誰でも簡単にWeb用素材を作る方法
自作の素材作るのは苦手なんだよなぁ・・・上手く出来ないし・・・
という方も多いと思います。
基本的には、素材を上手に作るコツは、ひたすら練習することが近道です。
ですが、急に素材が必要になった場合もあります。
その時は、Illustratorの「シンボル」に頼ると良いでしょう。
ただし、単に頼るだけでなく、ある程度カスタマイズしていくと、
良い練習にもなりますね。早速、実践していきましょう。
Illustratorで簡単にWeb制作用の素材を作ってみよう!
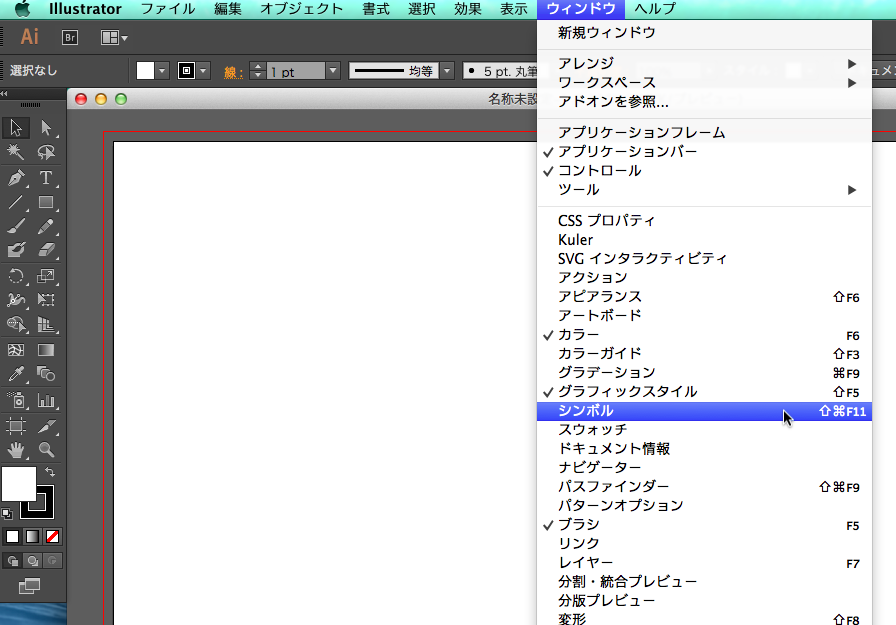
1.上部メニュー「ウィンドウ」—「シンボル」をクリックし、
シンボルパネルを表示します。
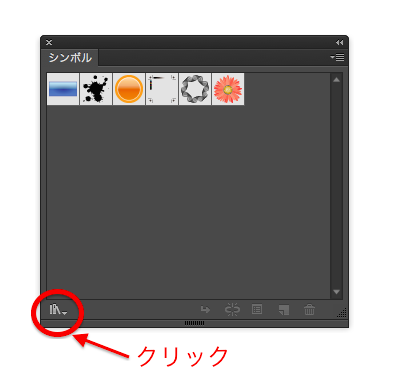
