イラストレーターでぼかしを適用する
Illustratorで制作する際、
写真のピントがボケている状態をあえて表現したい場合、
プライバシー保護を表現したい場合など、
ぼかしが必要になるシーンがあります。
今回は、イラストレーターの効果「ぼかし(ガウス)」を使って、
ぼかしを適用する方法をご紹介していきます。
ぼかしの使い方
1.アートボード上に図形を描きます。
形は、なんでも構いません。
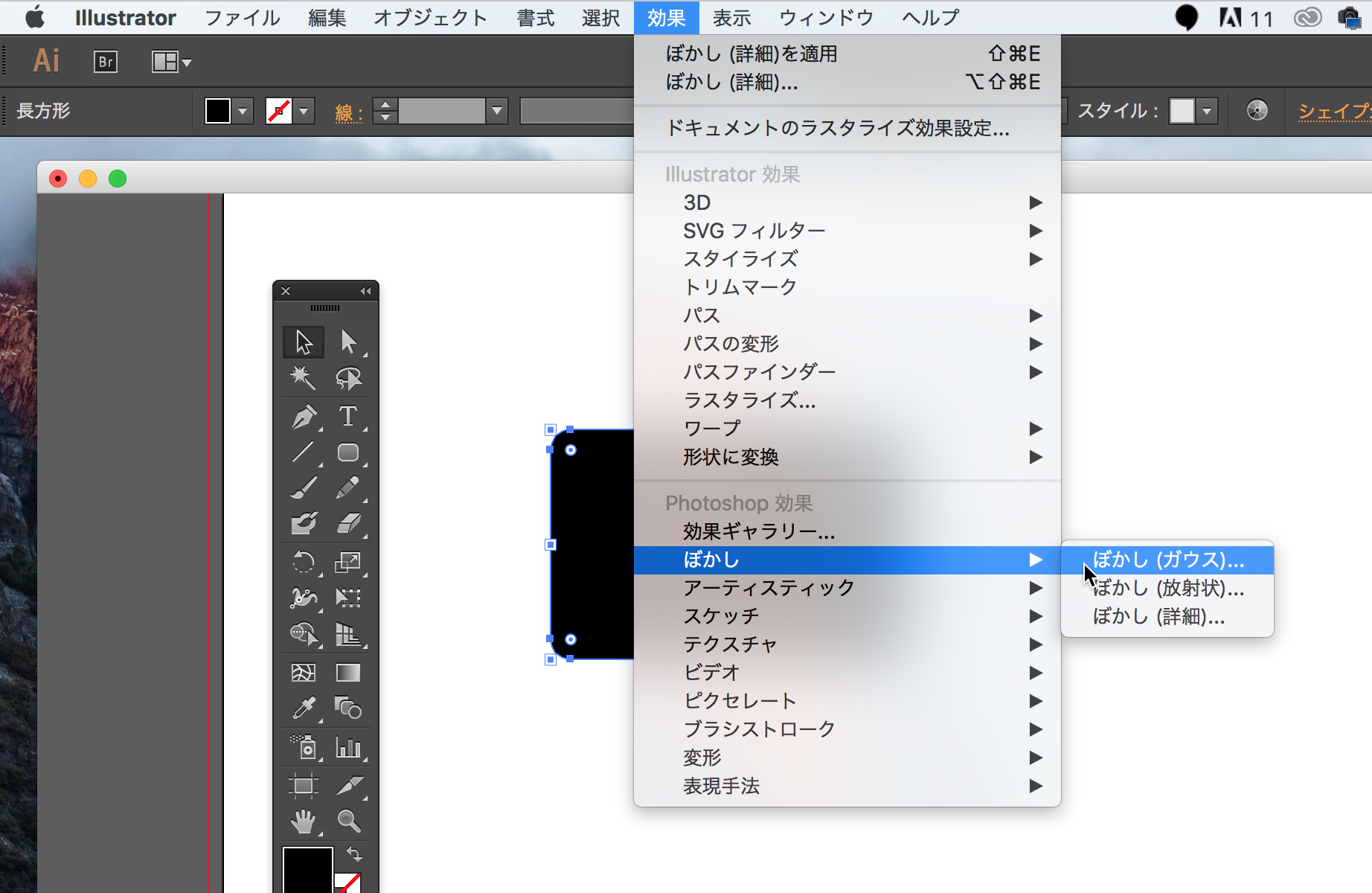
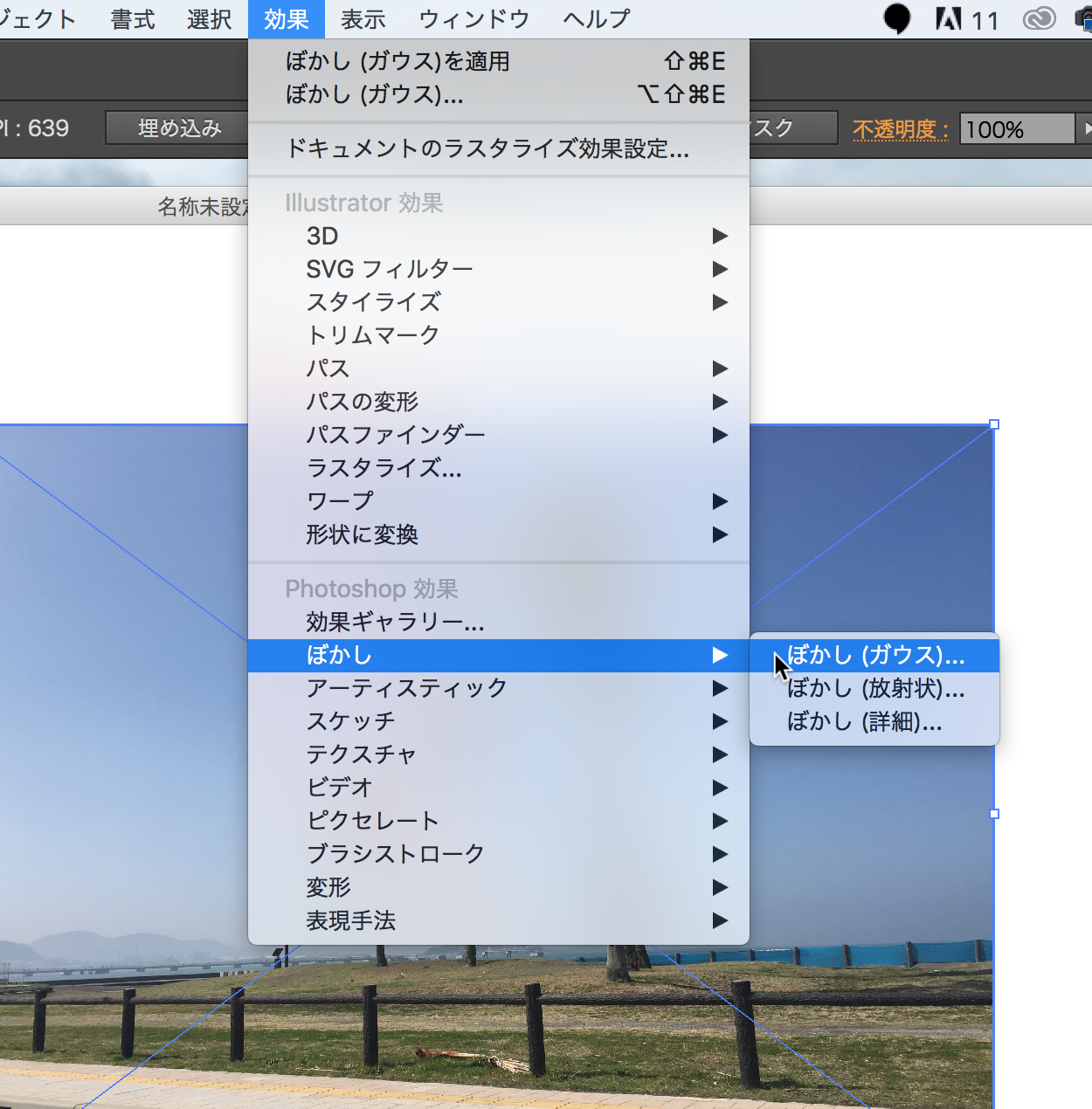
2.上部メニュー「効果」-「ぼかし」-「ぼかし(ガウス)」
この順にクリックしていきます。
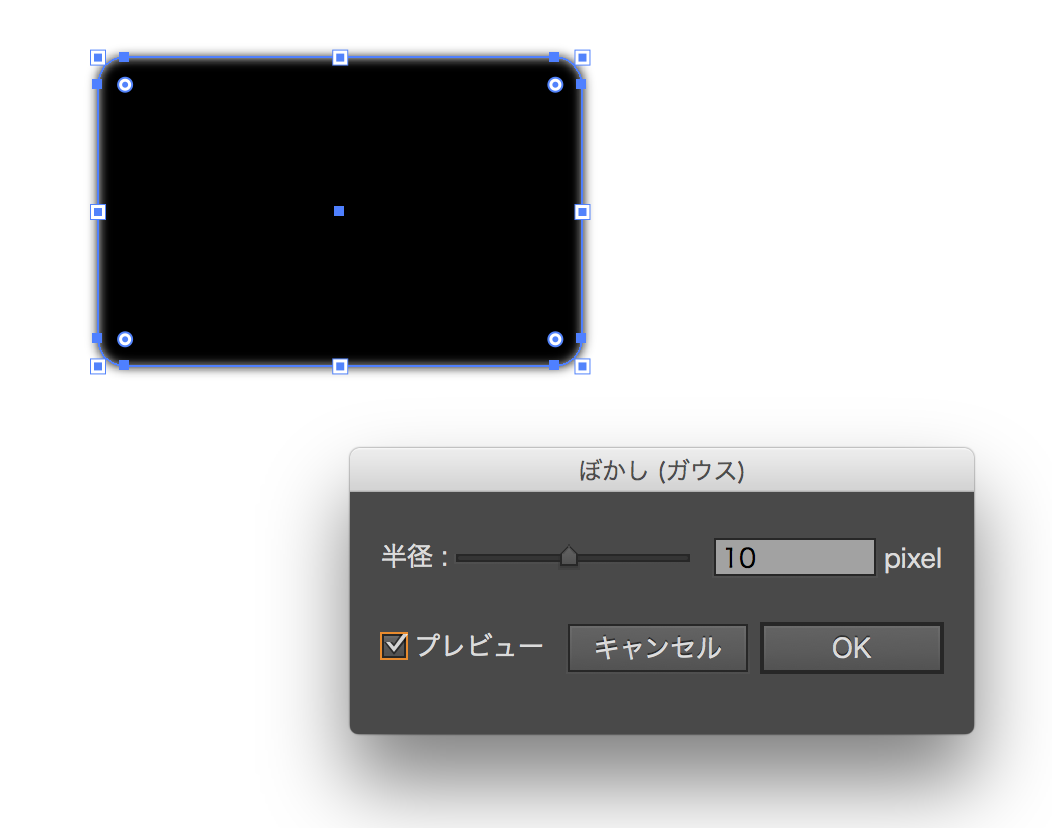
3.「ぼかし(ガウス)」のダイアログが表示させますので、
