スライスツールとは?
Webデザインの世界でスライスとは、
1枚の画像を複数に分割する事を指します。
Webデザイナーは、このスライスをするために、
スライスツールをよく使うことが多いです。
Webのカンプデザインをhtmlに組み込む際、
カンプデザインの画像からボタン等をスライスし、
そのまま本番で使うことが多いです。
ちなみにカンプデザインとは、ワイヤーフレームに肉付けをした
完成形のイメージのことを指し、モックと呼ぶ事もあります。
今回は、このスライスツールを使って、
カンプデザインから画像をスライスする方法をご紹介します。
スライスツールの使い方
1.アートボード上に画像(jpeg,psdなど)を配置します。
今回は、カンプデザインした1枚のjpegを配置しました。
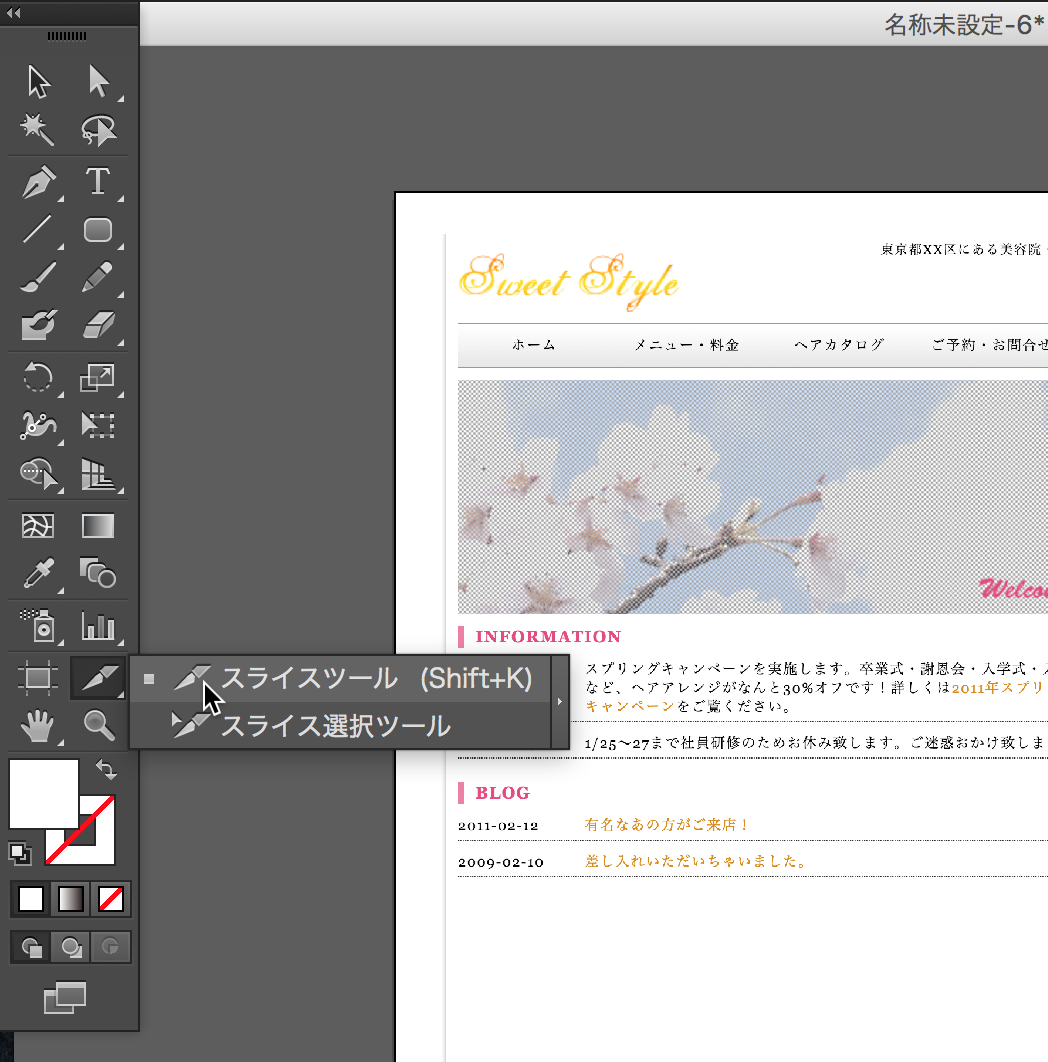
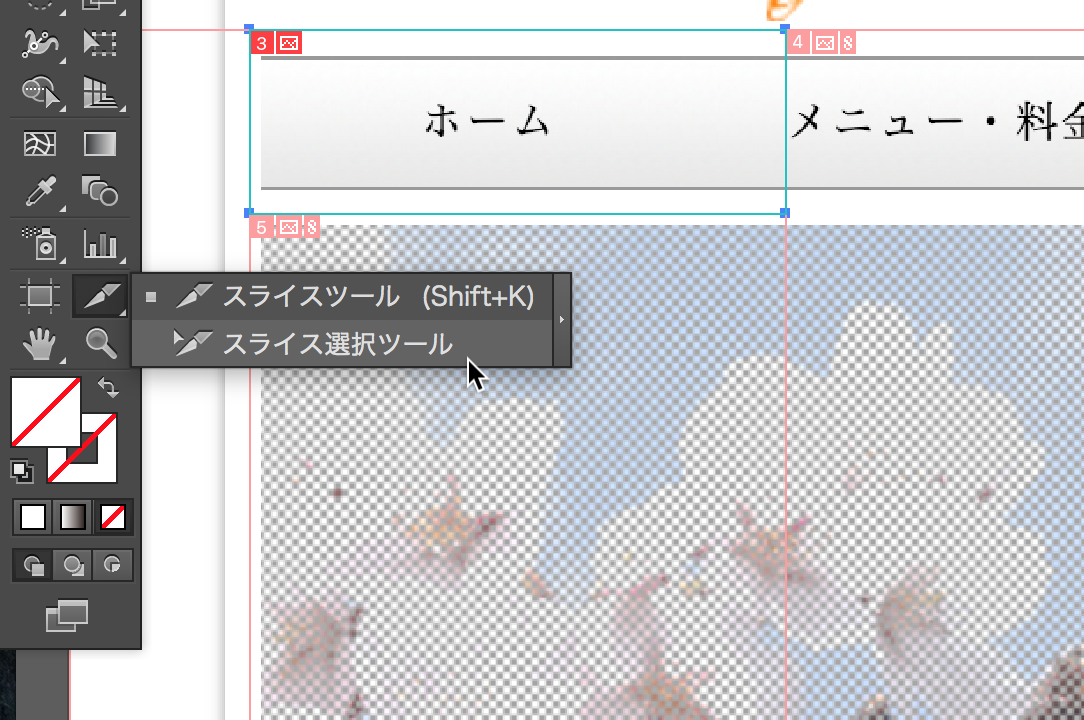
2.ツールパネルより、スライスツールをクリックします。
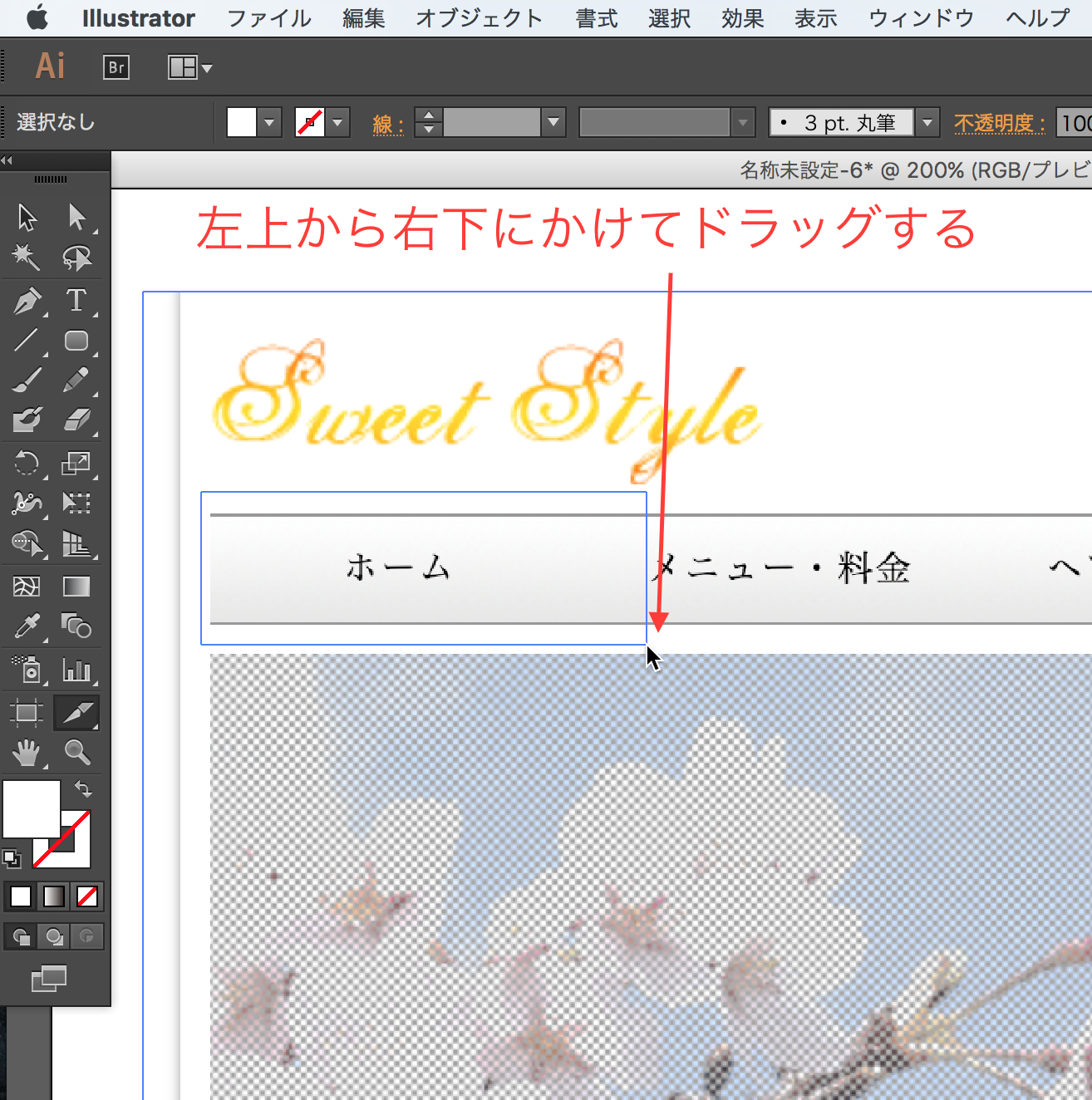
