Illustratorで、自作のロゴを作ろう!
最近はデザイン制作の現場で、
ロゴの作成案件が増えてきました。
クラウドソーシング等の普及により、
クライアントがコンペ形式で気軽に発注できる背景もあります。
今回は、下図のような自作ロゴの制作方法を
ご紹介していきます。
イラレでロゴを作る方法
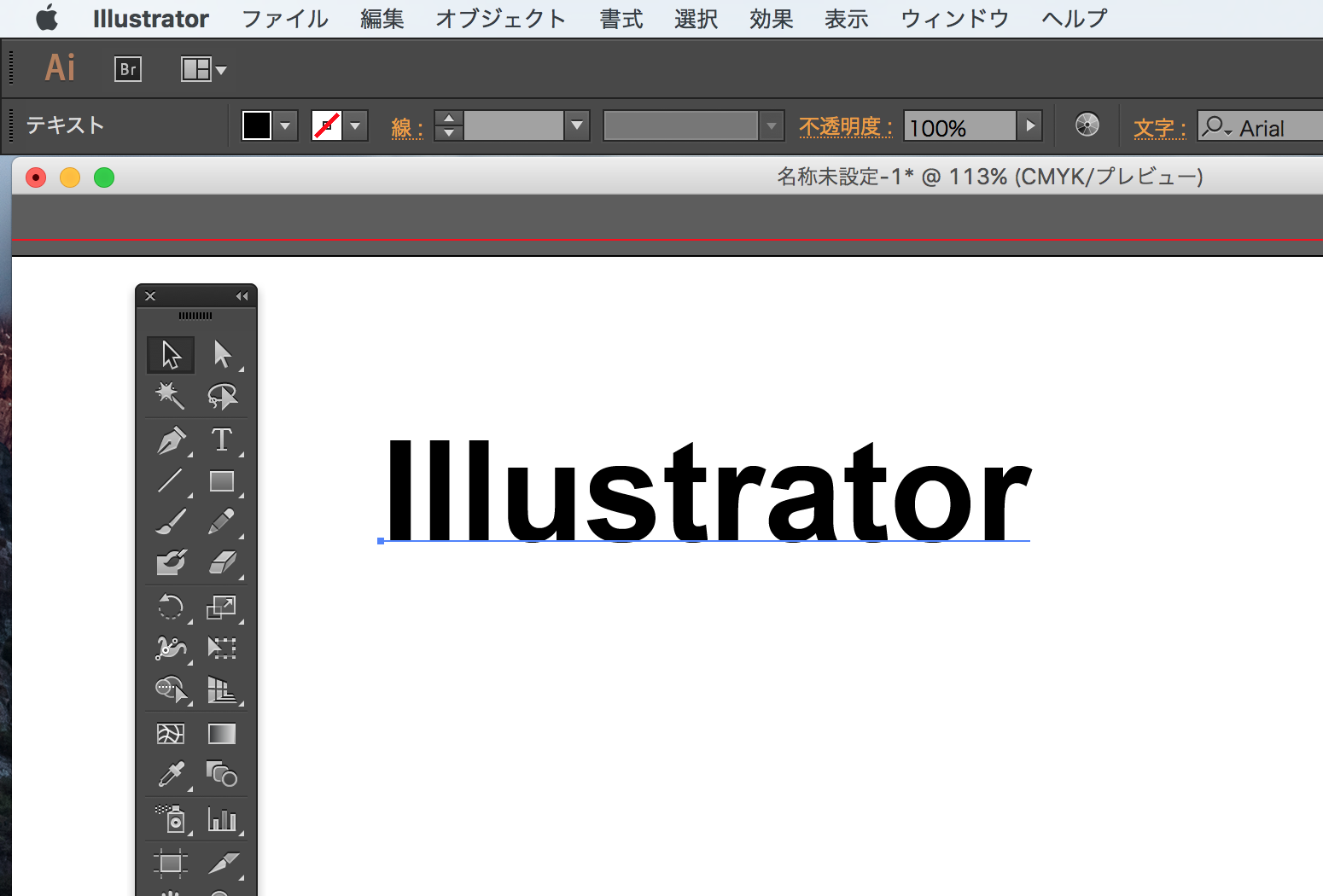
1.ツールパネルより、テキストツールを使って、
