Illustratorで名刺制作
いつもはWordで名刺を作っていたけど、
今度はイラレで作ってみようかな・・・という方。
イラレの良さは、自由にレイアウトしたり、デザインできる点です。
今回は、その利点を活用して、
下図のような名刺を作成してみましょう。
Illustratorを使用した名刺の制作方法
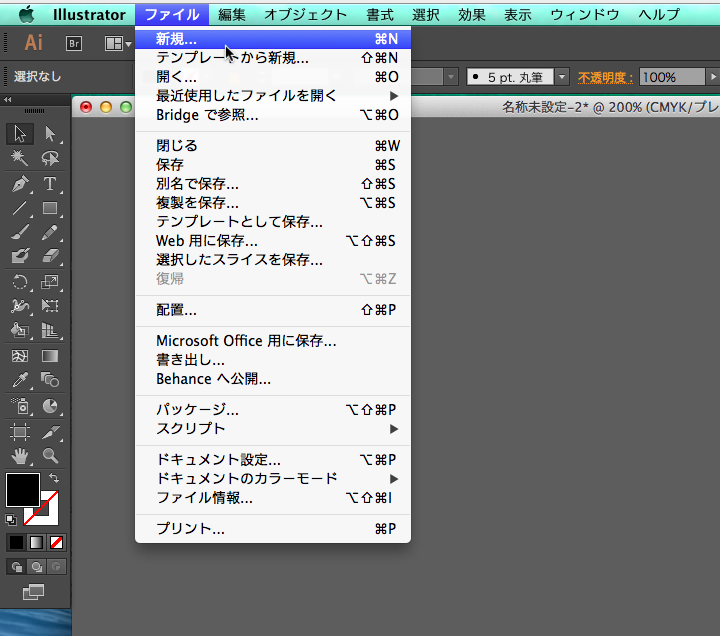
1.まず、ファイルを新規作成します。
(上部メニュー「ファイル」—「新規」の順にクリックします)
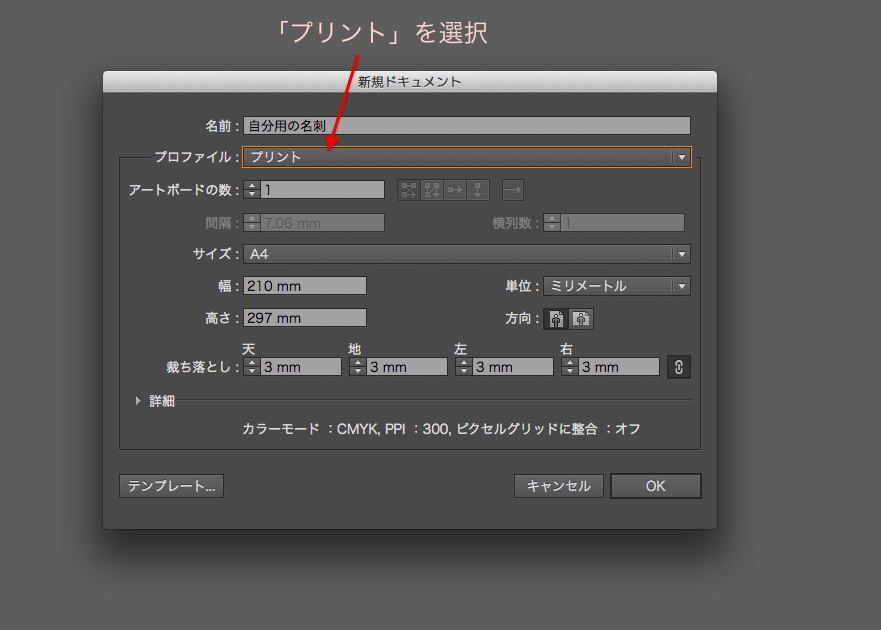
2.新規ドキュメントダイアログにて、
プロファイルを「プリント」選択、
