マンガのような吹き出し
今回は、マンガのような吹き出しを制作してみます。
ペンツールで丁寧に描く方法もアリですが、
やはり、ここは「パスファインダー」機能を使ったり、
「パンク・膨張」機能を使うと、
もっと効率的かつ、きれいな吹き出しを制作することができます。
今回は、2パターンの吹き出しを作ってみましょう。
吹き出しの制作方法 その1
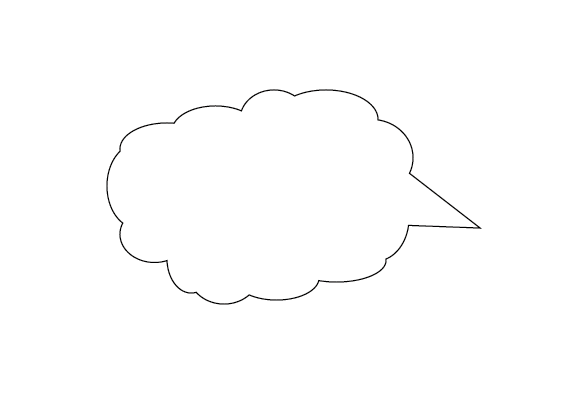
まずは、下図のようなスタンダードな吹き出しを
作ってみましょう。
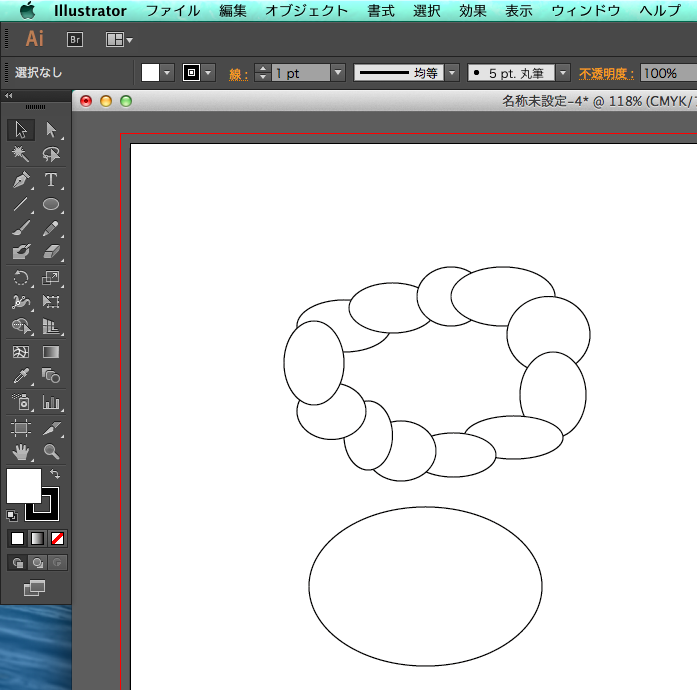
1.楕円形ツールで、下図のような図形を描きます。
・小さい楕円形を連ねて、ドーナツ状のような輪を描く
・大きい楕円形を描く
このような、2パターンの図形を描きます。
塗りのカラーは「白」、線のカラーは「黒」、
