Illustratorで表組みや円グラフを描こう!
今回は、イラレで表組みしたり、
円グラフを描く方法をご紹介していきましょう。
ただ単にペンツール等で描くのではなく、
規則的に正しい表やグラフを簡単に描いていきます。
表組みの描き方
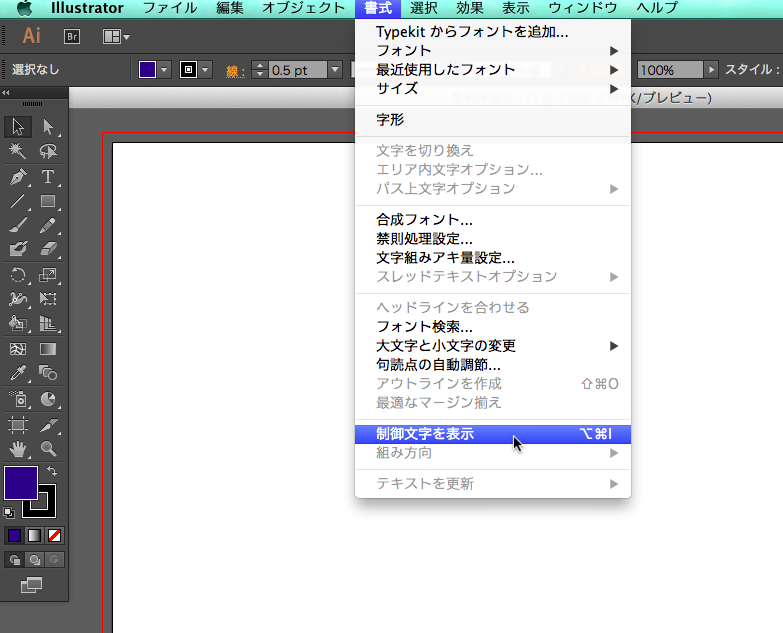
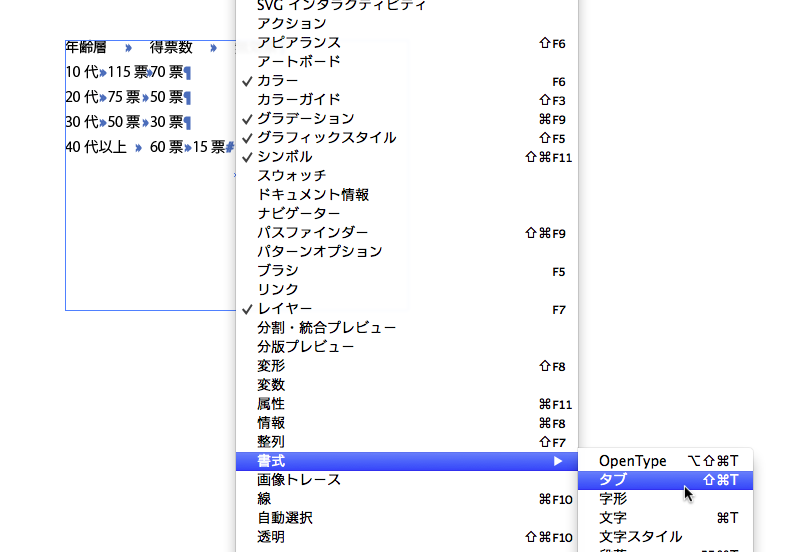
1.上部メニュー「書式」—「制御文字」をクリックします。
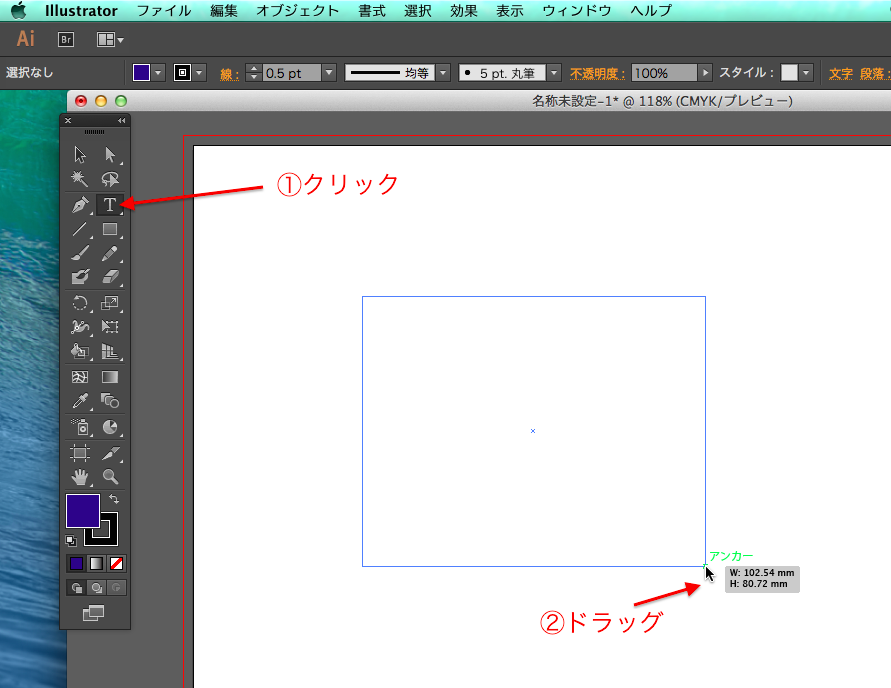
2.ツールパネル「横書き文字ツール」をクリックし、
アートボード内を左上から右下にかけて、
長方形を描くようにドラッグし、テキストフレームを作成します。
3.テキストフレーム内に「制御文字」が表示されました。