サイズはA4タテに設定し、OKボタンをクリックします。
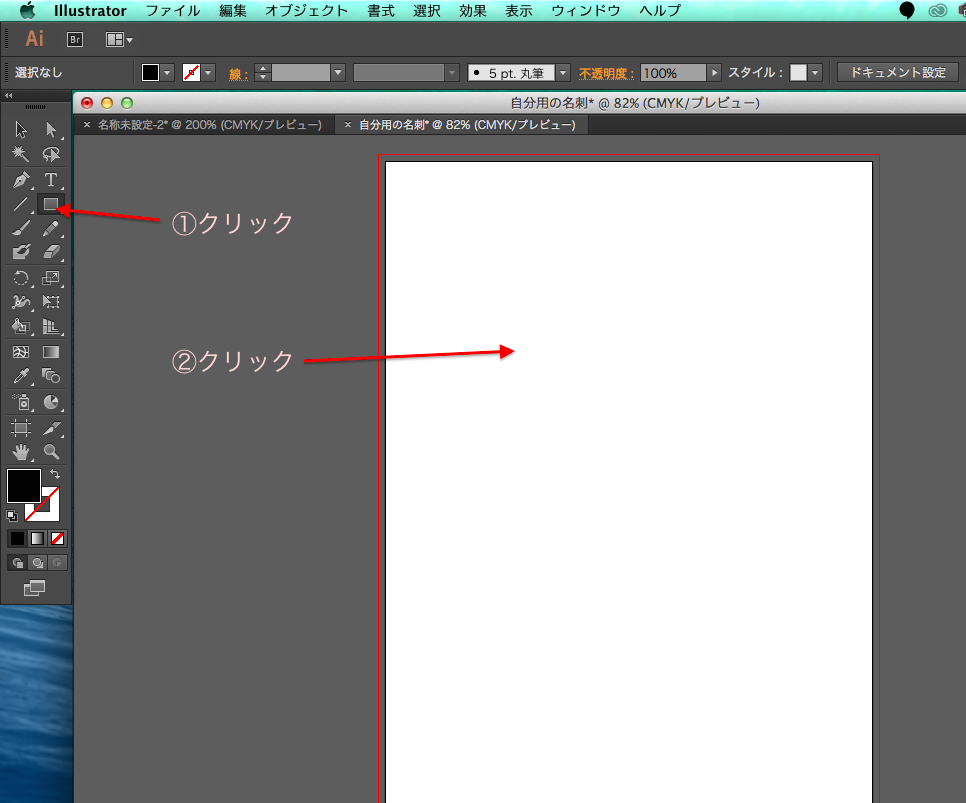
3.ツールパネルより「長方形ツール」をクリックし、
アートボード上をクリックします。
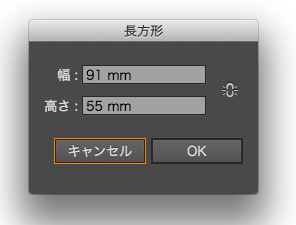
4.長方形ツールのダイアログが表示されますので、
幅91mm、高さ55mmで数値入力し、OKボタンを押下します。
(一般的な名刺サイズの大きさです)
5.横91mm・高さ55mmの長方形が描けました。
長方形の塗りカラーは「黒」、線カラーは「無し」に設定しています。
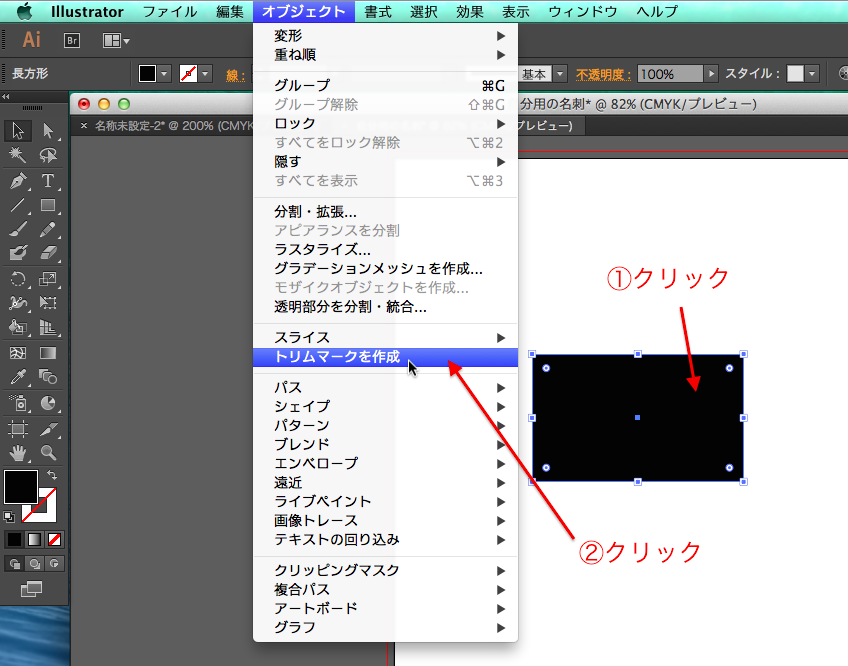
さらに長方形を選択した状態で、
