つなぎ目のない「パターン」について
Web制作の背景模様や、チラシ・パンフレットなど、
様々な制作現場にて、つなぎ目のないパターンが
必要になることがあります。
ある程度模様を作って、パスにクリッピングマスクをかける
そんな方法もありますが、
今回は、どんな大きさや形でも柔軟に対応できるパターンを作ってみます。
ひとつの例としてつなぎ目のない
「ギンガムチェック」の作り方を取り上げてみます。
つなぎ目のない、ギンガムチェックの制作方法
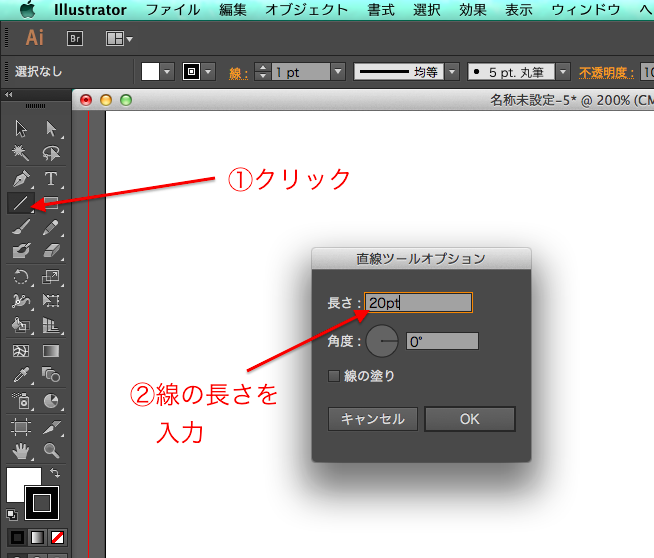
1.ツールパネル「線ツール」をクリックし、
アートボードをどこでもいいのでクリックします。
「直線ツールオプション」ダイアログで、長さを20ptにし、
