ブラシを使ってフォントをデザインする
フォントをデザインする時、
明朝体やゴシック体のようなありきたりなフォントではなくて、
ちょっとデザインしたフォントにしたいなぁ・・・
そういう時、ありませんか?
そんな時は、フォントにブラシを適用させることにより、
より面白いフォントをデザインすることができます。
今回は、その方法をご紹介しましょう。
ブラシを活用したフォントのデザインをする方法
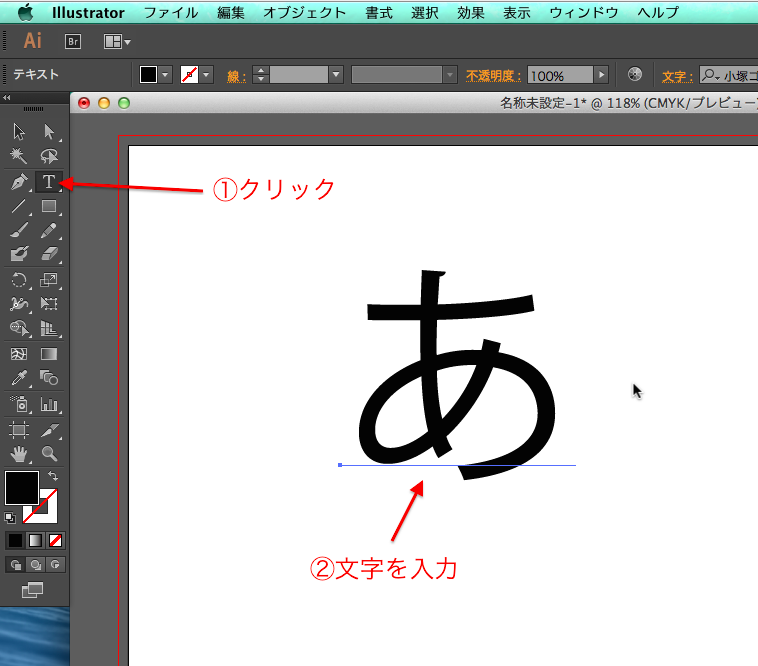
1.ツールパネルより「文字ツール」をクリックして、
アートボード上で文字を適当に入力します。
今回は、下記の通り設定しました。
フォントファミリ:小塚ゴシック Pr6N
フォントスタイル:R(Regular)
フォントサイズ:200pt
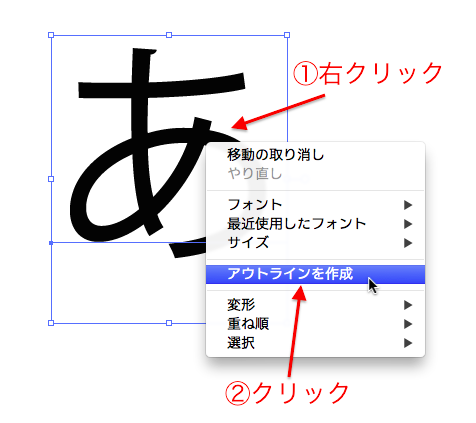
2.入力した文字を右クリックし、
「アウトラインを作成」をクリックします。
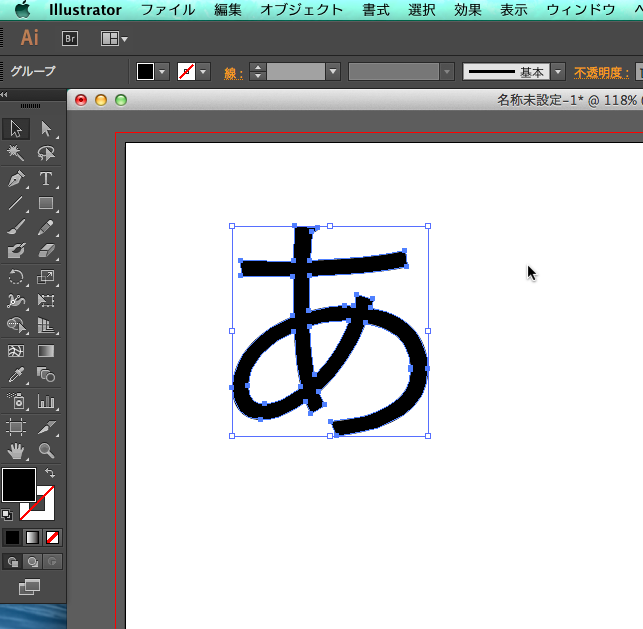