アートボード上に、ロゴの文字を入力します。
文字の「塗りパネル」のカラーは黒、
「線パネル」のカラーは「無し」に設定します。
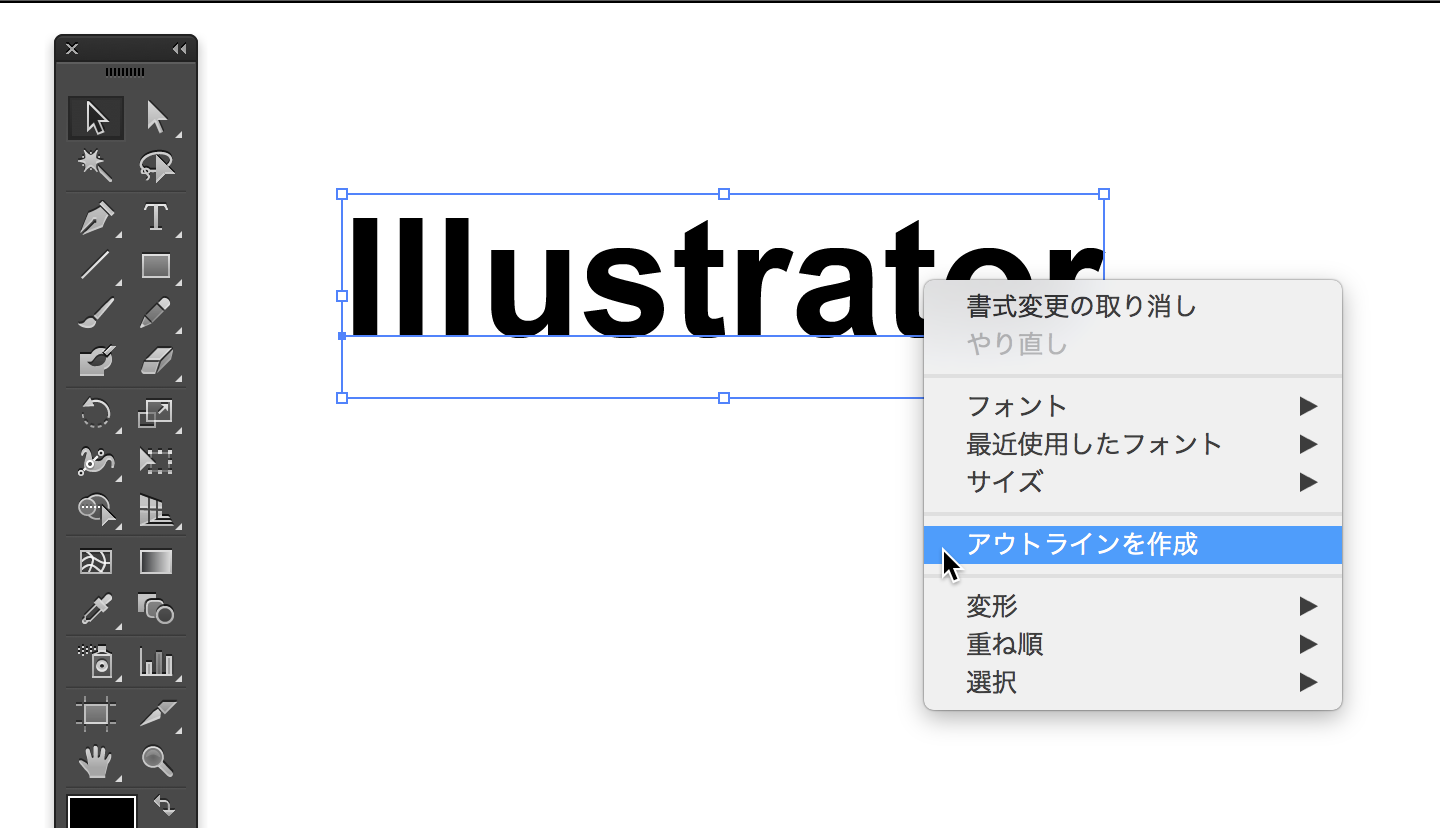
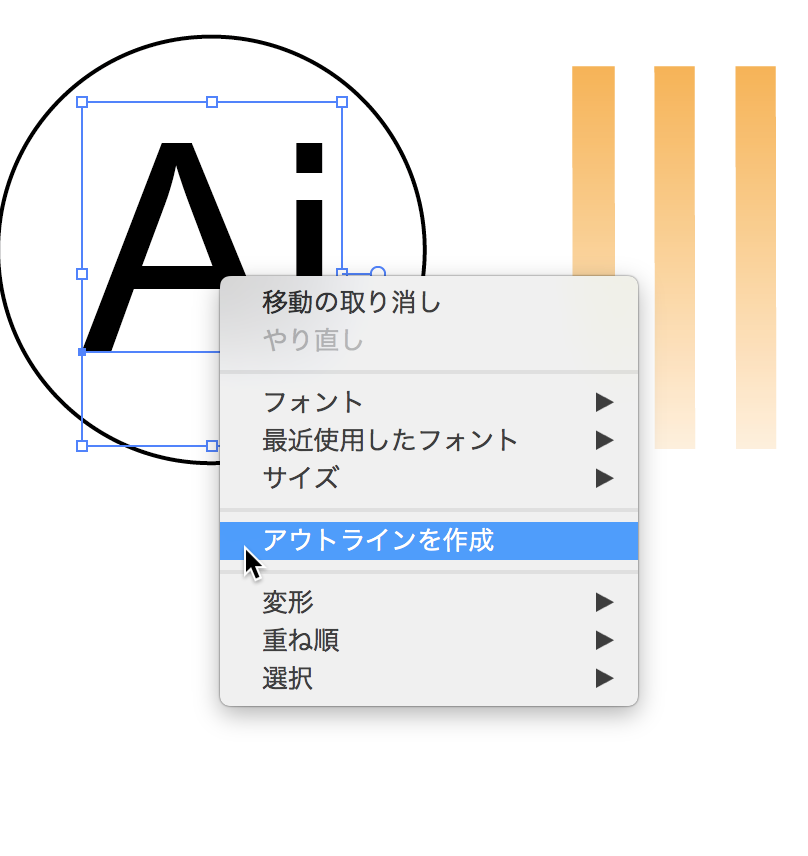
2.文字を右クリックして、アウトラインします。
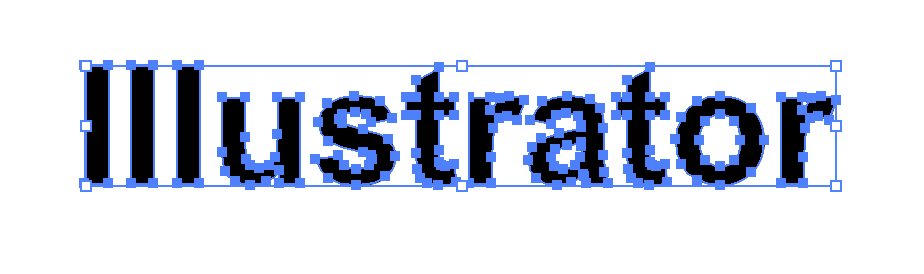