OKボタンをクリックします。
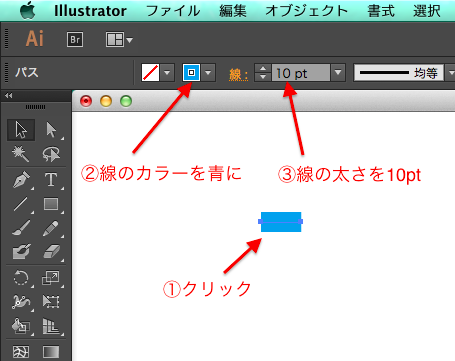
2.線をクリックし、塗りのカラーは「無し」、線のカラーを「青」、
線幅を10ptに設定します。
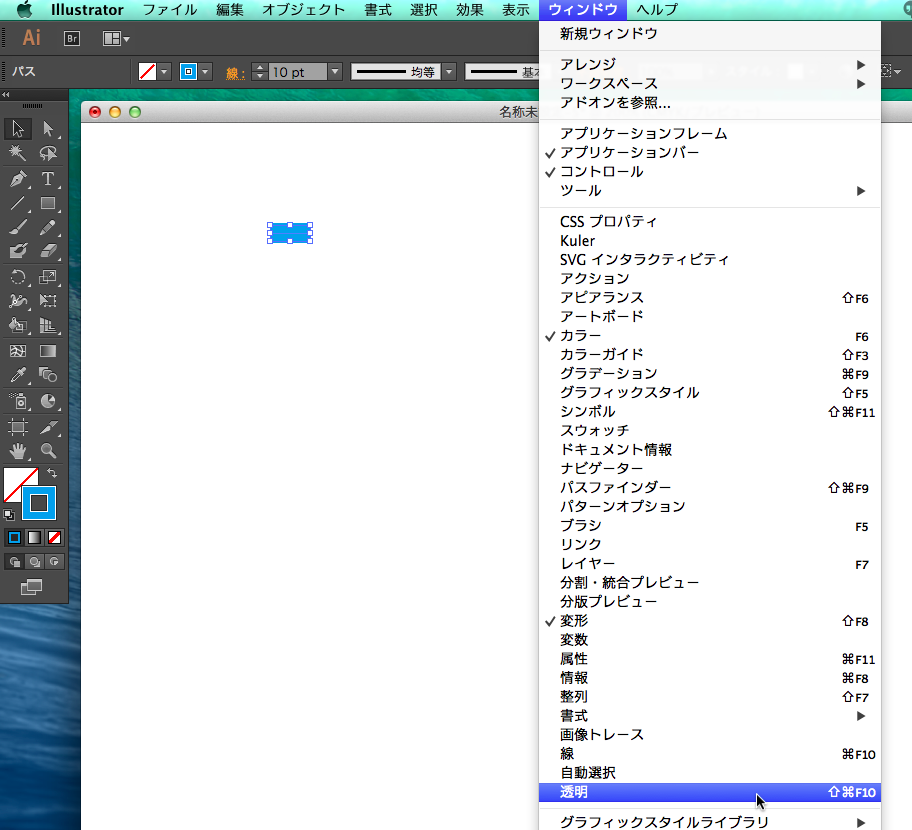
3.上部メニュー「ウィンドウ」—「透明」の順にクリックし、
透明パネルを表示させます。
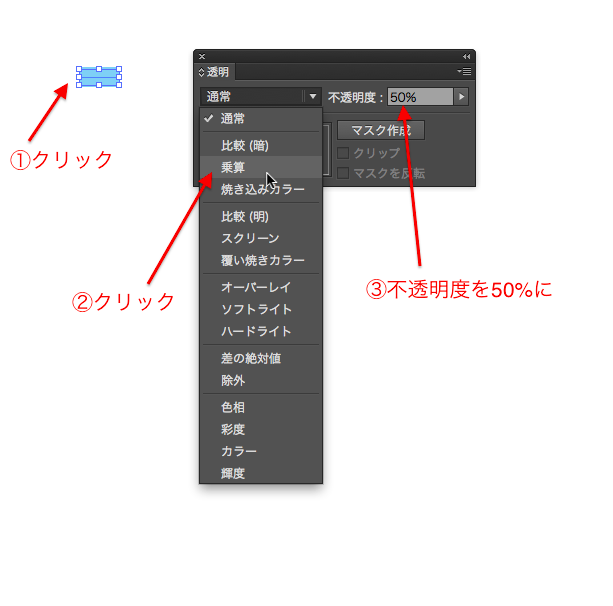
4.まず、線を選択し、
透明パネル内の描画モードを「乗算」、
不透明度を「50%」に設定します。
※乗算とは:下のレイヤーと上のレイヤーの色を混ぜて結果色にすること。