(制御文字とは、テキストの設定を目に見えるように表示したもので、
印刷には反映されません)
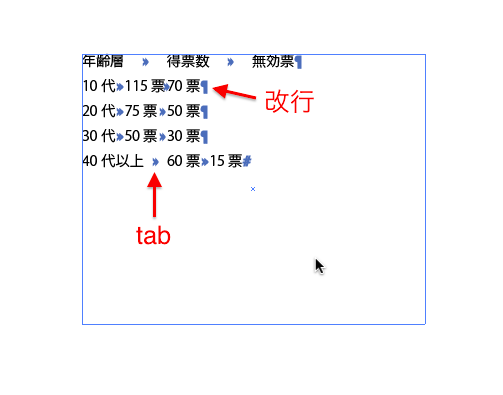
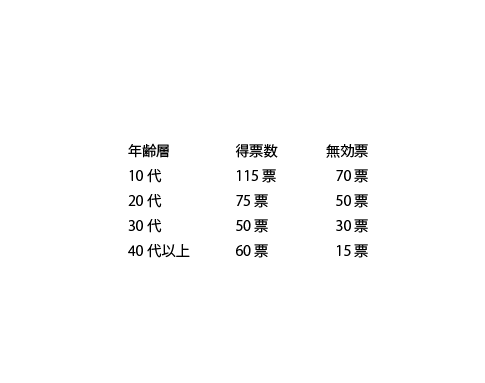
4.下図のように、テキストフレーム内に文字および数値を入力します。
列と列の間にはtabで分けており、1行ごとに改行しています。
tab、改行それぞれに制御文字が表示されています。
5.上部メニュー「ウィンドウ」—「書式」ー「タブ」の順にクリックします。
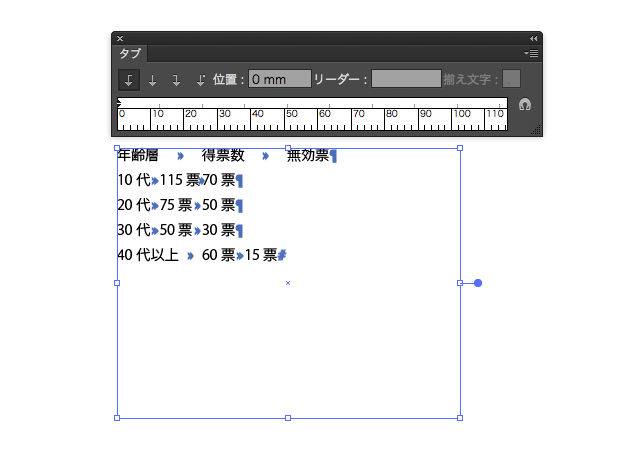
6.テキストフレームの上部に「タブ」パネルが表示されました。
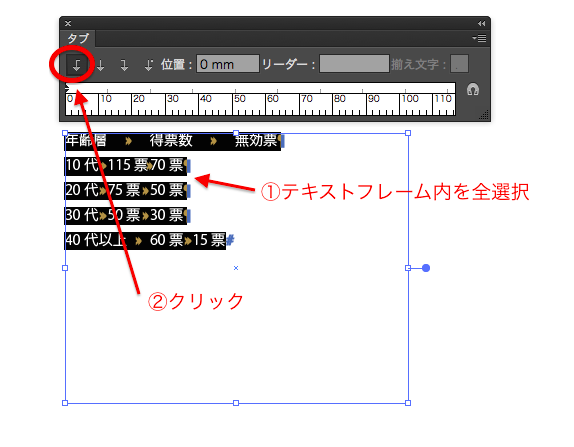
