イラレで地図を作ってみよう!
イラレは、図形描画ソフトということで、
あらゆる図形を描くことに長けています。
そこで、今回は、その特徴を生かし、
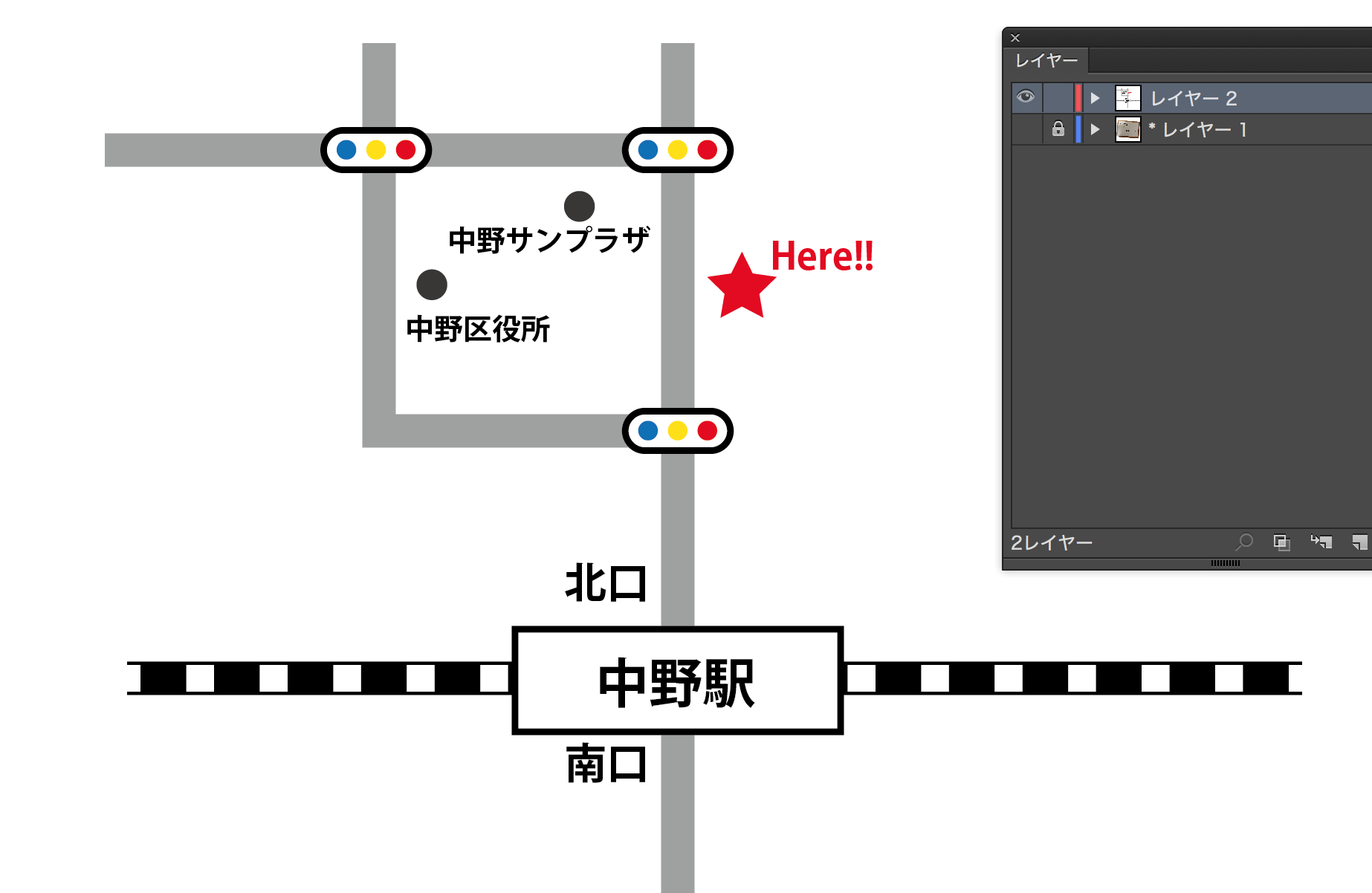
イラストレーターで下図のような地図を作ってみます。
地図の作成方法
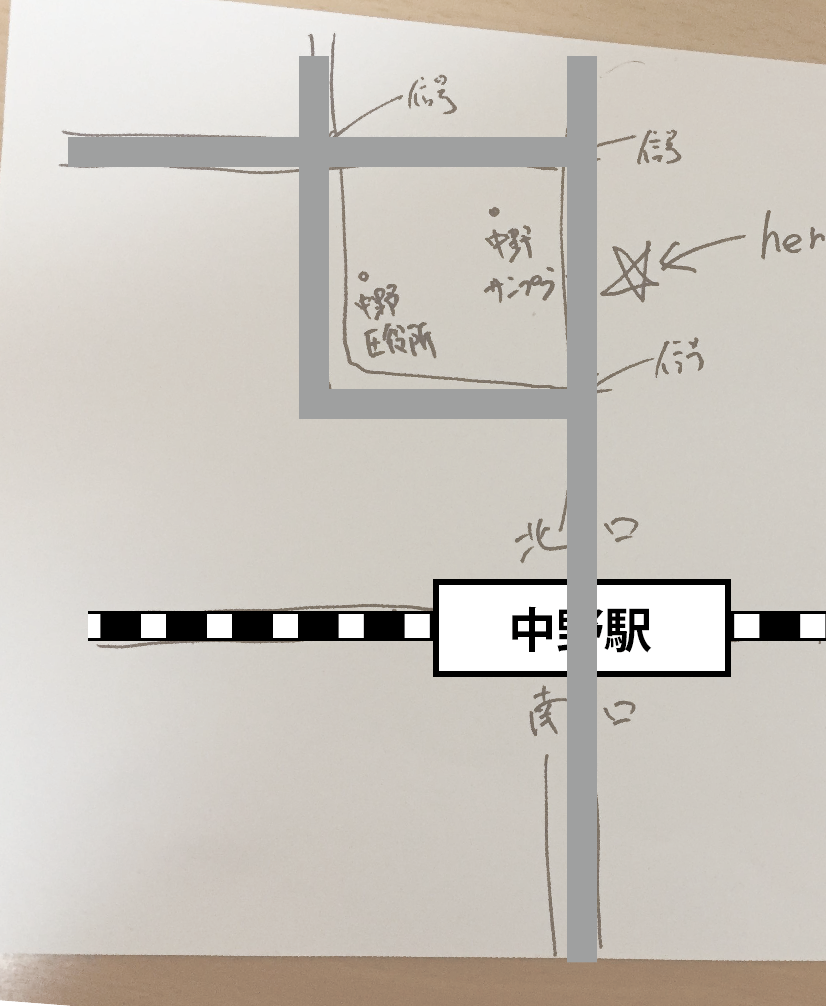
1.まずは、下図のような地図を手書きで作ります。
ざっくりとした感じで構いません。