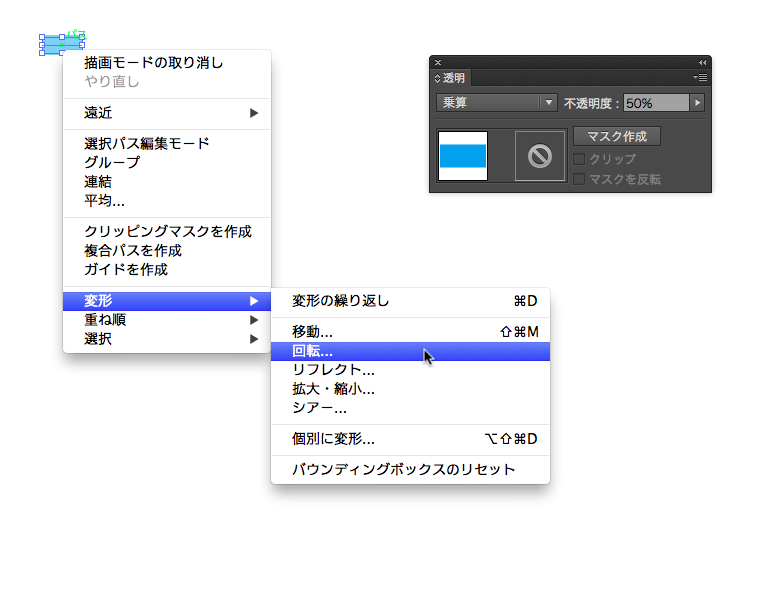
5.線を右クリックし、
「変形」—「回転」の順にクリックします。
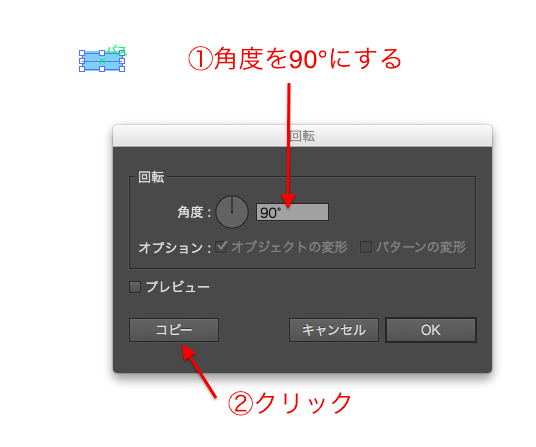
6.「回転」ダイアログで、
角度を90°に入力し、「コピー」をクリックします。
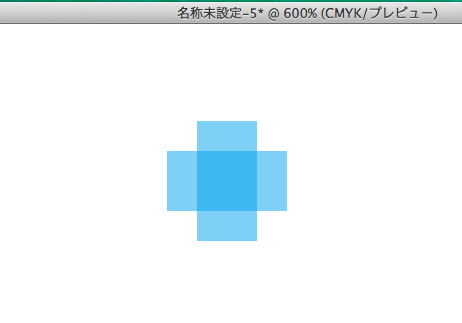
7.すると、線が90°回転コピーされます。
描画モードを「乗算」にしているため、
線が重なり合った部分は色が濃くなります。
(※下図は600%に画面拡大したものです)
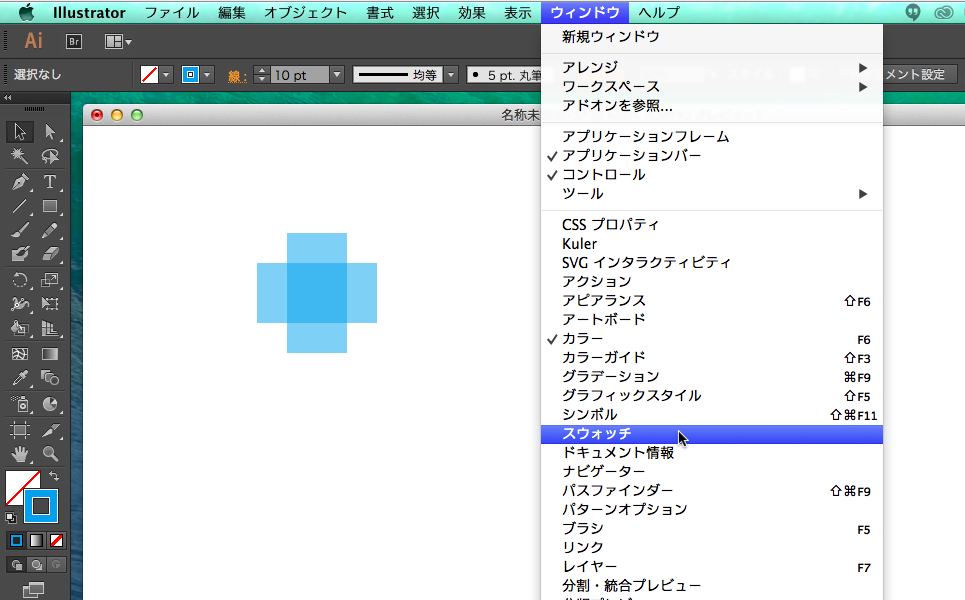