3.アウトラインしたことにより、文字が図形化しました。
4.ツールパネルより「ダイレクト選択ツール」をクリックして、
文字の一部(アンカーポイント)を選択し、
下方向にドラッグし、文字を変形させます。
5.ダイレクト選択ツールで、
あらゆるアンカーポイントをドラッグして、
このように無造作に変形させます。
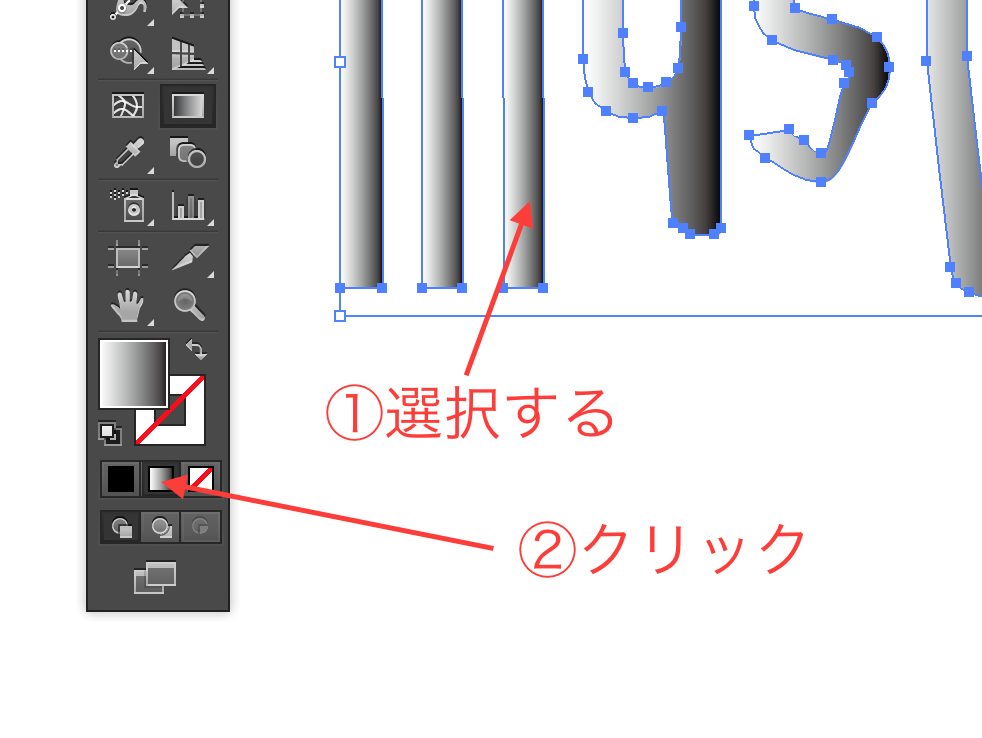
6.まず、文字を選択した状態で「塗りパネル」を前面に出し、