3.すると、文字がアウトライン化されました。
※アウトラインとは:フォント(文字情報)を図形化することです。
文字を図形化することにより、フォントが「パスで描いた図形」となります。
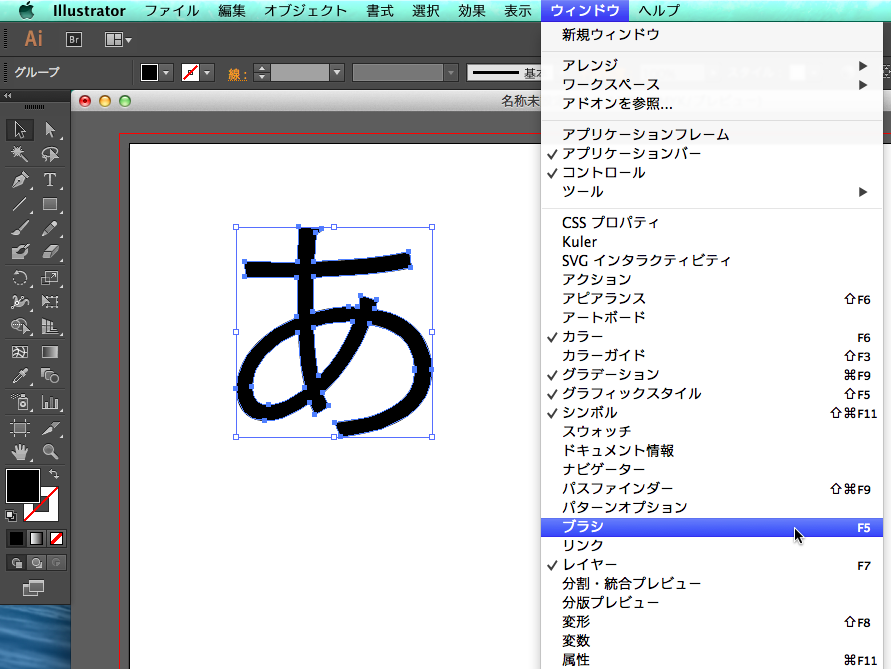
4.上部メニュー「ウィンドウ」—「ブラシ」の順にクリックします。
5.すると、ブラシパネルが表示されます。
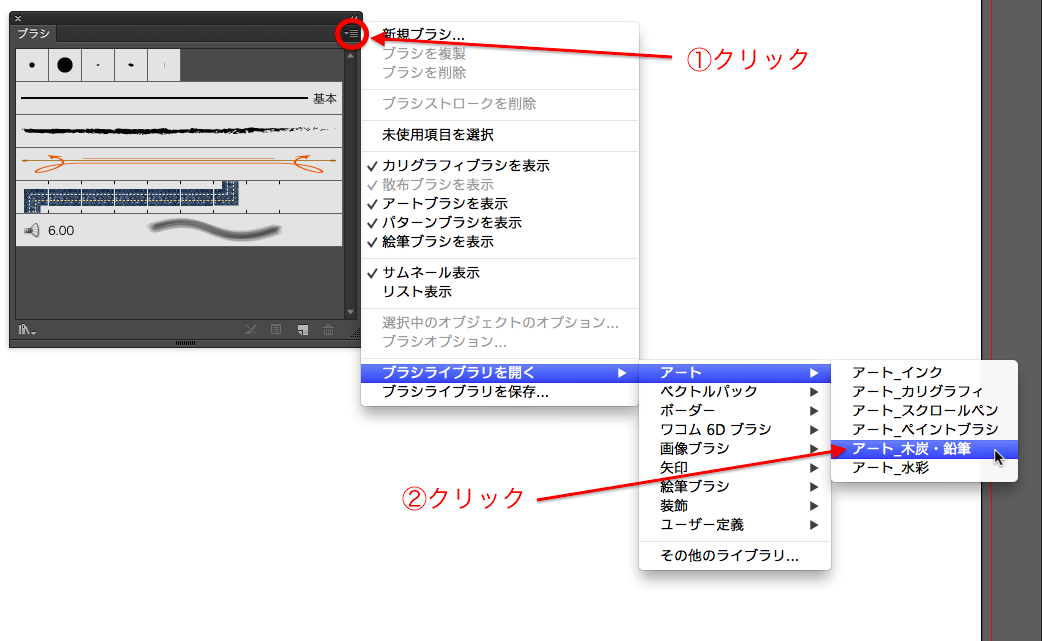
パネル右上部にあるメニューのボタンをクリックし、
「ブラシライブラリを開く」—「アート」—「アート_木炭・鉛筆」
この順にクリックします。
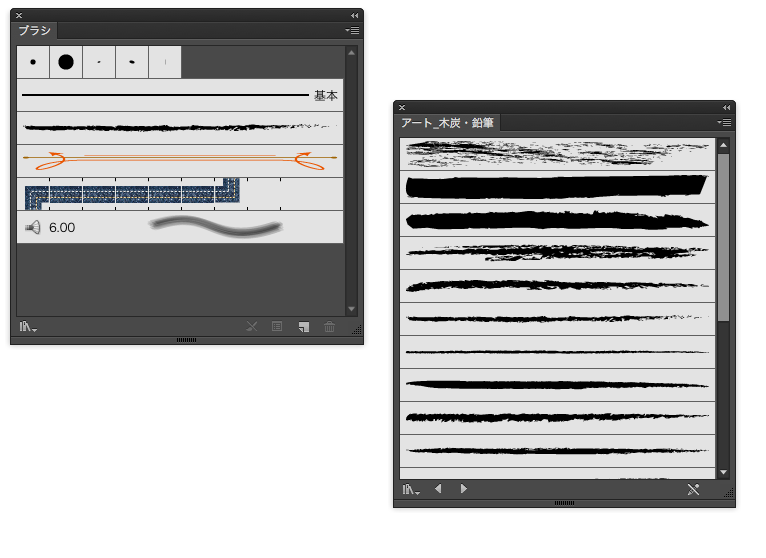
6.パネル「アート_木炭・鉛筆」が表示されました。
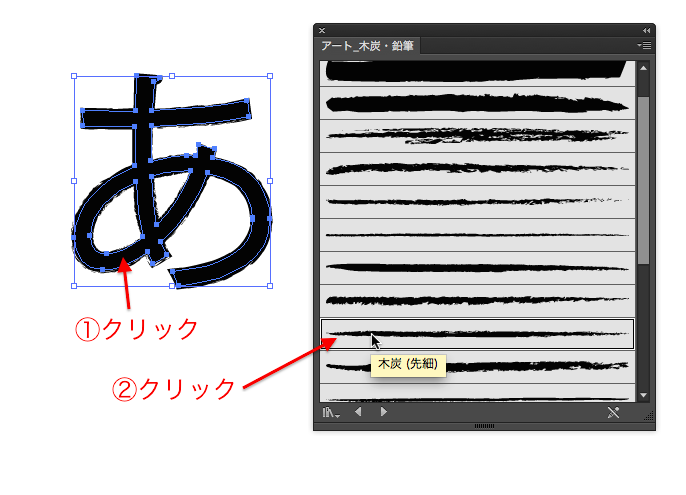
7.アウトライン化された文字をクリックし、選択された状態で、
「アート_木炭・鉛筆」パネル内の「木炭(先端)」をクリックします。
