イラレで簡単にハートを描こう!
Illustratorでハートを描く方法についてご紹介します。
ハートって、思った以上になかなか上手く描けない事が多い・・・
そんな方もいらっしゃると思います。
今回は、誰でも簡単かつ正確にハートを描く方法を
2パターンご紹介していきます。
ハートの描きかた・その1
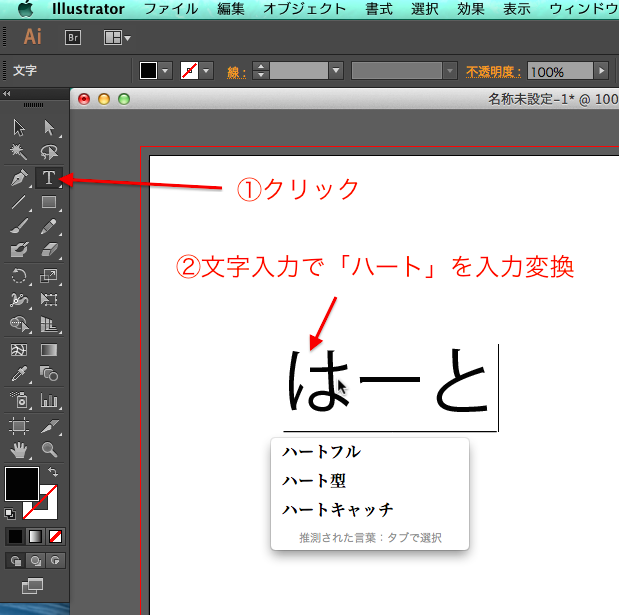
1.ツールパネル内にて「横書き文字ツール」を選択し、
アートボード内に「はーと」と入力します。
文字の塗りカラーは「黒」、線カラーは「無し」に設定します。
文字の大きさ等は、適当で構いません。
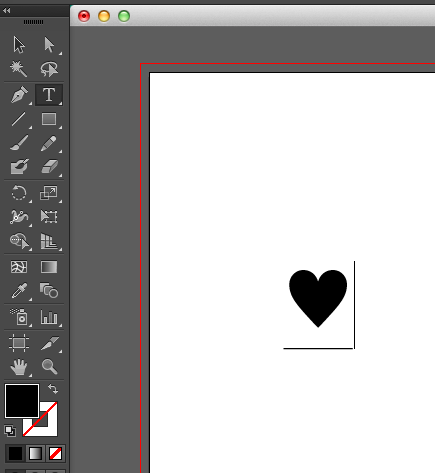
2.「ハート」を入力変換し、
変換の候補からハートマークを選択します。