7.テキストフレーム内を全選択し、
「タブ」パネル内の「左揃えタブ」ボタンをクリックします。
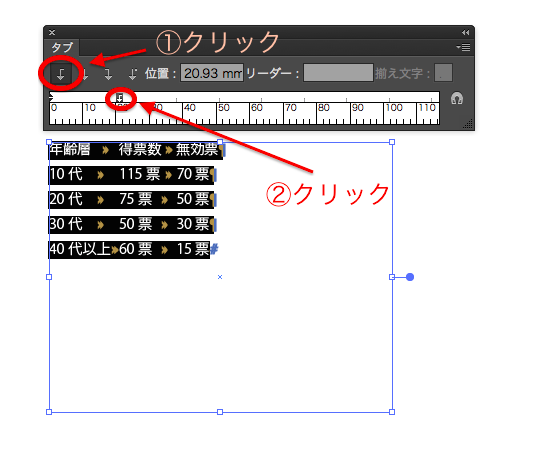
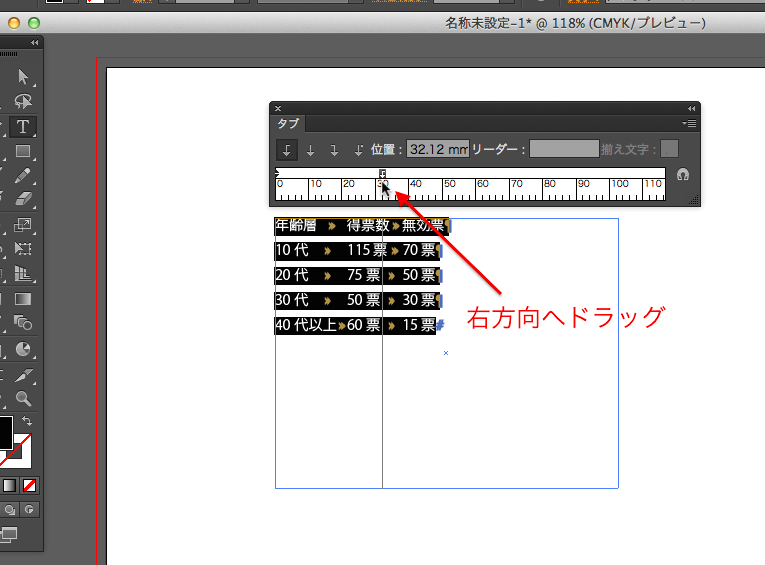
8.「タブ」パネルの「左揃えタブ」ボタンをクリックした状態で、
タブの上方向にあるタブ定規をクリックします。
すると、タブの矢印が増えます。
9.増えたタブの矢印を右方向へドラッグします。
すると、テキストが右方向へ移動し、整列されます。
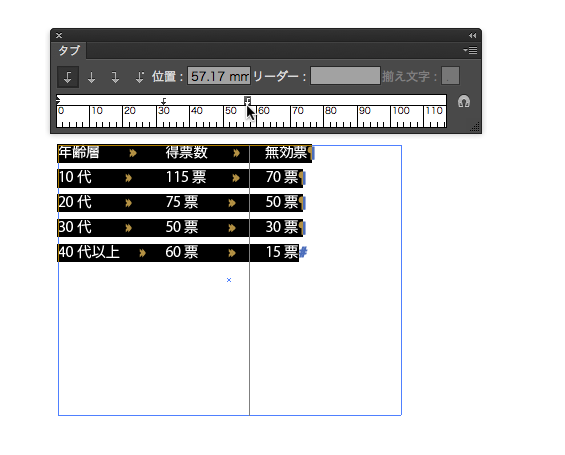
10.もう一方のタブの上を基準に、
タブ定規をクリックし、矢印を増やし、
右方向へドラッグします。
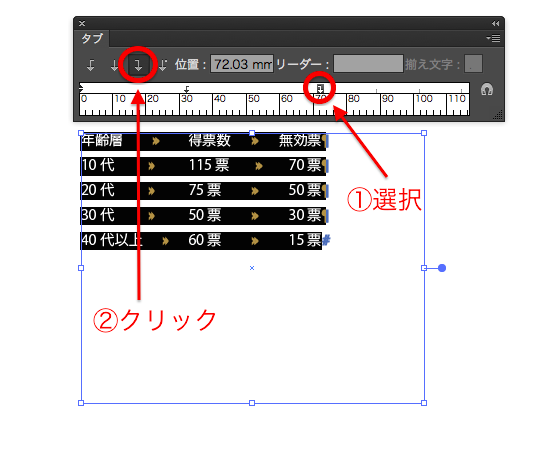