半径の数値を「10pixel」と入力します。
プレビューのチェックボタンをクリックすると、
効果を適用した後の結果を確認することができます。
一通り結果を確認したのち、OKボタンをクリックします。
4.下図のように、ぼかしが適用されました。
ぼかし(ガウス)の適用一覧
ここで「ぼかし(ガウス)」を適用する際、
半径の数値を少しずつ変化させたものをご紹介していきます。
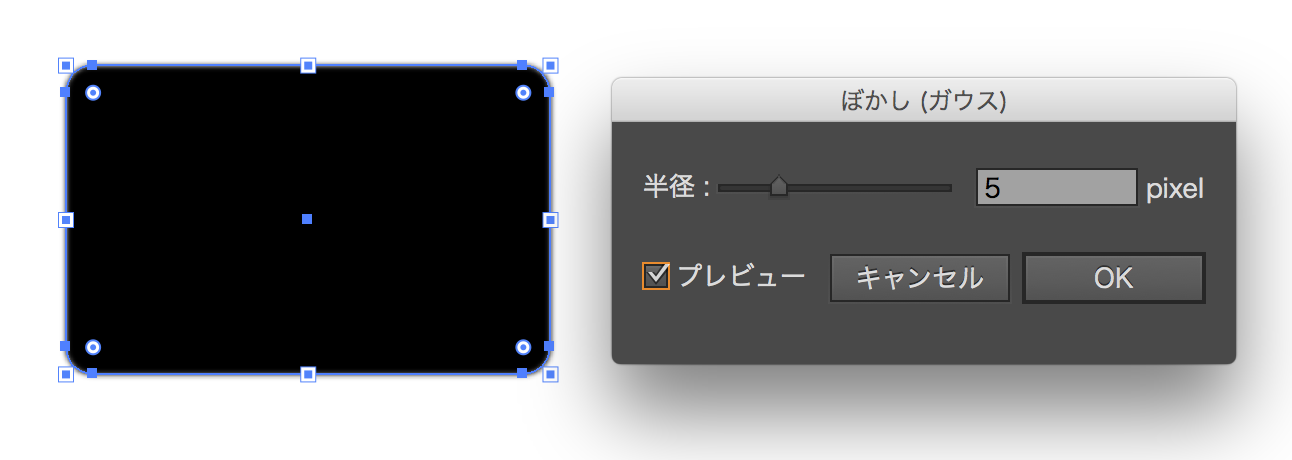
まず、半径の数値を5pixelにしました。
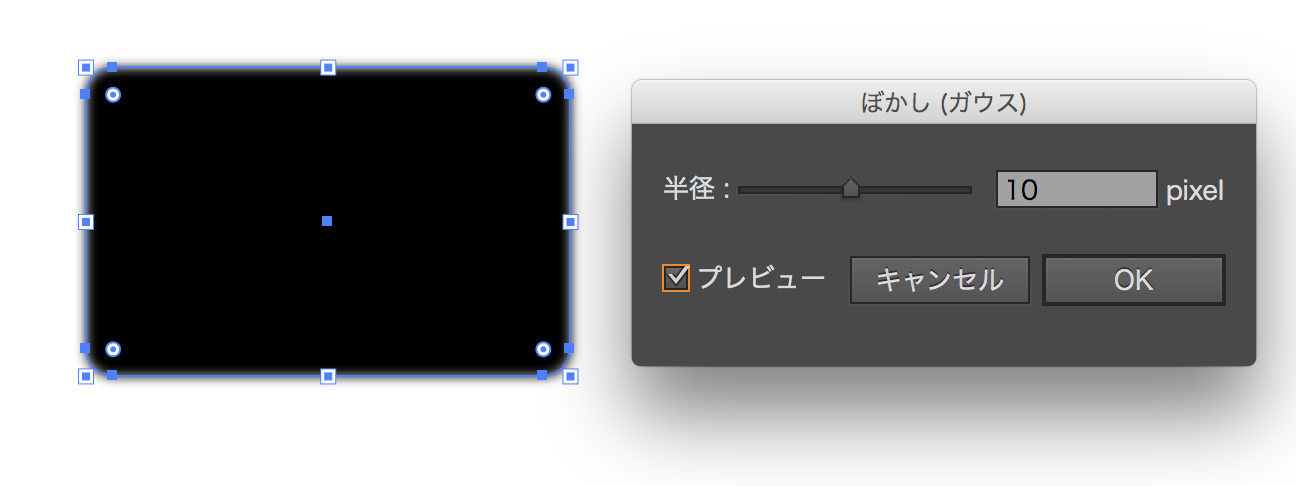
半径の数値を10pixelにしました。
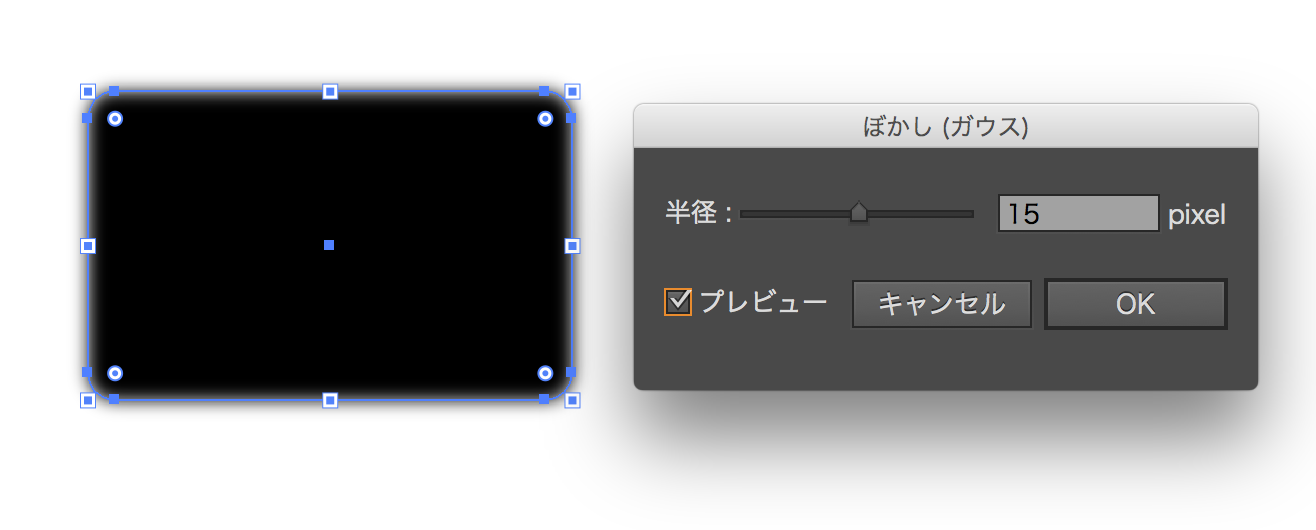
半径の数値を15pixelにしました。