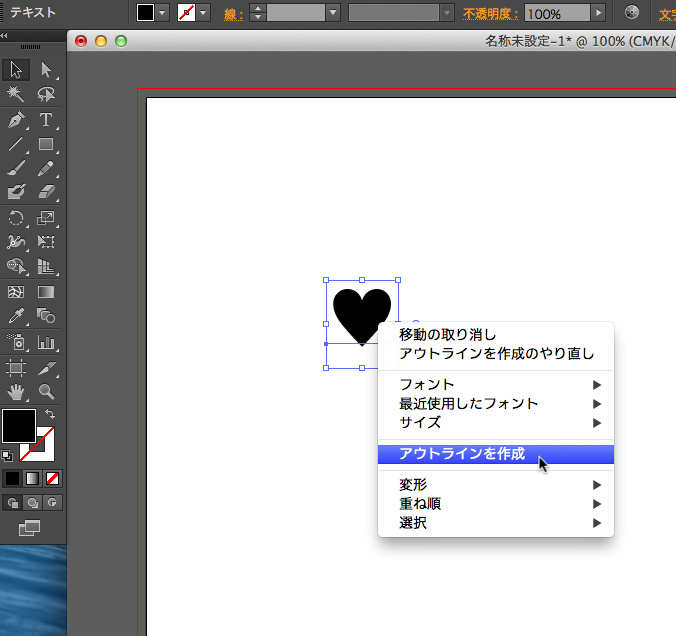
3.ハートの文字を右クリックし、「アウトラインを作成」を
クリックします。
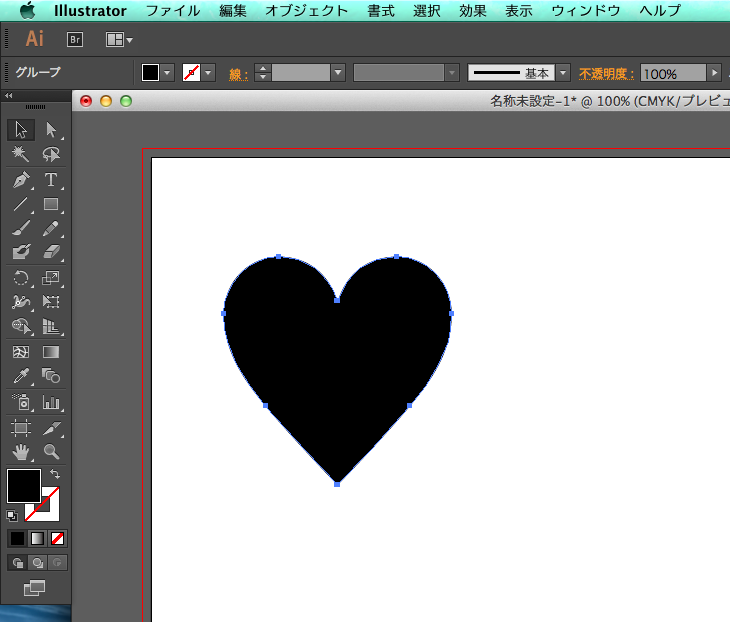
4.アウトラインすることで、図形化されました。
あとは、色、大きさ、形などを自由にカスタマイズしていきます。
ハートの描きかた・その2
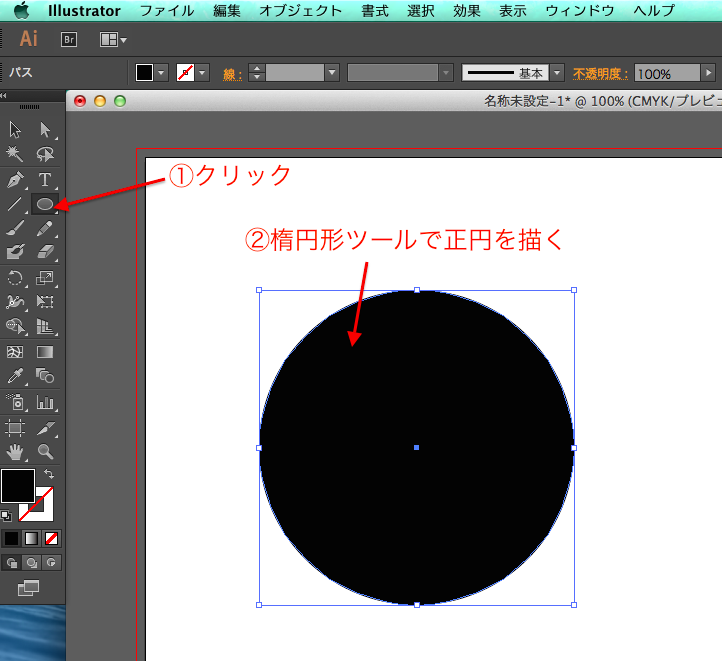
1.楕円形ツールをクリックして、アートボード上に正円を描きます。
塗りは「黒」、線は「無し」に設定します。
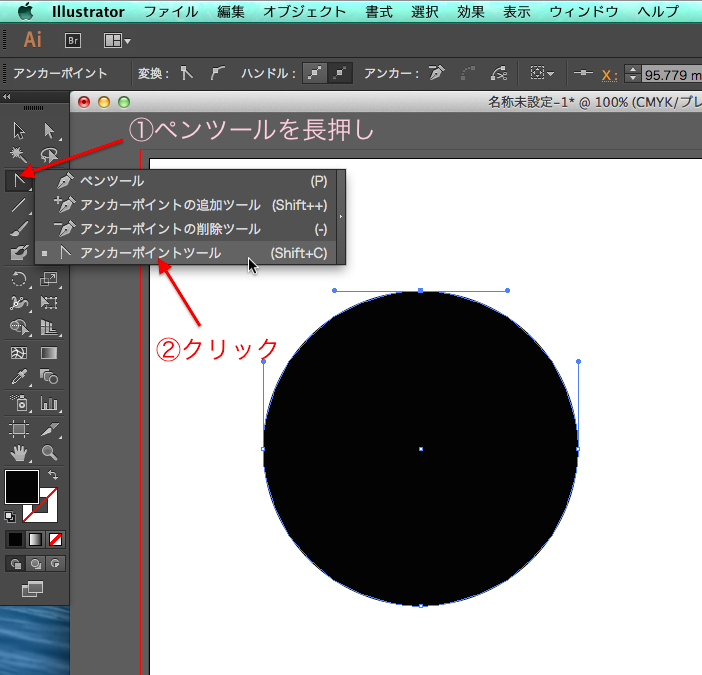
2.ツールパネル内のペンツールを長押しし、
ペンツールの一式の中にある「アンカーポイントツール」を選択します。