8.上部メニュー「ウィンドウ」—「スウォッチ」の順にクリックし、
スウォッチパネルを表示させます。
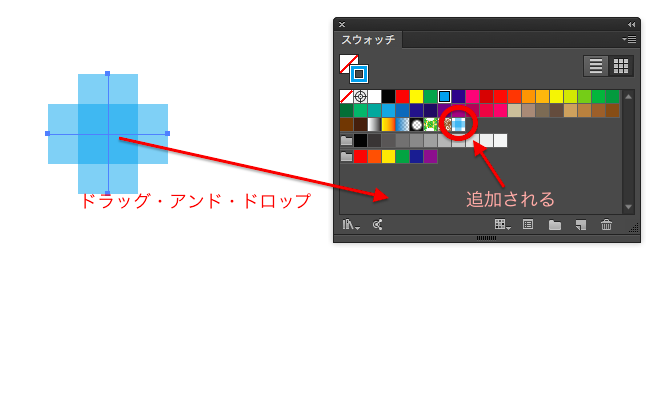
9.線をまとめて、スウォッチパネルの中に
ドラッグ・アンド・ドロップします。
すると、スウォッチパネル内に追加されます。
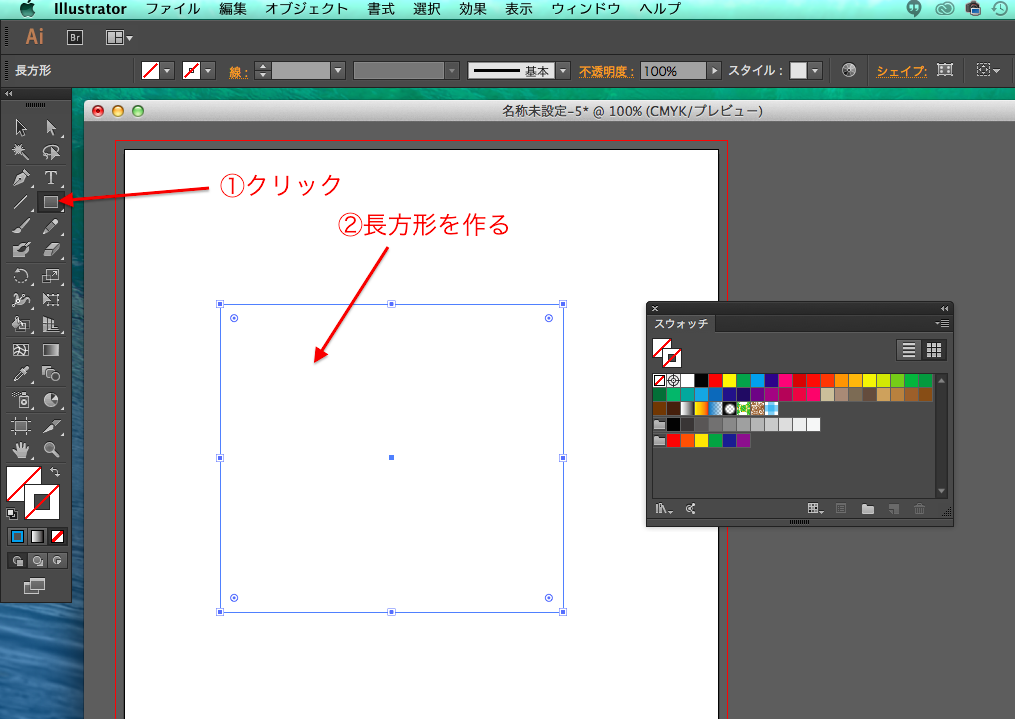
10.ツールパネル内「長方形ツール」をクリックし、
適当に長方形を描きます。
この時、長方形の塗りカラーと線カラーは、両方とも「無し」にします。
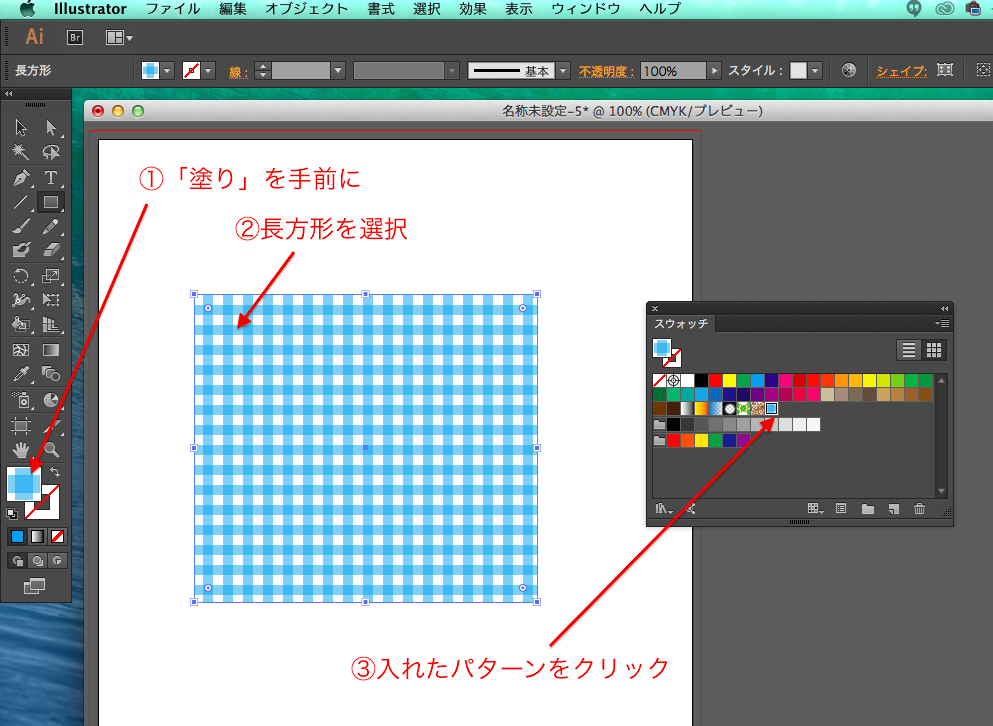
11.ツールパネル「塗りボックス」を手前に出し、
