文字にグラデーションをかけてみよう!
イラストレーターで文字をデザインしていると、
ロゴデザインのように、文字にグラデーションをかけてみたいですよね。
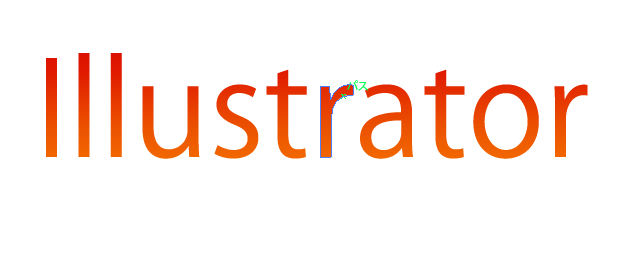
それで今回は、下図のようなグラデーションがかかった、
文字をデザインしてみましょう。
文字にグラデーションをかける方法
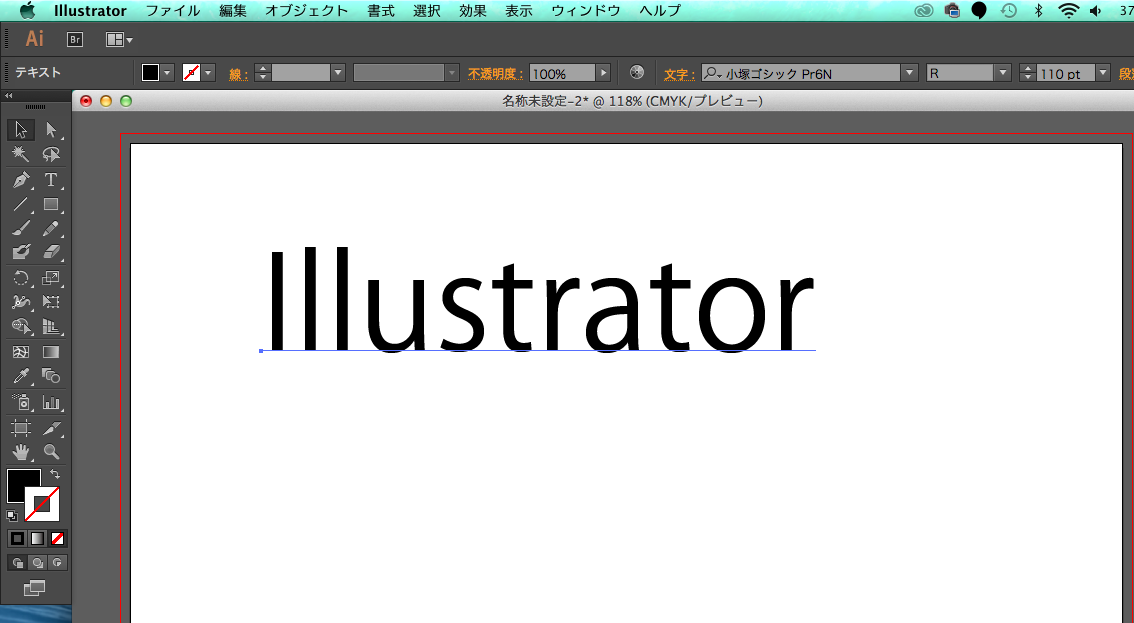
1.ツールパネル「文字ツール」を使って、
アートボードパネル上に、下図のような文字を記入します。
フォントは「小塚ゴシック」を使用しています。
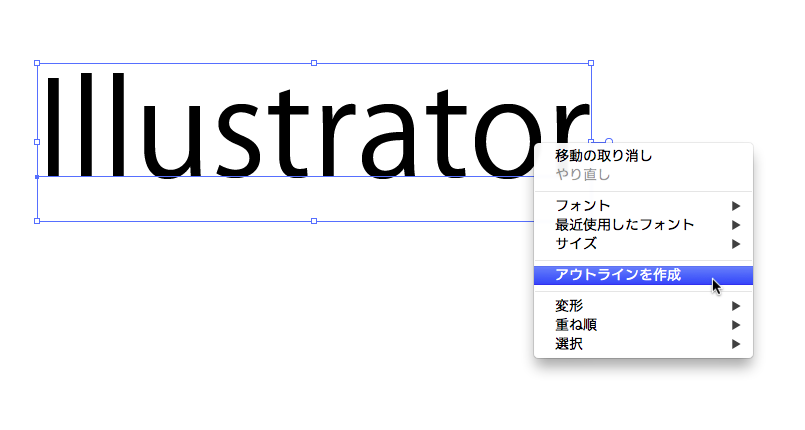
2.ツールパネル「選択ツールで」文字を選択し、
