イラレを使う第一歩、パスの基本を押さえよう。
イラストレーターは、
三角形や四角形、円など、様々かつ複雑な図形を描くことが、
とても得意です。
イラストレーターで描く図形というのは、
「ベクトル画像(ベクター画像)」と呼び、
点と座標で描かれた画像なんです。
点と画像で描かれた画像ということは、つまり・・・
「画像をいくら拡大しても画像荒れすることがない」ということであって、
数式で画像を表現しているようなものなのです。
このように、座標の点と線で結んで描く画像のことを、「パス」と呼び、
パスで描いた曲線のことを「ベジェ曲線」と呼びます。
では、今回は簡単なパスと、ベジェ曲線の描き方について
ご紹介していきます。
簡単な四角形を描く練習をしよう!
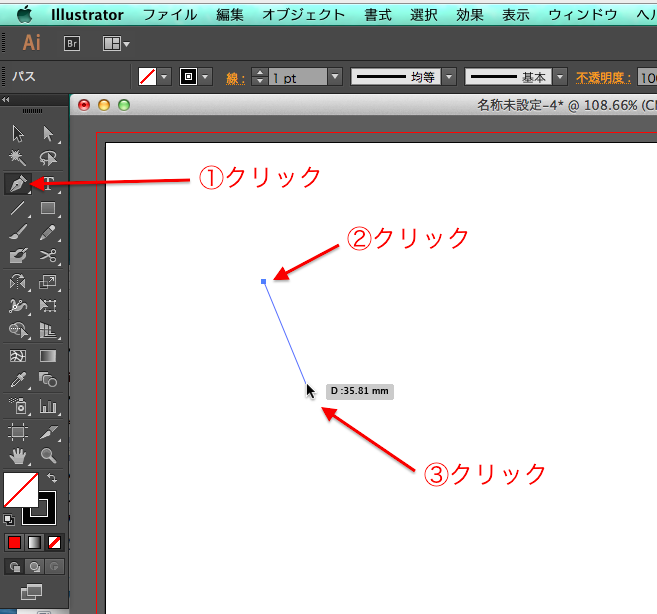
1.ツールパネル「ペンツール」を選択します。
カラーの塗りは「無し」、カラーの線は「黒」に設定します。
ペンツールで、アートボードに1回だけクリックします。
すると、クリックした場所から、糸が引くような形になります。
その状態で、別の場所にクリックします。
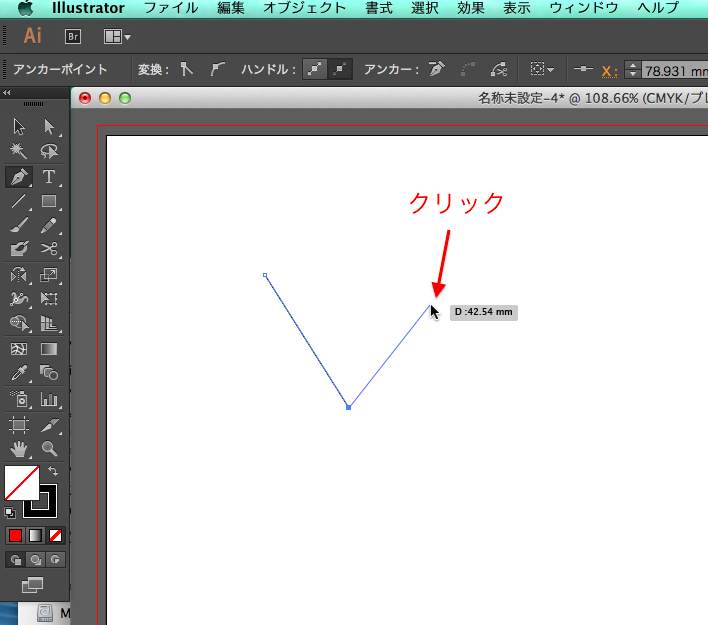
