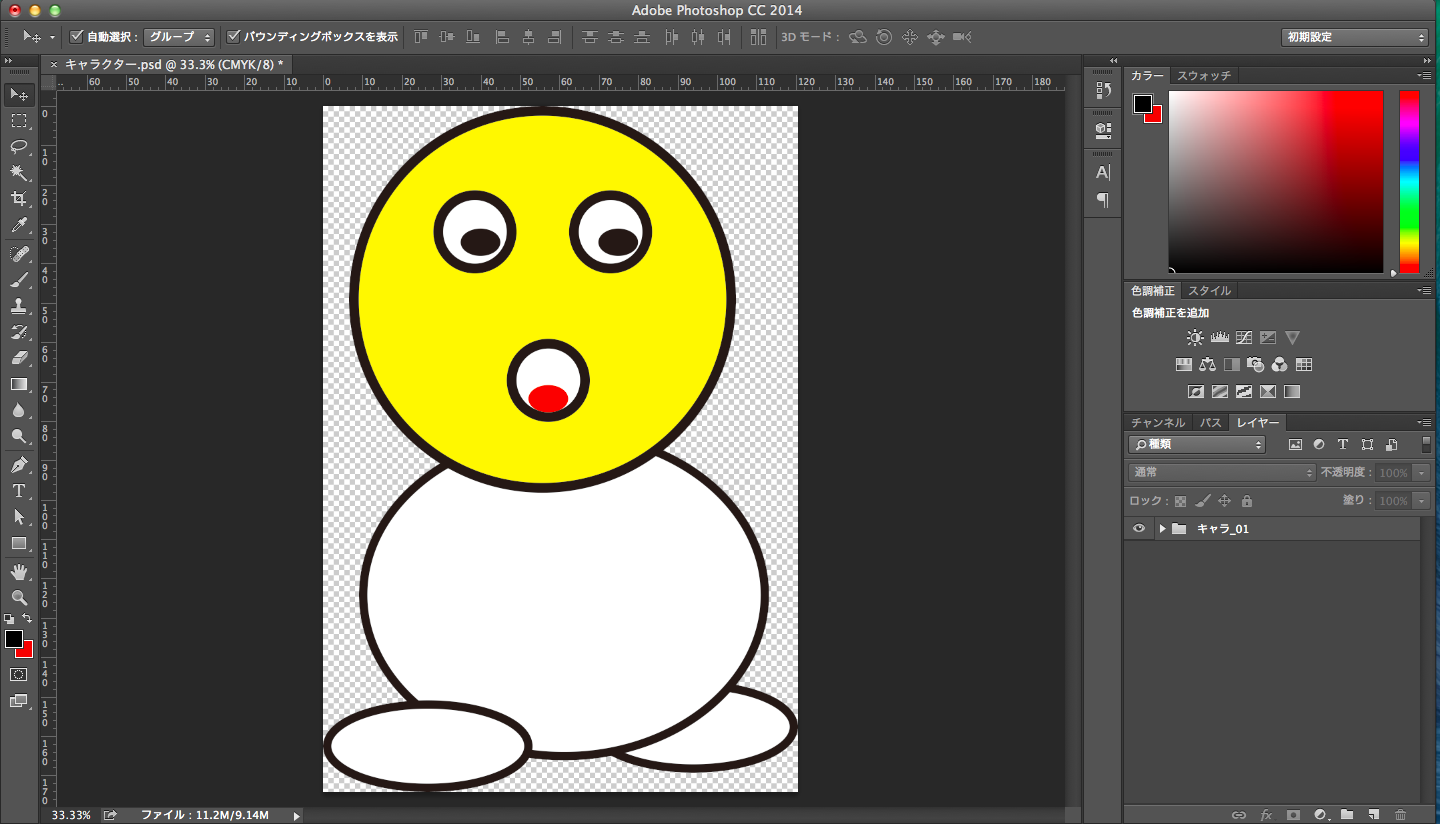
9.新たに作成されたpsdファイルを、
Photoshopで開いてみます。
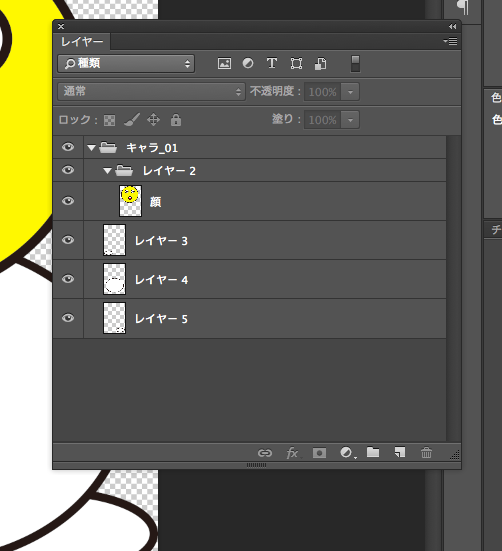
10.Photoshopのレイヤー構造を確認してみましょう。
サブレイヤーがそれぞれ、レイヤー分けされています。
また、Illustratorでグループ化した「顔」レイヤーは、
「レイヤー2」グループの中に格納されています。
読み込みのまとめ
いかがでしょうか?
psdファイルに読み込みされたファイルは、
サブレイヤーごとに、レイヤー分けされていましたね。
ただし、読み込むとパスデータではなく、
ラスターデータになってしまいますので、
読み込んだPhotoshop先で拡大・縮小する際は、ご注意下さい。