塗りパネルの下にあるグラデーションのボタンを
クリックします。
文字の塗りが、グラデーションに変わりました。
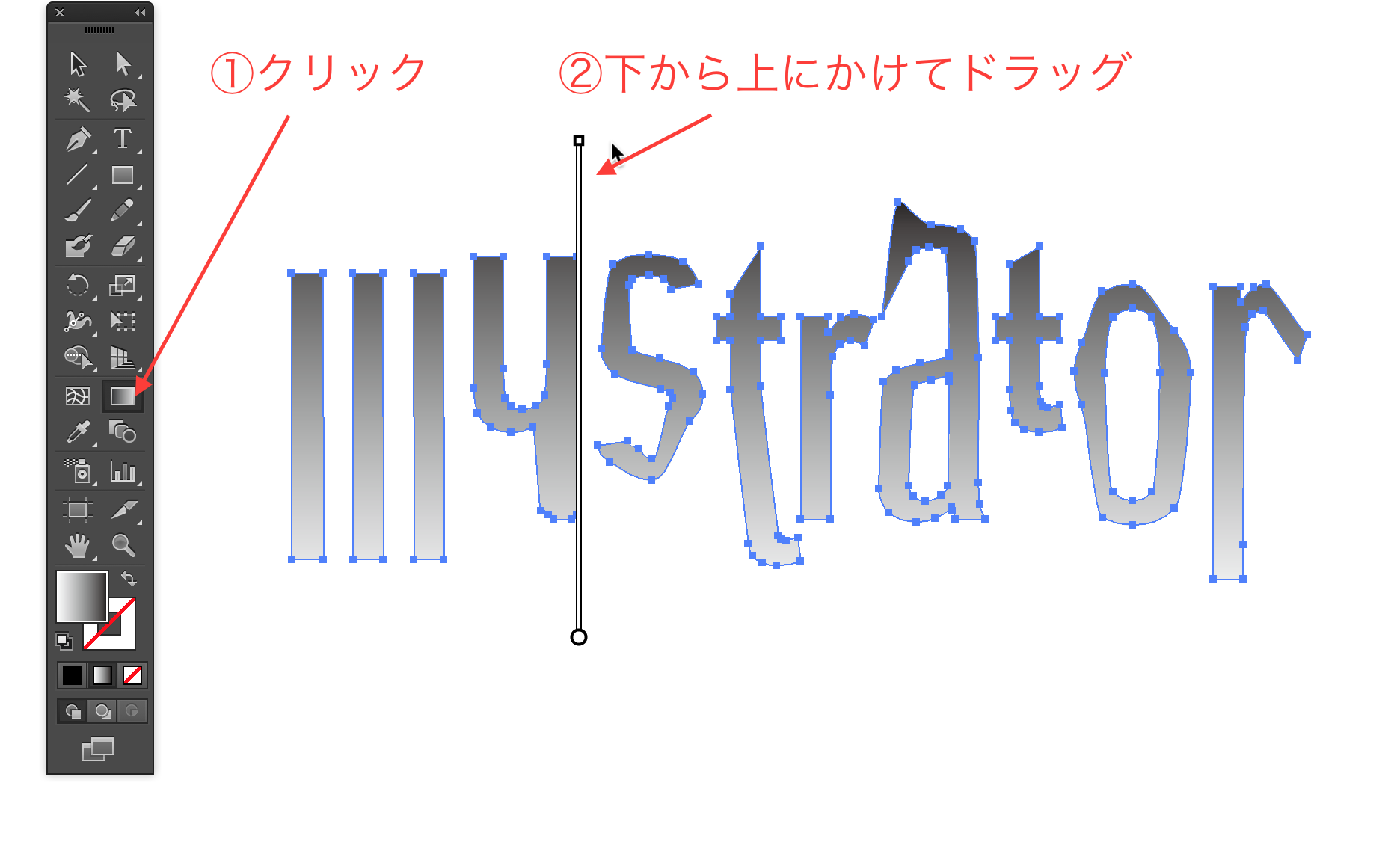
7.ツールパネルより「グラデーションツール」をクリックし、
文字の下部から上にかけてドラッグします。
すると、文字グラデーションの下部が白、
上部に行くにつれて黒に近づく感じになります。
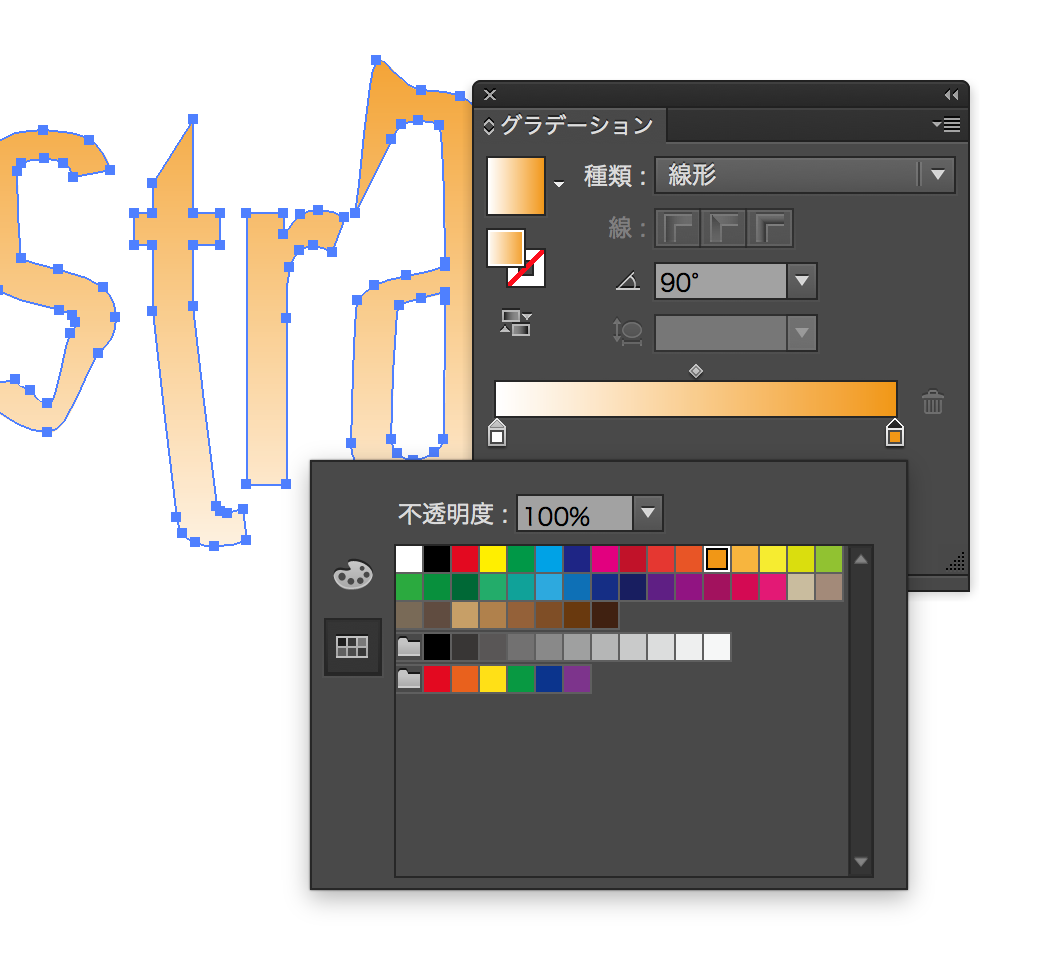