2.さらに、別の場所(四角形の別の角にあたる場所)へ、
1回だけクリックします。
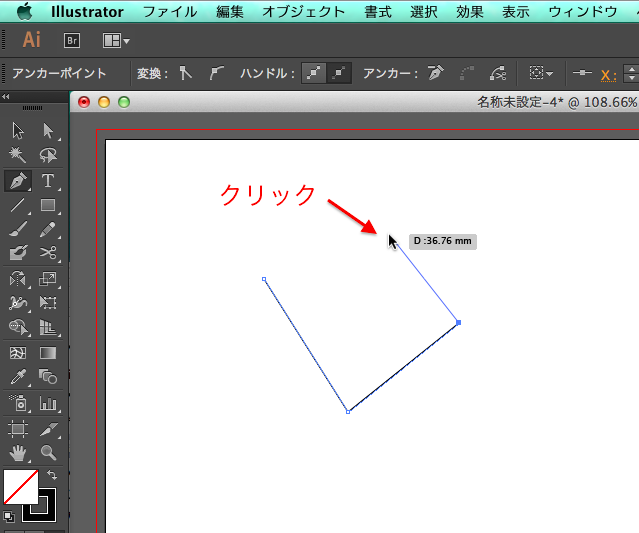
3.また角ができますので、別の場所へクリックします。
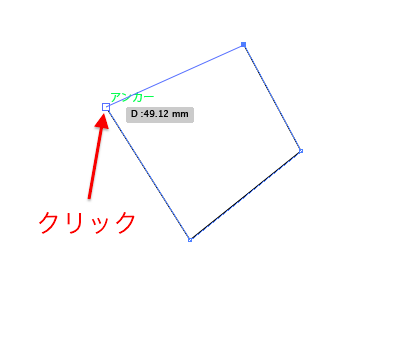
4.元の場所(アンカーポイント)に目がけてクリックし、
1周させます。これで、簡単な四角形をパスで描くことができました。
簡単な曲線(ベジェ曲線)を描いてみよう
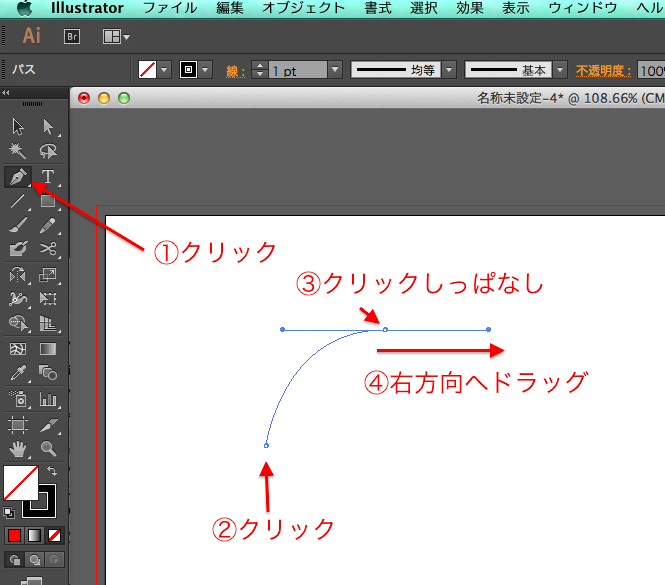
1.ツールパネルより、ペンツールをクリックし、
アートボードをクリックします。
円の4分の1にあたる場所を目がけて、クリックしっぱなしにし、
そこから右方向へドラッグします。
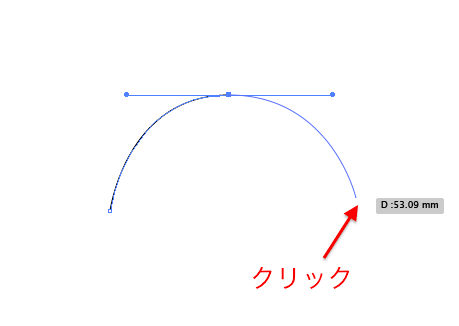
6.そこから、半円の頂点にあたる部分をクリックします。
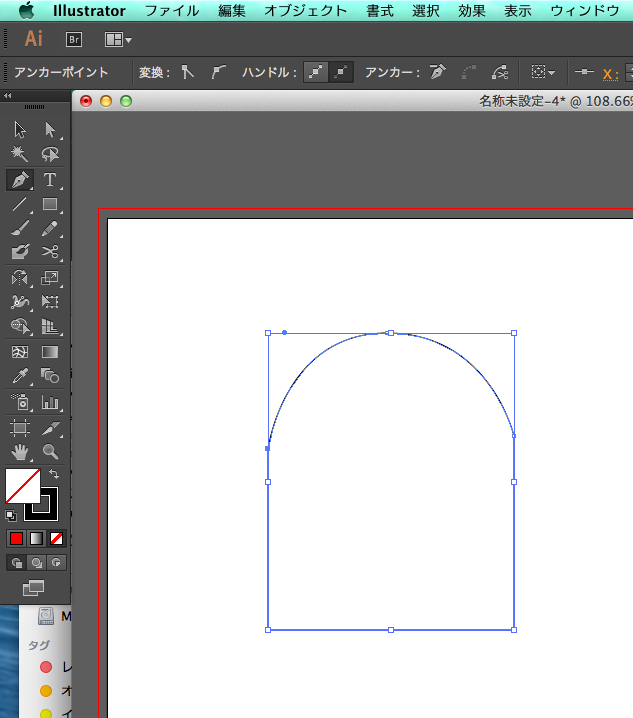
7.あとは、下図のように角をクリックして、
パスを1周させます。
ベジェ曲線の練習方法
上手く描けましたか?