11.次は「タブ」パネルの右揃えタブをクリックし、
改行上のタブ定規をクリックし、右方向へドラッグします。
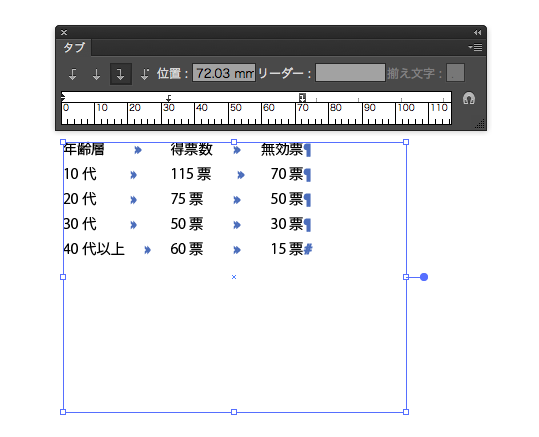
12.下図のように、間隔を微調整していきます。
13.下図のように、文字が整列されました。
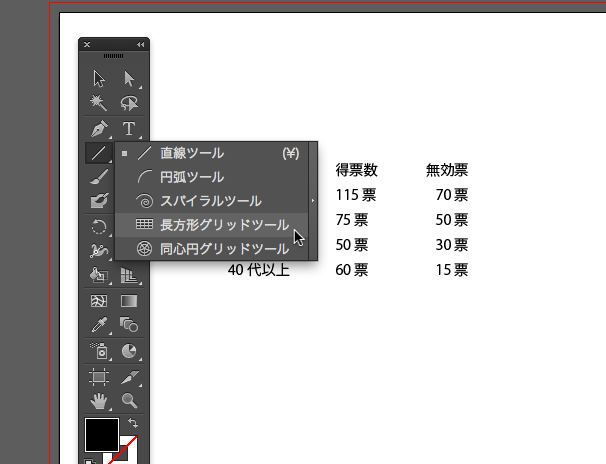
14.ツールパネル「長方形グリッドツール」をクリックします。
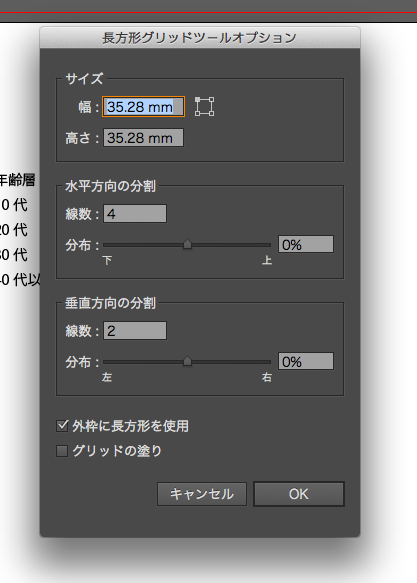
15.アートボード内をクリックし、
「長方形グリッドツールオプション」を表示します。
ここでは、水平方向の分割の線数を「4」、
垂直方向の分割の線数を「2」と入力します。