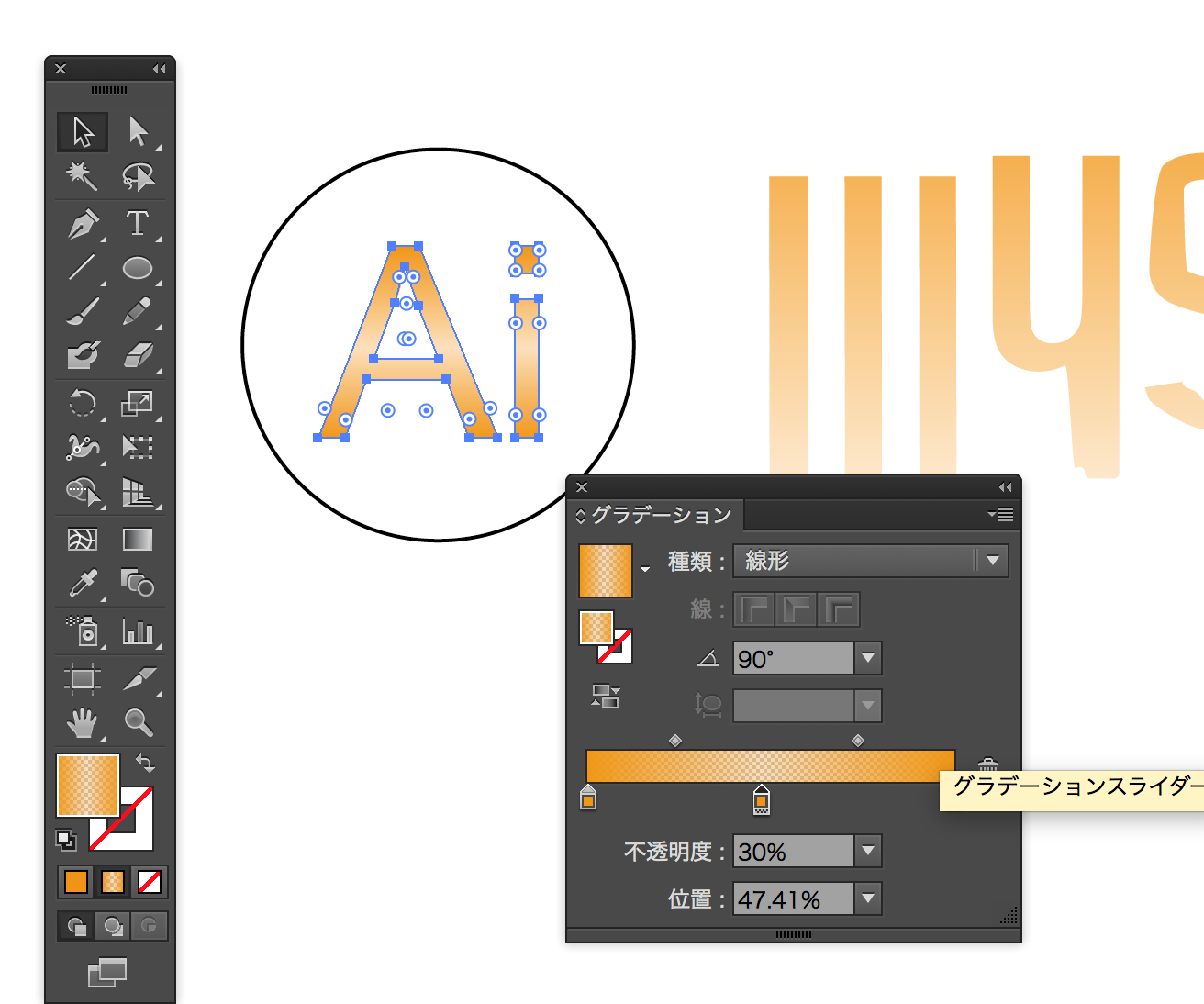
8.「ウィンドウ」-「グラデーション」の順にクリックし、
グラデーションパネルを表示させます。
グラデーションパネルで、下図のように、
任意の色や、不透明度を指定していきます。
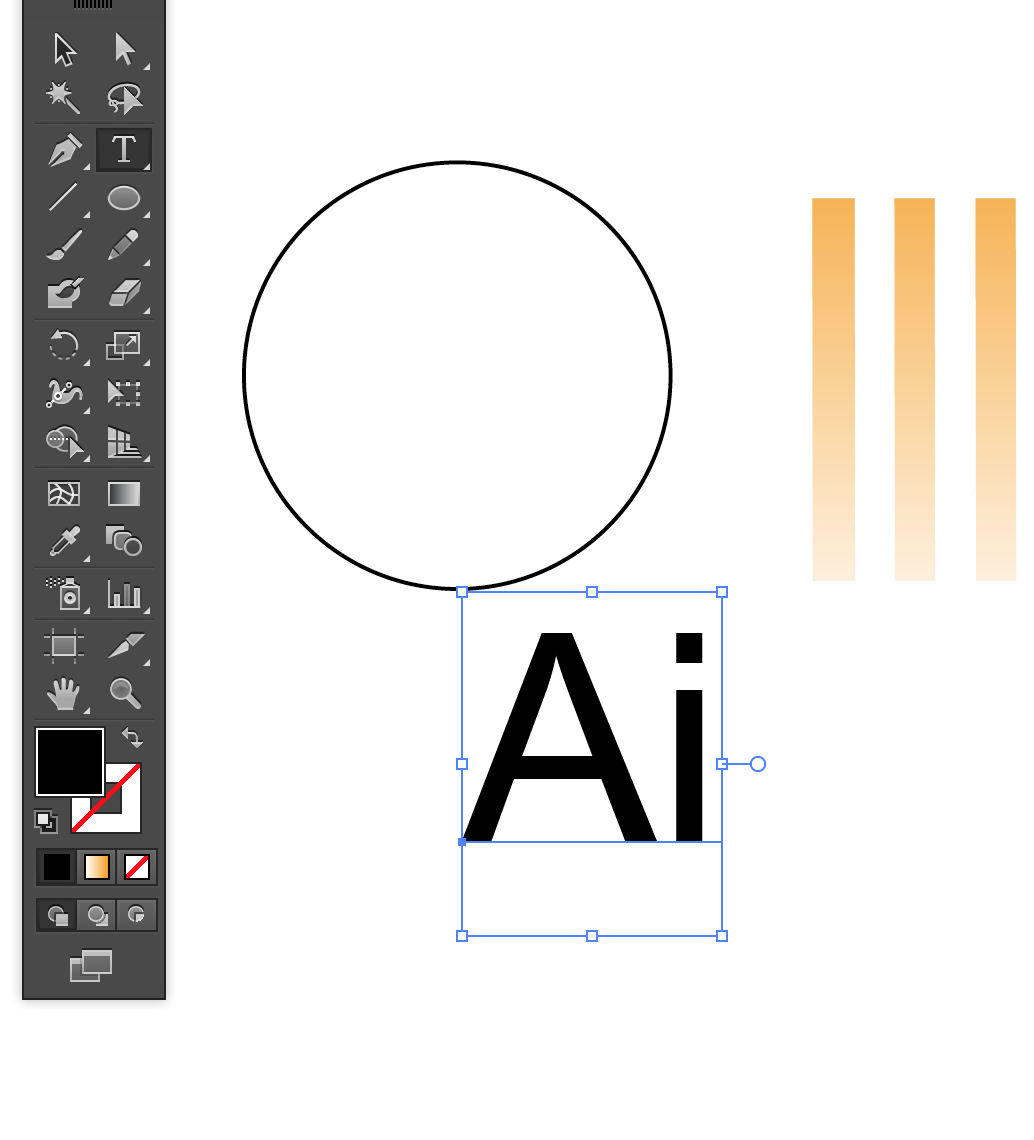
9.文字の左部分に、図を作成していきます。
楕円形ツールで、正円を描きます。