描いた長方形を選択し、
スウォッチパネル内に、先ほどドラッグ・アンド・ドロップした
パターンをクリックします。
すると、長方形の塗りが、つなぎ目のないパターンに表現されました。
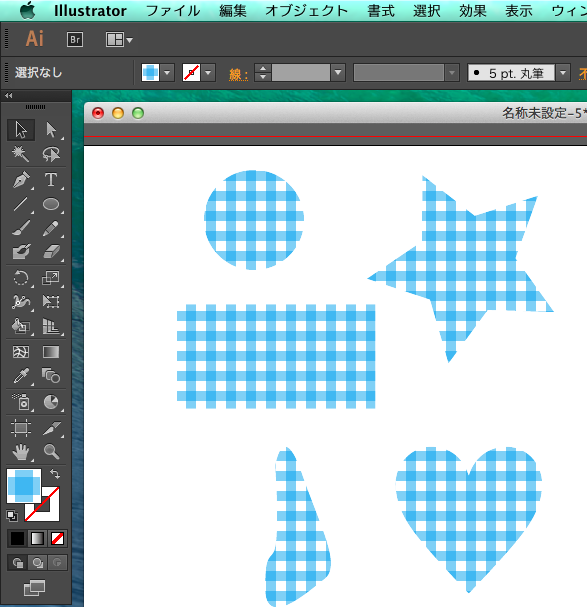
12.パスであれば、どんな形も「塗り」にパターンを適用することができます。
「パターン」のまとめ
いかがでしたでしょうか?
パターンをスウォッチに入れておくことで、
様々なパスに、つなぎ目の無いパターンを制作することができました。
線の回転の角度は90°にしましたが、
45°にして、ななめ模様にしてみたり、線幅を変えてみるなど、
様々なデザインのギンガムチェックを作ってみて下さいね。