2.シンボルパネルの左下にある
ボタン「シンボルライブラリメニュー」をクリックします。
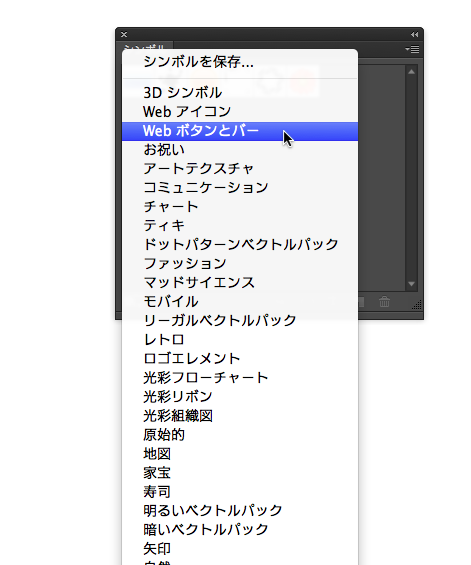
3.すると、様々なライブラリメニューが表示されます。
ここでは、「Webボタンとバー」をクリックします。
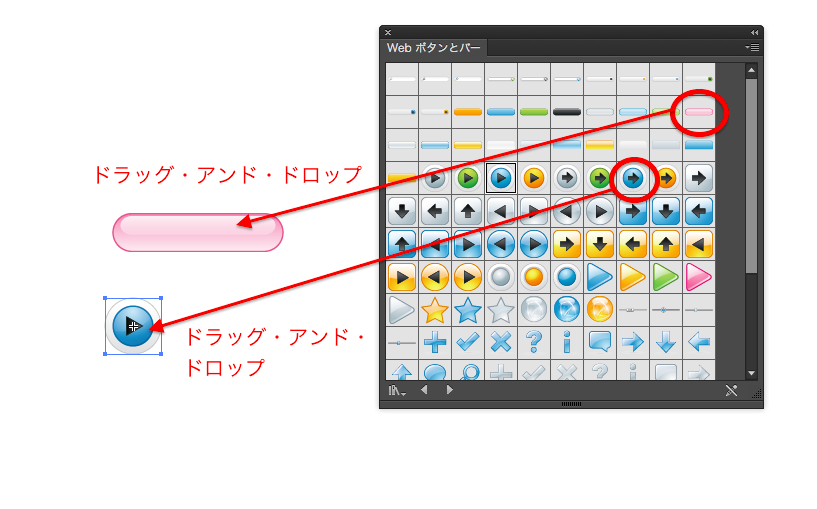
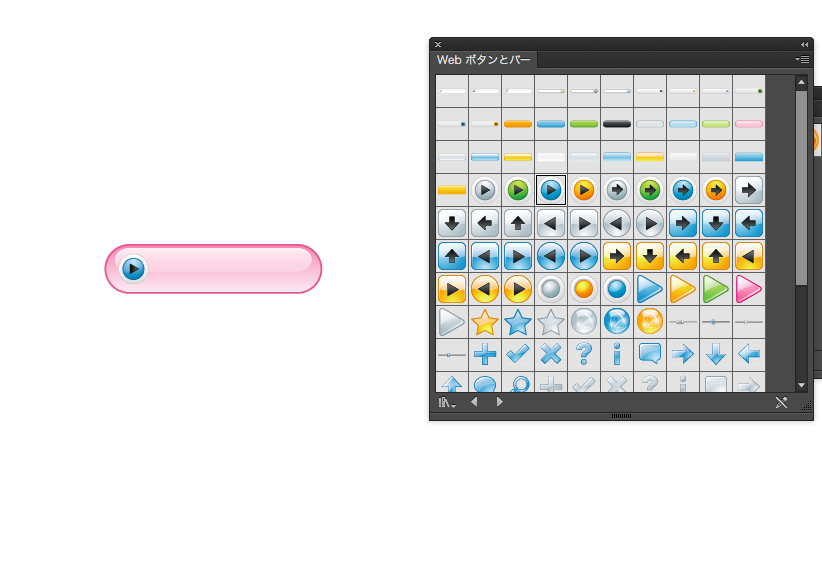
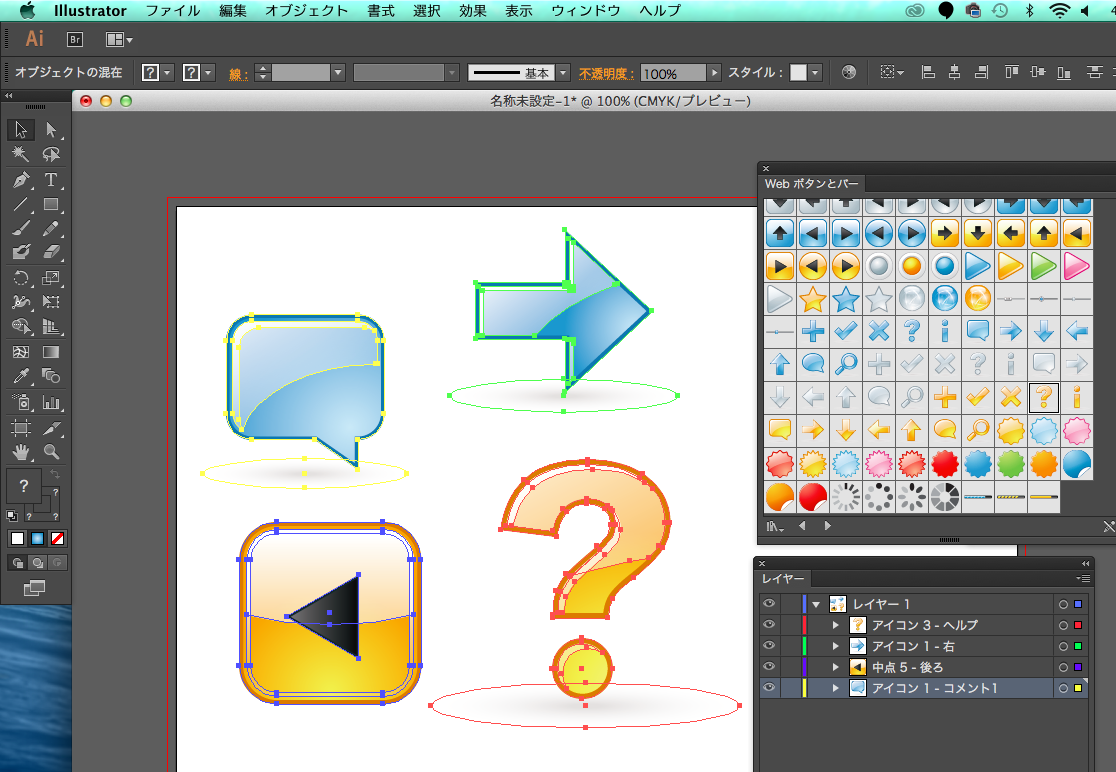
4.「Webボタンとバー」パネルが表示されました。
名前の通り、Web制作で使えそうなボタンや、バーが格納されています。
5.「Webボタンとバー」パネル内から、
バーとボタンをひとつずつ、アートボードへ