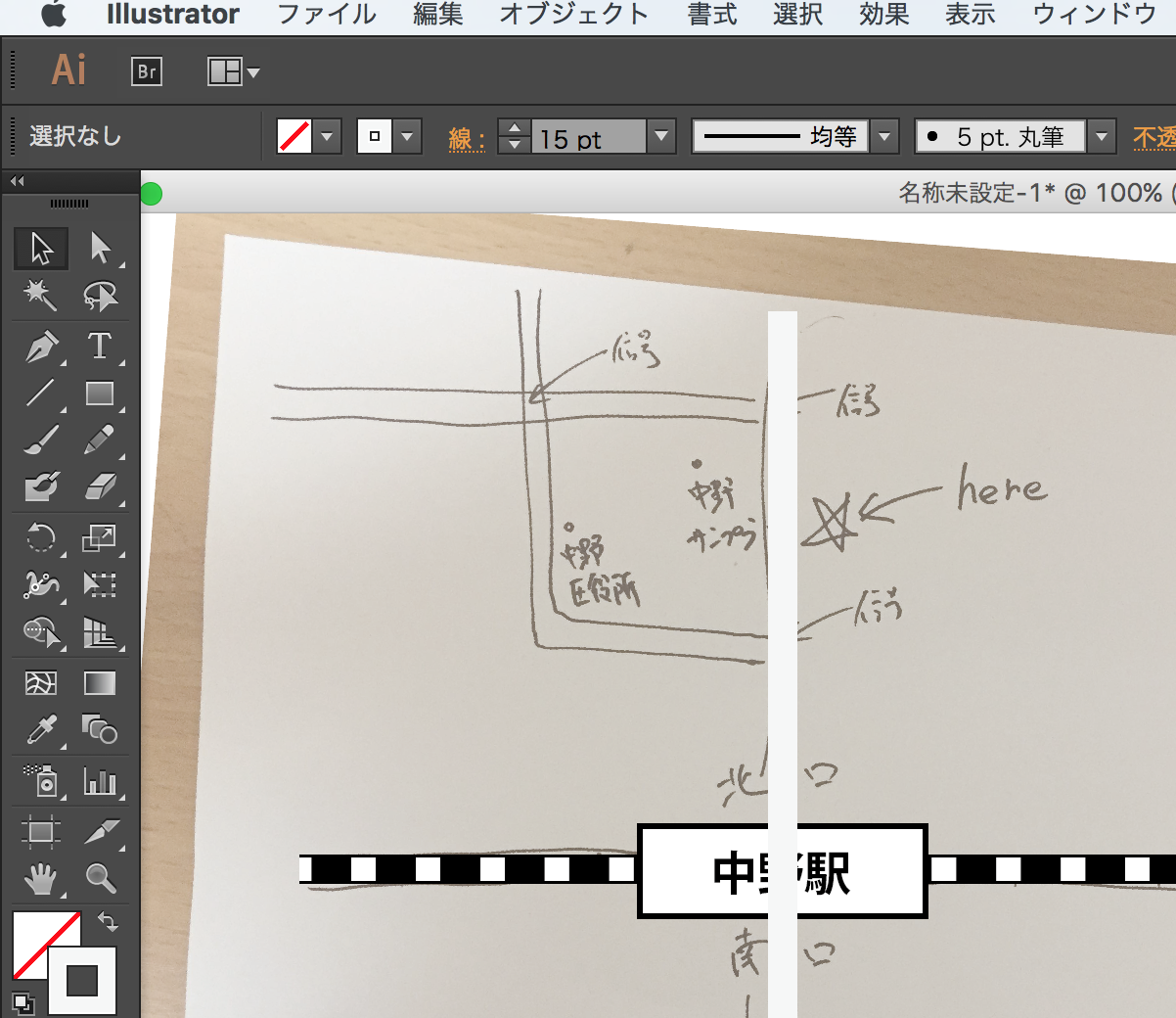
2.イラレのアートボード上に、写真を配置します。
その際、路線の水平が合っているか、確認しましょう。
3.上部メニュー「ウィンドウ」-「レイヤー」の順に
クリックします。
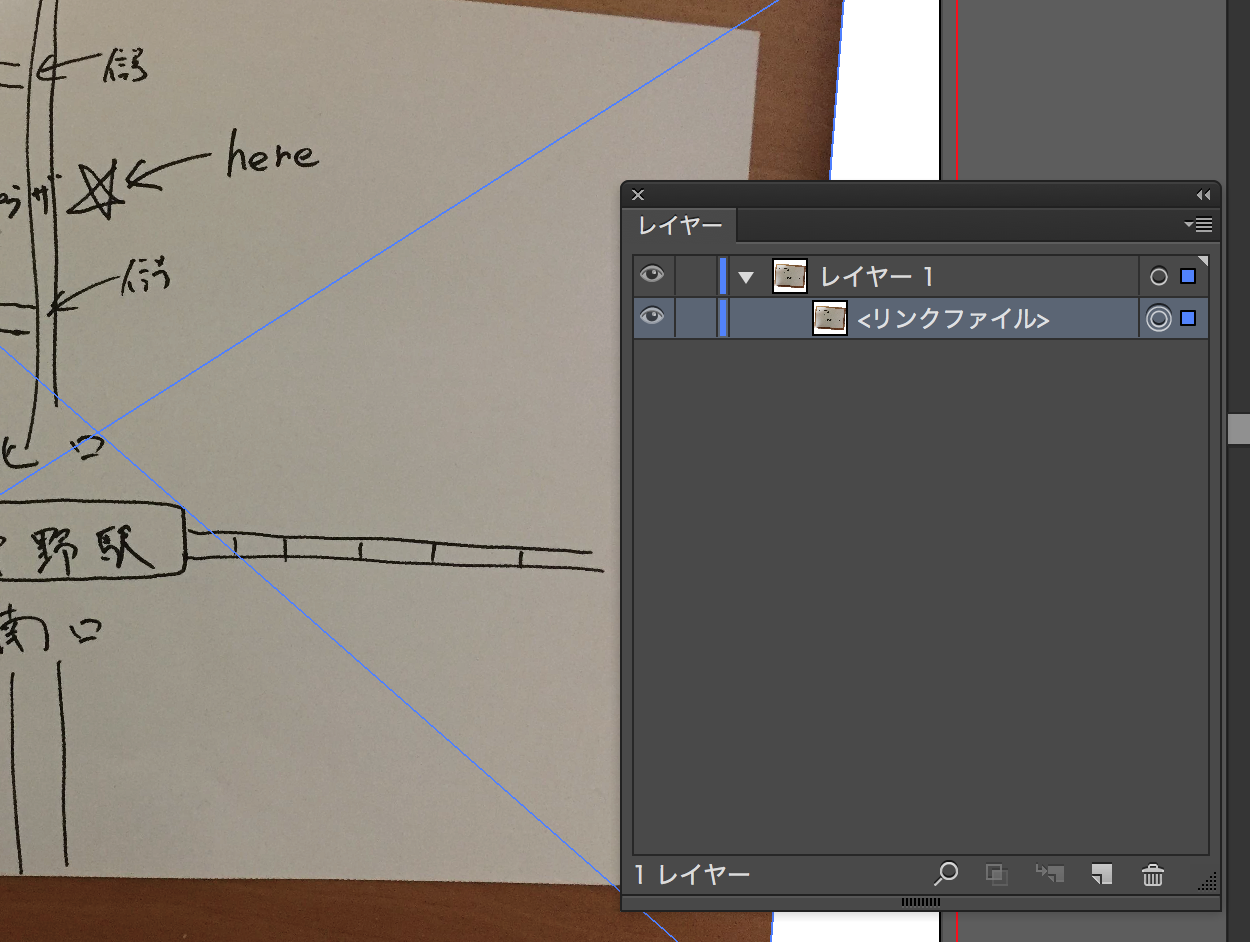
4.レイヤーパネルを表示します。
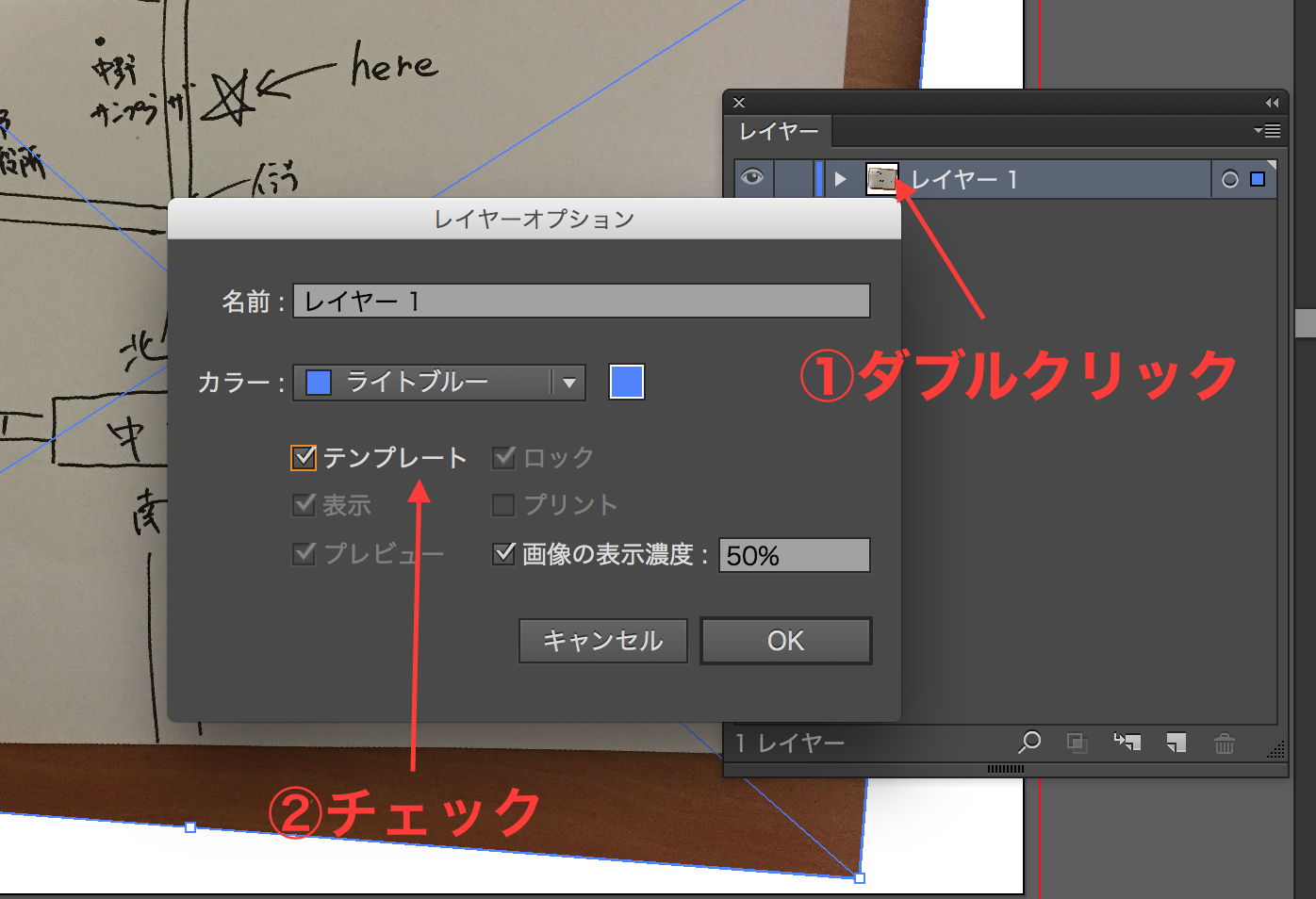