上部メニュー「オブジェクト」—「トリムマーク」の順にクリックします。
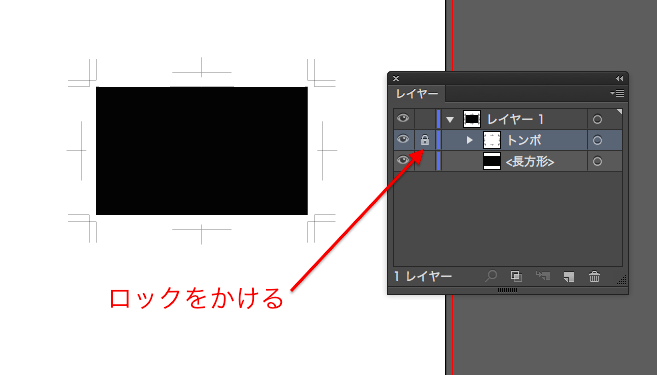
6.すると、長方形の周辺にトリムマーク(トンボ)が表示されました。
トリムマークは誤って動かさないように、
レイヤーにロックをかけておきましょう。
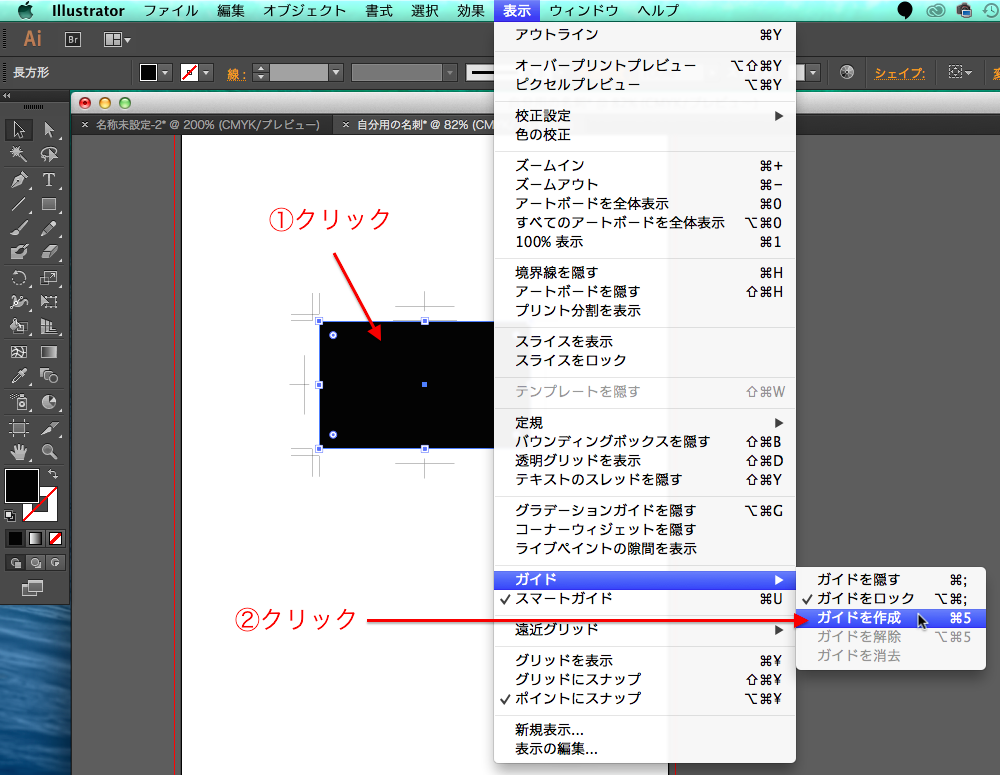
7.長方形を選択した状態で、
上部メニュー「表示」—「ガイド」—「ガイドを作成」をクリックします。
8.すると、黒の長方形が、ガイド線に変換しました。
このガイド線も誤って動かさないように、ロックしておきましょう。
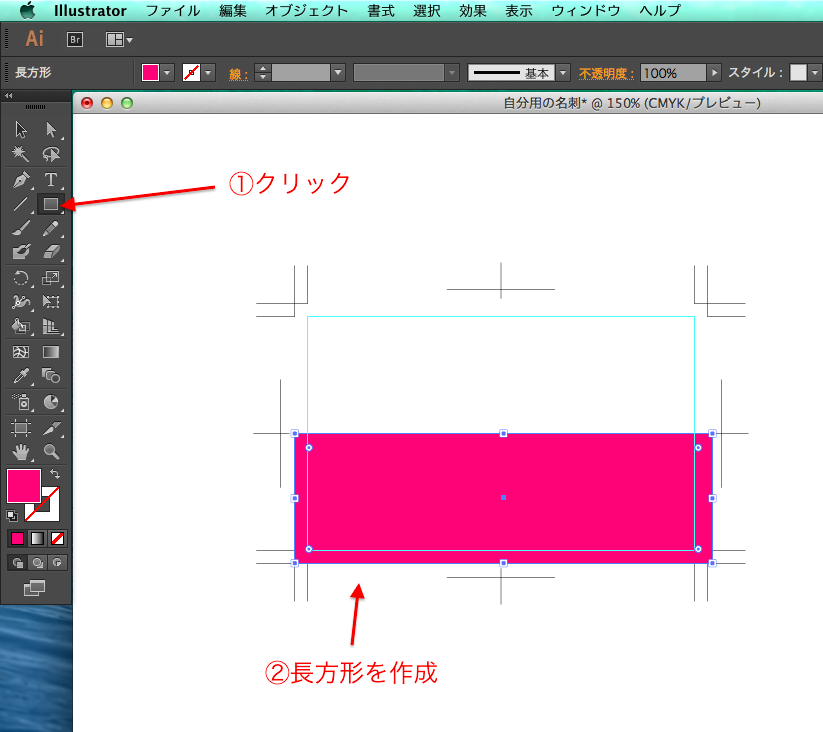