ドラッグ・アンド・ドロップしていきます。
6.下図のように適当に配置、拡大縮小していきます。
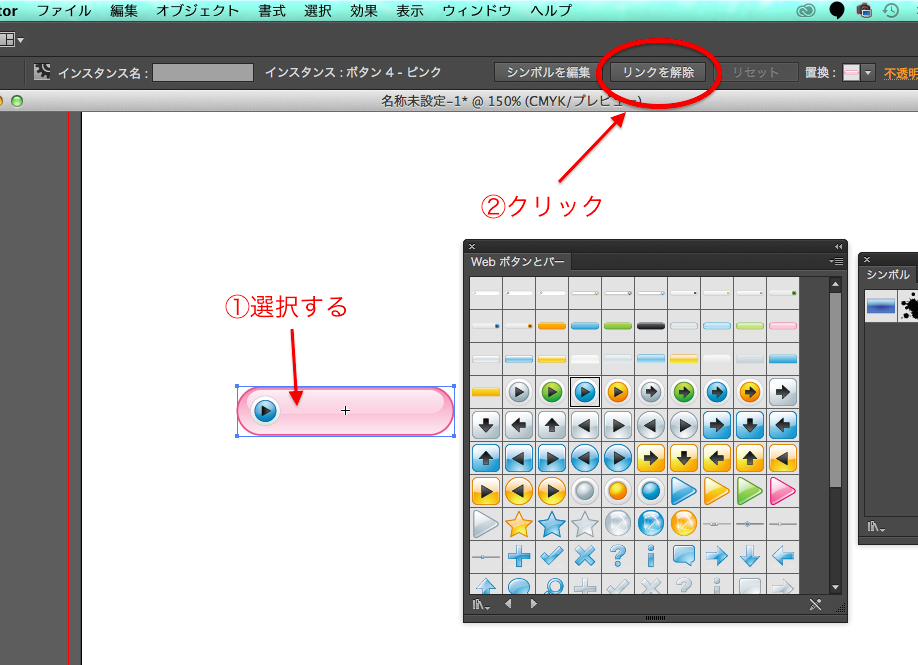
7.配置したシンボルは、このままでは「リンク」のままですので、
シンボルを選択した状態で、上部コントロールパネル「リンクを解除」を
クリックします。
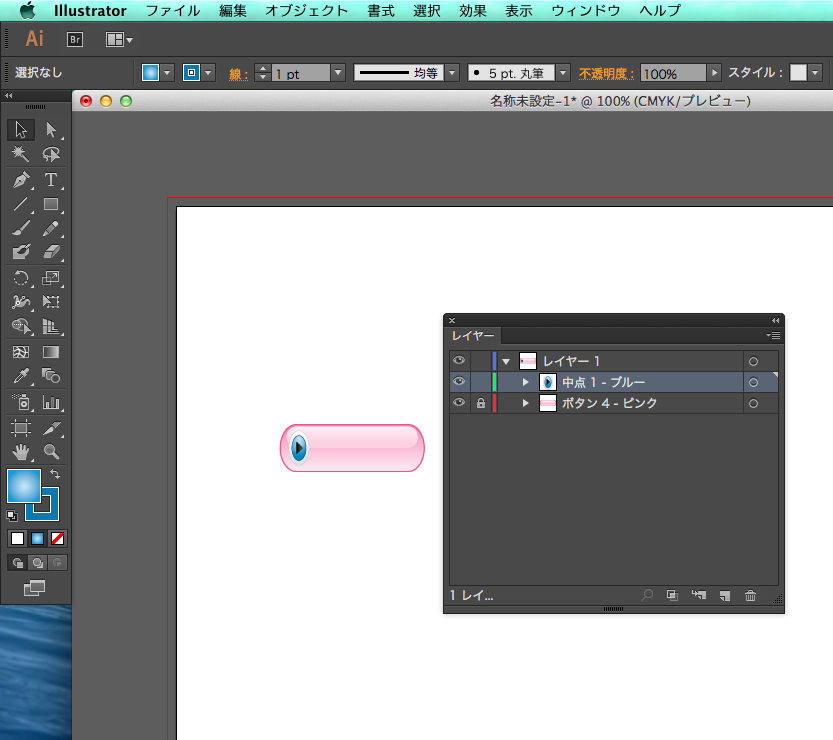
8.リンクが解除され、
オブジェクトごとに上手くレイヤー分けされました。
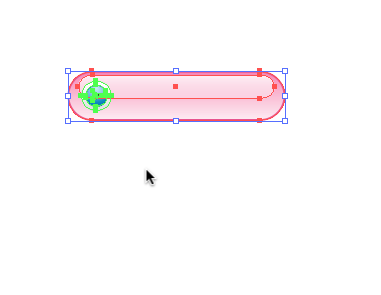
9.あとは、適当にオブジェクトを変形させるなど、
好みにデザインしていきます。
10.これら以外にも、矢印、はてな、吹き出しなど、
Web制作に適した様々な形がありますので、色々試してみて下さい。
シンボルに登録されている画像コンテンツの著作権は?
便利なIllustratorのシンボルですが、
「シンボルを商用利用で使いたいけど、その著作権はどうなの?」
という疑問が湧いてきます。
こちらのシンボルの著作権については、アドビ社のwebサイトに表記されている、
「アドビ一般利用条件」に明記されています。
http://www.adobe.com/jp/legal/general-terms.html
上記の利用条件を要約すると、
「商用利用はOK。ですが、
製品の中心がコンテンツを占めるような使い方(商標利用)はNGです」
といった内容です。
なので、シンボルを企業のロゴに使うのはマズイですね。
これはシンボルだけではなく、ブラシ等も同様です。
商用利用する方は、一度、利用条件に目を通しておきましょう。