クリッピングマスクとは?
よく画像の切り抜きで使われる「クリッピングマスク」。
そもそも、クリッピングマスクとは何でしょうか?
クリッピングマスクとは、設定したパスの内側だけを表示する手法です。
つまり、設定したパスの外側を隠すということです。
その機能を応用して、様々なデザインをしていきます。
クリッピングマスクの方法
1.まず、画像を配置します。
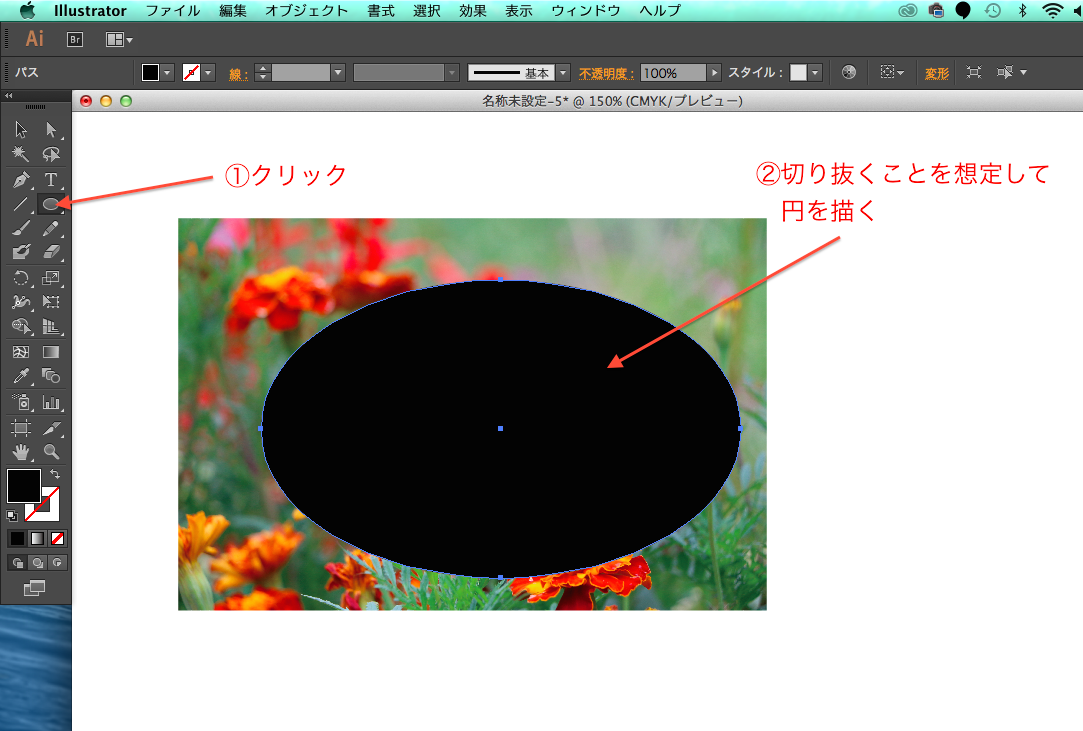
2.ツールパネルの「楕円形ツール」を選択して、
画像の上に、切り抜くことを想定して円を描きます。
「塗り」「線」のカラーは何でもいいですが、