3.まずは、グローバルメニューの各メニューをスライスします。
スライスツールで、メニューのひとつを囲ってください。
(左上から右下にかけてドラッグします)
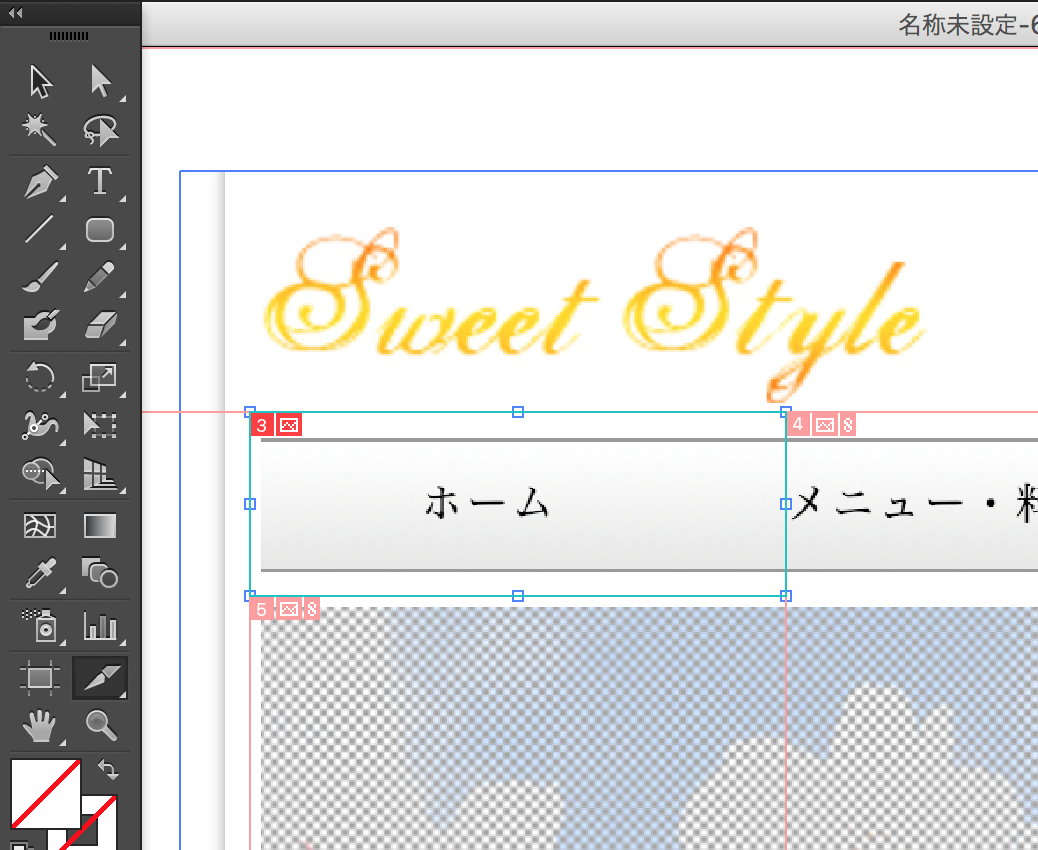
4.画面の表示が、このようになります。
5.ツールパネルより、スライス選択ツールをクリックします。
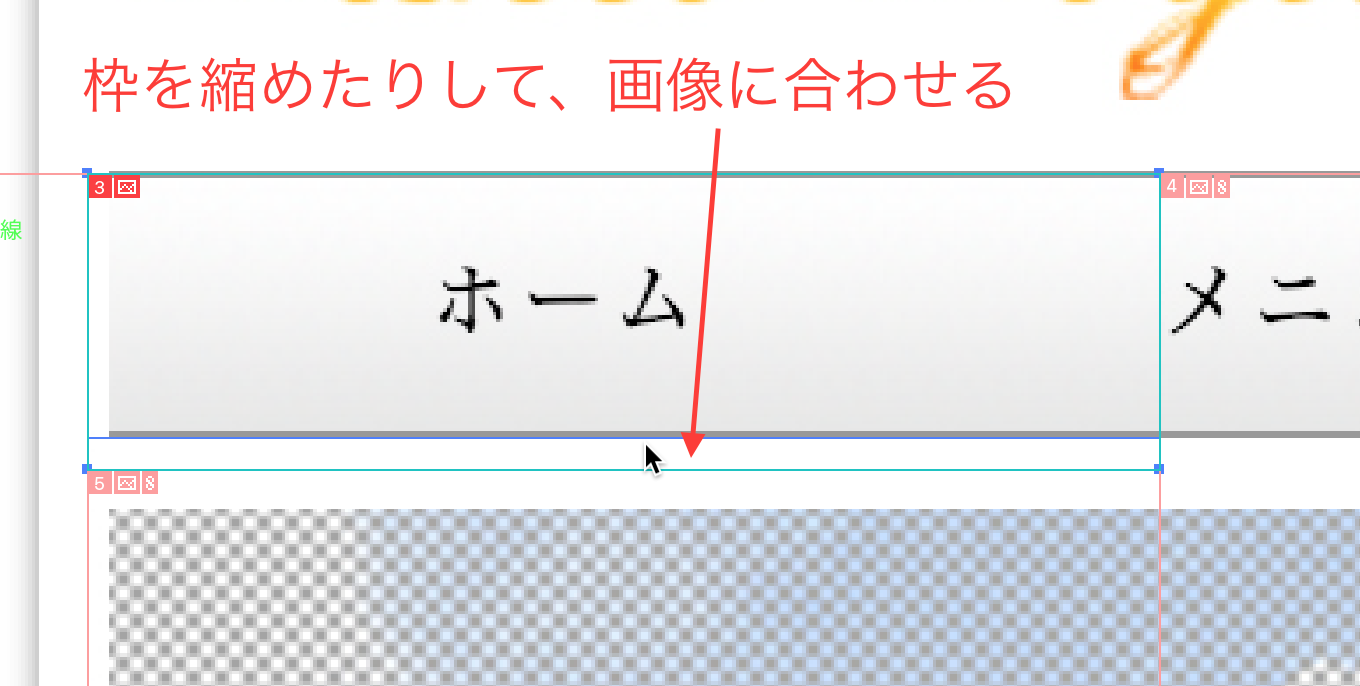
6.スライスした枠を選択することができます。
スライスした枠を縮めて、画像にぴったり合うように