5.レイヤーパネル内の「レイヤー1」をダブルクリックし、
レイヤーオプションで、「テンプレート」にチェックし、
OKボタンをクリックします。
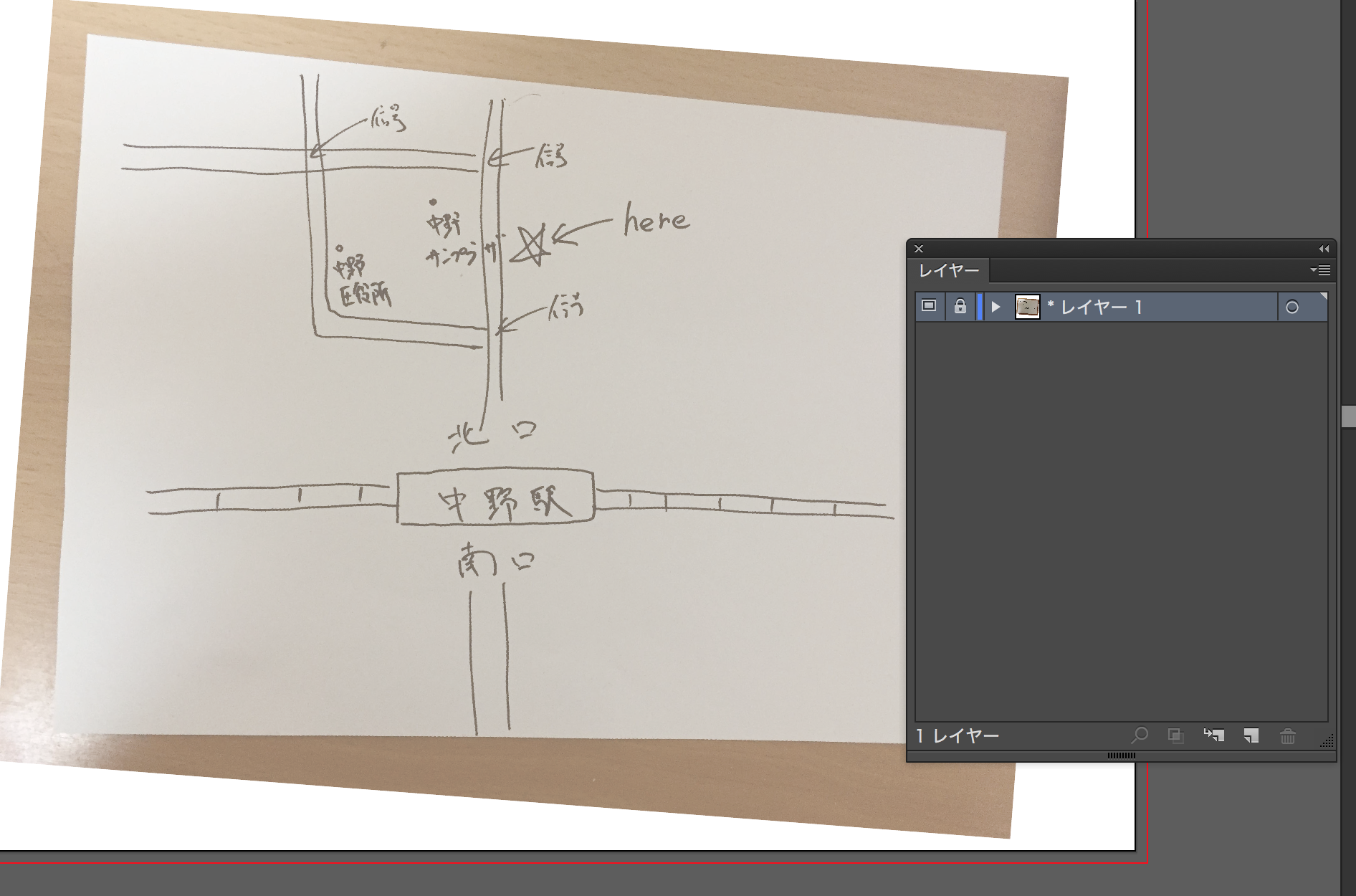
6.レイヤー1がテンプレート表示になりました。
テンプレート表示にすると、
そのレイヤーは印刷対象から外れます。
(印刷に反映しません)
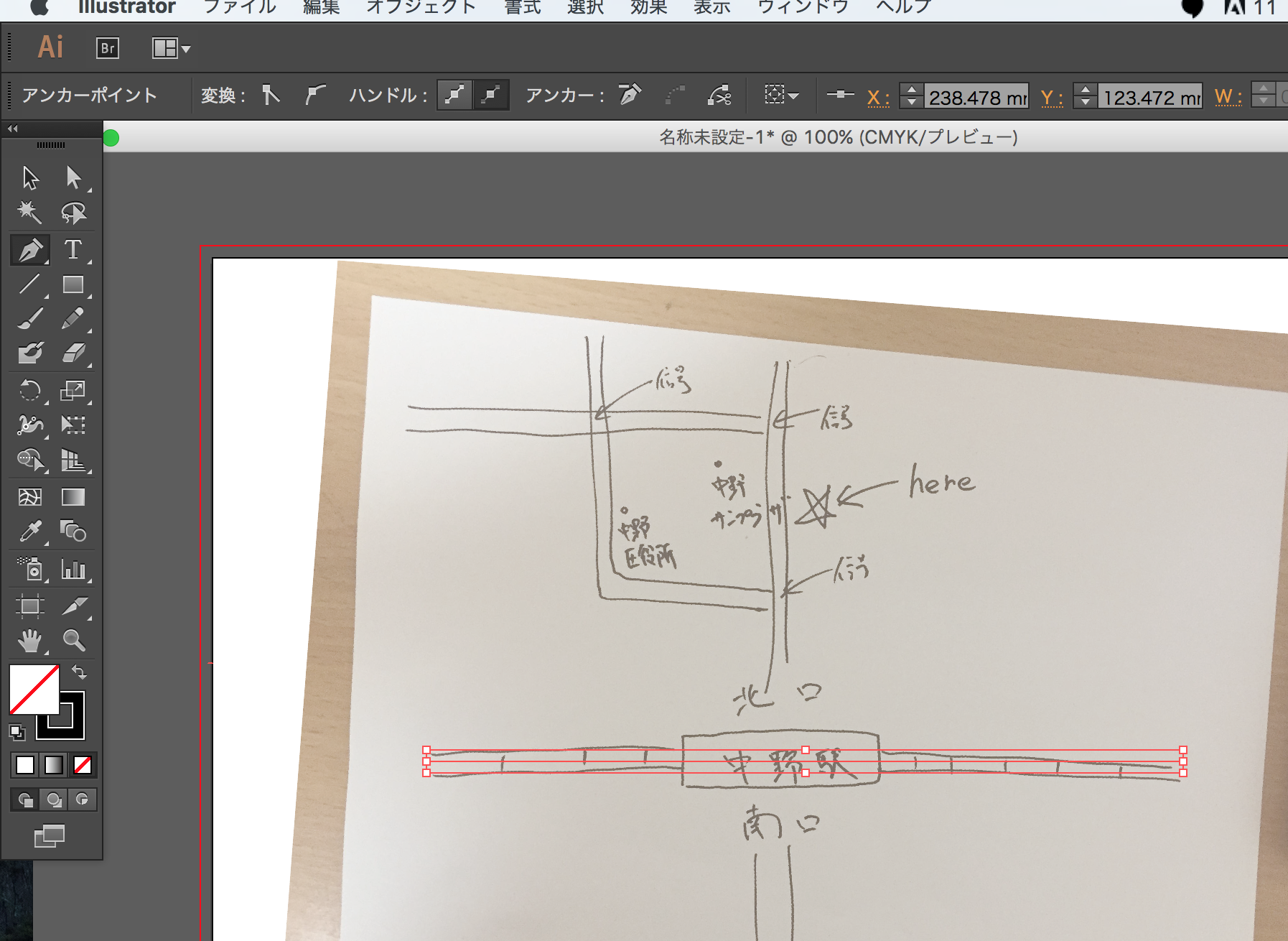