線幅は1ptに設定します。
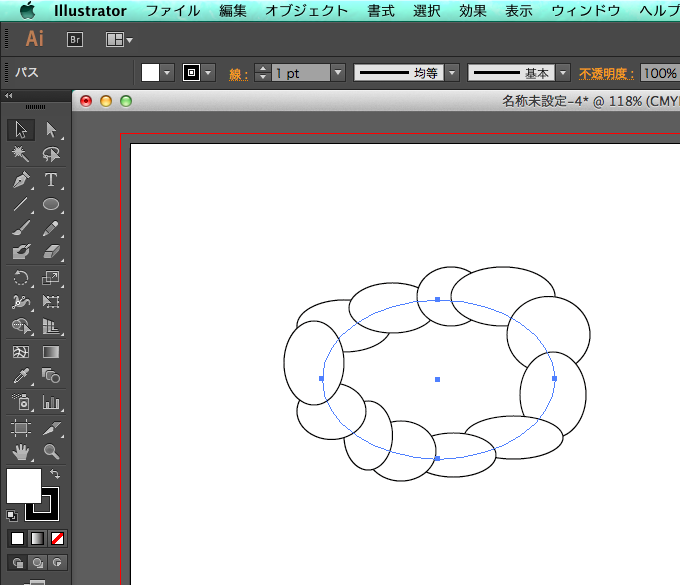
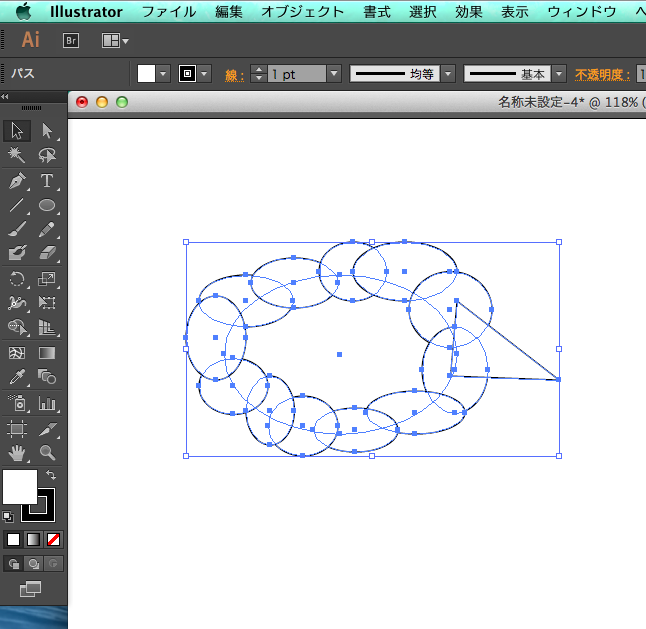
2.大きな楕円形を最背面に配置し、
下図のように重ねます。
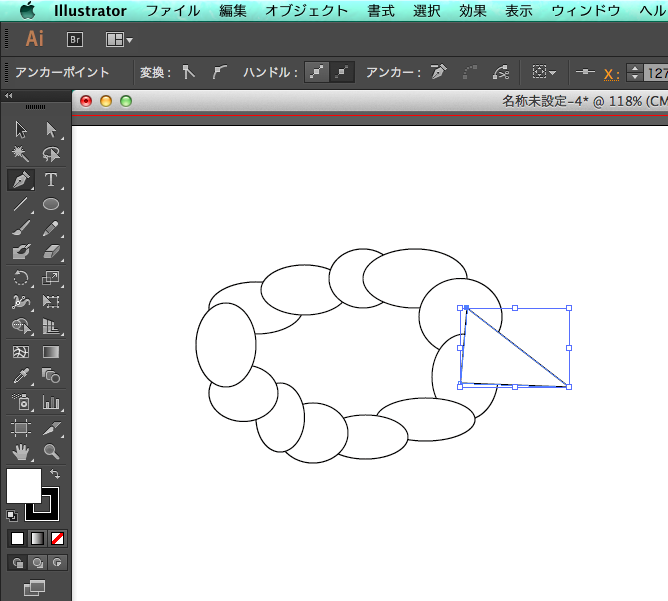
3.吹き出しの喋り口の部分を、
三角形の形で下図のように描きます。
4.すべての図形を選択します。
Macの場合:Command + Aで全選択
Windowsの場合:Ctrl + Aで全選択
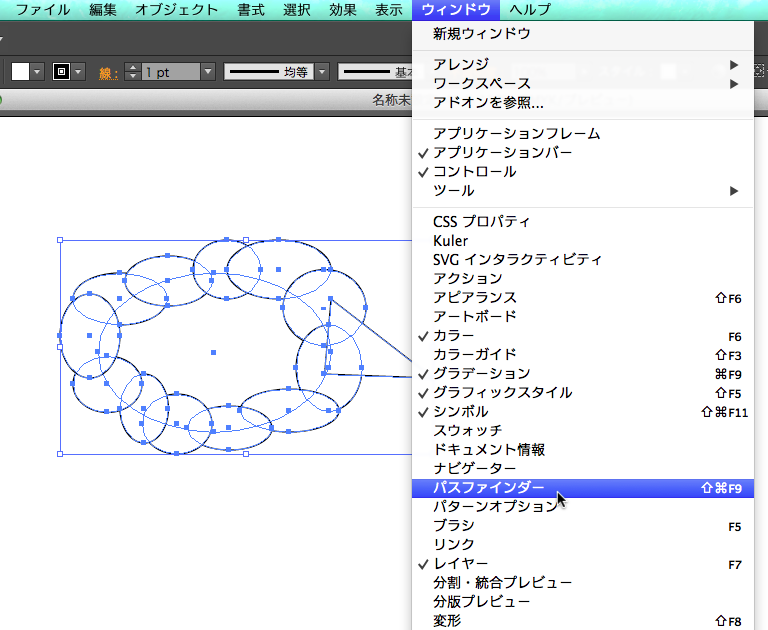
5.上部メニュー「ウィンドウ」—「パスファインダー」の順に
クリックします。
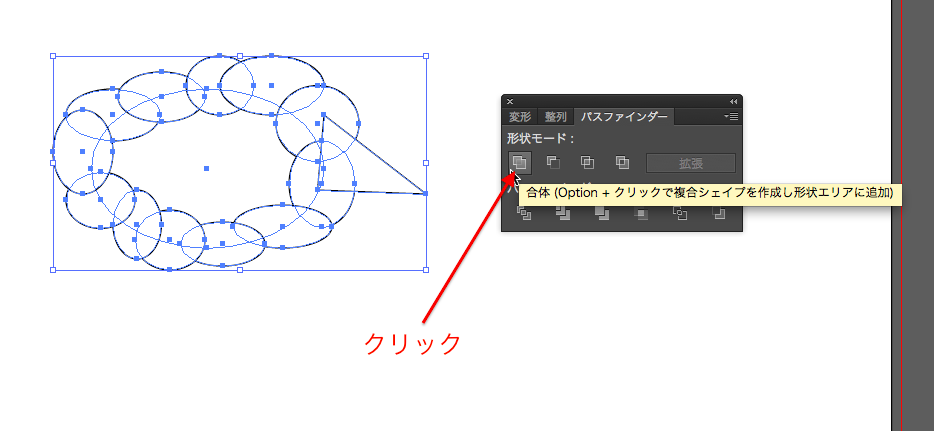
