今回はIllustratorで作成したイラストを様々な形式で書き出す方法をご紹介します。
jpeg,pdf,svg,pngとは?
まずは簡単にそれぞれの形式について解説していきます。
イラストや写真のデータを扱っていると、よく目にするのがjpegとpngという拡張子でしょう。(拡張子とは「photo1.png」というファイル名のドット以下の「.png」の部分を指します。)どちらも作成したデータを、よりデータ量の少ない別のファイルに置き換えて画像として書き出していることを示しています。これを圧縮と言います。圧縮しないで書き出したデータは、web上で読み込みに時間がかかったり、ファイルが大きすぎてメールで送れないなどの問題を起こしてしまうことがあります。jpegは通常の圧縮形式で、データ量は少ないですが画質が劣化してしまいます。一方でpngは画質劣化が比較的少ない圧縮形式ですが、データ量はjpegと比べると大きくなります。pngでは透明情報も保存されますが、jpegでは透明は白色に置き換わってしまいます。
pdfは電子書用の形式でデータ量は大きいですが、どんな環境でも同じように表示されます。svgはベクター画像用の保存形式です。パスデータなども保存できるので、あとからIllustratorで編集しなおすこともできます。
jpeg/pngへの書き出し
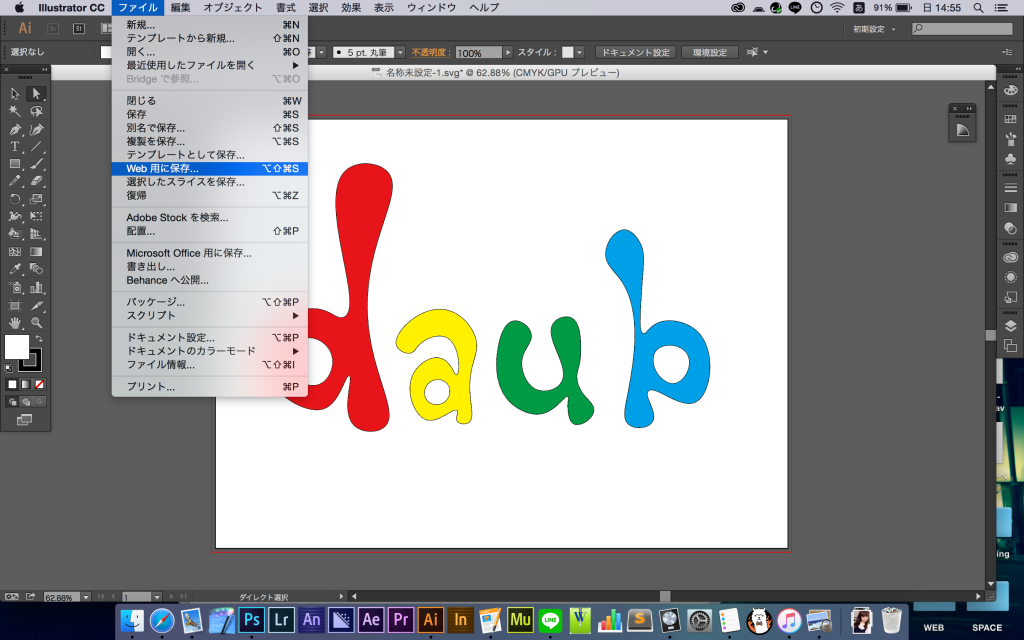
[ファイル]-[Web用に保存]を選択します。
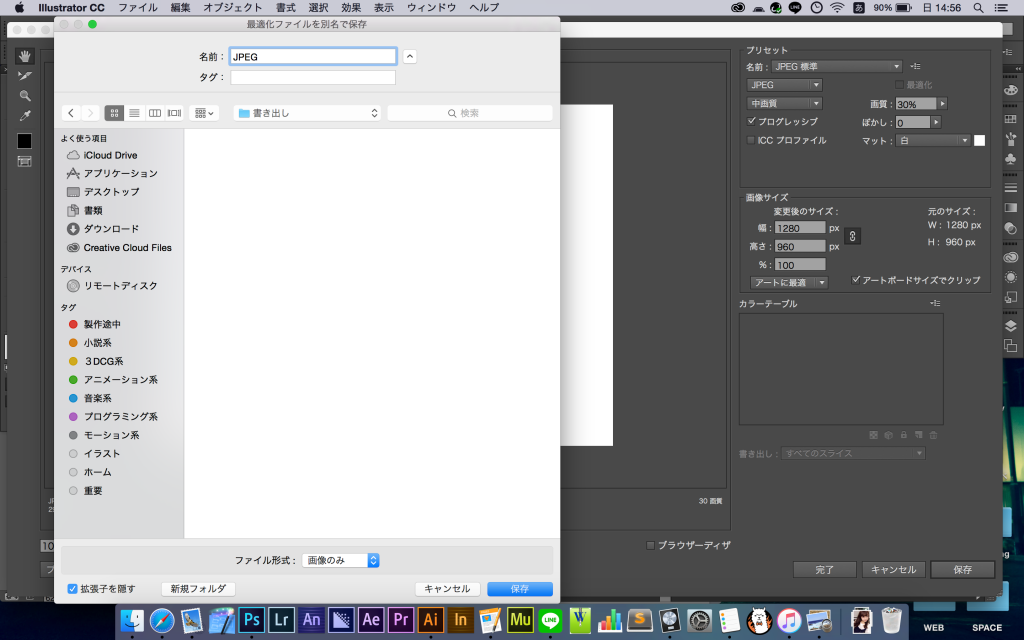
このような画面が表示されたら右側のプリセットの[名前]から[JPEG標準]あるいは[PNG-24]を選択しましょう。選択できたら、右下の[保存]をクリックします。
あとはファイルの名前と保存場所を選択して[保存]をクリックして書き出し完了です。
pdf/svgへの書き出し
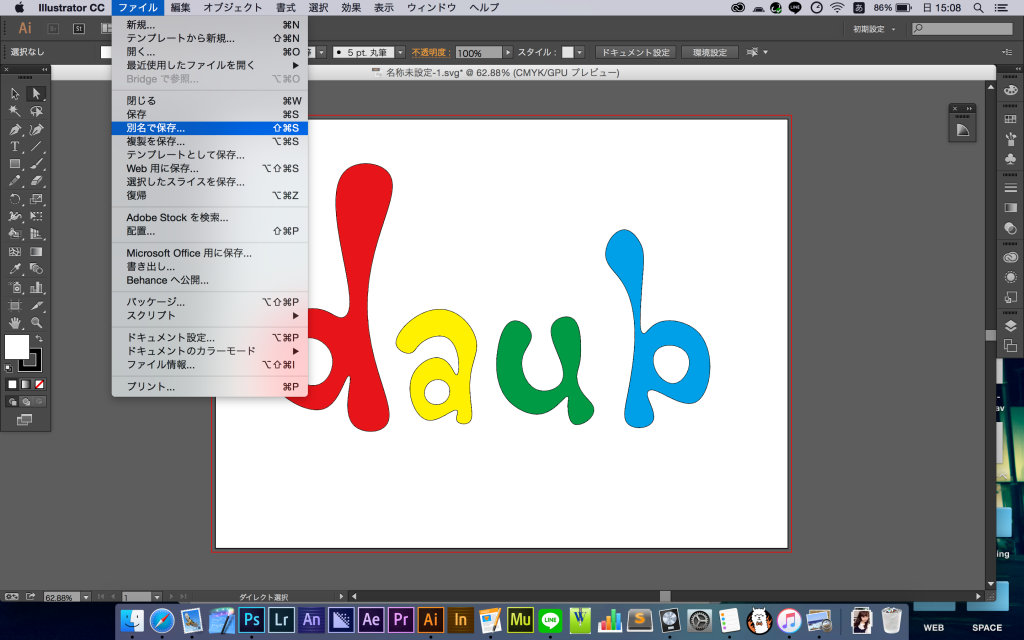