「塗り」に何かしらのカラーをかけたほうがいいでしょう。
ここでは「塗り」のカラーを黒にします。
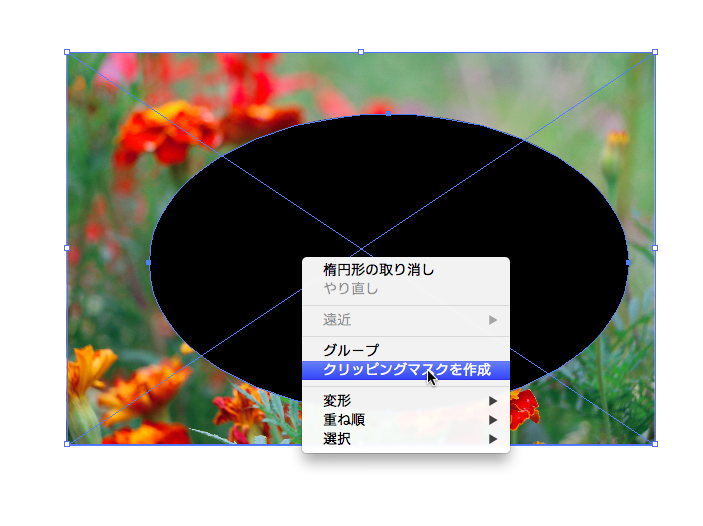
3.背面の画像と、描いた楕円の両方を選択した上で、
画像の上を右クリック—「クリッピングマスクを作成」をクリックします。
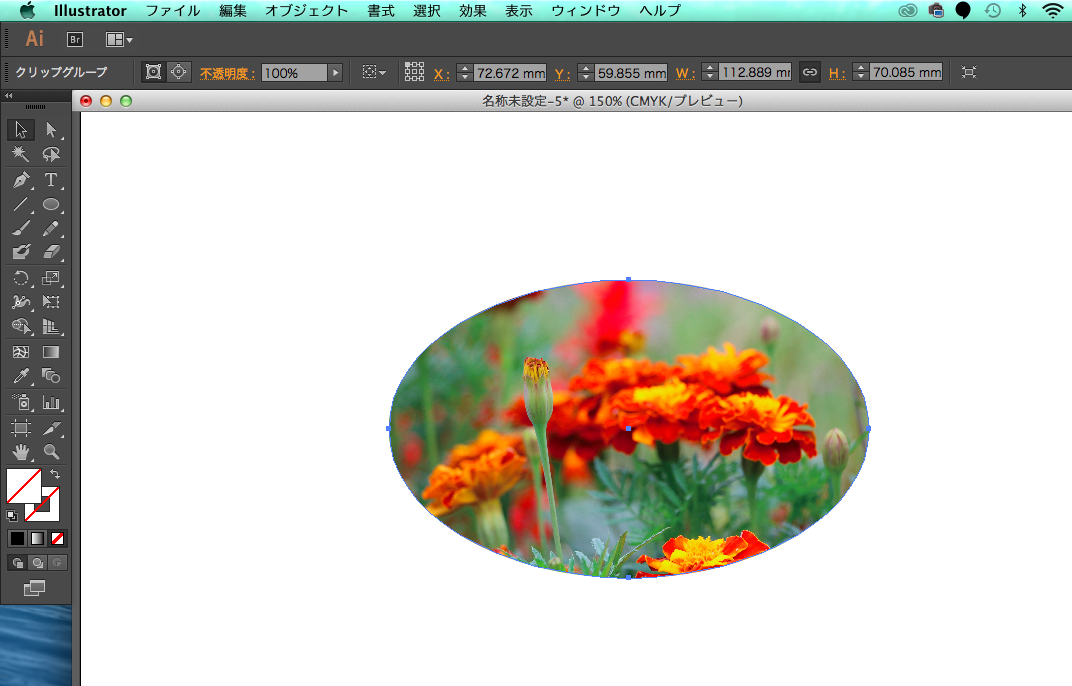
4.すると、楕円で描いたパスの内側だけが表示され、
パスの外側は隠れた状態になりました。
この機能を応用して、次は画像を文字で切り抜いてみましょう。
クリッピングマスクを使って、画像を文字で切り抜く方法