6.パスファインダーの「合体」をクリックします。
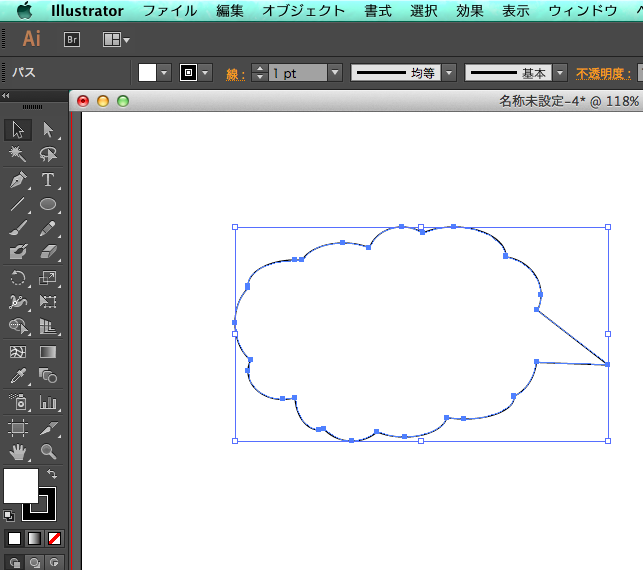
7.すると、すべての図形が合体されて、外郭だけが残り、
吹き出しのような形になりました。
吹き出しの制作方法 その2
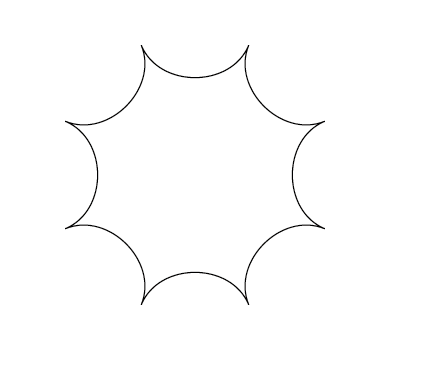
次に、下図のような、
ビックリしたような表現の吹き出しを制作してみましょう。
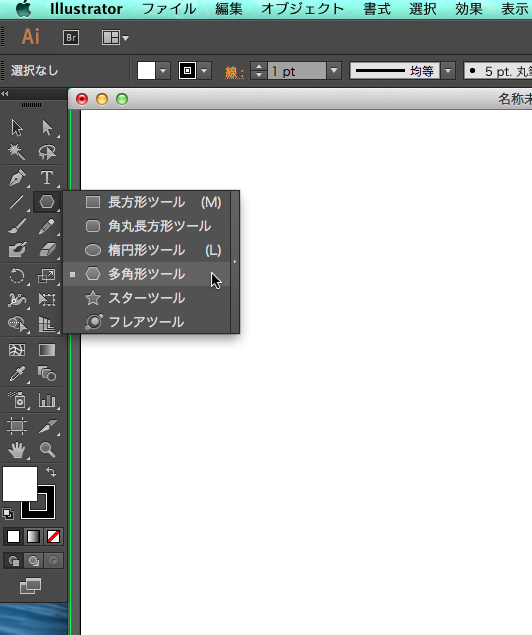
1.ツールパネルより、「多角形ツール」をクリックします。
2.アートボード内を1回だけクリックし、
多角形のダイアログを表示させます。
ここでは、半径を「35mm」、辺の数を「8」に設定します。
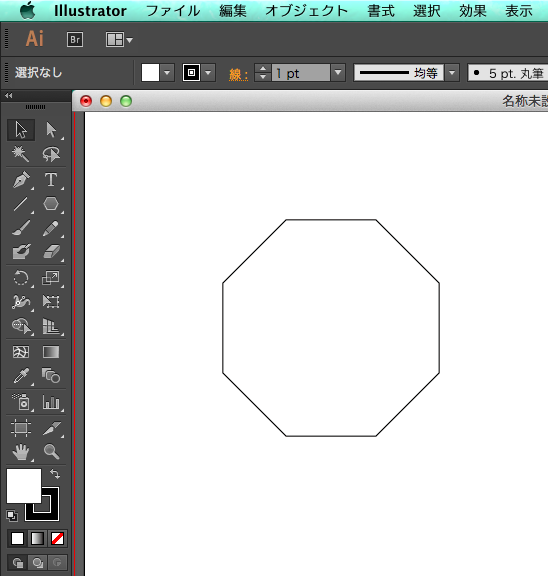
3.半径35mmの8角形が出来ました。