右クリック「アウトラインを作成」をクリックします。
3.文字がアウトライン化されました。
(アウトライン化・・・文字情報を図形化すること)
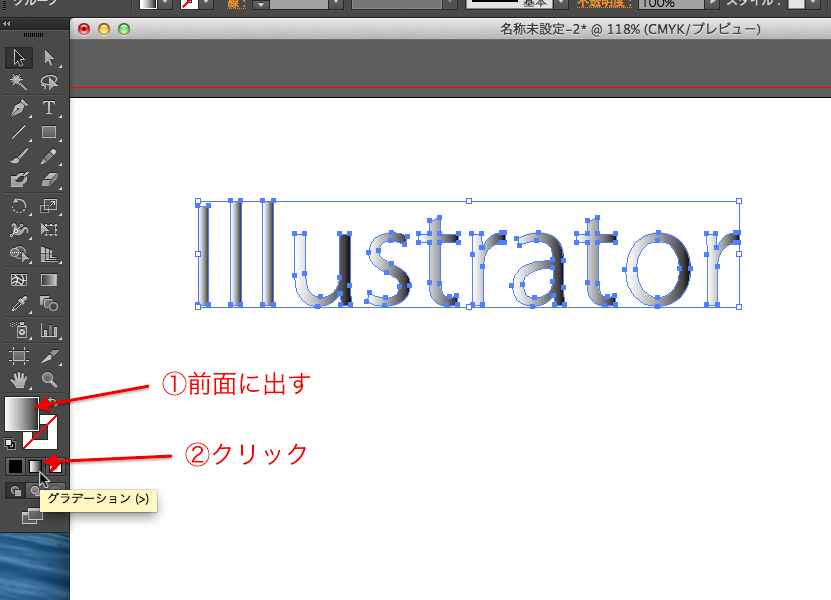
4.ツールパネル内の「塗りパネル」を前面に出し、
カラーパネル下にある小さいボタン「グラデーション」をクリックします。
すると、文字の塗りにグラデーションがかかりました。
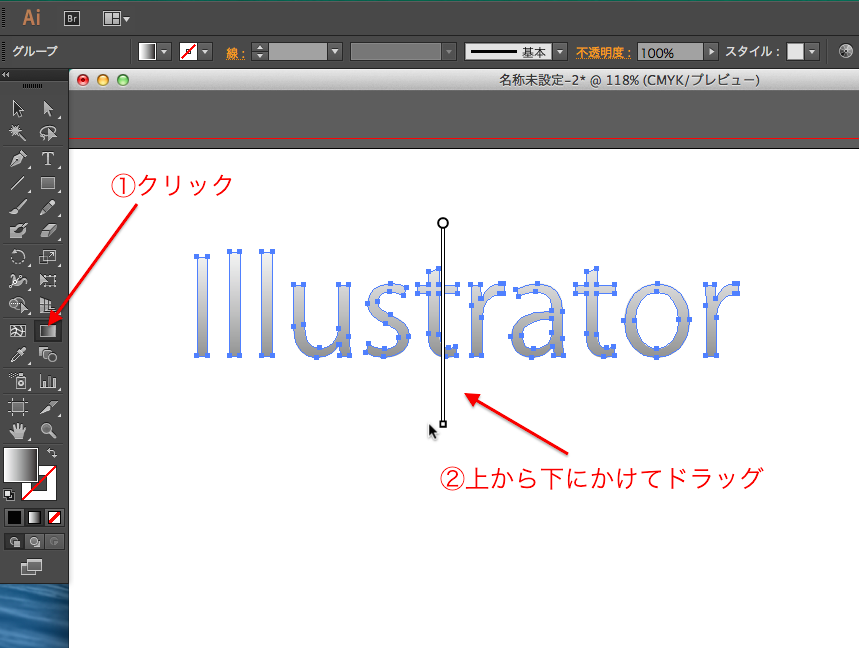
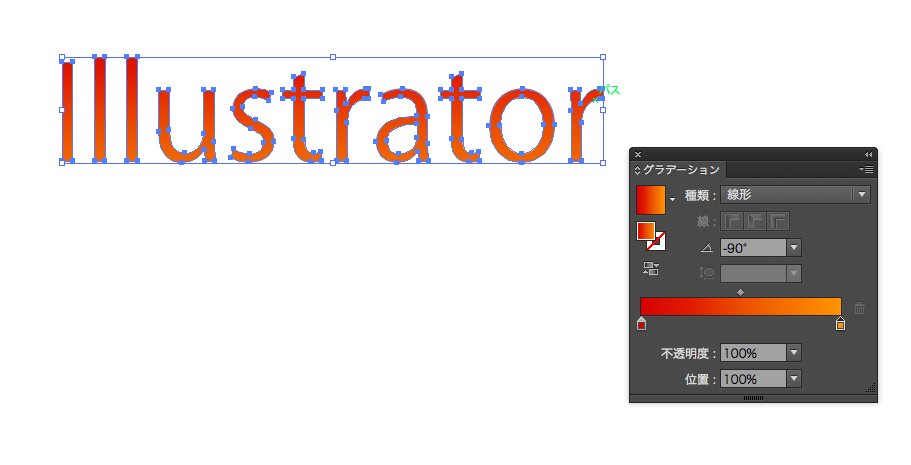
5.ツールパネル内「グラデーションツール」をクリックし、
文字の上から下にかけてドラッグしていきます。
すると、グラデーションのかかり具合を調整します。
1回調整して気に入らなければ、何度かドラッグを試みて下さい。