1.文字ツールで、文字を描きます。
ゴシック系かつボールドのような文字の方が適しています。
(明朝系だと、書体が細くて分かりづらいです)
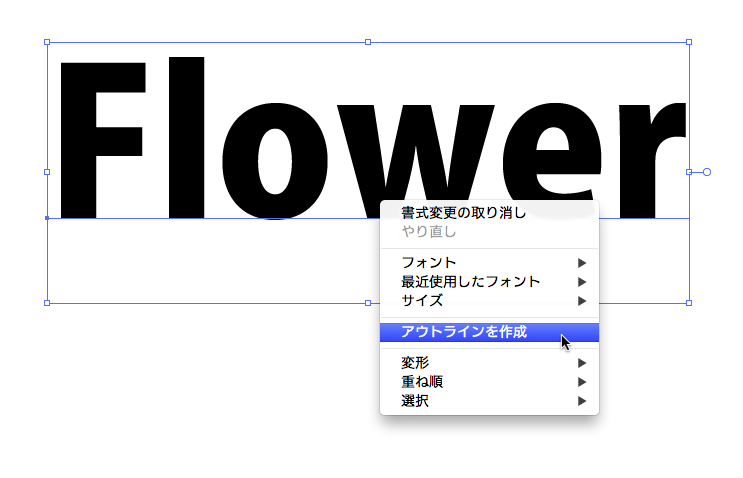
2.文字を選択したのち、右クリック—「アウトラインを作成」
この順にクリックします。
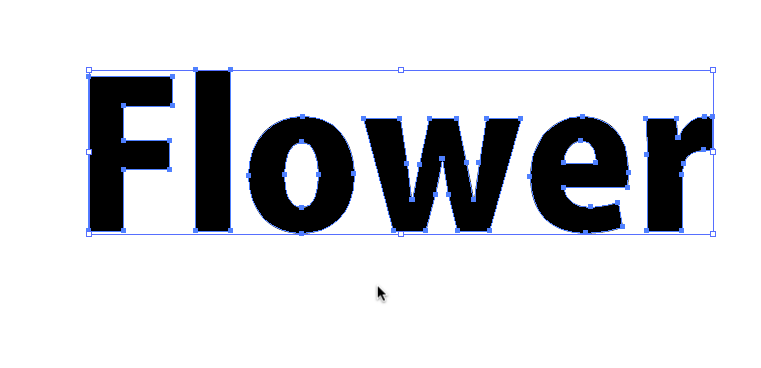
3.文字がアウトライン化(図形化)しました。
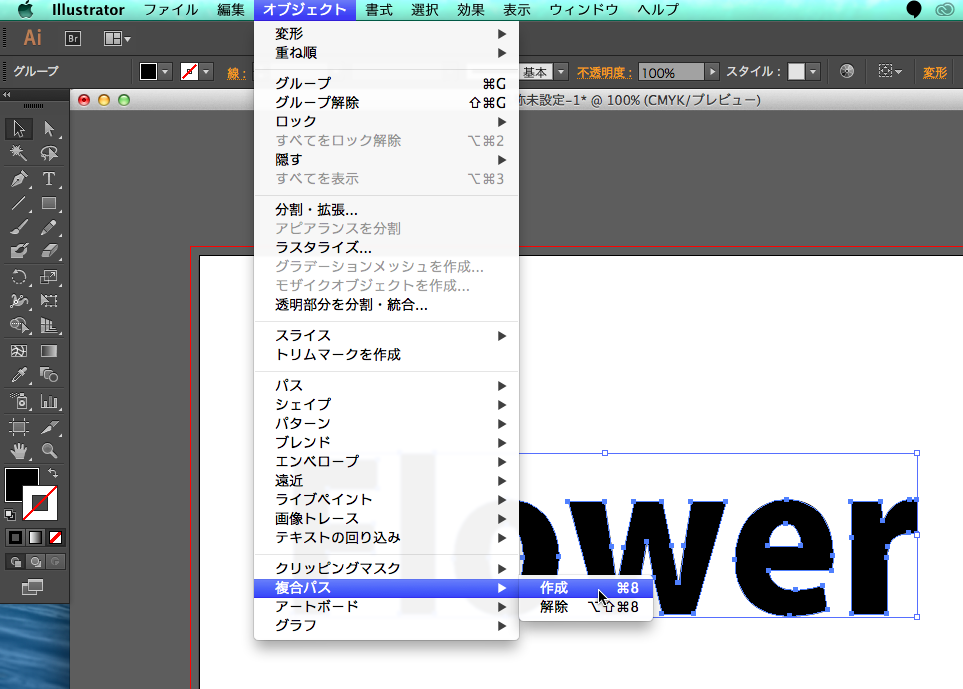
4.アウトライン化した文字を選択した状態で、
