Illustratorで画像を切り抜き
画像や写真を切り抜く場合、
Photoshopなど、画像加工ソフトを使うことが多いですが、
今回はイラストレーターで画像や写真を簡単に切り抜く方法をご紹介します。
クリッピングマスクを使って画像を切り抜く方法
1.まず、切り抜く元の画像を配置します。
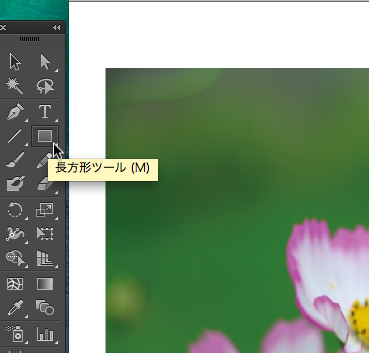
2.ツールパネルより、長方形ツールをクリックします。
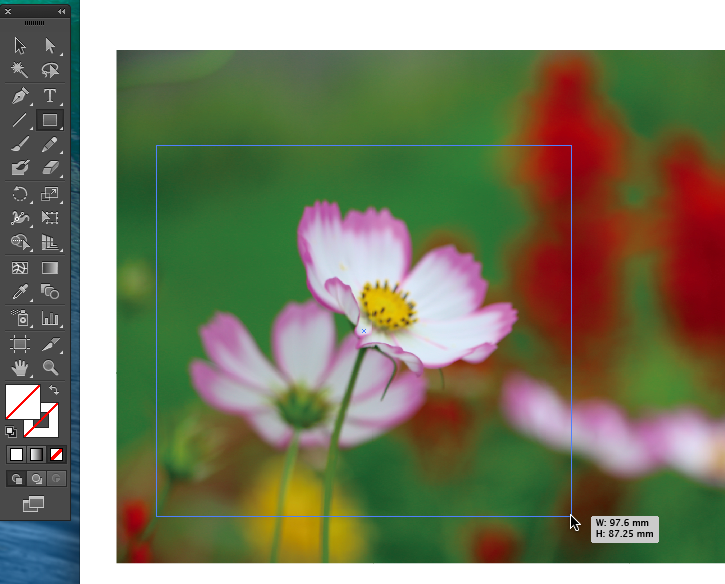
3.長方形ツールで、切り抜きたい形を描画します。
この時「塗り」および「線」のカラーは「無し」で設定しておきます。
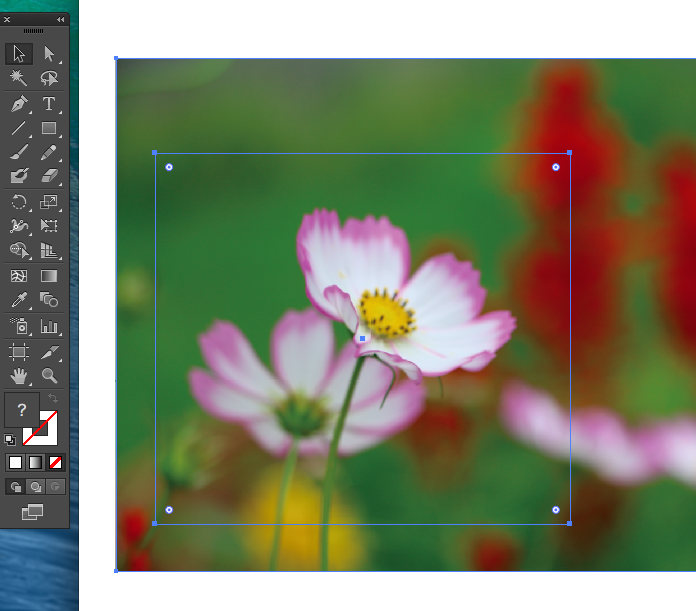
4.元の画像(背面の画像)と長方形を、両方選択します。