8.すると、塗りはそのままで、
線の部分(文字の境界線の部分)が、ブラシ「木炭(先端)」として、
下図の様に適用されました。
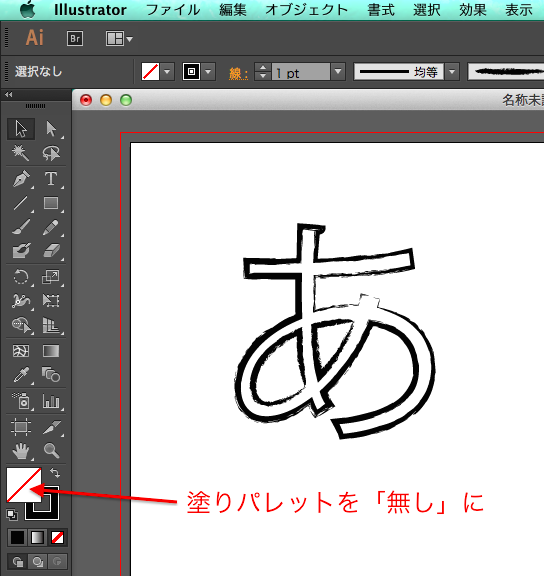
9.また、塗りカラーを「無し」にすると、
下図のような、くり抜きのようなフォントになりました。
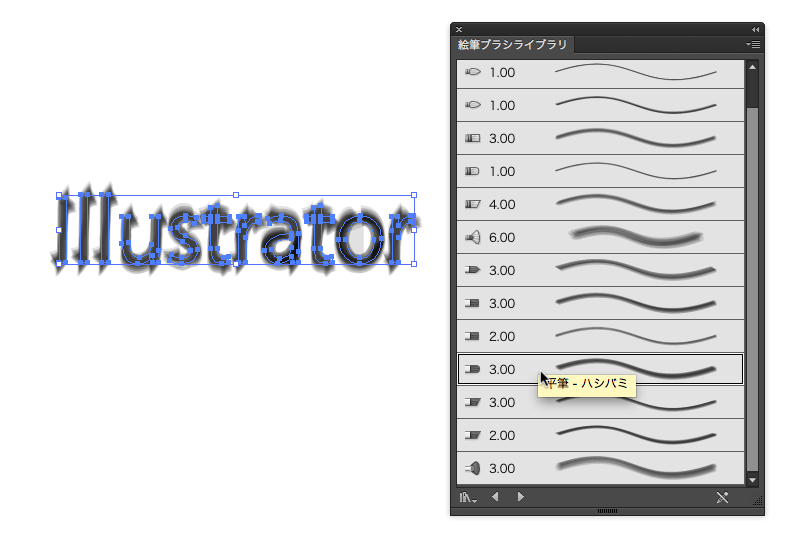
10.他にも色んなフォント、色んなブラシで試してみて下さい。
下図の例は、小塚ゴシック Pr6N(Regular)で、
「鉛筆ブラシライブラリ」内の「平筆—ハシバミ」を適用した例です。
線パレットの塗りをブラシに置き換えるので、
ブラシは、細めの線の方がデザインしやすいです。
まとめ
いかがでしたでしょうか?
基本的には、フォントをアウトライン化し、
そのアウトライン化したフォントのパスの線を、
ブラシに適用するといった手法です。
一点注意すべき点があります。
一度アウトライン化した文字は、図形化となるので、
誤字等の文字の修正が出来ません。
あらかじめ、ご注意下さい。