調節しましょう。
7.「ホーム」ボタンのスライスができました。
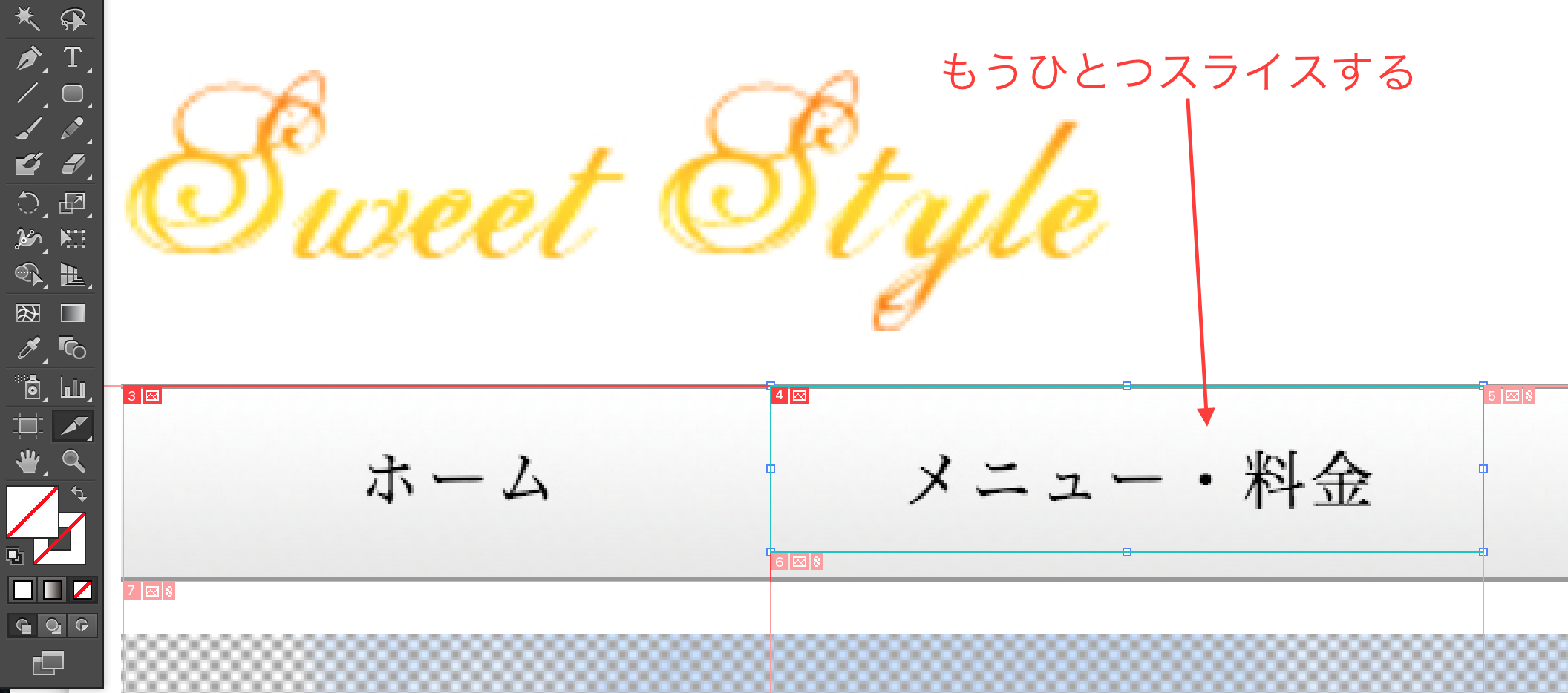
次は、同様に「メニュー・料金」のボタンを
スライスしてみましょう。
8.グローバルメニューのすべてのボタンをスライスします。
また、スライスずれた時は、スライス選択ツールで調節します。
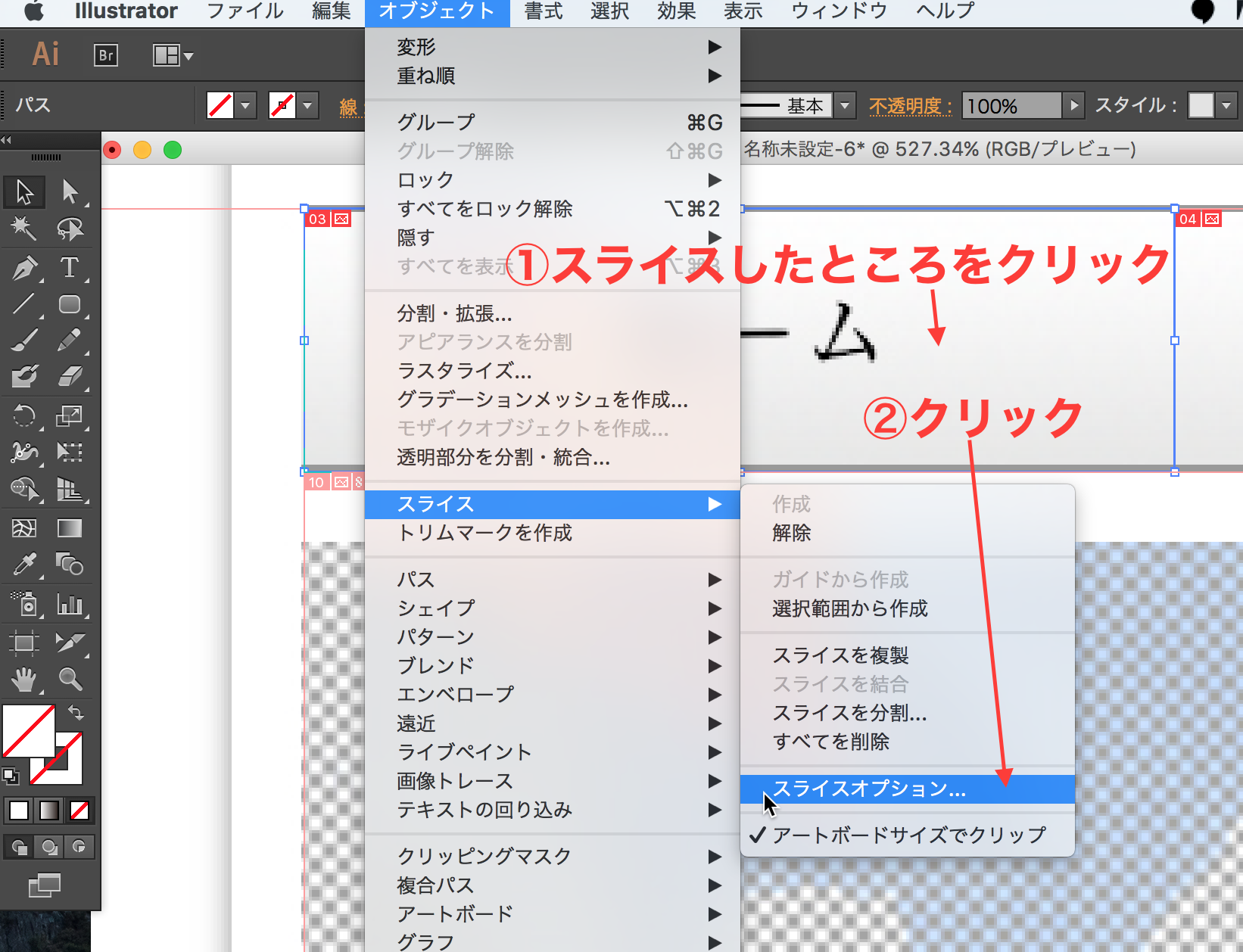
9.次に、スライスした各箇所に、ファイル名を記入します。
「オブジェクト」-「スライス」-「スライスオプション」