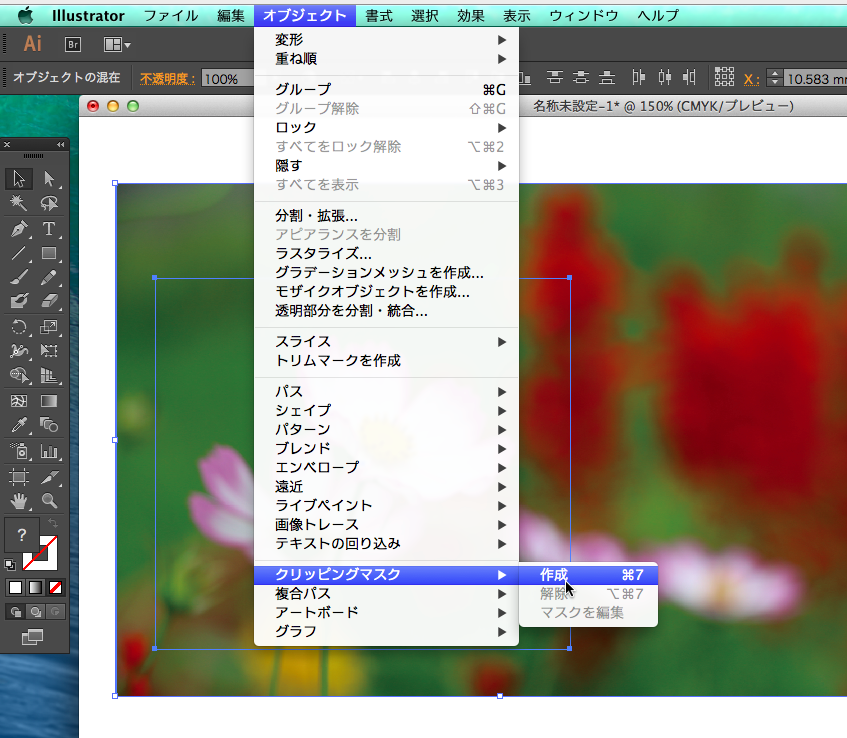
5.上部メニュー「オブジェクト」—「クリッピングマスク」—「作成」を
クリックします。
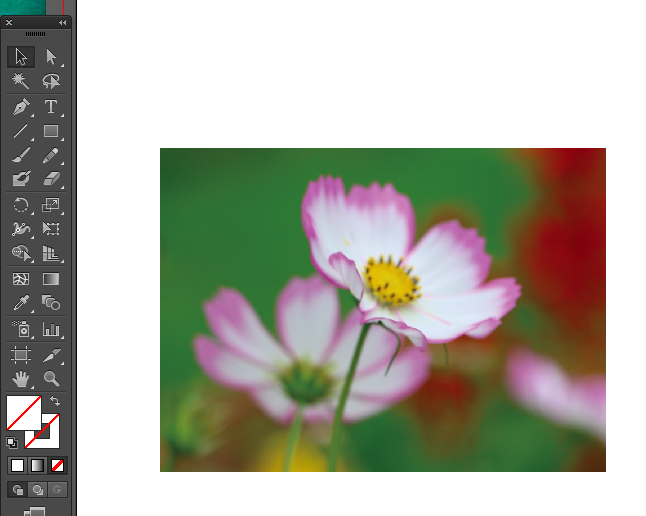
6.すると、長方形で描いた形どおりに、画像の切り抜きができました。
クリッピングマスクとは、描いたパスの以外を
マスクで覆う(隠す)ことです。
後述しますが、オリジナルの画像を破壊しなくて済むという
メリットがあります。
イラレを使って、様々な図形で切り抜き
ここまで「長方形ツール」で切り抜きをしましたが、
長方形だけでなく、様々な図形で切り抜きをすることができます。
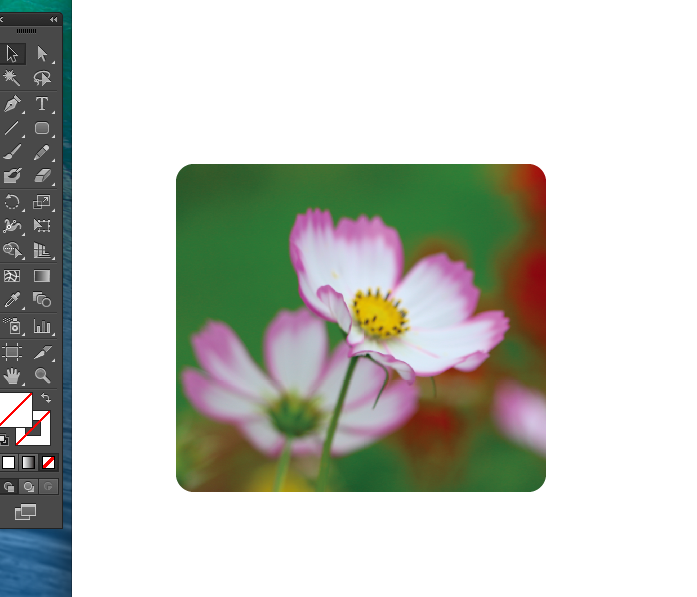
こちらは、画像を「角丸長方形ツール」(長方形ツールを長押し)で
切り抜きました。