7.新たにレイヤーを作成します。
8.まずは、駅の路線を書いてみましょう。
ペンツール等で、路線部分をなぞります。
線カラーは黒、線の塗りは「無し」にします。
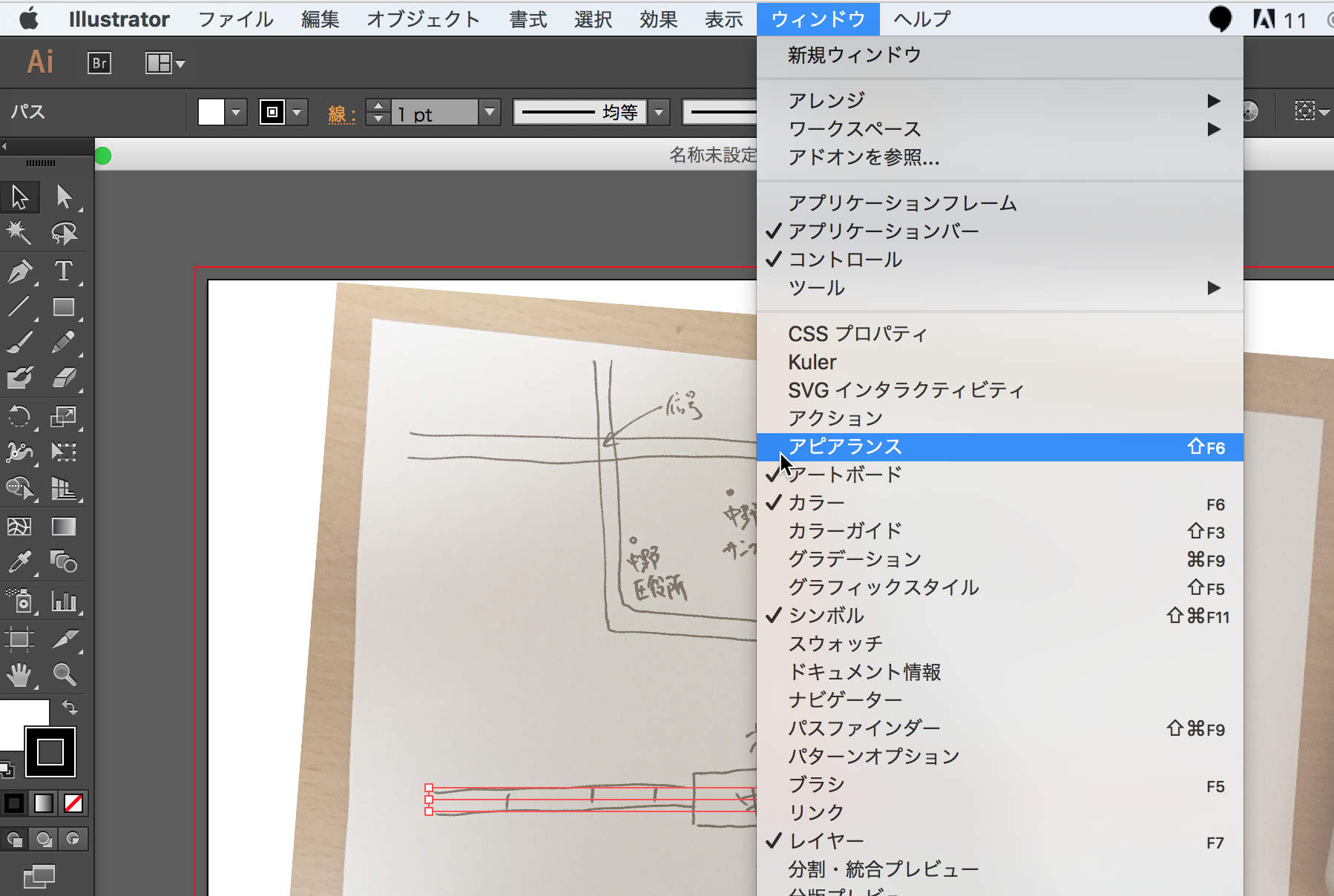
9.上部メニュー「ウィンドウ」-「アピアランス」の順に
クリックします。
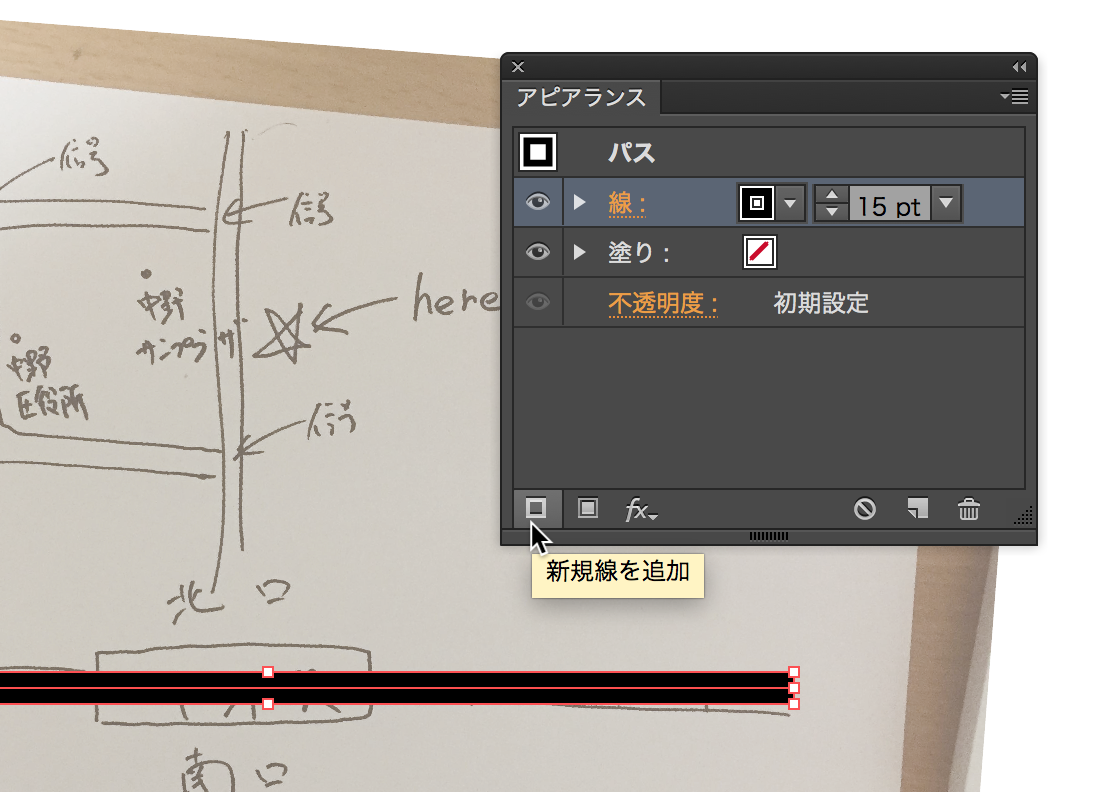
10.アピアランスパネルの「線」を選択した状態で、