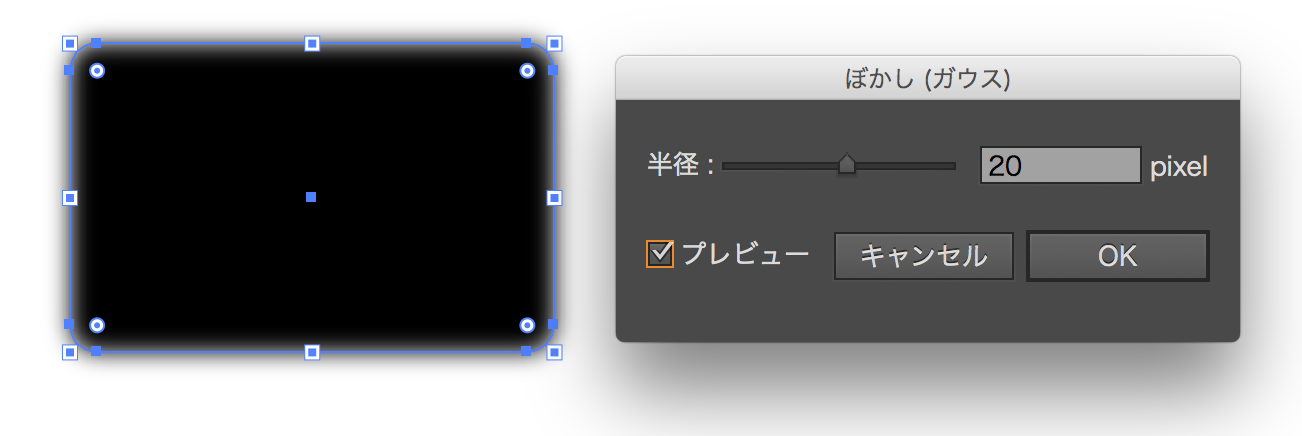
半径の数値を20pixelにしました。
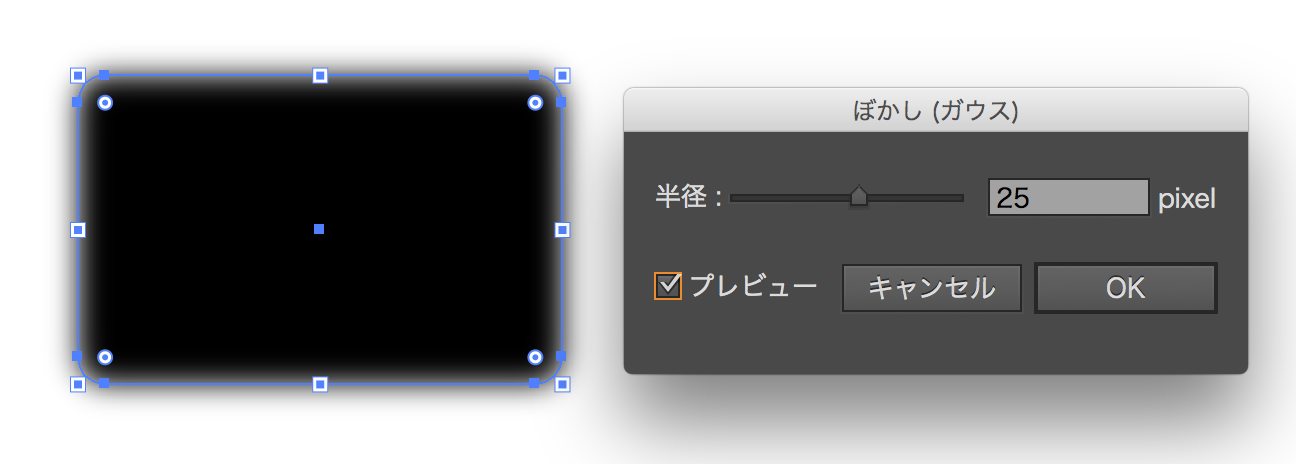
半径の数値を25pixelにしました。
半径の数値を30pixelにしました。
半径の数ピクセル数値を広げるに従って、
輪郭のぼかしが大きくなりました。
ぼかしを使って制作する際、ご参考ください。