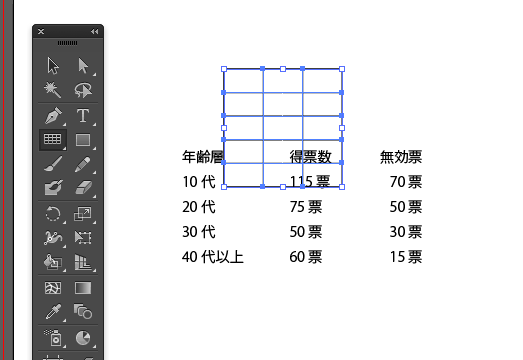
16.入力した数値の通り、グリッドが出来ました。
(ここでは、塗りカラーは「無し」、線カラーは「黒」にしています)
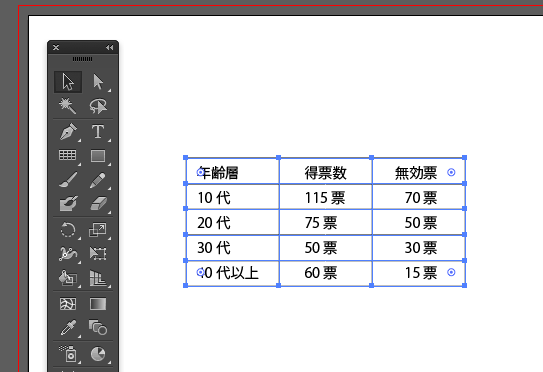
17.ツールパネル「選択ツール」で、グリッド線を調節します。
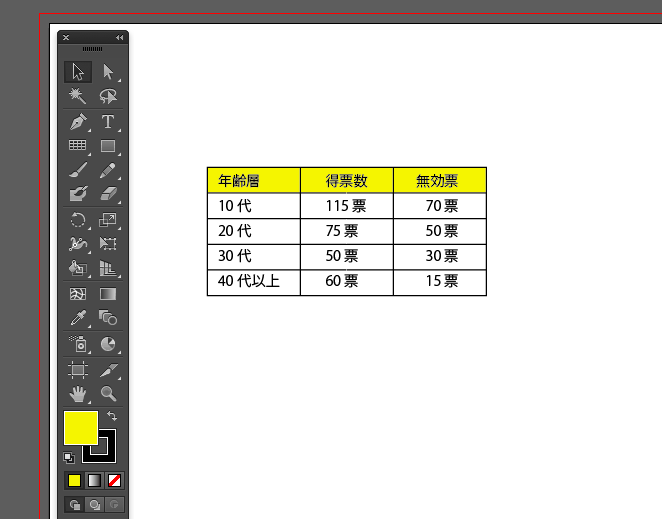
18.ツールパネル「ライブペイントツール」で、
塗りを黄色などに適用して、完成です。
円グラフの描き方
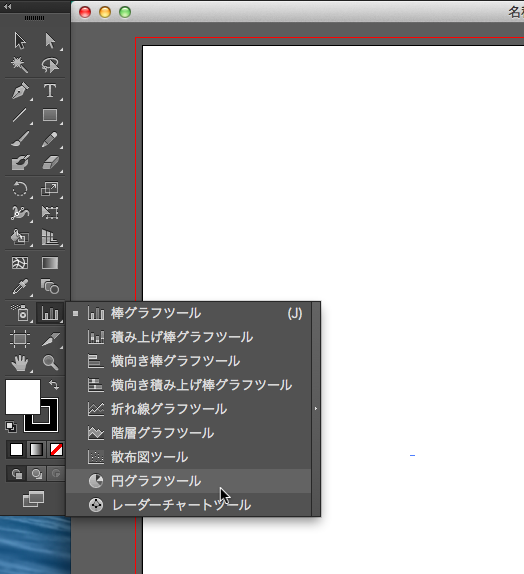
1.ツールパネル「円グラフツール」をクリックします。
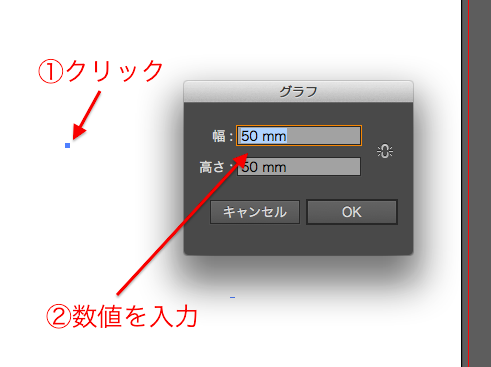
2.アートボード内をどこでもいいのでクリックし、