この順にクリックします。
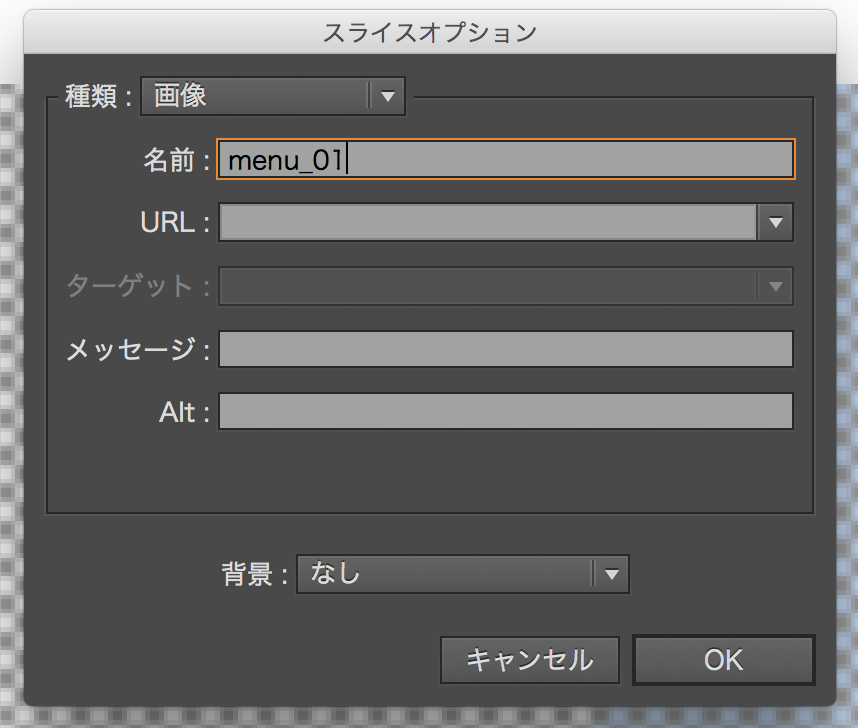
10.スライスオプションのダイアログが表示されますので、
名前の欄に、ファイル名を記入してください。
(拡張子は後ほど設定するので不要です)
11.すべてのボタンにファイル名を記載したら、
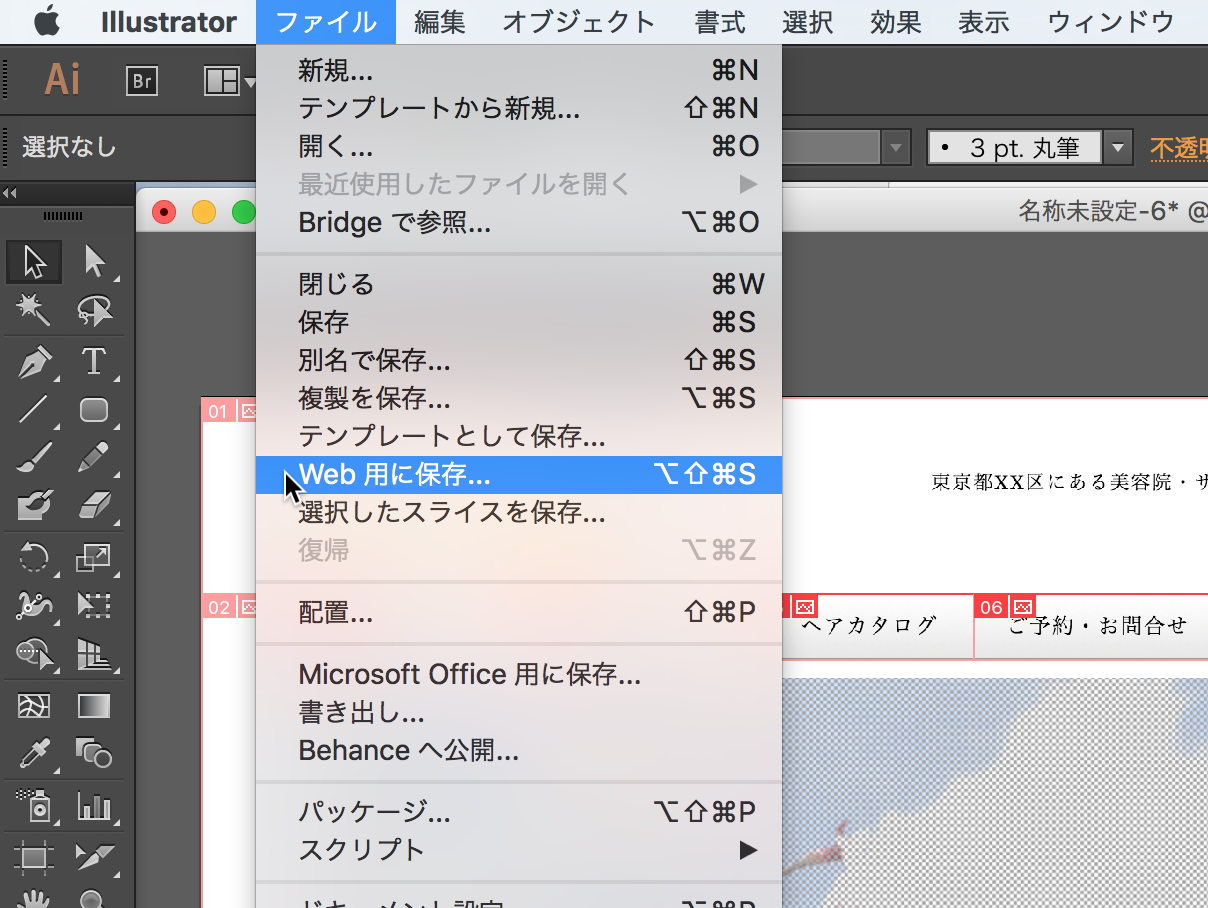
上部メニュー「ファイル」-「Web用に保存」を
クリックします。
12.「Web用に保存」ダイアログが表示されました。