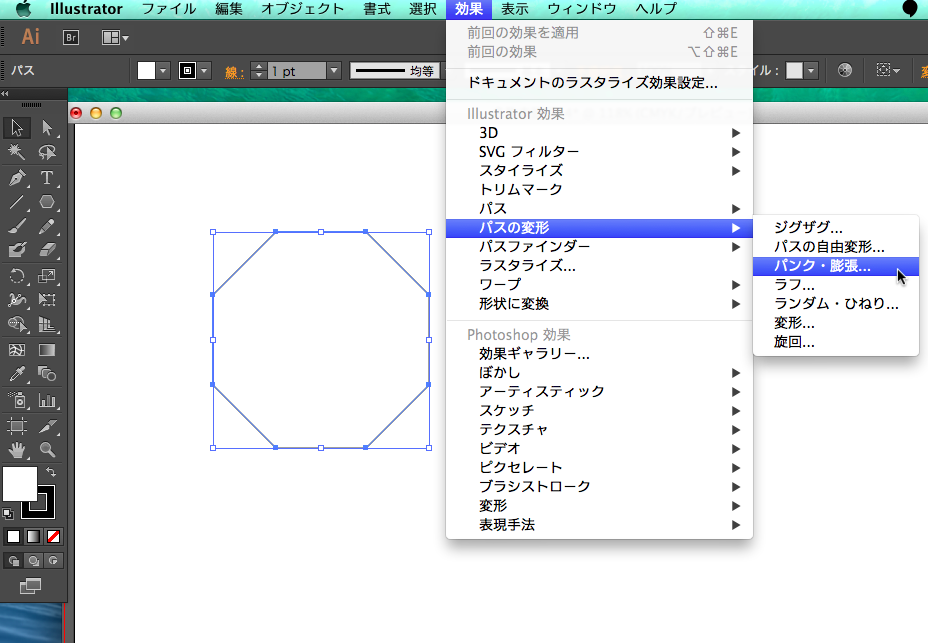
4.8角形を選択した状態で、
上部メニュー「効果」—「パスの変形」—「パンク・膨張」の順に
クリックします。
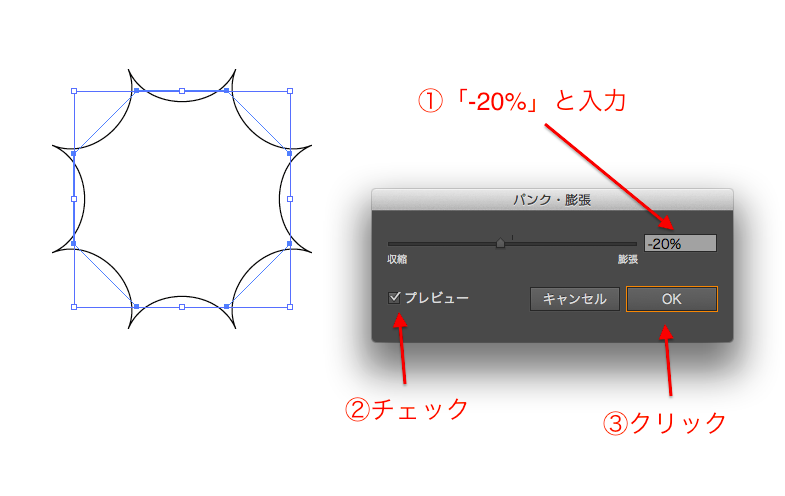
5.「パンク・膨張」ダイアログが表示されます。
「プレビュー」にチェックし、数値を「-20%」で入力すると、
図形が収縮した形になります。
あとは、数値を好みに調整し、OKボタンをクリックします。
吹き出しまとめ
いかがでしたでしょうか?
・複数の楕円形を、パスファインダー機能で「合体」させる。
・多角形を「パンク・膨張」機能で「収縮」させる
このような機能を使って、吹き出しを制作しました。
また、鉛筆ツールで自由な吹き出しを作るなど、
様々な吹き出しの作り方がありますので、
色々試してみて下さいね。