パネル左下の「新規線を追加」ボタンをクリックします。
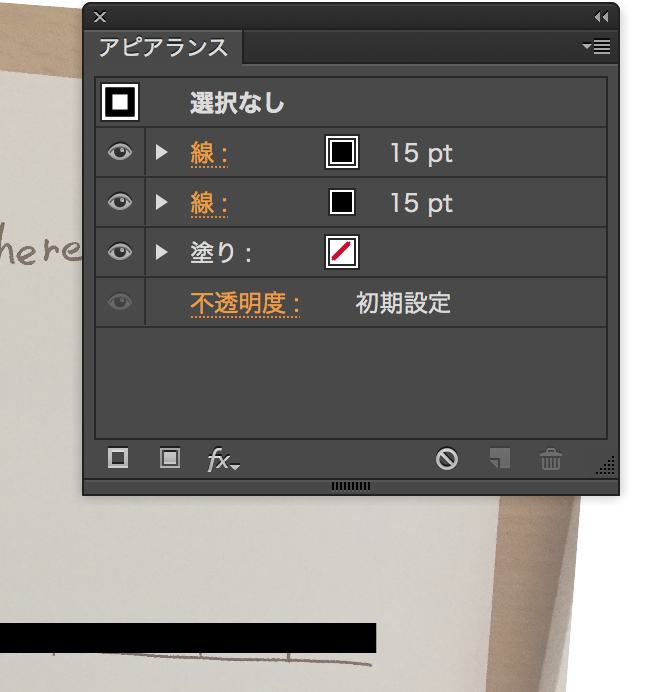
11.線がもう一つ増えました。
アピアランスパネルは、線と塗りのレイヤーのようなもので、
現在は、黒い15ptの線の上に、
もう一本15ptの黒い線が乗っかっている状態です。
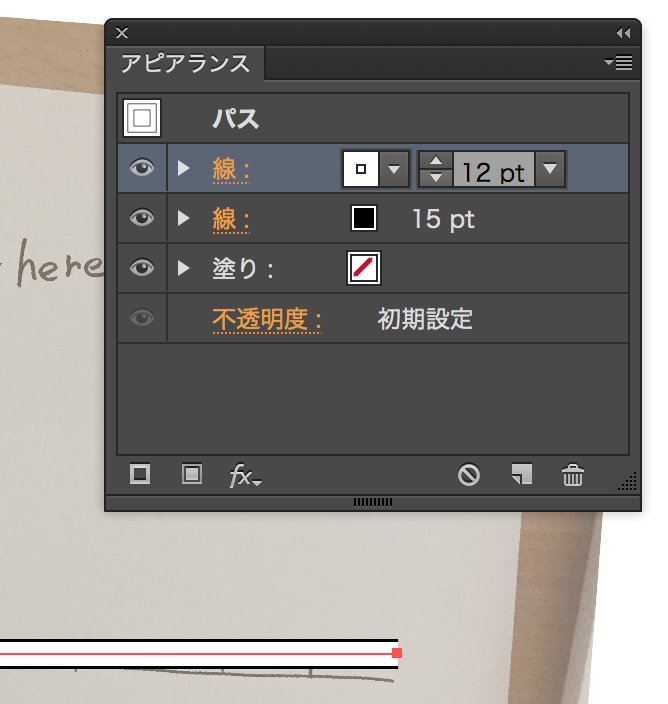
12.上の線の色を白にして、線の太さを12ptに設定します。