10.正円の中に文字を入れることを想定して、
文字ツールで文字を書きます。
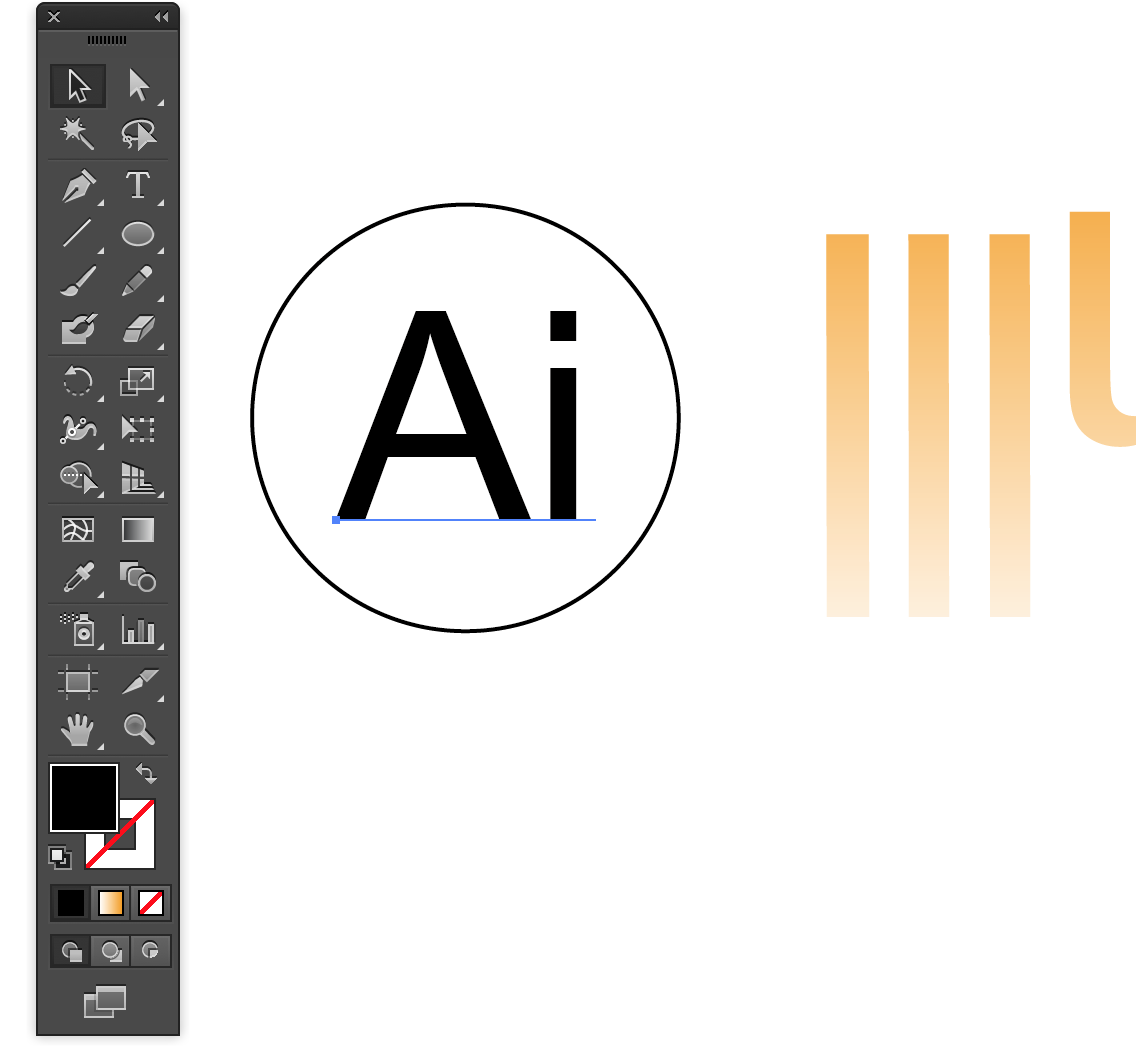
11.正円の中に文字を入れ込みます。
その際、円と文字を水平方向、垂直方向を整列させます。
12.円の中の文字を右クリックして、
アウトライン化させます。
13.前述のように、円の中の文字の塗りに対して、
グラデーションをかけていきます。