円グラフのオプションパネルを表示させます。
ここでは幅・高さ共に50mmに指定し、OKボタンをクリックします。
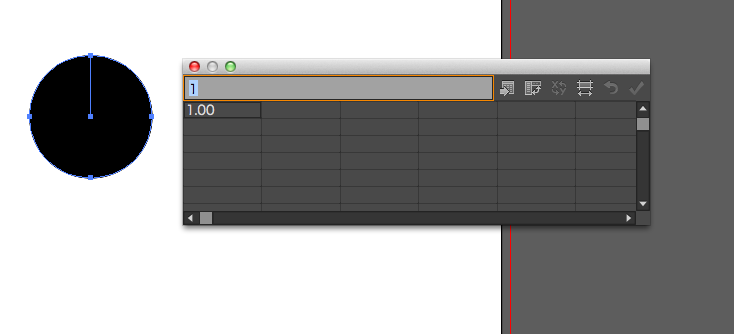
3.すると、正円と「グラフデータウィンドウ」が表示されました。
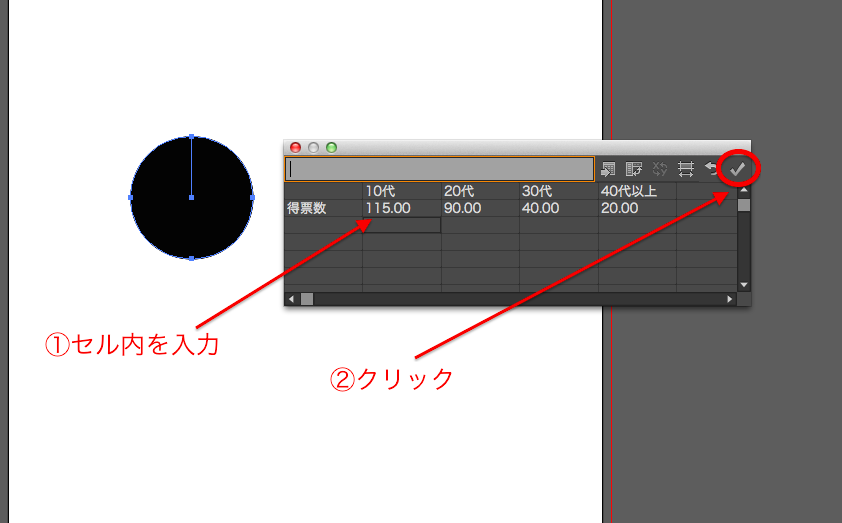
4.「グラフデータウィンドウ」内を、
下図の通りにセル内を文字入力、数値入力していきます。
一通り入力しましたら、「グラフデータウィンドウ」内の右上の
チェックボタンをクリックします。
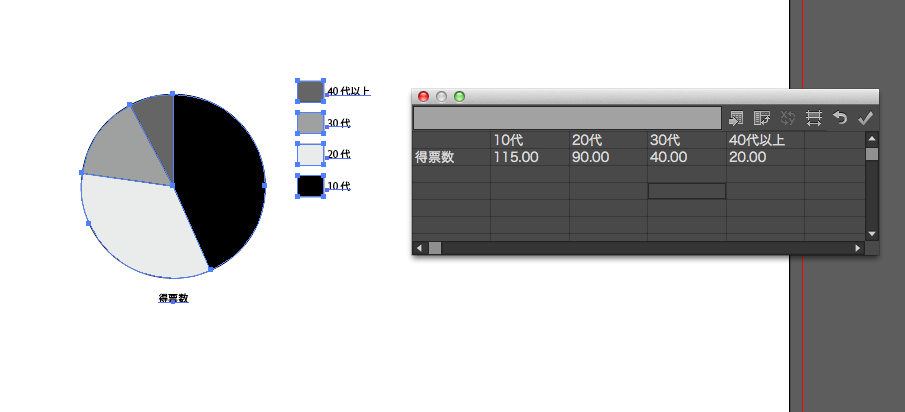
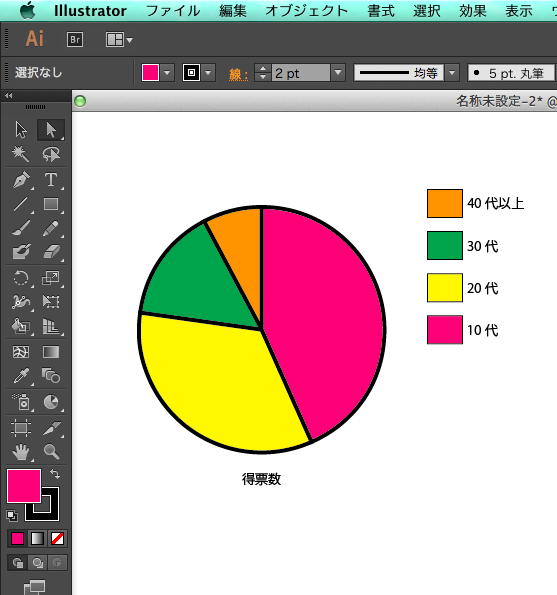
5.すると、自動的に円グラフが作成されました。