初めて曲線を描くけど、円弧がイビツになって、
なかなか上手く描けない・・・
そういう方々も多いのではないでしょうか。
ベジェ曲線は理屈よりも、とにかく練習あるのみです。
そこで、ひとつベジェ曲線の練習方法をご紹介します。
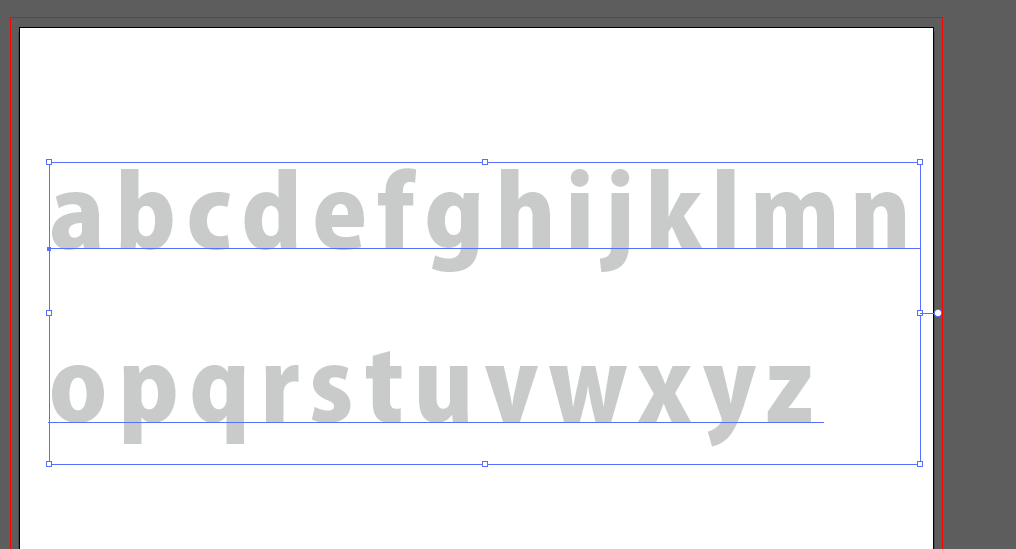
1.下図のように、アートボード内に、
ツールパネル内「横書き文字ツール」を使って、
太いゴシック体で、アルファベットの小文字を描きます。
なるべく太い書体にしましょう。
グレーの薄い色を塗りに設定し、線は「無し」に設定します。
一通り設定しましたら、文字にロックをかけておきましょう。
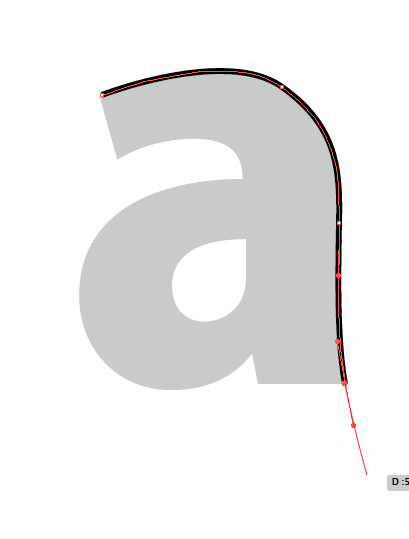
11.ツールパネル「ペンツール」で、下図のように、
アルファベットの輪郭を描きます。
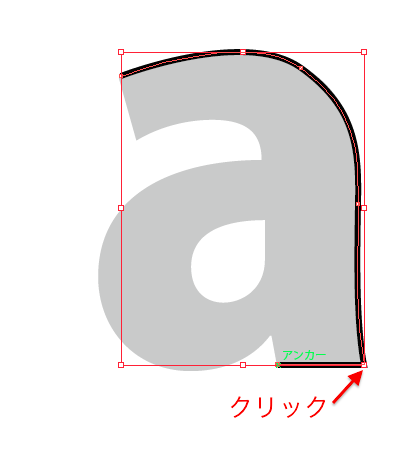
12.下図のように、直角にあたる場所は、
直角にあたるアンカーポイントをクリックします。
すると、直角を描くことができます。
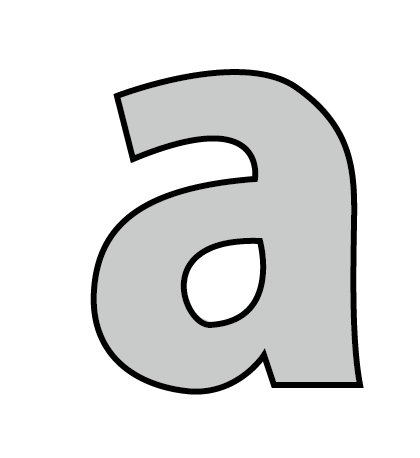
13.アルファベットの外郭を描いていき、必ずパスを1周させます。
パスを1周させないと、パスの中の塗りを
設定することができません。
パスの基本まとめ
いかがでしょうか?
手間取った方もいらっしゃるのではないでしょうか。
パスの描き方やベジェ曲線の描き方は、
とにかく練習あるのみです。
頑張って下さいね!