上部メニュー「オブジェクト」—「複合パス」—「作成」の順にクリックします。
※「複合パス」とは、複数のオブジェクトを一つに統合し、
パスの重なり合う部分を透明にする手法です。
ですので、文字「o」や「e」の中の部分がくり抜かれる状態になります。
5.このように、透明になりました。
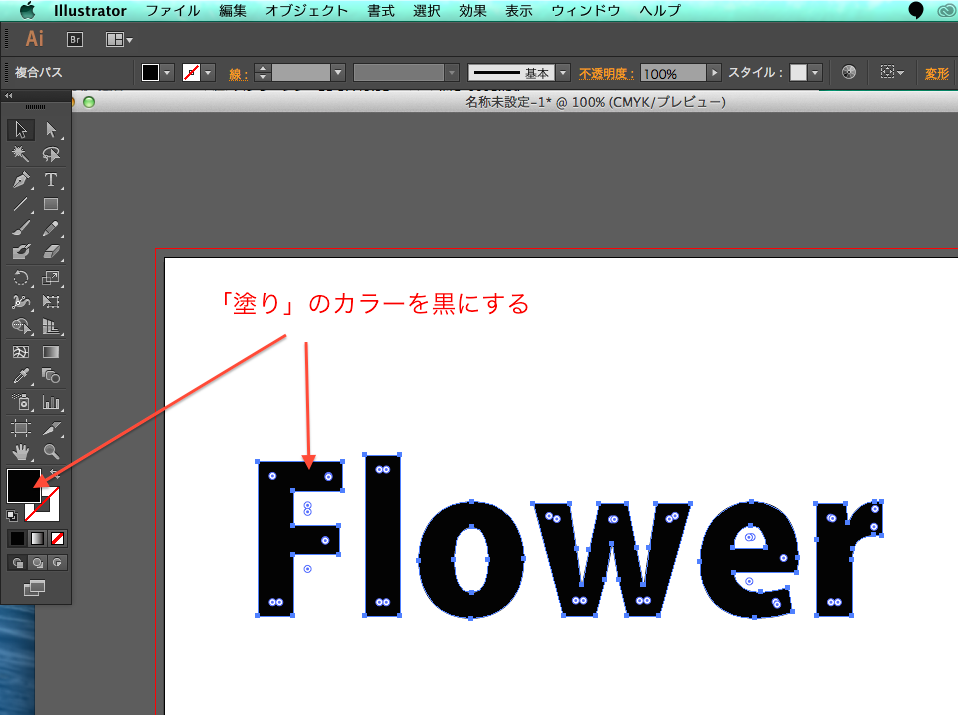
6.とりあえず、パスに塗りを「黒」にしておきましょう。
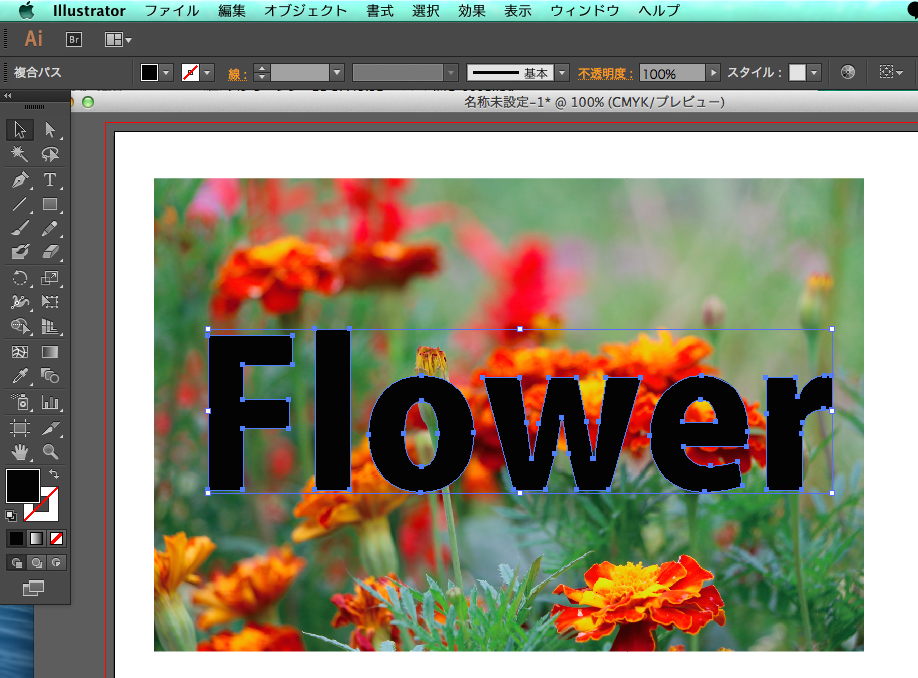
11.画像の上に、文字を置きます。
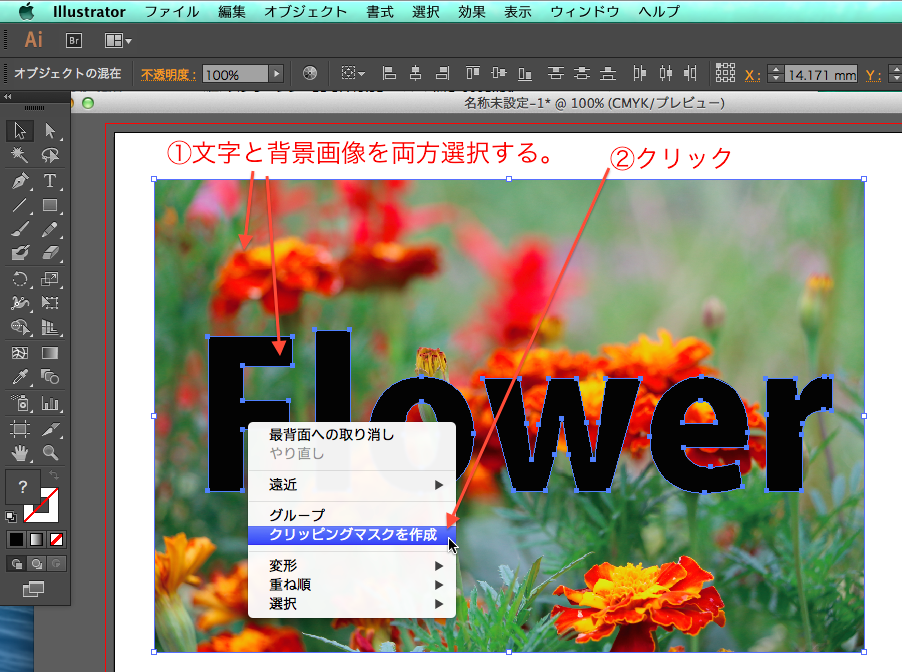