次に、名刺の帯を作ります。
ツールパネル「長方形ツール」をクリックして、
下図の通り、ピンクの長方形を描きます。
この時、ガイド線よりも余分に塗りたしするように、
トリムマークを目印に帯を描きます。
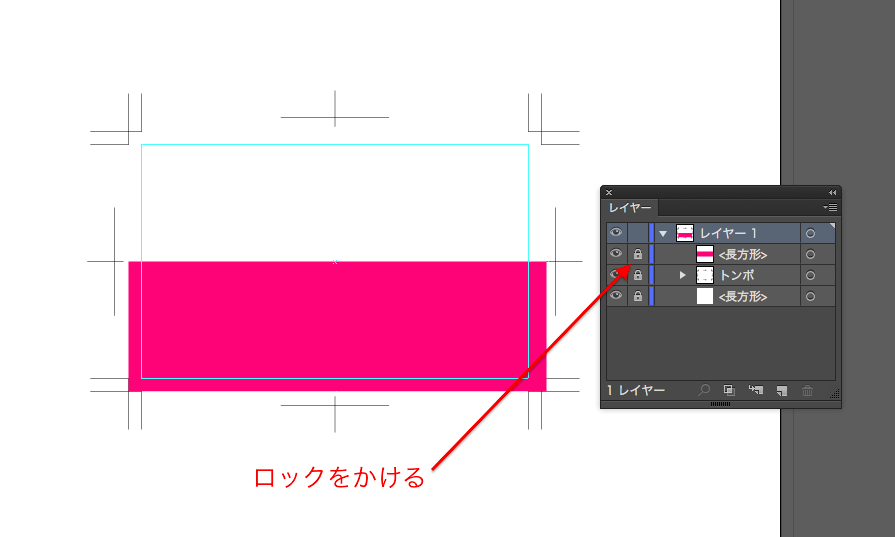
9.描いたピンクの長方形も、誤って動かさないように、
レイヤーにロックをかけておきましょう。
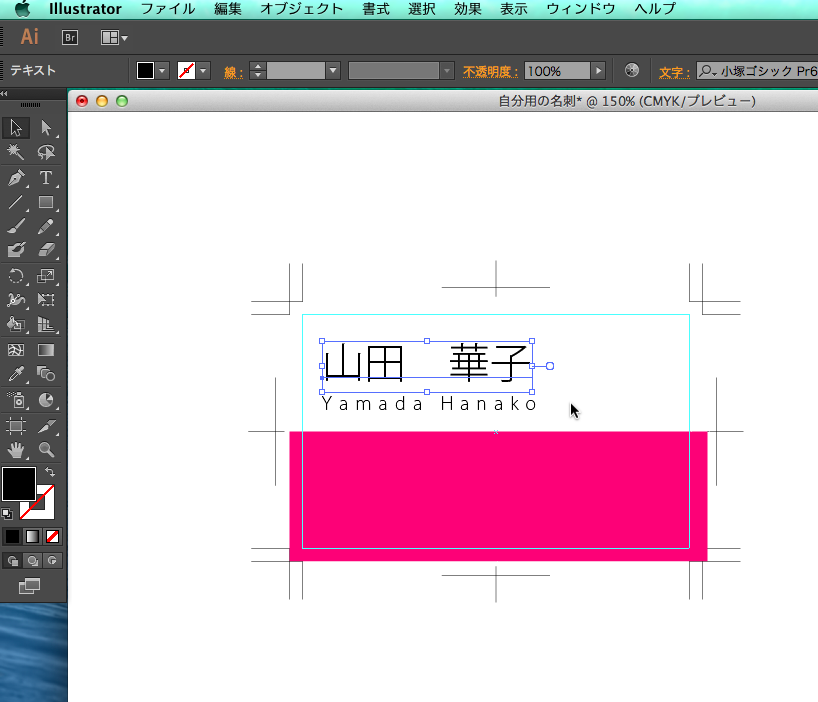
10.ツールパネル「文字ツール」で、
名刺上部の余白部分に名前を記入します。
肩書きがある人は、名前の真上あたりに表記するなど、
書き加えてみてください。