この時、線がきちんと選択されているか、確認してください。
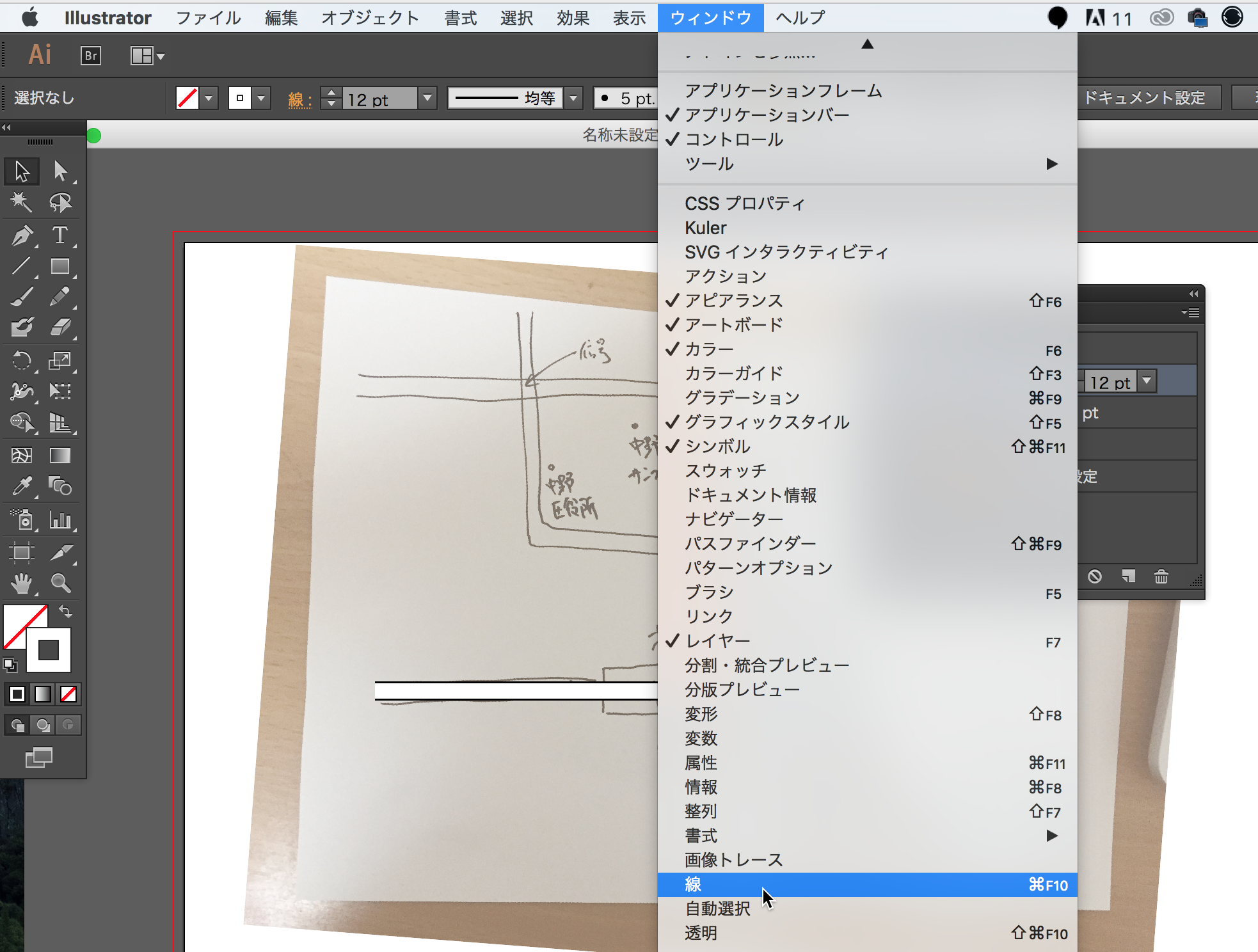
13.「ウィンドウ」-「線」の順にクリックします。
14.線パネルを表示しました。
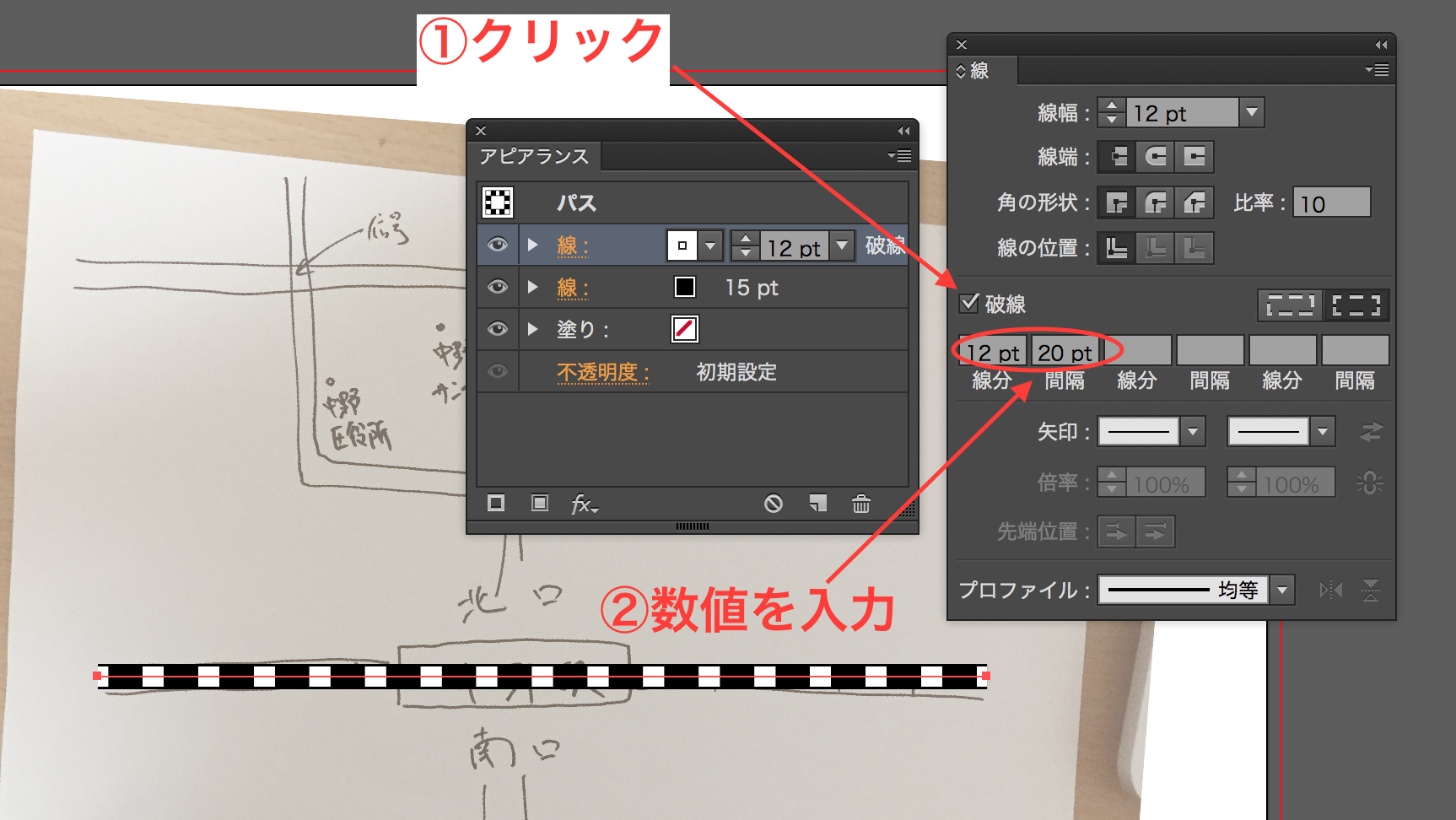
まず、パネルメニューで「オプションを表示」し、
線パネル中ほどにある「破線」にチェック。
線分を12pt、間隔を20ptに入力します。