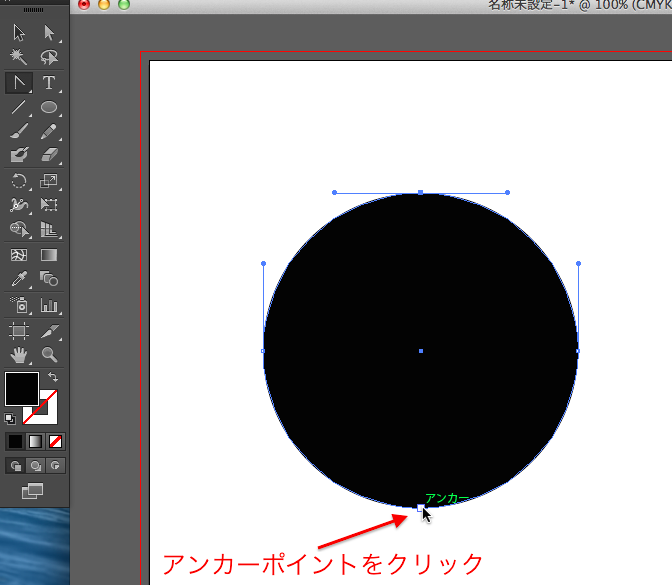
3.アンカーポイントツールで、
円の底辺のアンカーポイントを、1回だけクリックします。
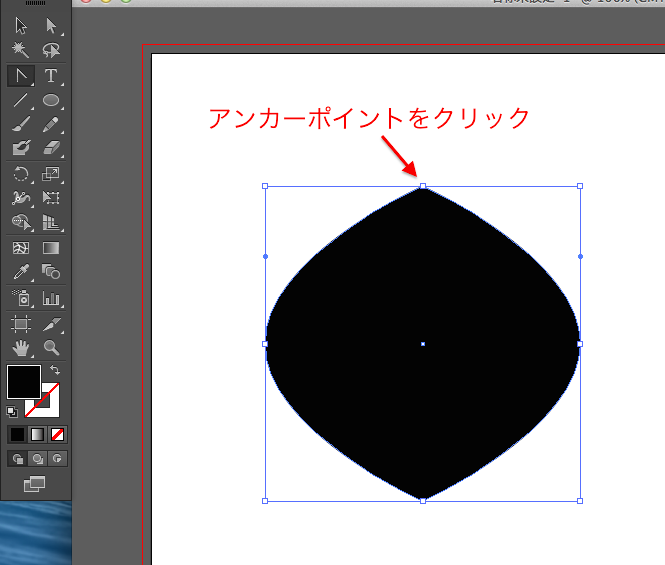
4.続けて、円上部のアンカーポイントもクリックしていきます。
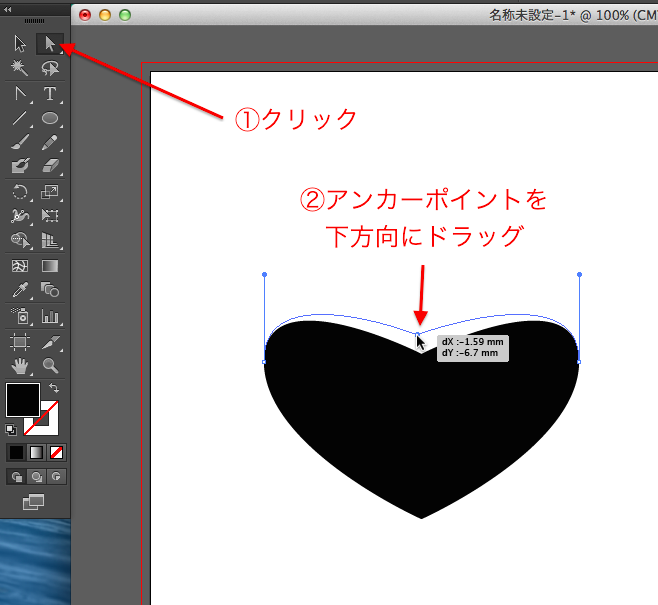
5.ツールパネル「ダイレクト選択ツール」をクリックし、
円上部のアンカーポイントのみを選択し、
下方向にドラッグしていきます。
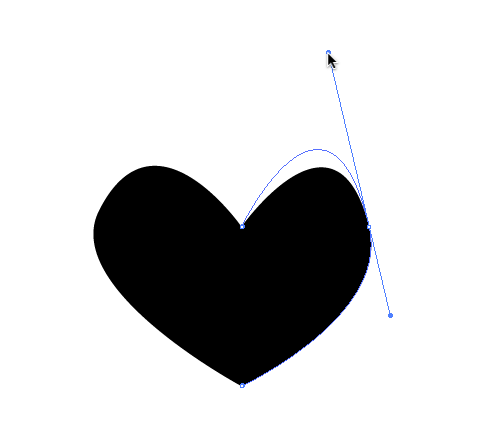
6.「ダイレクト選択ツール」で、
左右のアンカーポイントを調整していきます。
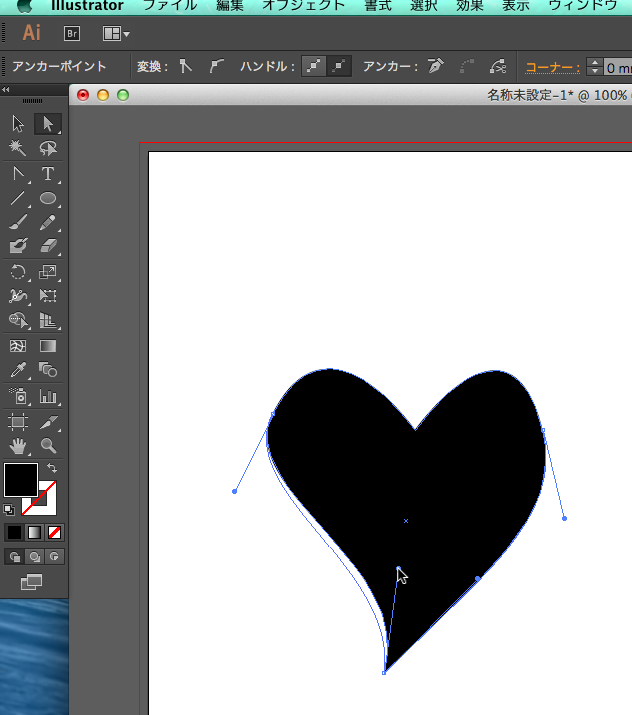
7.下図のように、ちょっと変わったデザインをしてもアリですね。
ハートの描き方のまとめ
いかがでしたでしょうか?
他にもいくつかのハートの描き方がありますが、
取り急ぎ、誰でも簡単に即出来るハートの描き方をご紹介いたしました。
また、「ハートの描き方・その1」でご紹介した方法では、
ひとつのフォントファミリだけでなく、
ヒラギノ角ゴシック、小塚ゴシック、Arial・・・等、
様々なフォントファミリで試してみて下さい。
それぞれのフォントによって、ハートのデザインが変わってきます。
また、
・ハートの半分を描く
・「リフレクト」で半分を反転コピー
・ハートの半分と、リフレクトしたコピーの2つのオブジェクトを結合
・・・といったように、ハートの描き方は、
色んなパターンがあります。
ぜひ、自分に合った、制作に合ったハートの描き方を
実践してみて下さいね。