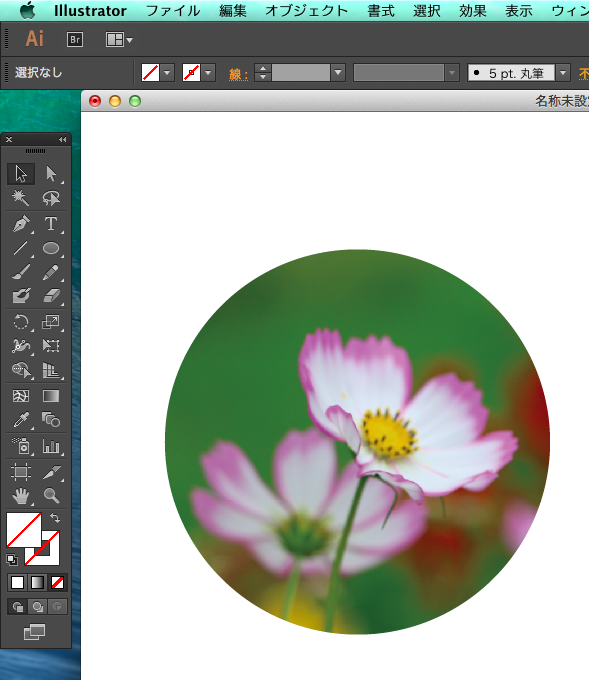
画像を「楕円形ツール」(長方形ツールを長押し)で切り抜いてみました。
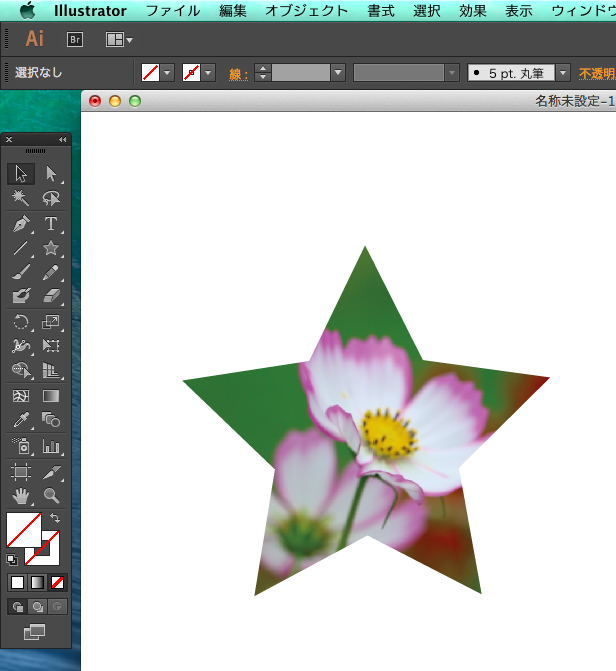
さらに「スターツール」(長方形ツールを長押し)で切り抜いてみました。
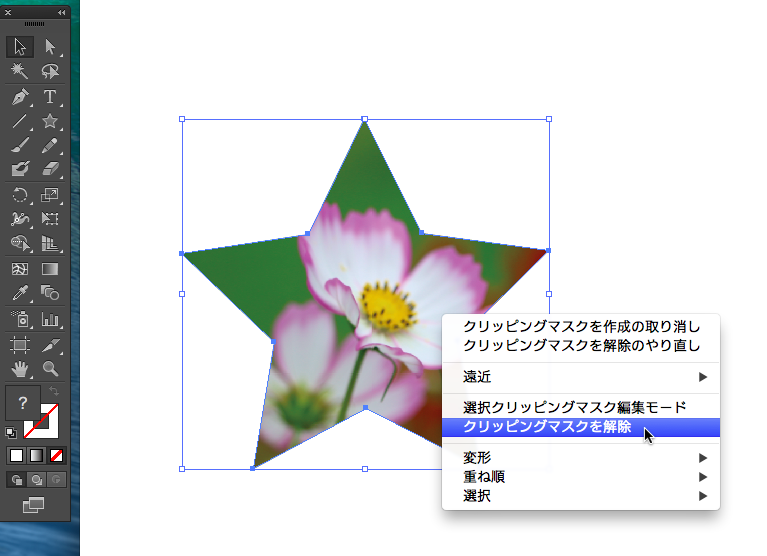
切り抜いてみたけど、やり直したい・・・という時には、
図形を右クリック—「クリッピングマスクを解除」の順に
クリックしてみて下さい。
(もしくは上部メニュー
「オブジェクト」—「クリッピングマスク」—「解除」の順にクリック)
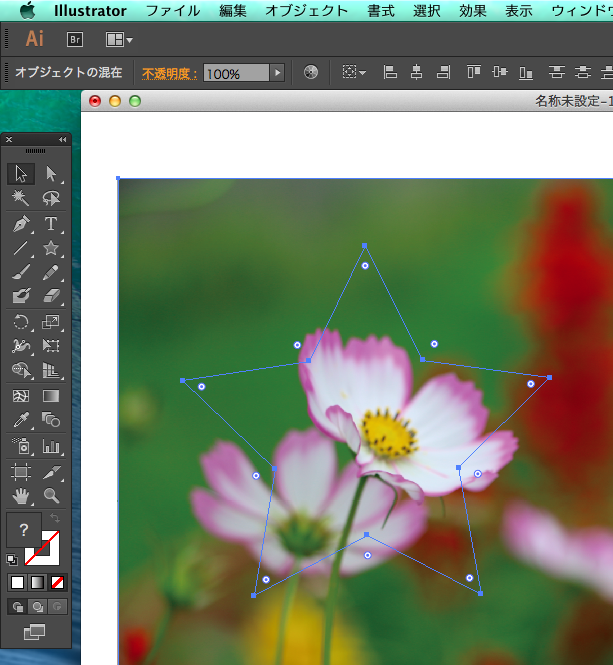
すると、クリッピングマスクが解除され、
元の画像と、描画したパスを、バラすことができました。