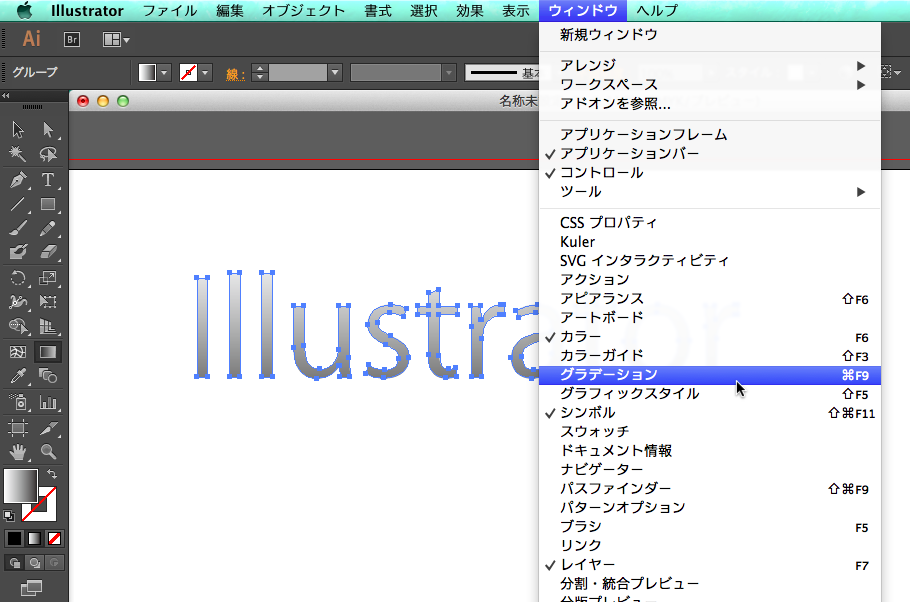
6.上部メニュー「ウィンドウ」—「グラデーション」の順にクリックし、
グラデーションパネルを表示させます。
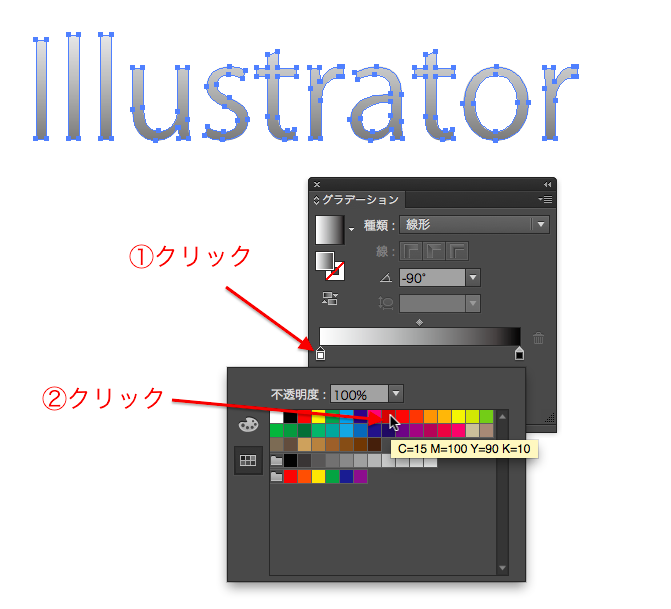
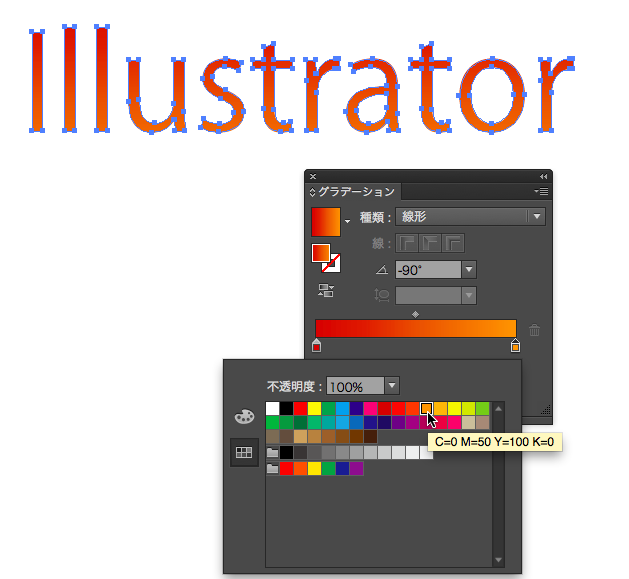
7.グラデーションパネル内のグラデーションスライダー(白)を
クリックすると、カラースウォッチのパネルが表示されます。
そこで、カラー[C=15 M=100 Y=90 K=10]をクリックします。
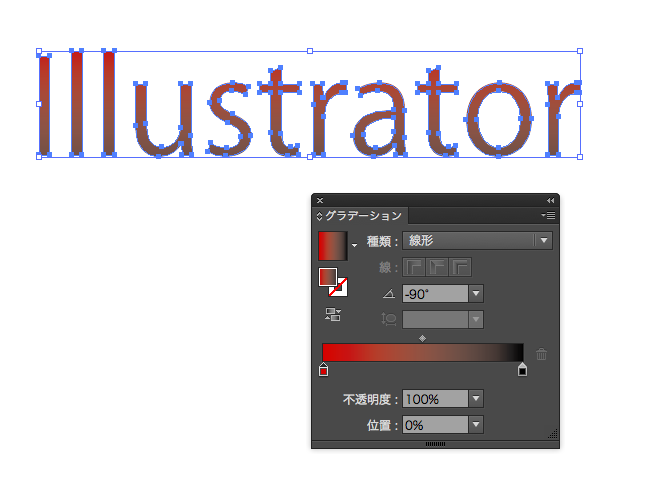
8.すると、白の部分が赤色に差し代わりました。
9.グラデーションスライダーの黒の部分も、
カラーを変化させていきましょう。
カラーは[C=0 M=50 Y=100 K=0]です。
10.以上でグラデーションがかかった文字が完成しました。
文字グラデーションのまとめ
いかがでしょうか?
デザイン性がより豊かになった、文字が完成しました。
グラデーションをかける上で注意点があります。
それは、意図がある以外は、色相を極端に変えないことです。
(例えば、青から黄色にかけたグラデーションなど)
色相を極端に変えてしまうと、いわゆる「素人っぽい」
グラデーションになってしまいます。
グラデーションのコツは「さりげない変化」です。
色相を変えずに、明度だけを変えるとか、
さりげないグラデーションが、上手くなるコツです。
グラデーションは「慣れ」で上達するので、
何度も練習してみてくださいね。