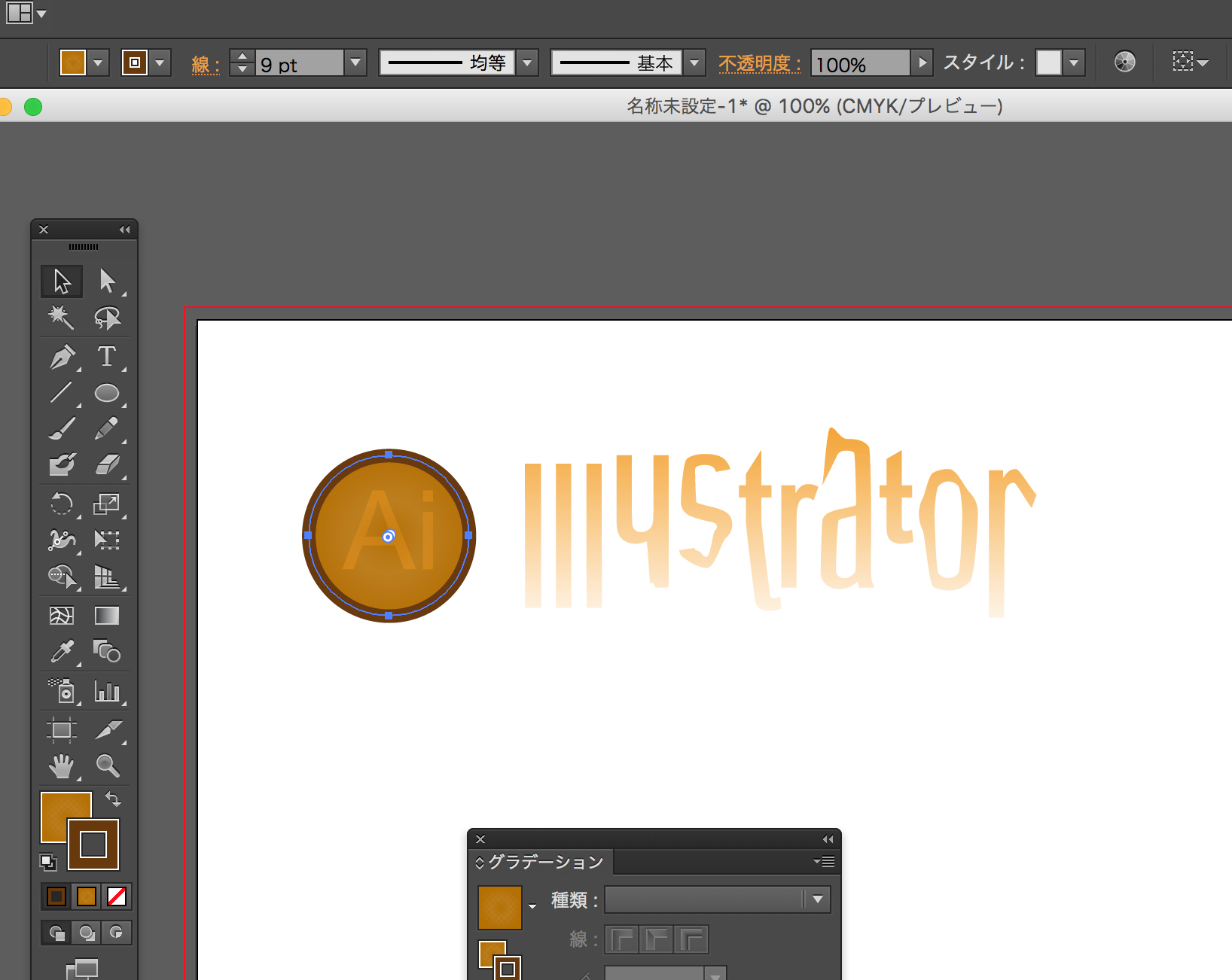
14.正円の「塗り」を背景の色に設定し、
線の太さも変えていきます。
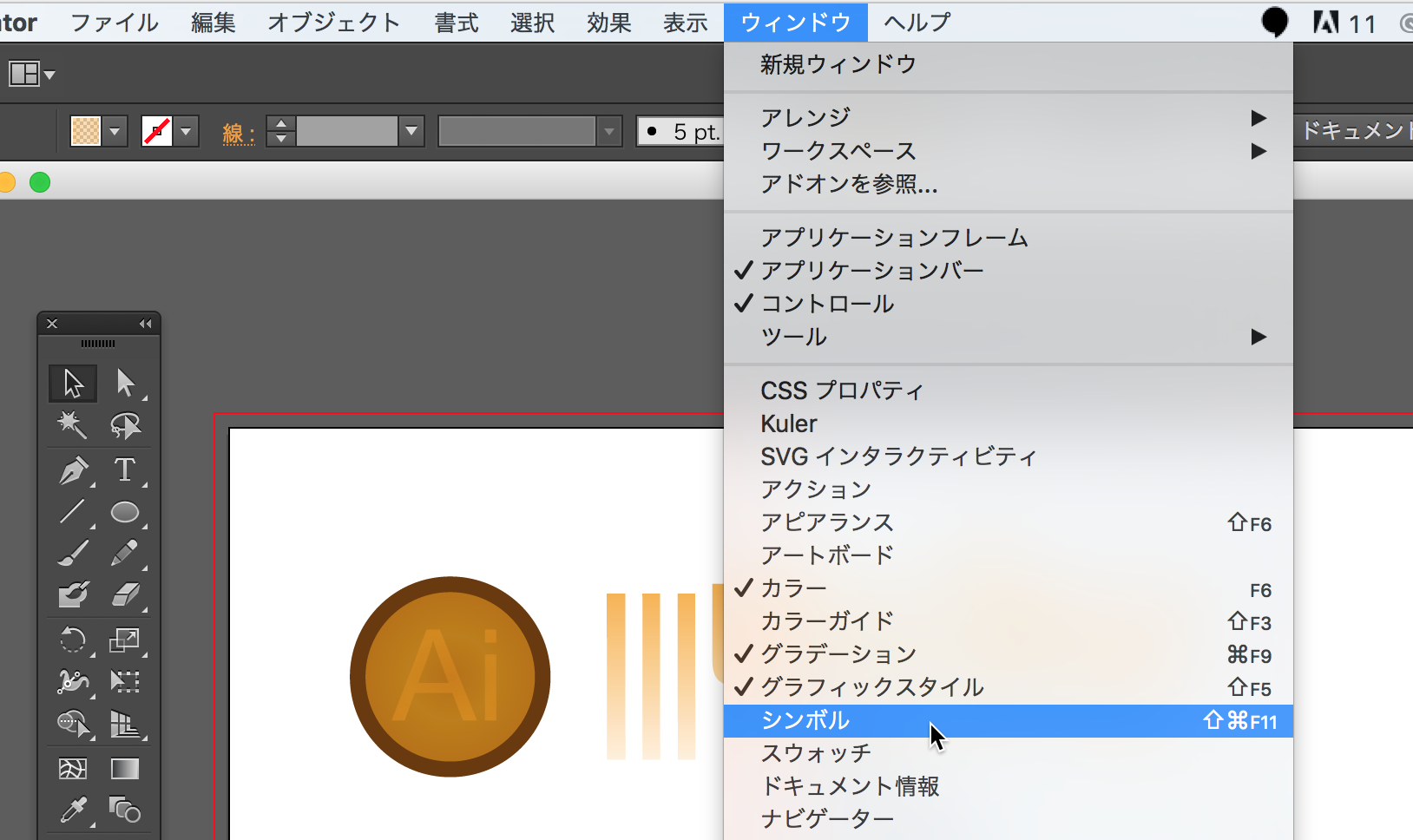
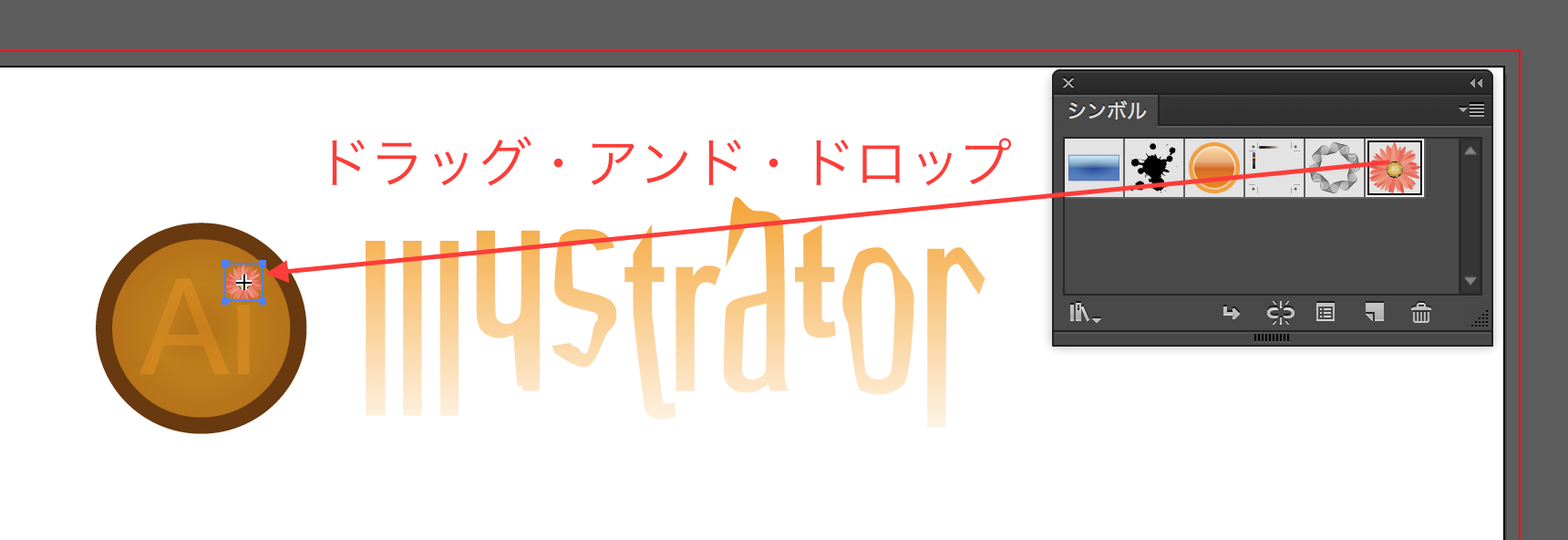
15.上部メニュー「ウィンドウ」-「シンボル」の順に
クリックし、シンボルパネルを表示させます。
16.シンボルパネル内にある花柄のシンボルを、
アートボード上にドラッグ・アンド・ドロップし、
シンボルの大きさも変えていきます。
17.以上でロゴの完成です。
ロゴ制作のまとめ
いかがでしたでしょうか。
グラデーションに関しては、慣れが必要かと思います。
良いロゴを作るためには、グラデーション以外にも、
様々なイラレの機能を覚えることが大事です。
なるべく引き出しを多く抱えて、
どんな条件にも応えられるロゴを制作できるように、
日々スキルを身につけていきましょう!