12.文字と背景画像を両方選択し、
画像上を右クリック—「クリッピングマスクを作成」をクリックします。
13.すると、パスの内側が表示され、パスの外側が隠れました。
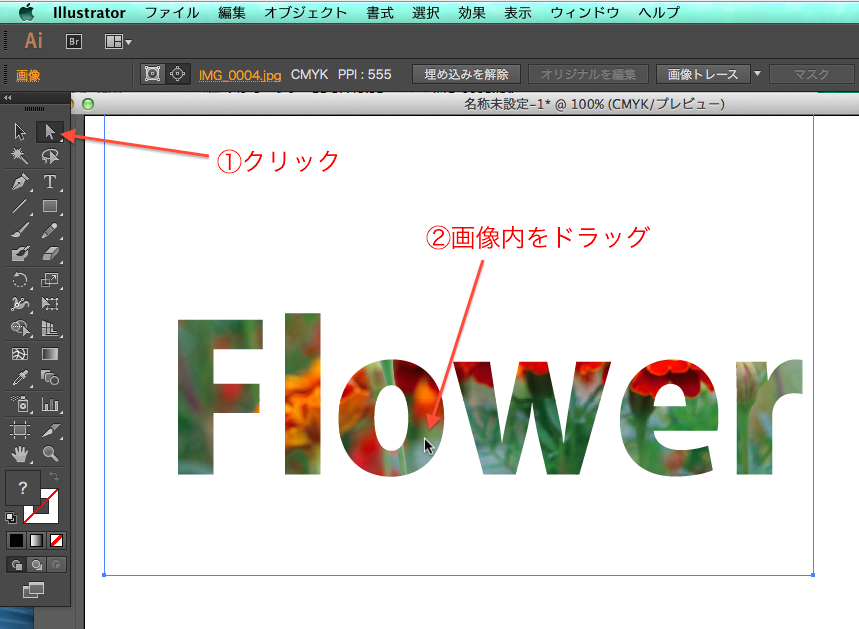
14.ツールパネル「ダイレクト選択ツール」を使って、
文字内の画像をドラッグしてみましょう。
画像だけを移動することができました。
クリッピングマスクのまとめ
いかがでしょうか?
つまり、クリッピングマスクとは、
前面のパスの内側だけを表示し、外側を隠す手法です。
この手法を色んな形で応用して、デザインしてみましょう。