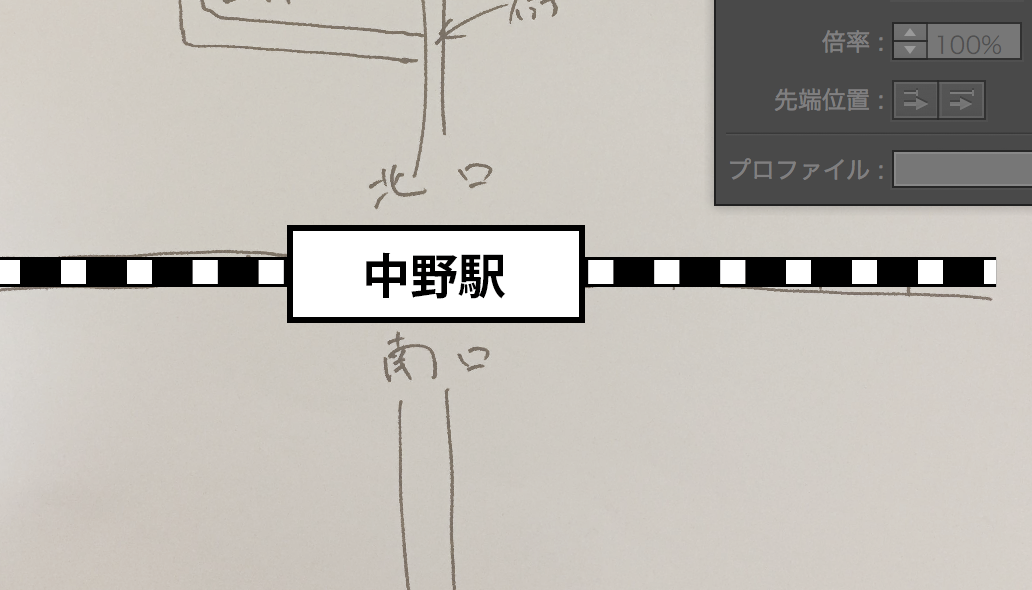
15.ホームの部分を長方形ツールで作り、
長方形の中に、駅名を文字ツールで入力します。
16.一般道を、ペンツールなどを使って、線を引いていきます。
17.このように引いて、線の塗りをグレーにします。
18.角丸長方形ツールや、楕円形ツールを使って、
下図のような、シンプルな信号機を作ります。
19.一般道を最背面に配置し、
描いた信号機を配置し、各スポットに黒丸と、
スポット名を文字ツールで入力します。
また、目的地はわかりやすく伝えるように、
赤色の星(スターツールを使用)、文字も赤にしました。
20.レイヤーパネルの「レイヤー1」を非表示にし、完成です。
地図作成のまとめ
いかがでしたでしょうか?
地図を作るポイントとして、
「いかにわかりやすく、シンプルに作るか?」ということです。
細かい道やスポットは極力排除することが、
相手にとってわかりやすく伝えるコツです。
ぜひ、練習してみてください。