13.スライスしたそれぞれの場所をすべて選択します。(Command+クリックで複数選択)
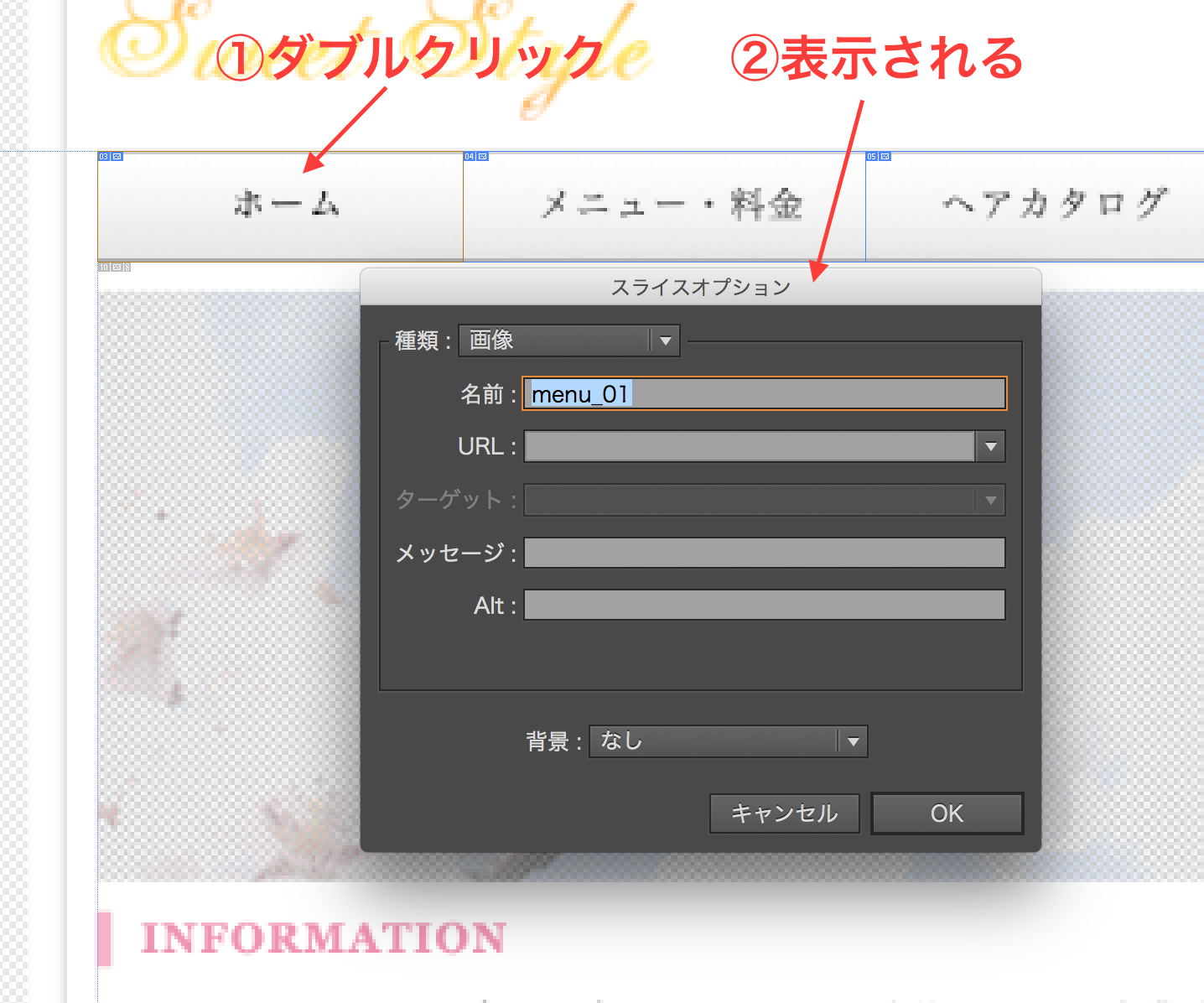
ちなみにダブルクリックすると、
スライスオプションのダイアログが表示されます。
ここで、ファイル名を記入することもできます。
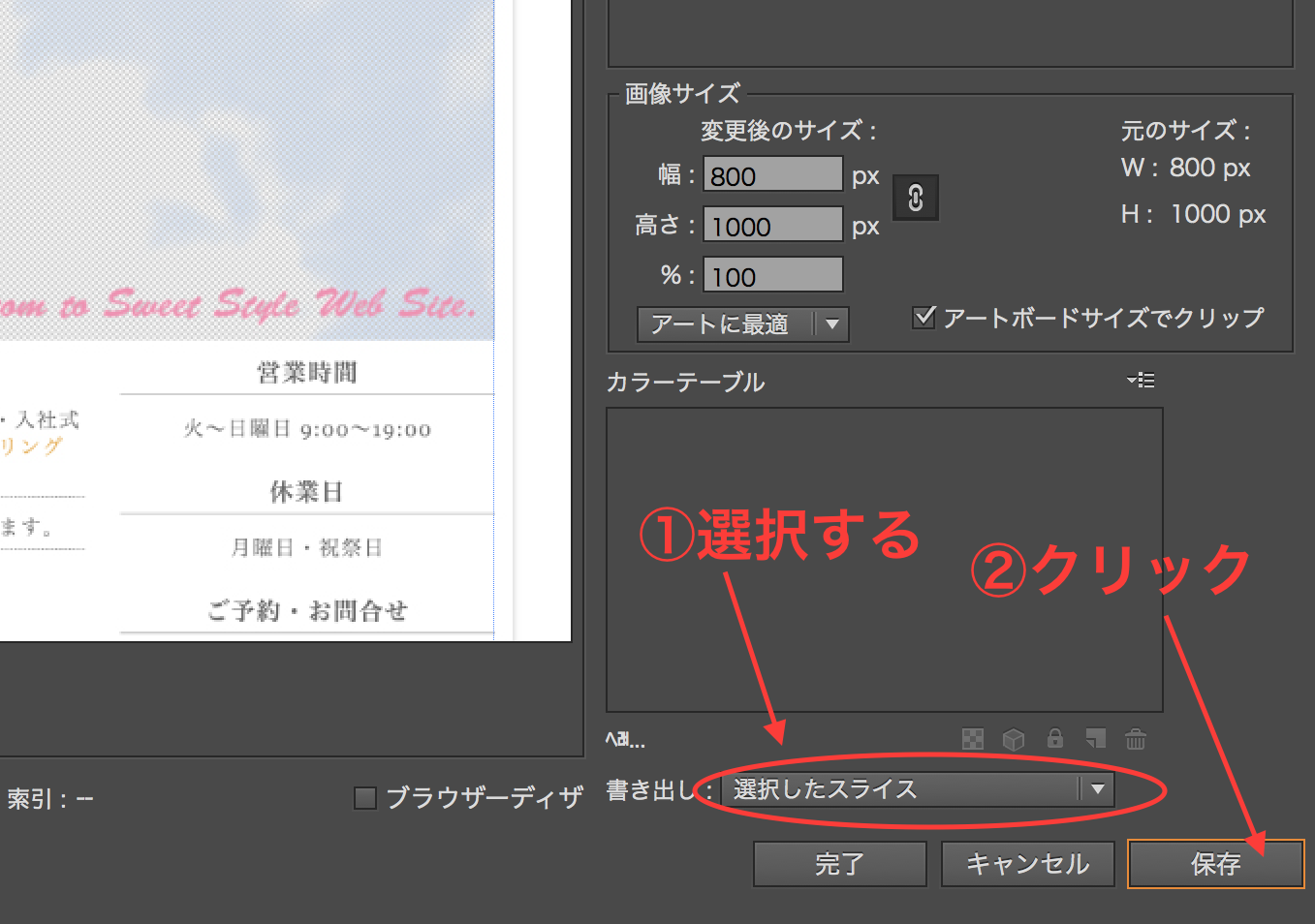
14.画面右のプリセット欄で、画像ファイルの種類を選択します。
ここでは、PNG-24を選択します。