写真にぼかしを適用する
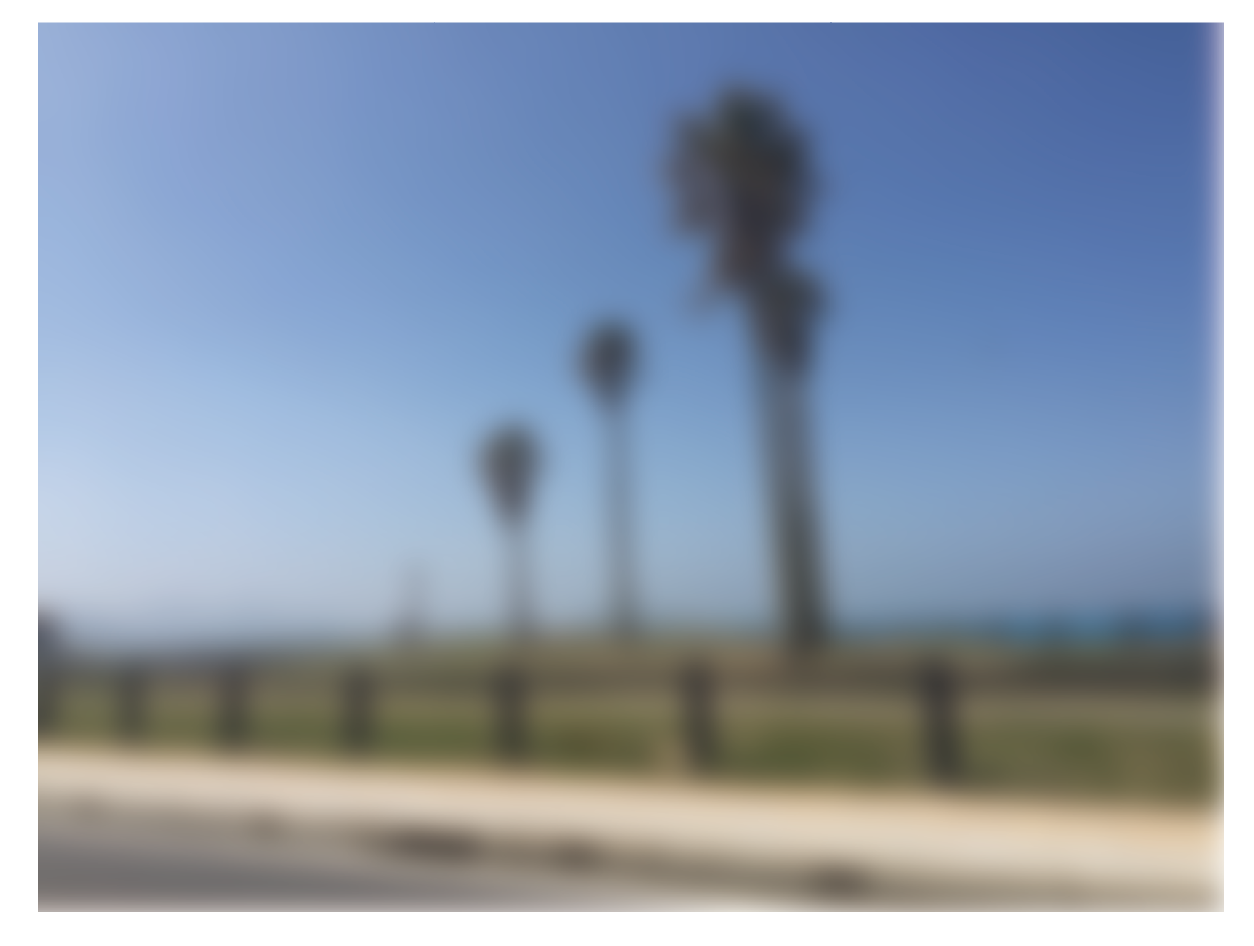
今度は、写真にぼかしを適用してみましょう。
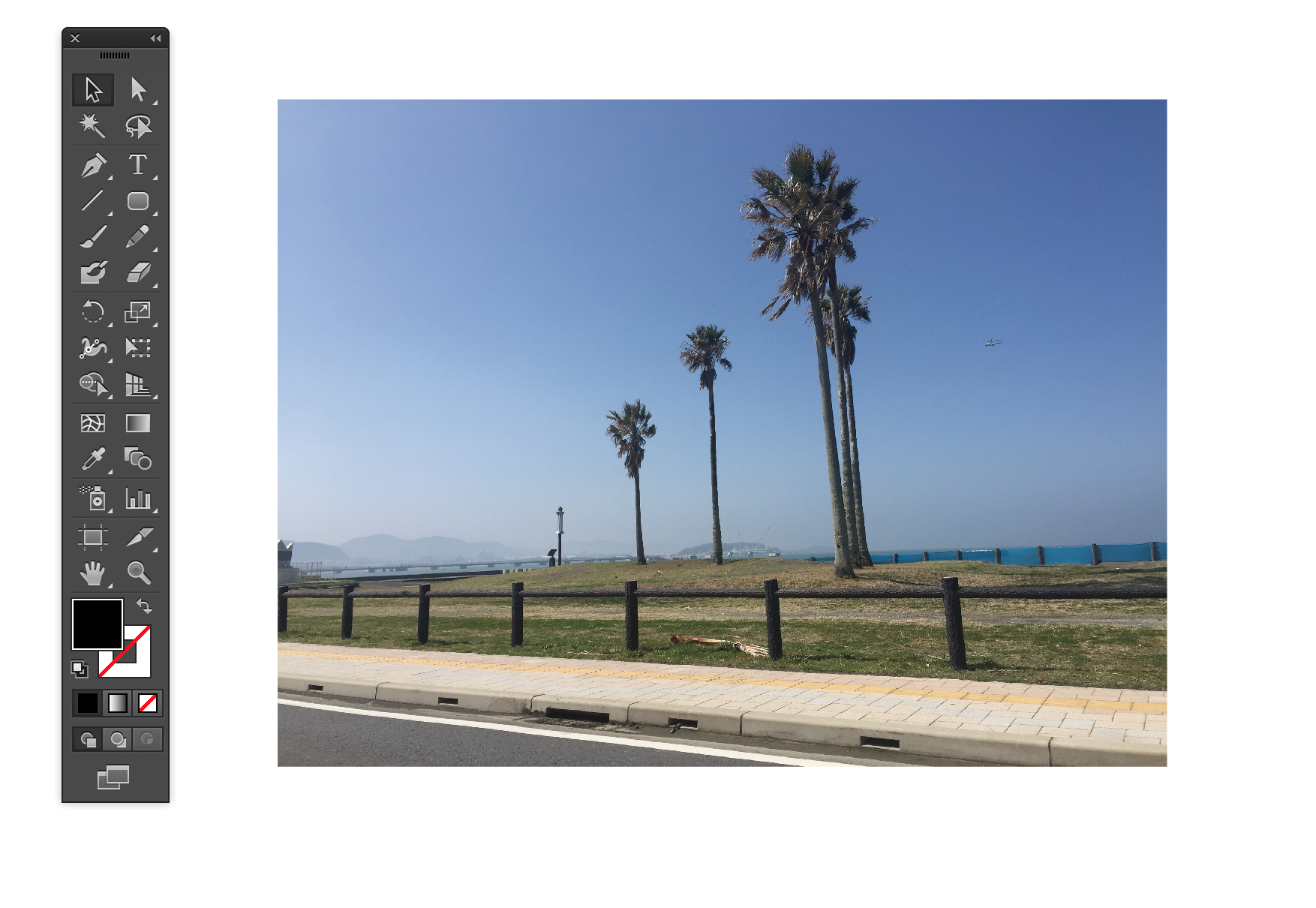
1.アートボード上に写真を配置します。
写真の配置は「リンク」でも、「埋め込み」でも、
どちらでも構いません。
2.画像を選択した状態で、