タテの列ごとに項目が細分化されています。
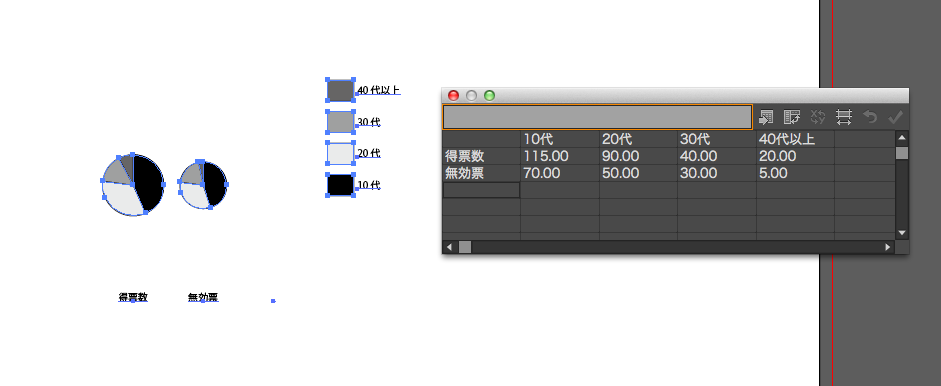
6.横の行を増やしていくと、
行を増やすごとに、円グラフが増えていきます。
7.ツールパネル「ダイレクト選択ツール」を使って、
各項目の塗りつぶしされている部分を選択し、
塗りつぶしのカラーを変更します。
8.このように、塗りカラーを変更することができます。
また、境界線の太さも「線」の大きさで変えていくことができます。
表組みおよび円グラフまとめ
いかがでしょうか?
意外と簡単にできる表組や円グラフの制作方法をご紹介しました。
円グラフに関しては、円グラフツールだけでなく、
レーダーチャートツールや、散布図ツールなど、
様々な種類の図形でグラフを描くことができます。
ぜひ、お試し下さい。