15.書き出しのメニューは「選択したスライス」を選択し、
「保存」ボタンをクリックします。
保存をする前に、スライスした箇所がすべて選択されているか、
もう一度確認してください。
(前述13参考)
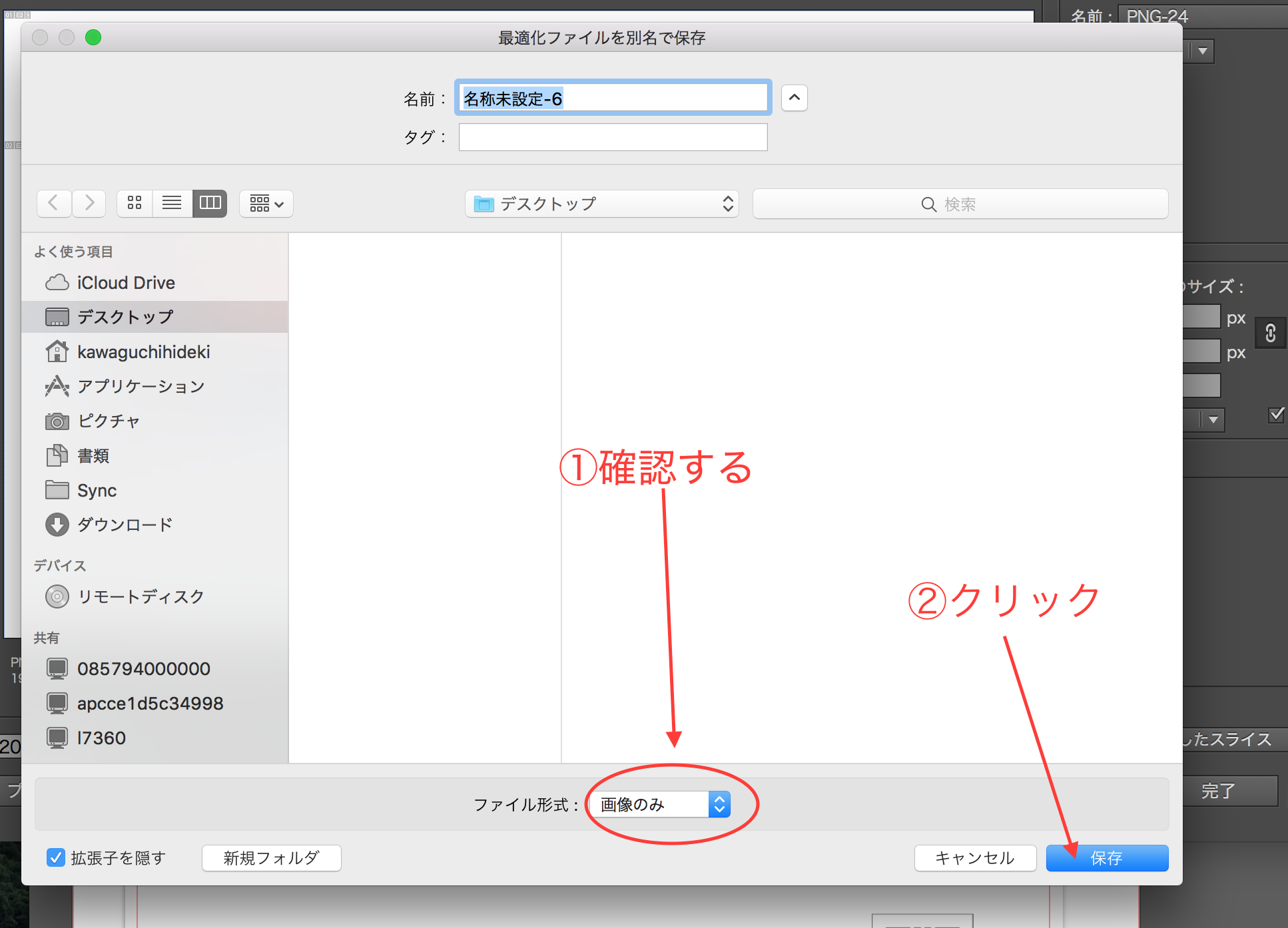
16.「最適化ファイルを別名で保存」ダイアログが表示されます。
名前は適当で構いません。
ファイル形式が「画像のみ」になっているか確認し、
保存ボタンをクリックします。
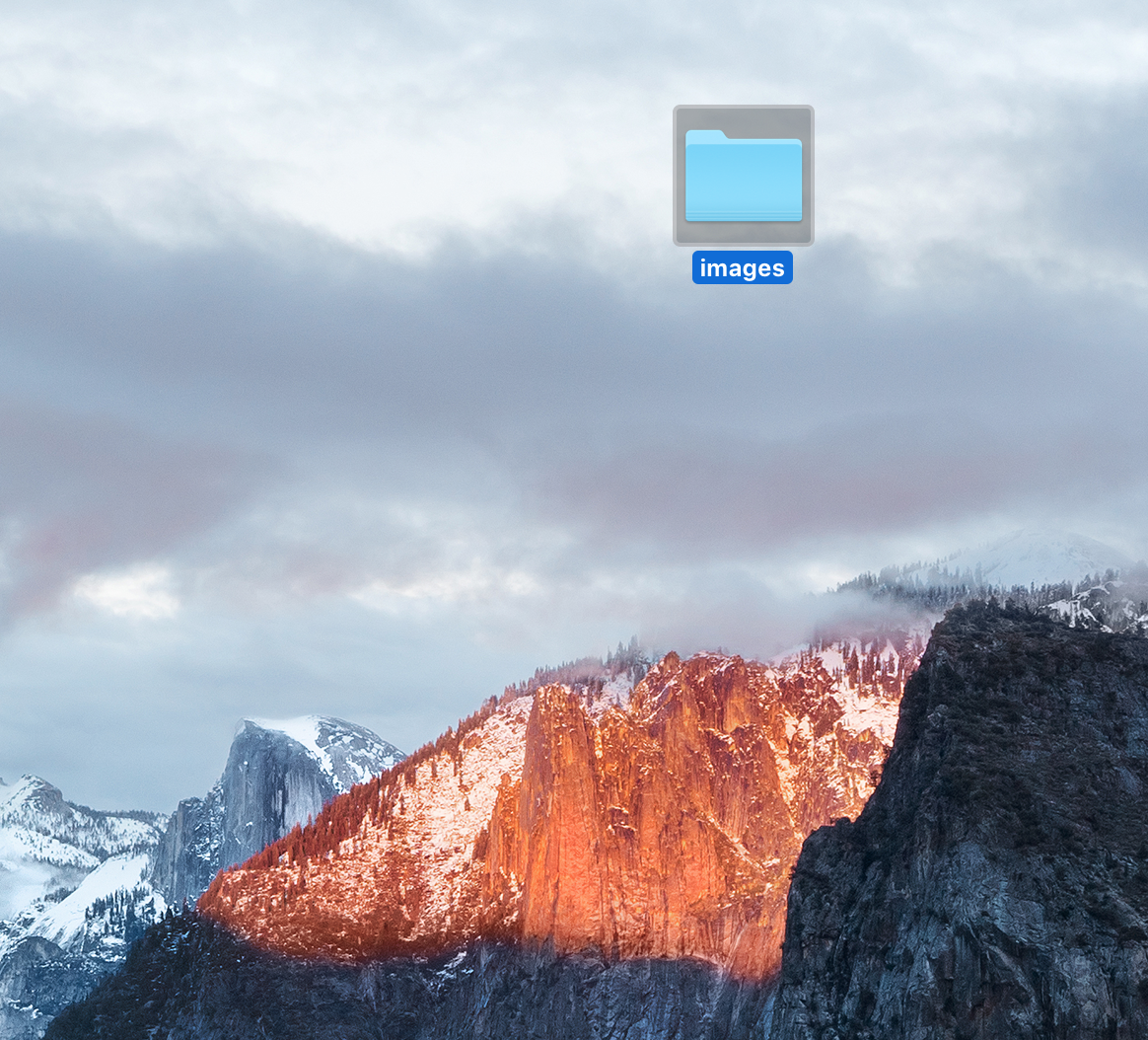