[ファイル]-[別名で保存]を選択します。
このウィンドウが表示されたら[ファイル形式]から[SVG]、あるいは[Adobe PDF]を選択して[保存]を押します。
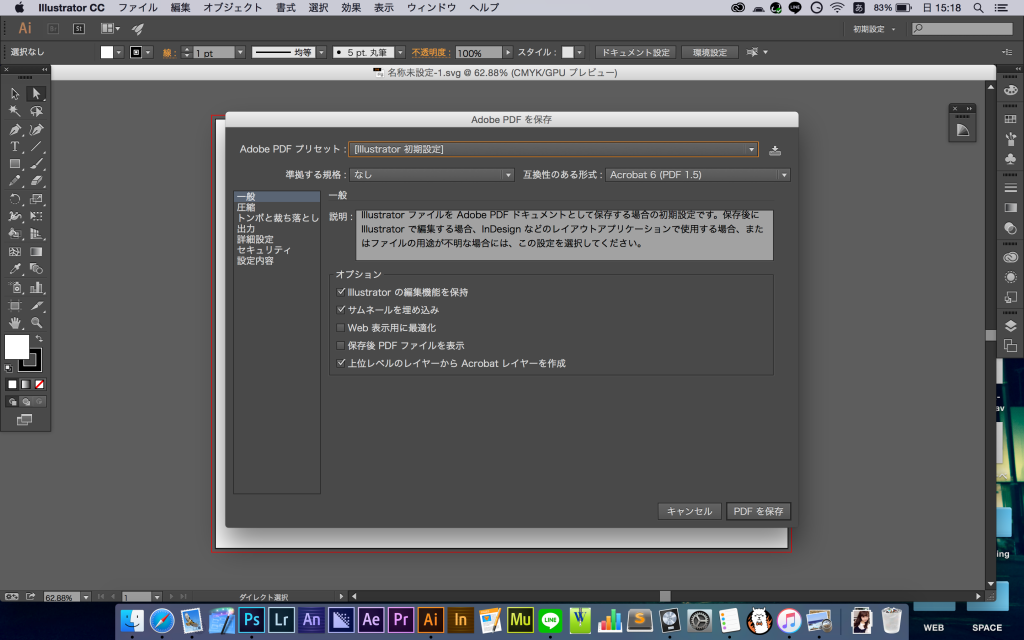
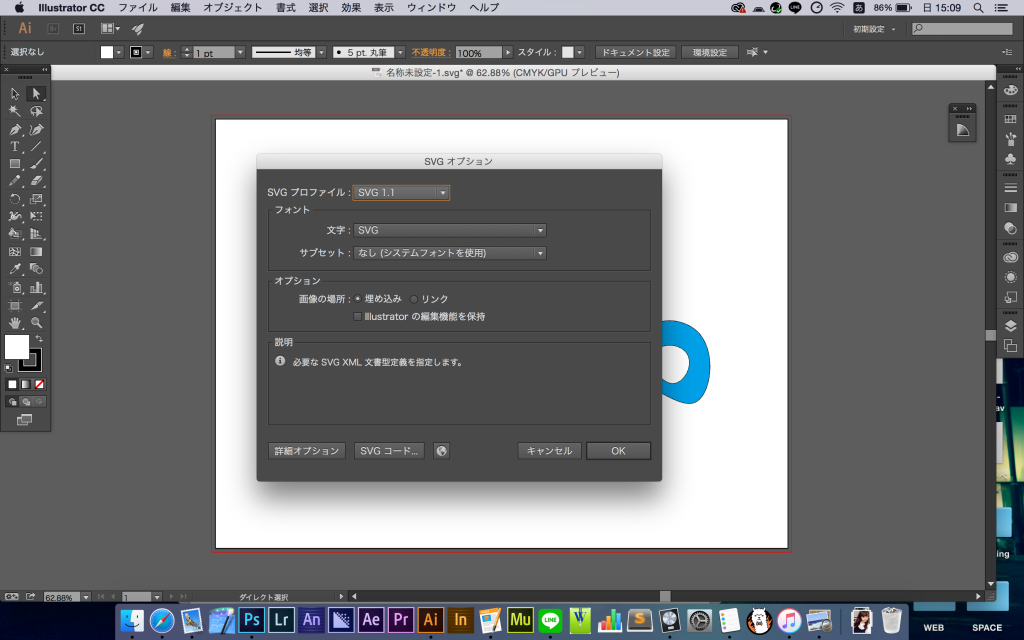
SVGの場合は[SVGオプション]、PDFの場合は[Adobe PDFを保存]のウィンドウが表示されるので、[OK]あるいは[PDFを保存]をクリックして書き出し完了です。特別な設定が必要な場合は[SVGプロファイル]や[Adobe PDF プリセット]を変更してみましょう。
最後に
今回ご紹介した書き出し方法をマスターしておくと、他の多くの拡張子で書き出す際にも応用できます。イラストやデザインを提供する際には、クライアントにしっかりと形式を確認した上で適切な書き出し方法を選択するようにしましょう。