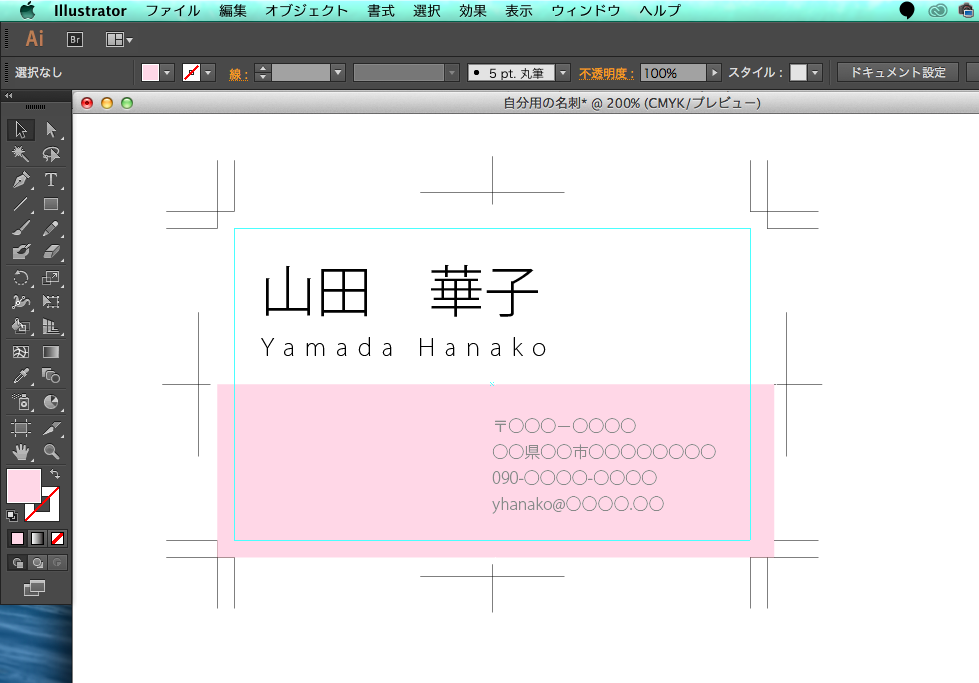
11.帯部分右方向に、住所、電話番号、メールアドレスなど、
連絡先を記載します。
12.ちょっとこのままでは帯の色が強すぎて、連絡先の文字が見づらいので、
帯の色を抑え気味にします。
あとは、会社のロゴ、自画像イラストなど、
お好みにカスタマイズしてみてください。
名刺制作まとめ
名刺をイラストレーターで作った利点がもう一つあります。
それは、トリムマークを作り、塗りたしをして、
「縁なし」の名刺を作成する点です。
塗りたしをすることによって、用紙の裁断が少しズレても、
リカバリーできるからです。
今回は名刺作成をご紹介しましたが、
ポストカードなど、色んな種類のカードを試してみて下さいね。