上部メニュー「効果」-「ぼかし」-「ぼかし」の順に
クリックしていきます。
3.「ぼかし(ガウス)」のダイアログが表示されますので、
半径は「40」pixelと入力し、OKボタンをクリックします。
4.すると、画像全体にぼかしが適用されました。
画像を合成する際のピントの向こう側を表現する際や、
プライバシー保護などの表現に使うと良いでしょう。
ぼかしの使い方まとめ
いかがでしょうか。とっても簡単でしたね。
今回は効果「ぼかし(ガウス)」にスポットを当てましたが、
他にも「ぼかし(放射状)」や「ぼかし(詳細)」について
適用する方法があります。
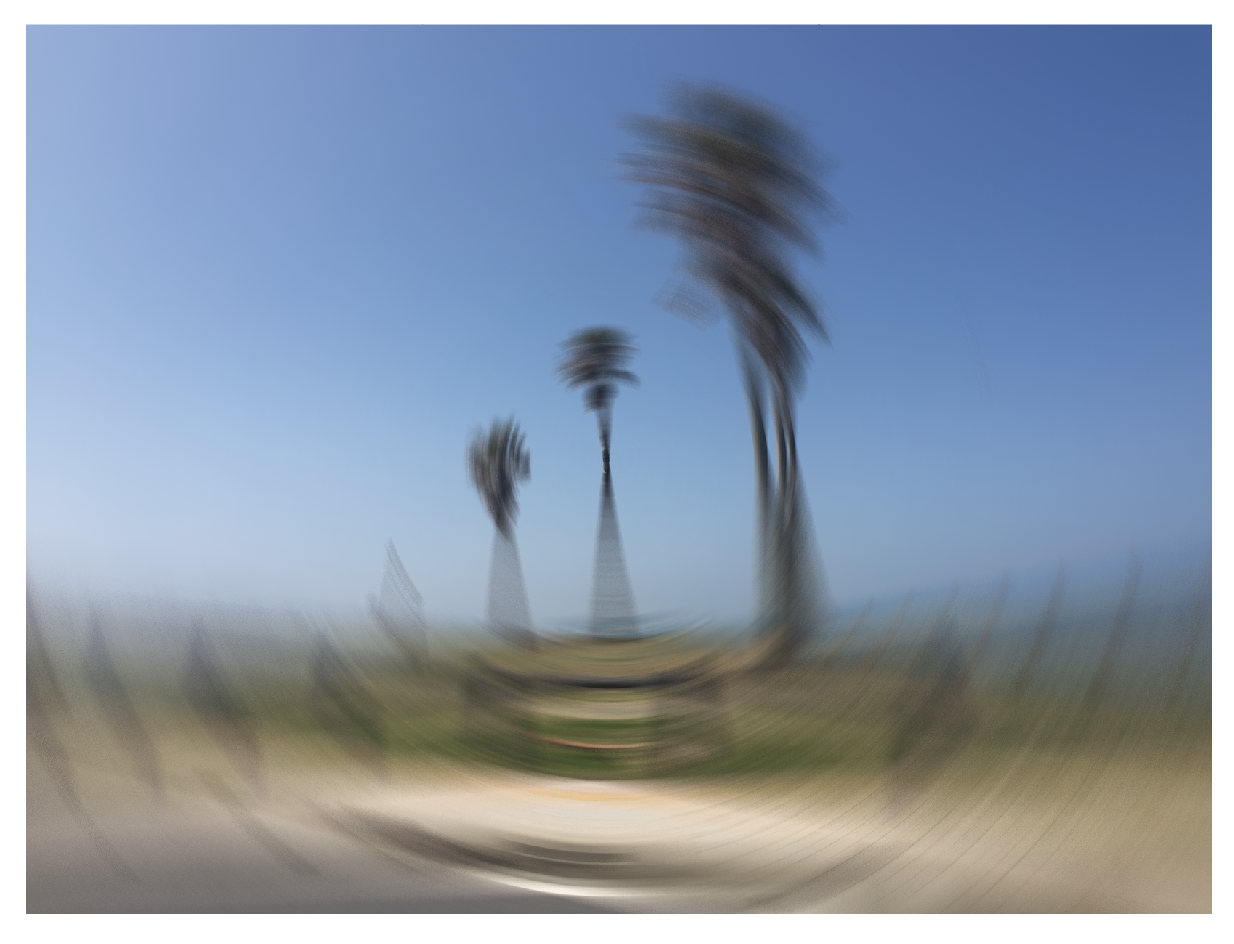
例えば「ぼかし(放射状)」を適用した場合、
下図のような目が回るようなぼかしを表現することができます。
色々と試してみてくださいね。