このように、切り抜きのやり直しがきくので、
切り抜き元の画像を傷つけなくて(破壊しなくて)済みます。
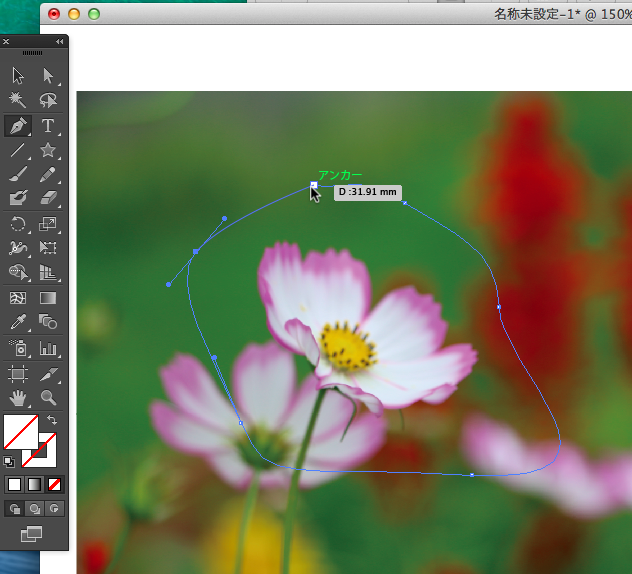
また、ツールパネルより「ペンツール」を使ってパスを自由に描画し、
その描画したパスを元に切り抜きをすることができます。
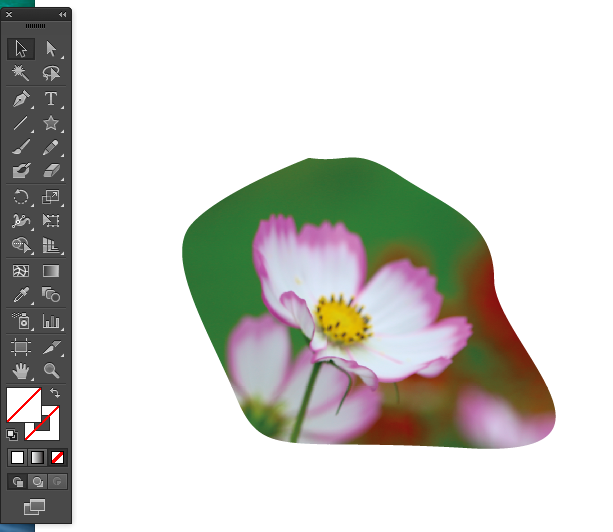
このように、自由に切り抜きをすることができます。
画像切り抜きのまとめ
いかがでしょうか。
グラフィックの制作で重要なことのひとつに、
「オリジナル画像は破壊しない」というポイントがあります。
今回の切り取りだけでなく、
明や彩度など、一度いじった画像は元に戻せないというのは、
制作で不測な変更点が出てきた場合、致命的です。
いつでもバックアップを取れるような制作を心がけましょう。