17.保存した場所を確認します。
「images」というフォルダが自動生成されています。
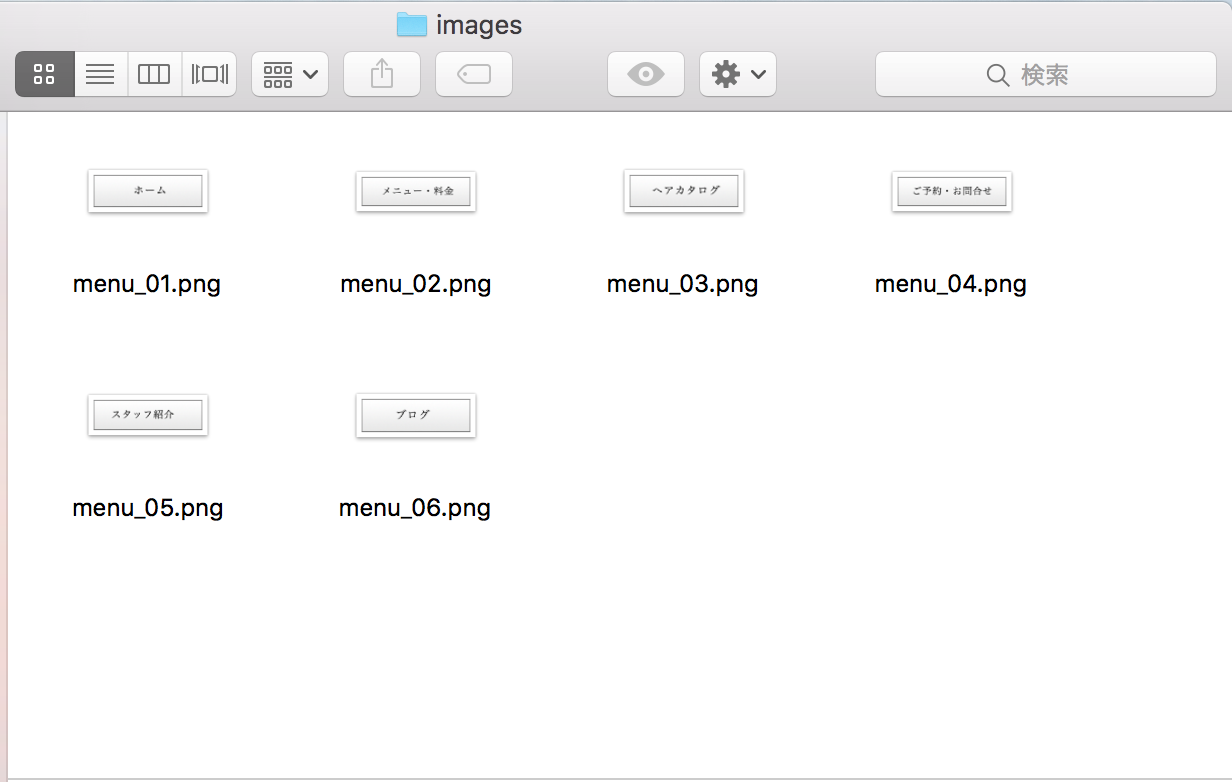
18.スライスした画像がPNG形式で保存されています。
スライスツールのまとめ
いかがでしょうか?
スライスツールは、Webデザイナーにとって
必須とも言えるツールです。
ポイントは、スライス選択ツールで、
スライス部分をきちんと囲ってあげることです。
ずれていないか、細部を確認していきましょう。